بهترین سایت سازنده گرادیانت css
گرادیان های CSS یک ابزار مفید برای هر طراح است. بهترین سایت سازنده گرادیانت css در این مقاله از سری مقالات آموزش UI و UX و آموزش Html و Css را برای شما آماده کردیم. توانایی ایجاد انتقال صاف بین رنگ ها بدون استفاده از تصاویر، آنها را به ابزاری ارزشمند تبدیل می کند. استفاده از گرادیان ها بسیار سرگرم کننده است. احتمالاً به همین دلیل است که آنها در طراحی وب بسیار رایج هستند.
با بسیاری از گزینه های موجود، روند ایجاد گرادینت های CSS به طور قابل توجهی تسریع شده است. به جای اینکه شیب ها را به صورت دستی کنار هم قرار دهید، می توانید آنها را در عرض چند دقیقه ایجاد کنید. با توجه به سهولت استفاده و کاربردهای متنوع، طیف وسیعی از ژنراتورهای گرادیان CSS موجود نسبتاً چشمگیر است. ژنراتورهایی وجود دارند که به شما امکان میدهند رنگها و نقاط را مشخص کنید، و همچنین به شما امکان میدهند تصاویر را وارد کنید یا رنگها را از بوم خود نمونهبرداری کنید.
راهنمای مطالعه:
سازنده CSS Linear Gradient
گرادیان خطی به سادگی به معنای شیبی است که به موازات یک جهت معین حرکت می کند. این نوع گرادیان معمولاً به عنوان افکت محو استفاده می شود. ابزارهای زیر به شما این امکان را می دهند که رنگ های شروع و پایان و نقاط روی محور x و y را مشخص کنید تا یک گرادیان یکپارچه ایجاد کنید.
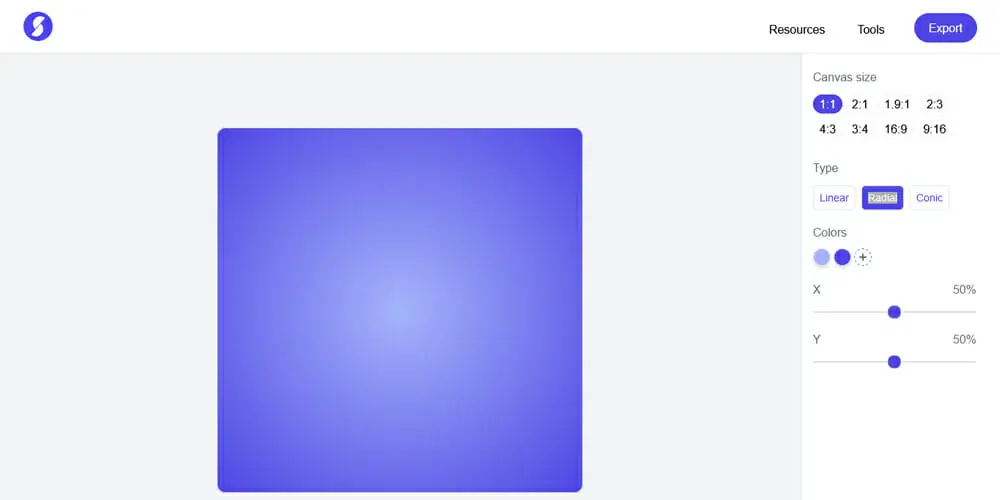
سازنده CSS Radial Gradient
یک گرادیان شعاعی عمود بر یک جهت معین حرکت می کند. این به این معنی است که رنگ های موجود در گرادیان یک دایره را تشکیل می دهند. آنها معمولا برای جلوه های برجسته مانند خورشید استفاده می شوند.
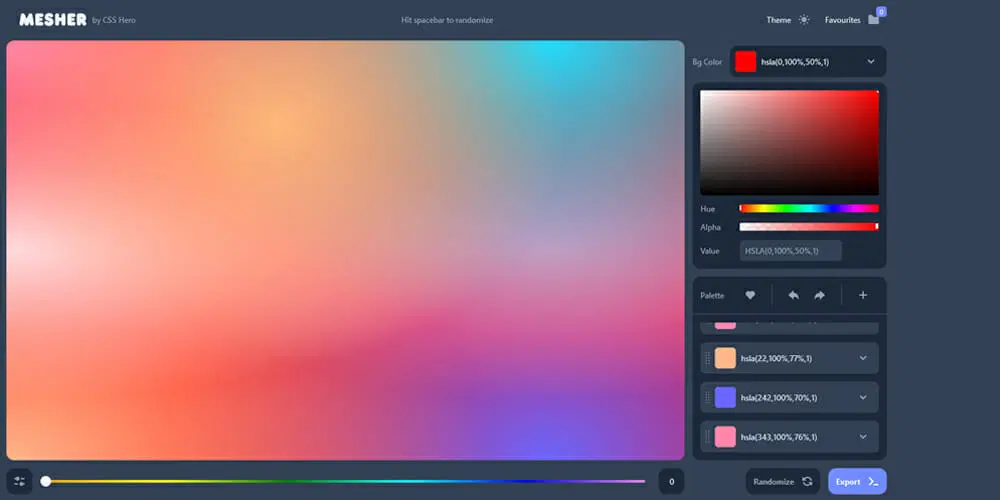
سازنده گرادیان مش
گرادیان های مش با استفاده از چندین نقطه برای ترسیم رنگ ها در گرادیان ایجاد می شوند. ابزارهای زیر به شما این امکان را می دهند که اندازه مش و رنگ را برای هر نقطه مشخص کنید.
مولدهای گرادیان تصویر
فرآیند ایجاد گرادیان های CSS از تصاویر کمی پیچیده تر است. این ابزار به شما این امکان را می دهد که تصویر خود را بچسبانید و رنگ ها را از تصویر خود نمونه برداری کنید تا به عنوان رنگ های شروع و پایان برای گرادیان جدید خود استفاده کنید.
مولدهای گرادیان متحرک
محبوبیت انیمیشنهای CSS به این معنی است که چندین مولد گرادیان CSS به شما امکان میدهند شیبهای خود را متحرک کنید، و آنها را برای استفاده به عنوان جلوههای شناور یا جلوههای انتقال عالی میکند.
اینها بهترین ها از بسیاری از مولدهای گرادیان CSS هستند که به صورت آنلاین موجود هستند. مهم نیست که چه نیازهایی دارید، مطمئناً یک ژنراتور وجود دارد که می تواند به شما کمک کند شیب عالی برای پروژه خود داشته باشید. پس همین امروز شروع کنید و ببینید چقدر آسان است که با شیب های CSS کمی سبک اضافی به صفحات وب خود اضافه کنید.
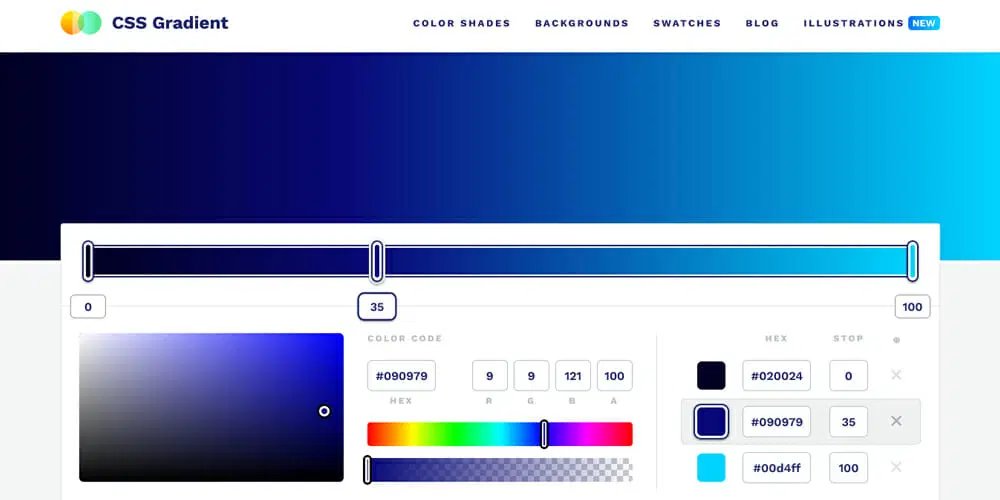
سایت سازنده گرادیانت CSS Gradient

سایت گرادیانت CSS Gradient

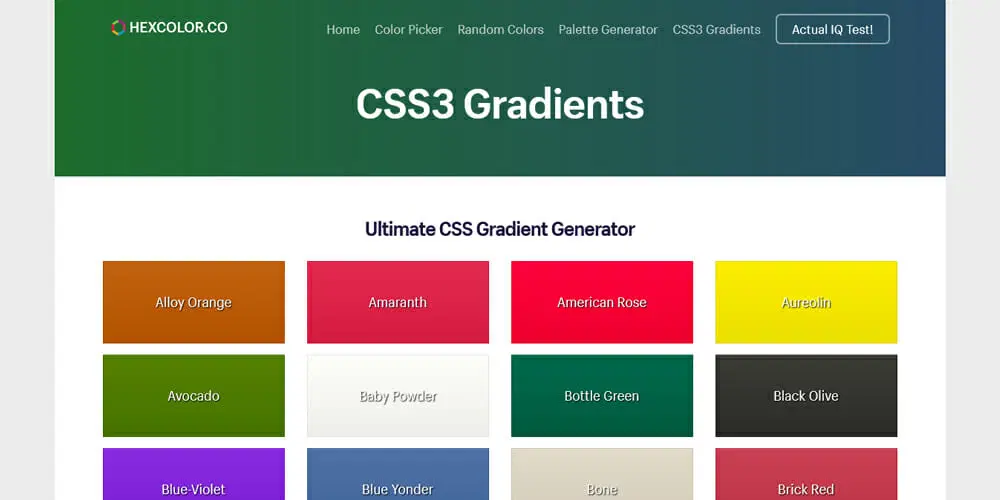
CSS3 Gradients

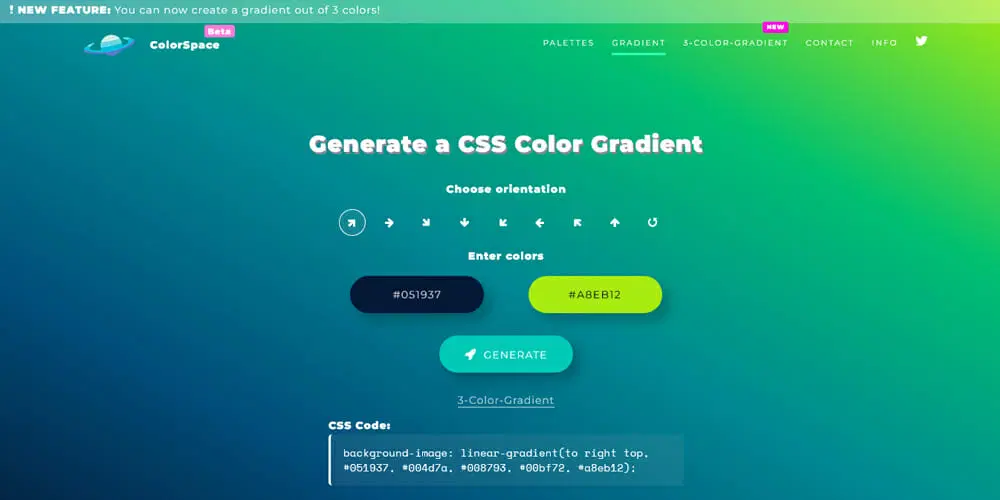
سازنده گرادیانت ColorSpace

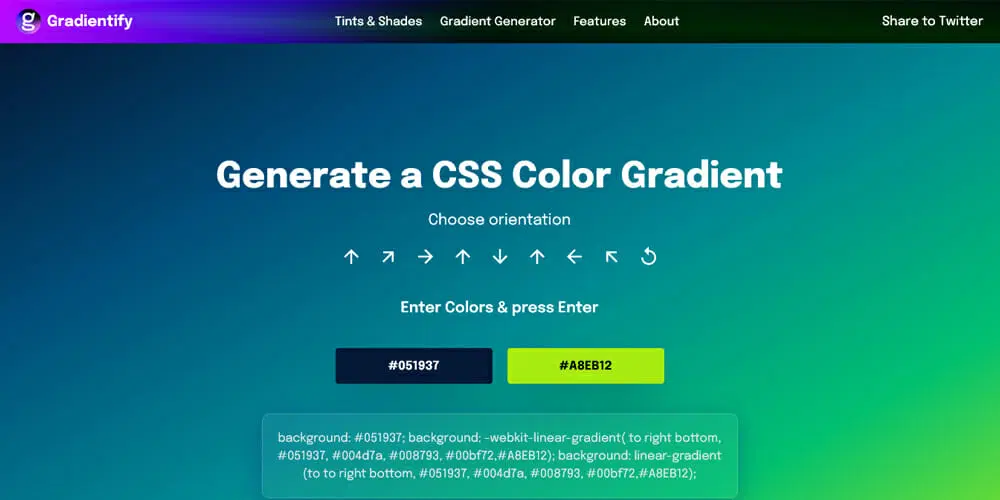
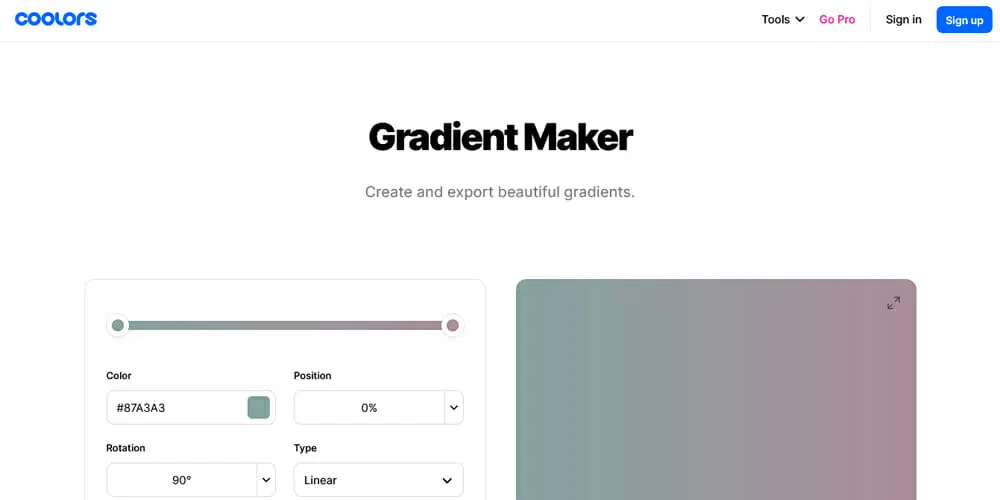
Gradient Maker

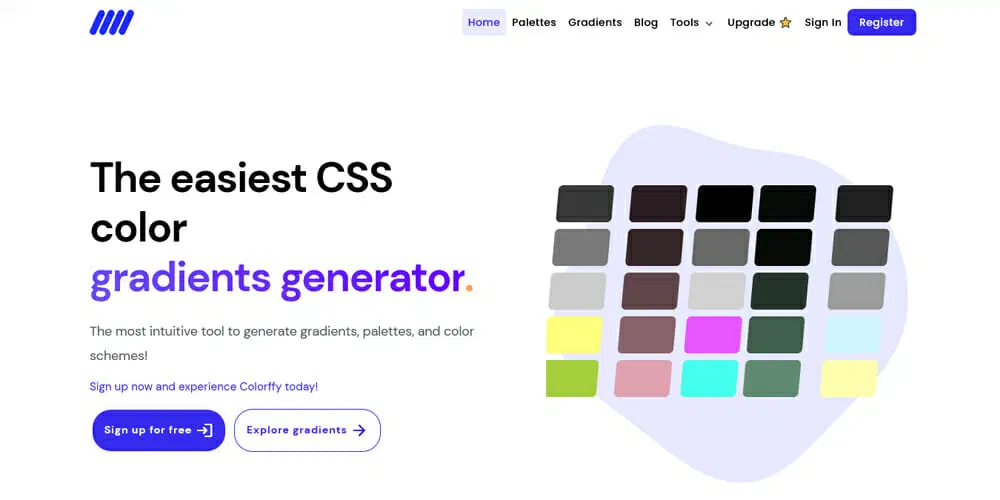
سایت سازنده گرادیانت Colorffy

CSS Gradient Generator

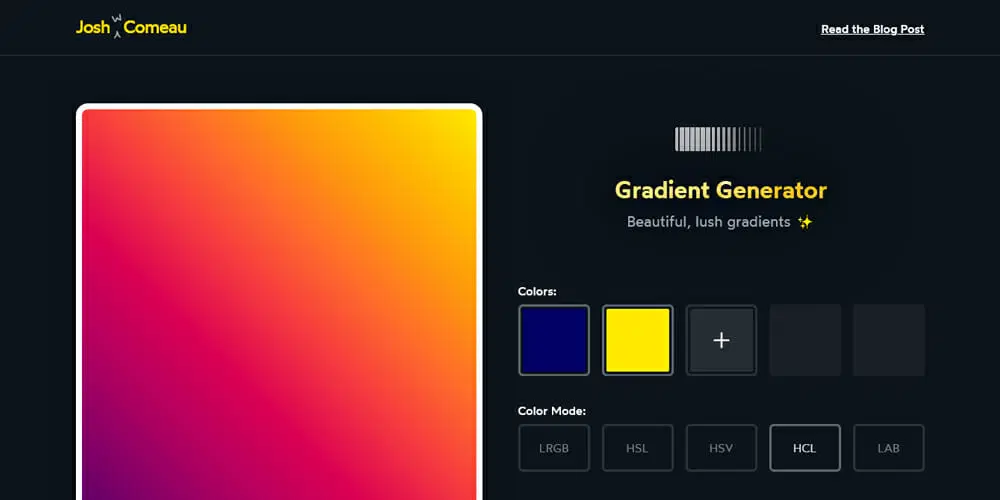
Gradient Generator

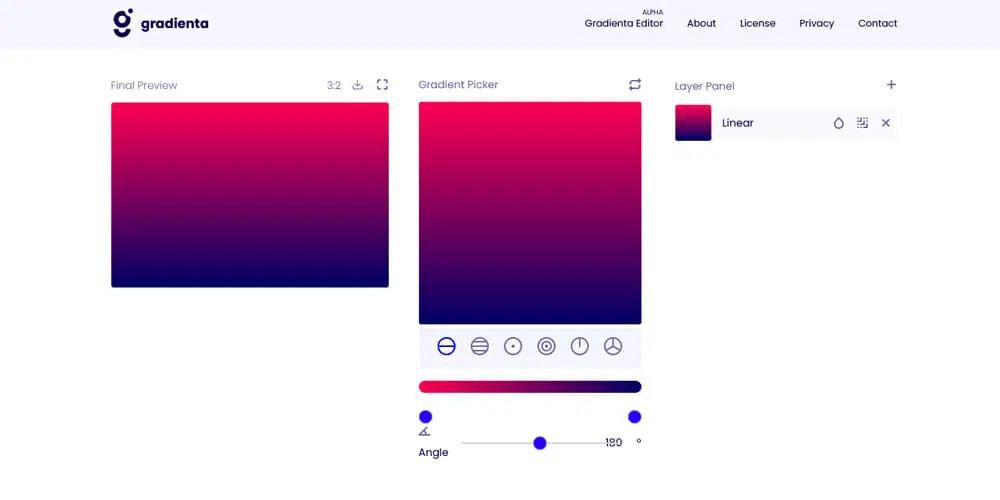
گرادیانت ساز Gradienta

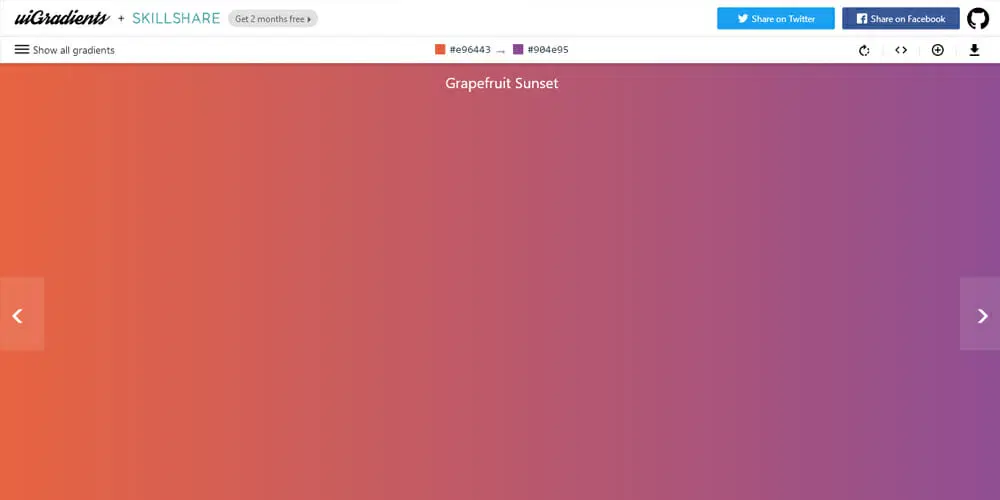
uiGradients

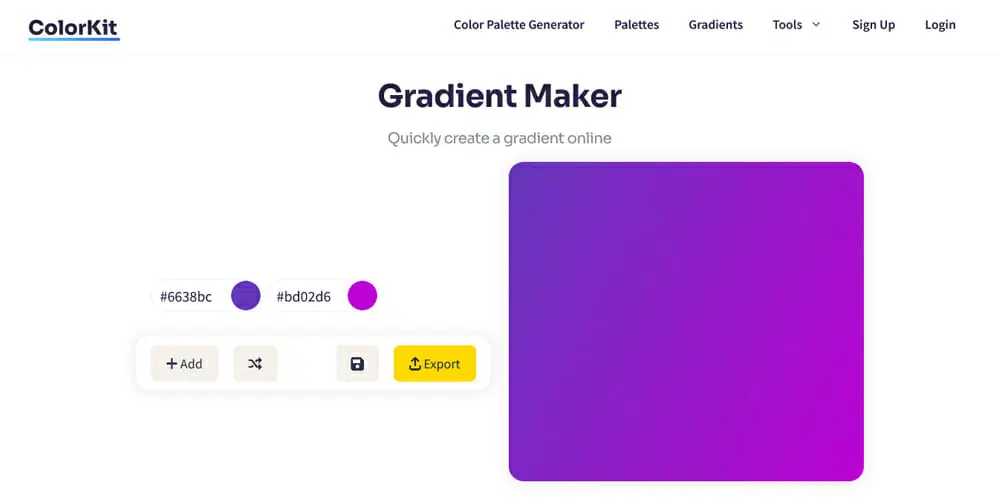
گرادیانت ساز Gradient Maker

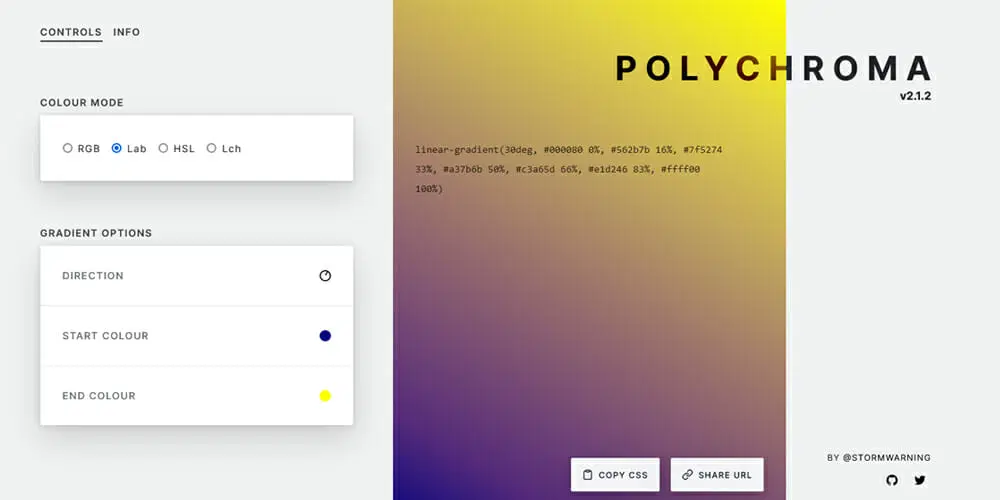
Polychroma

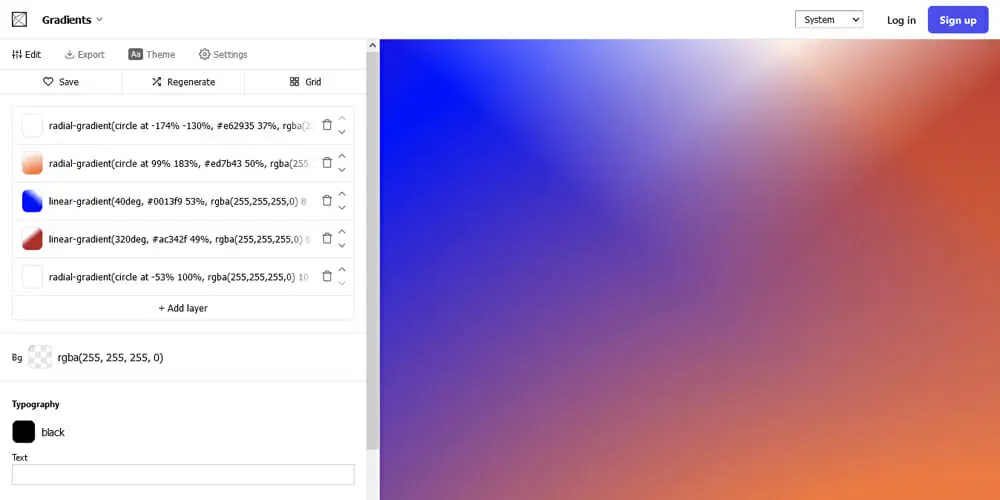
سایت سازنده گرادیانت Gradients

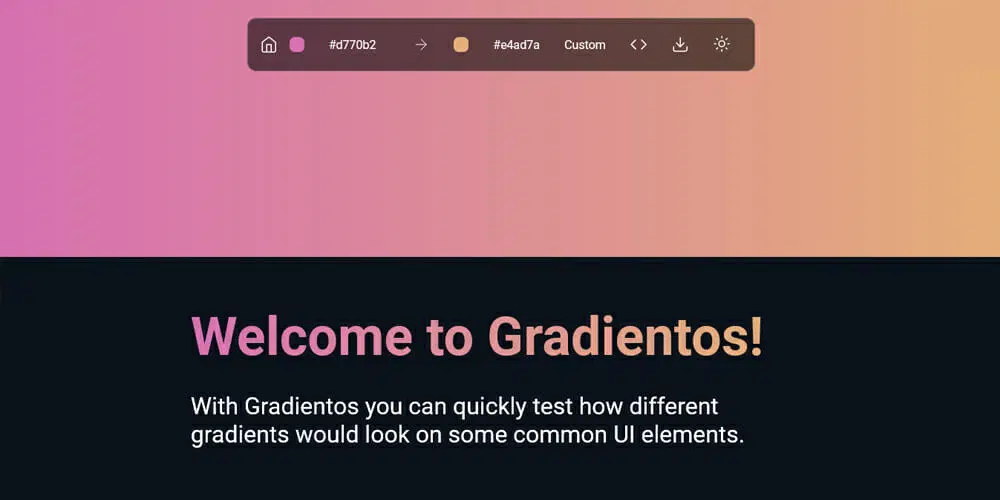
Gradientos

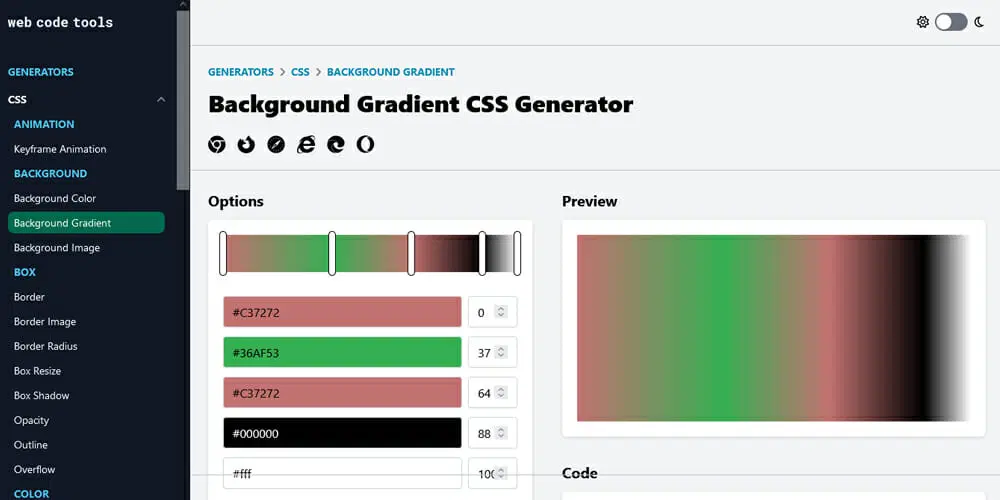
Background Gradient CSS Generator

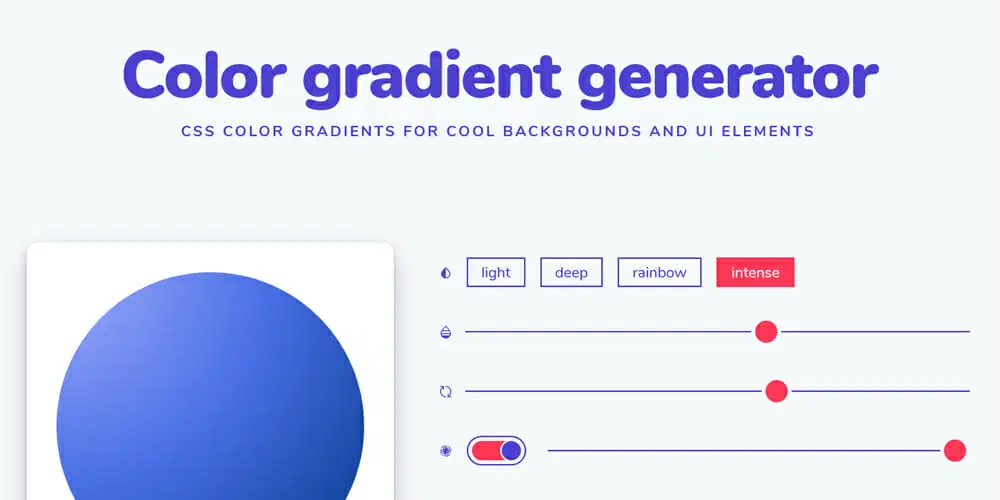
Color Gradient Generator

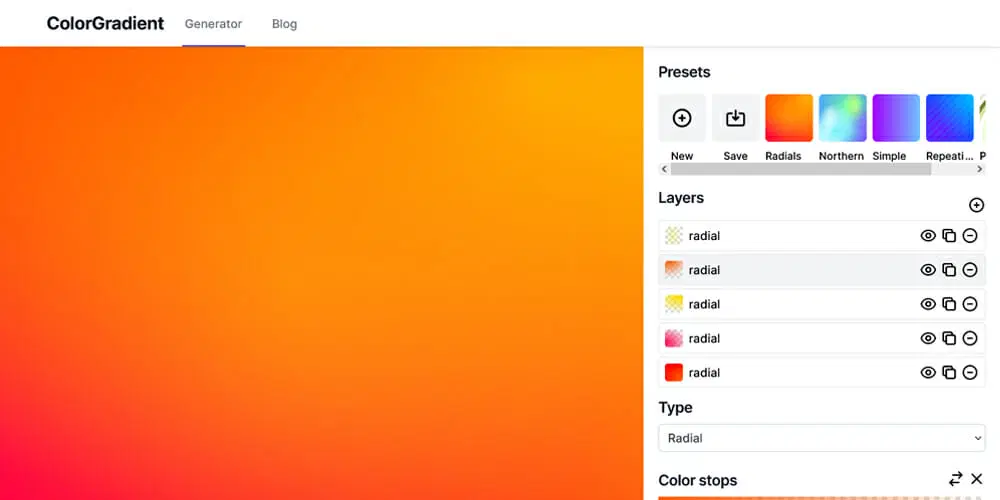
سایت گرادیانت Colorgradient

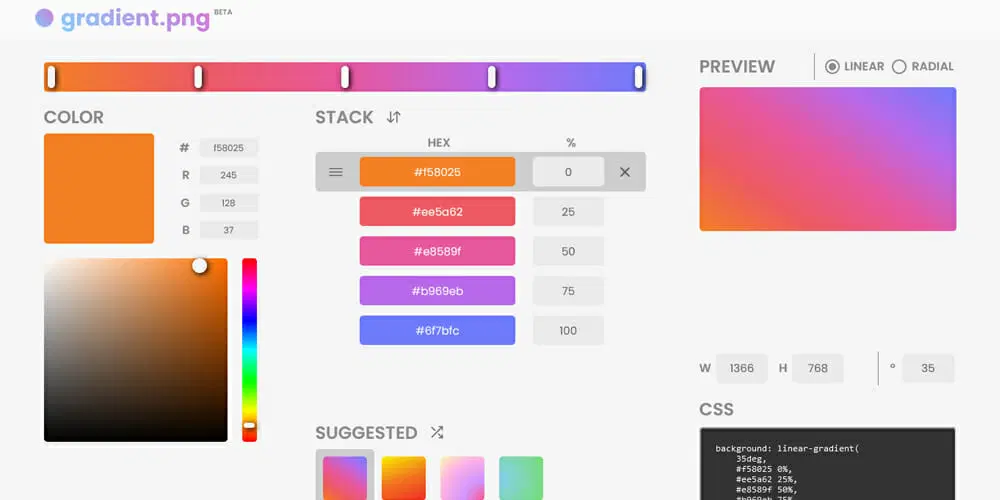
Gradient PNG

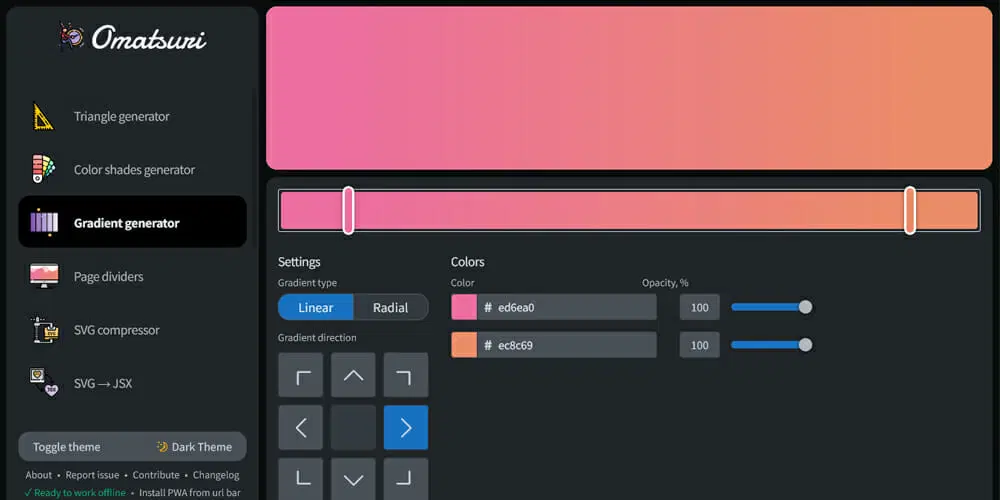
سایت سازنده گرادیانت Omatsuri

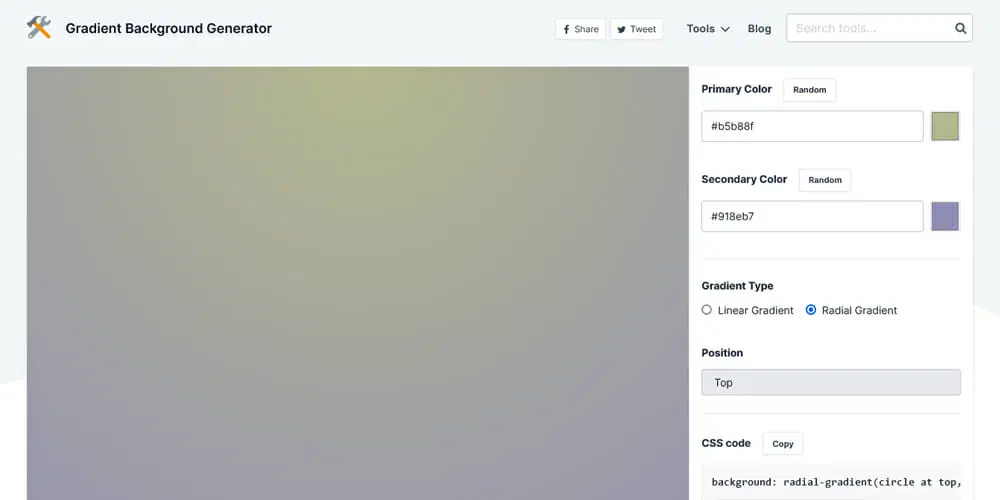
Gradient Background Generator

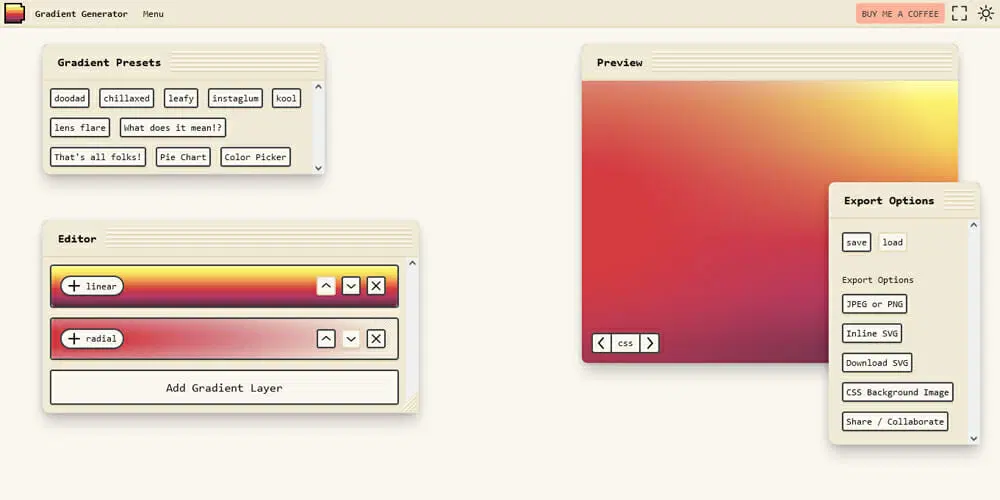
Gradient Generator

سایت سازنده گرادیانت draGGradients

Gradient Generator

سایت گرادیانت Mesher

سایت گرادیانت draGGradients Color Morph

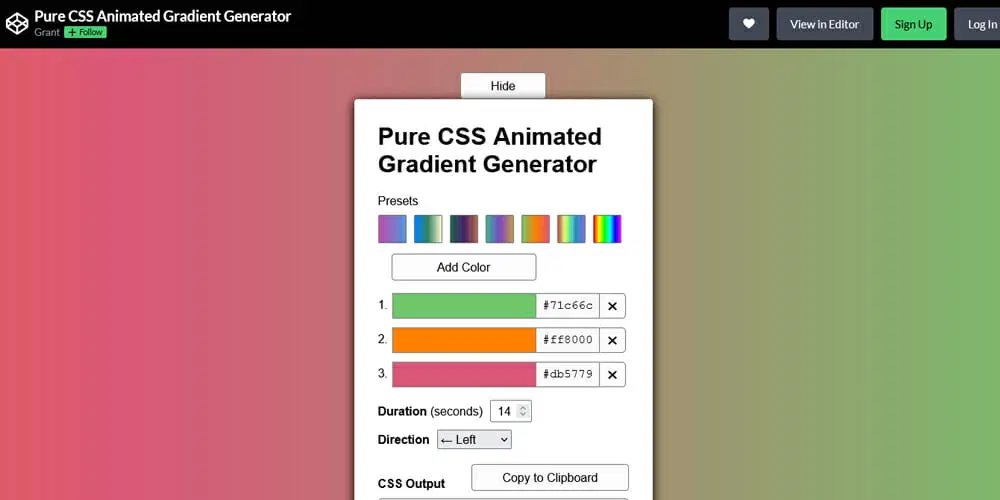
Animated Gradient Generator

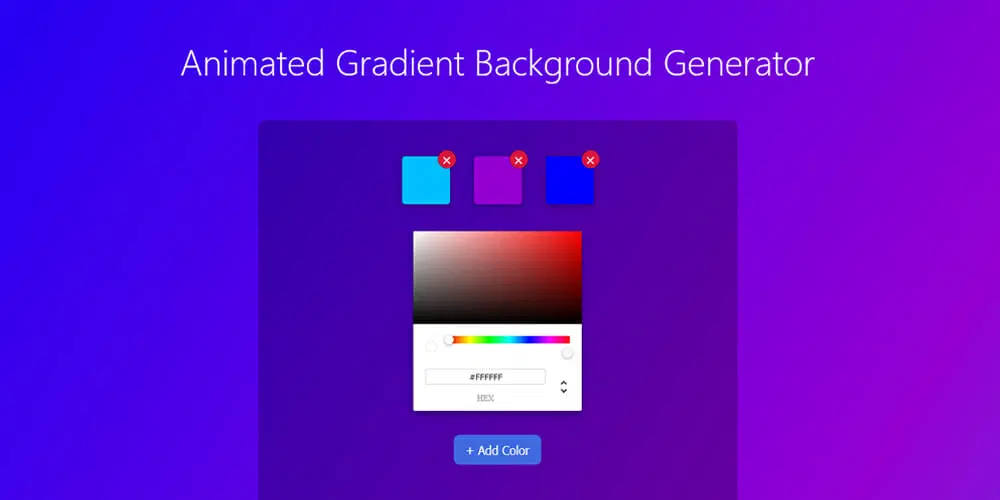
Animated Gradient Background Generator

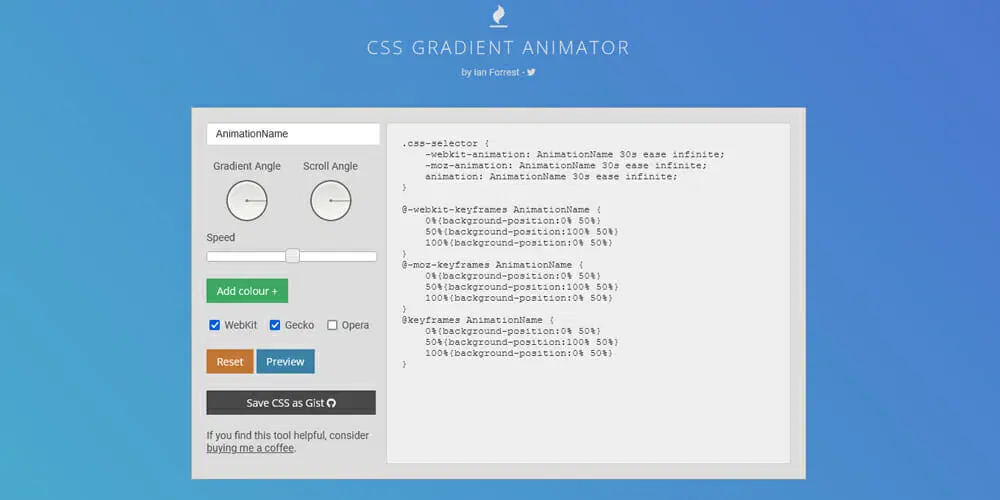
CSS Gradient Animator

جمع بندی
در این مقاله سعی کردیم بهترین سایت سازنده گرادیانت css برای شما طراحان گرامی لیست کنیم تا با استفاده از این گرادینتها بتوانید طراحی های خود را با کیفیت بالاتر و با سرعت بیشتری انجام دهید، حالا نوبت شماست! شما در بخش کامنتها بنویسید که از کدام یک از این گرادینتها استفاده میکنید و اینکه اگر از گرادینتها استفاده میکنید که در این صفحه لیست نشده است، نام و کاربرد آن را در بخش کامنتها بنویسید تا دیگر طراحان بتوانند از تجربیات شما استفاده کنند.

دیدگاه و پرسش