
اسلایدر رولوشن چیست؟ افزونه Revolution Slider

دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی

آموزش کار با پسزمینهها در اسلایدر روولوشن

افزودن فونت فارسی به اسلایدر رولوشن

ساخت اسلایدر ساده با روولوشن اسلایدر

سایز استاندارد اسلایدر در روولوشن اسلایدر

ساخت اسلایدر ریسپانسیو با روولوشن اسلایدر

کار با انیمیشنها در ساخت اسلایدر با روولوشن اسلایدر

کار با لایه عمومی (استاتیک) در رولوشن اسلایدر

تکرار انیمیشن روی یک لایه در روولوشن اسلایدر
شما در حال مشاهده
جلسه 11 هستید

آموزش لینک دادن به دکمه در اسلایدر رولوشن

کار با بگراندهای گرادینت در رولوشن اسلایدر

آموزش کار با اسلایدر رولوشن | پروژه شماره 1

ساخت پروژه محور اسلایدر شماره دو با روولوشن اسلایدر

ساخت پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر

ساخت اسلایدر وردپرس برای نمایش اعضای تیم

گذاشتن ویدیو در اسلایدر روولوشن

آموزش ساخت باکس جستجو در روولوشن اسلایدر

آموزش Slider Revolution | افکت تصادفی پس زمینه

رنگهای عمومی یا Color Skin در روولوشن اسلایدر
مدرس دوره
نبی عبدی
زمان ویدیو
10:34 دقیقه
برو به دیگر جلسات
دانلود ویدیو
آموزش لینک دادن به دکمه در اسلایدر رولوشن
آموزش لینک دادن به دکمه در اسلایدر رولوشن: اگر میخواهید یک اسلایدر عالی طراحی کنید که باعث افزایش فروش و تعامل در سایت شما شود، باید حداقل در یکی از اسلایدهای آن یک دکمه کال تو اکشن قرار دهید، در واقع دکمههای call to action کاربران را تشویق به انجام یک کاری میکنند.
به همین دلیل در جلسه یازدهم از دوره جامع و رایگان آموزش اسلایدر رولوشن، افزودن دکمه و لینک دادن به آن را آموزش دادهایم، بنابراین اگر میخواهید نحوه لینک دادن به دکمه و یا یک متن در روولوشن اسلایدر را یاد بگیرید این جلسه را با دقت دنبال کنید.
ساخت دکمه در رولوشن اسلایدر
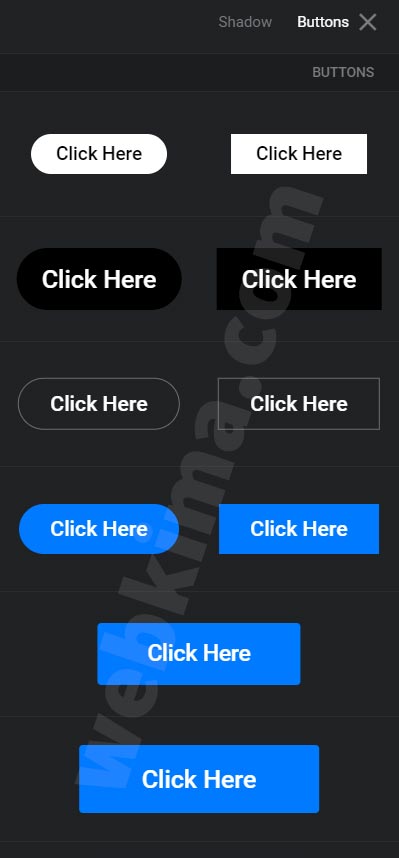
برای طراحی و ساخت یک دکمه در اسلایدر روولوشن باید ابتدا از منوی بالا، و از بخش Add Layer گزینه Button را انتخاب کنید، بعد از انتخاب کزینه Button، یک دکمه ساده برای شما ایجاد میشود و پنجرهای در سمت راست برای شما باز میشود که میتونید از داخل آن شکل دکمه موردنظرتان را انتخاب کنید:

همانطور که در تصویر بالا مشاهده میکنید، میتوانید از بین دکمههایی که نمایش داده میشود یکی را مطابق با نیاز خود انتخاب کنید، بعد از انتخاب دکمه موردنظرتان از بخش Size & Pos میتوانید جایگاه دکمه و سایز آن را مشخص کنید.
در قدم بعدی از بخش Content میتوانید محتوای دکمه را تغییر دهید، همچنین برای انیمیشن دادن به دکمه میتوانید از بخش Animation استفاده کنید، در این رابطه در جلسات قبلی به صورت کامل بحث کردیم.
نحوه لینک دادن به دکمه و یا یک متن در روولوشن اسلایدر
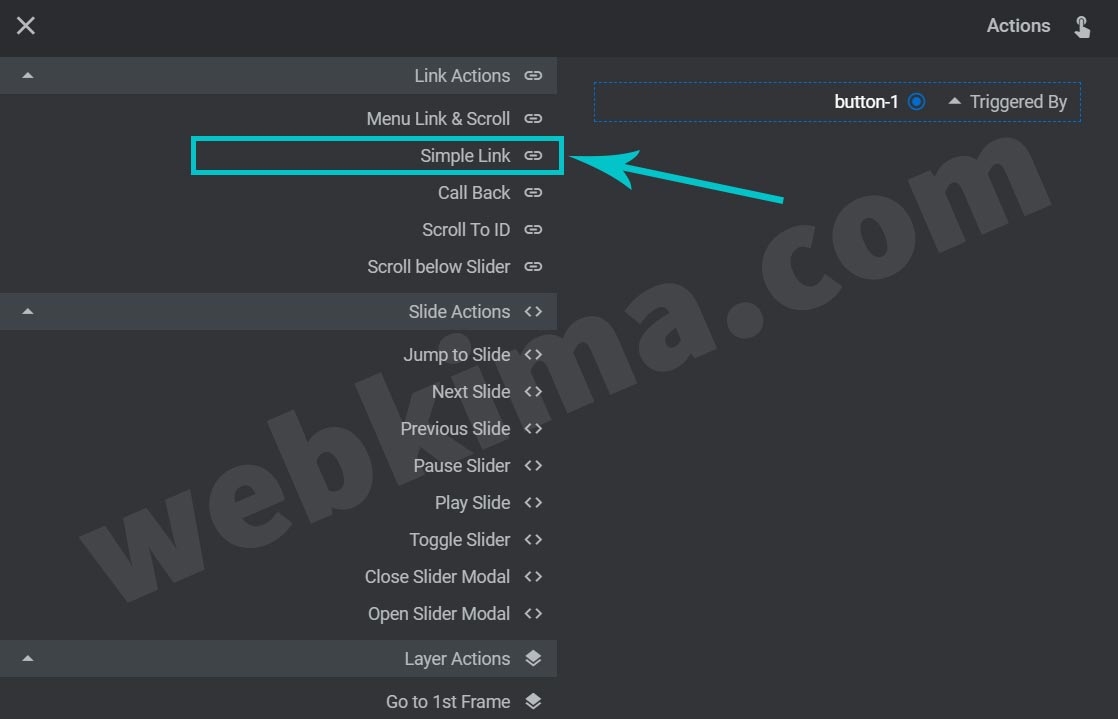
برای لینک دادن به یک دکمه یا یک متن یا هر نوع لایهای در روولوشن اسلایدر، ابتدا لایه موردنظر را انتخاب کنید، سپس از پنل تنظیمات سمت راست گزینه Actions را انتخاب کنید، سپس از پنجرهای که باز میشود از بخش Link Actions گزینه Simple Link را انتخاب کنید.

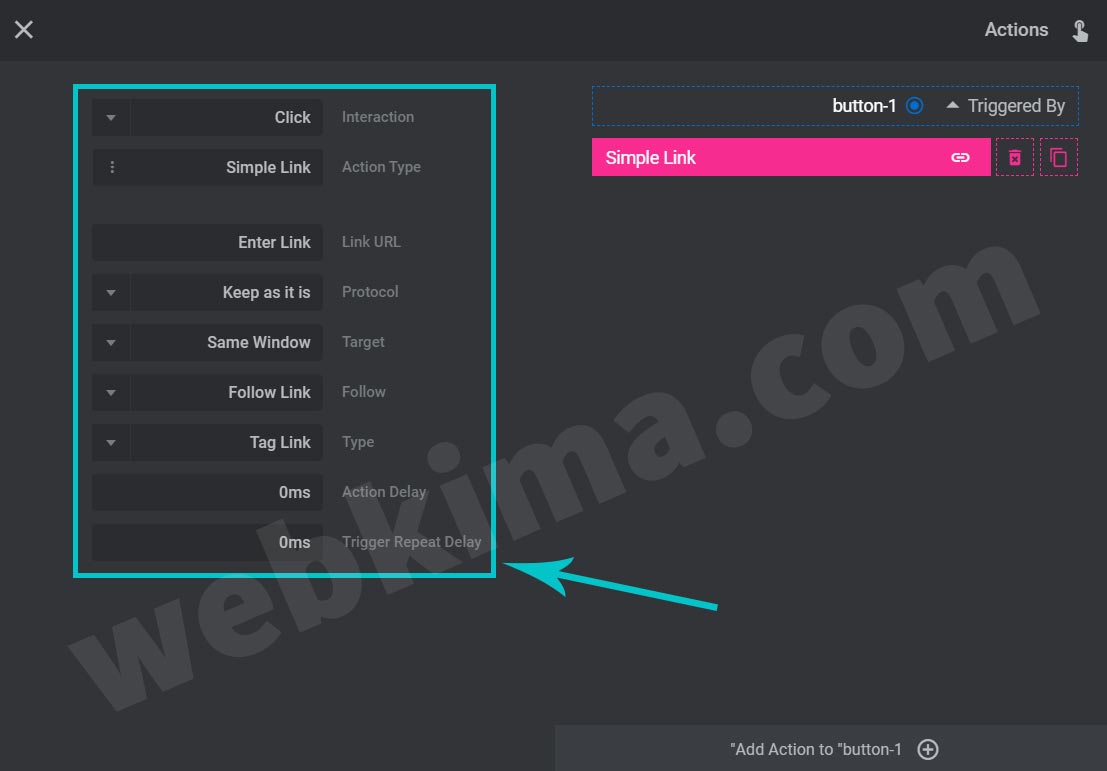
بعد از انتخاب گزینه Simple Link پنجره زیر برای شما باز میشود:

بعد از باز شدن پنجره بالا، مطابق با آموزشی که داخل ویدیو گفته شده، لینک دکمه را اضافه کنید.
جمع بندی
در انتها امیدواریم که آموزش افزودن دکمه و لینک دادن به آن در اسلایدر رولوشن برای شما عزیزان و همراهان آکادمی وبکیما مفید بوده باشد، هرگونه سوالی در رابطه با این جلسه دارید در انتهای همین صفحه مطرح کنید تا پاسخ سوالات خود را از تیم وبکیما دریافت کنید، ممنون از اینکه همراه ما بودید 😉
دیگر جلسات دوره روولوشن اسلایدر
- اسلایدر رولوشن چیست؟ افزونه Revolution Slider
- دانلود رایگان روولوشن اسلایدر (به همراه اددانها) + نصب و پیکربندی
- آموزش کار با قسمت پسزمینهها در اسلایدر رولوشن
- افزودن فونت فارسی در اسلایدر رولوشن
- آموزش طراحی یک اسلایدر ساده با روولوشن اسلایدر
- تنظیم سایز اسلایدر در دیوایسهای مختلف در روولوشن اسلایدر
- آموزش طراحی اسلایدرهای ریسپانسیو با روولوشن اسلایدر
- کار با انیمیشنها در طراحی اسلایدر با روولوشن اسلایدر
- آموزش کار با لایههای عمومی (لایه استاتیک) در رولوشن اسلایدر
- آموزش تکرار یک انیمیشن روی یک لایه در روولوشن اسلایدر
- آموزش افزودن دکمه و لینک دادن به آن در اسلایدر رولوشن
- آموزش کار با بگراندهای گرادینت در رولوشن اسلایدر
- طراحی پروژه محور اسلایدر شماره یک با روولوشن اسلایدر
- طراحی پروژه محور اسلایدر شماره دو با روولوشن اسلایدر
- طراحی پروژه محور اسلایدر شماره 3 با رولوشن اسلایدر
- آموزش طراحی یک اسلایدر برای نمایش اعضای تیم
- آموزش قرار دادن ویدیو برای پسزمینه اسلایدر
- آموزش ساخت باکس جستجو در روولوشن اسلایدر
- تنظیم افکت تصادفی برای پس زمینه اسلایدر
- رنگهای عمومی یا Color Skin در روولوشن اسلایدر
سلام وقت بخیر ممنون از آموزشهای خوبتون.
اسلایدر روولوشن من فقط به کاربری که عضو سایت شده نشون داده میشه. کاربر که عضو نیست اسلاید نشون نمیده. راهنمایی بفرمایید
سلام، احتمالا داخل تنظیمات اسلایدر خود انتخاب کرده اید که فقط به افرادی که عضو سایت هستند اسلایدر نمایش داده شود.
سلام وقت بخیر
اگر ما یه دکمه ای بخوایم بسازیم برای تماس، تو ادرس لینک چه کدی رو باید وارد کنیم؟
درود، برای ایجاد یک دکمه برای تماس، میتوانید از URI تلفنی (tel URI) استفاده کنید. این URI به شما امکان میدهد تا شماره تلفن مورد نظر را به عنوان یک لینک در نظر بگیرید. وقتی کاربران بر روی لینک کلیک میکنند، یک برنامه تلفن همراه روشن میشود و شماره تلفن مورد نظر را به طور خودکار وارد میکند. برای ایجاد این دکمه، در فیلد URL (آدرس لینک)، کد زیر را وارد کنید:
tel:شماره تلفنبه عنوان مثال، اگر شماره تلفن مورد نظر “1234567890” باشد، کد زیر را در فیلد URL وارد کنید:
tel:1234567890در نتیجه، وقتی کاربران بر روی دکمه کلیک میکنند، برنامه تلفن همراه روشن میشود و شماره “1234567890” را وارد میکند تا آنها بتوانند بلافاصله تماس بگیرند.
سلام . وقت شما بخیر و شادی .
این آموزش ها واقعا عالی بودن و من امروز همه ۲۰ جلسه رو دیدم . همیشه فکر میکردم کار کردن با اسلایدر روولوشن سخت باشه ولی امروز که دیدم چقدر قشنگ آموزش دادین و مرحله به مرحله واقعا لذت بردم و دوست دارم ادامشو هم ببینم .
من تو این جلسه یه سوال برام پیش اومد و اونم اینکه فرق بین simple link و menu link & scroll چیه؟
درود، خوشحالیم که از آموزشها رضایت دارید، دقت کنید که هر کدام از لینکهایی که سوال کردید کاربرد مخصوص به خودشان را دارند و شما خودتان میتوانید در عمل آنها را تست کنید، به عنوان مثال scroll را زمانی باید استفاده کنید که میخواهید کاربر با کلیک روی دکمه به یک بخش خاصی از صفحه اسکرول و منتقل شود.
سلام
ببخشید ولی اسلایدر رولوشن برای من اصلا لود نمیشه و همش Preparing Data رو نشون میده!
باسلام، دقت کنید که افزونه روولوشن اسلایدر یک افزونه سنگین است و ممکن است در لوکال هاست و هاستهای ضعیف با این مشکل روبرو شوید.