بهترین فونت Outline انگلیسی رایگان
بهترین فونت های Outline انگلیسی: به دلیل ظاهر همه کاره و چشم نواز، انتخابی محبوب در بین طراحان گرافیک و بازاریابان هستند. این فونت ها از شکل بیرونی حروف تشکیل شده و ظاهری منحصر به فرد و شیک ایجاد می کند. آنها به طور گسترده در پروژه های طراحی مختلف از جمله لوگو ، وب سایت و مواد چاپی استفاده می شوند. با گزینه ای برای سفارشی کردن و جفت کردن آنها با فونت های دیگر، طرح کلی امکانات بی پایانی برای ایجاد طرح های بصری جذاب ارائه می دهند. در این مقاله از سری مقالات آموزش UI و UX بهترین فونت ها را برای شما عزیزان معرفی میکنیم.
راهنمای مطالعه:
فونت های طرح کلی چیست؟
فونت های Outline فونت هایی هستند که از شکل بیرونی یا طرح کلی هر حرف یا کاراکتر تشکیل شده اند. برخلاف فونتهای سنتی که شکلهای جامد دارند، فونتهای طرح کلی با استفاده از خطوط و منحنیها برای تعریف حروف ظاهری منحصر به فرد و شیک ایجاد میکنند. این به طراحان این آزادی را می دهد که ظاهر فونت ها را سفارشی کرده و دستکاری کنند و آنها را به یک انتخاب محبوب در صنعت طراحی تبدیل کند.
مزایای استفاده از فونت های Outline
استفاده از فونت های طرح کلی در پروژه های طراحی مزایای متعددی برای طراحان گرافیک و بازاریابان دارد. در اینجا برخی از مزایای استفاده از فونت های طرح کلی آورده شده است :
تطبیق پذیری در پروژه های طراحی
فونت های Outline سطح بالایی از تطبیق پذیری را در پروژه های طراحی ارائه می دهند. طراحان گرافیک و بازاریابان می توانند از این فونت ها در طیف گسترده ای از پروژه ها از جمله وب سایت ها، لوگوها و مواد چاپی استفاده کنند. ماهیت انعطاف پذیر فونت های طرح کلی به آنها اجازه می دهد تا با سبک ها و مضامین مختلف سازگار شوند و آنها را به ابزاری ارزشمند برای حرفه ای ها در صنعت طراحی تبدیل می کند.
ظاهری منحصر به فرد و چشم نواز
فونت های Outline ظاهری منحصر به فرد و چشم نواز دارند که آنها را از فونت های سنتی متمایز می کند. لبههای مشخص و مشخص آنها ظاهری مدرن و براق به آنها میدهد و آنها را به انتخابی عالی برای پروژههای طراحی خلاقانه و معاصر تبدیل میکند. فونتهای طرحریزی چه در سرفصلها، آرمها یا مطالب چاپی استفاده شوند، فوراً توجه را جلب میکنند و بیانیهای جسورانه ایجاد میکنند. ظاهر بصری چشمگیر آنها تضمین میکند که پروژههای طراحی شما برجسته میشوند و تأثیری ماندگار بر روی مخاطبان شما میگذارند.
فونت Ostrich Sans

فونت Library 3am

فونت Neon

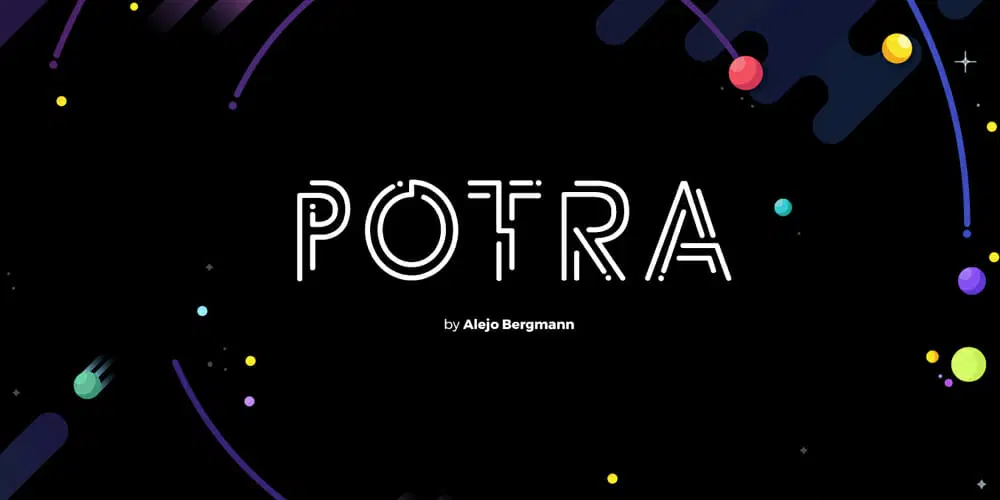
فونت Potra

فونت Stoked

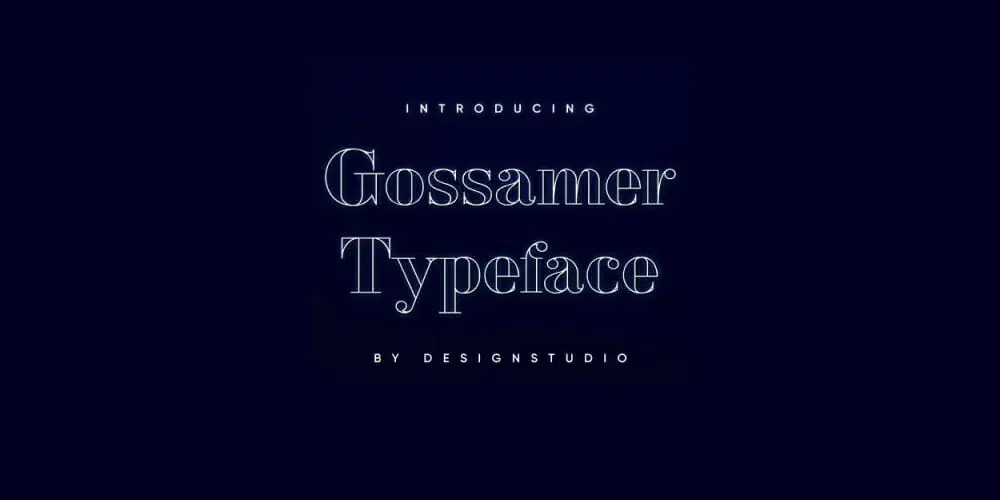
فونت Gossamer Typeface

فونت VTF Lack

فونت Cortni

فونت Balans

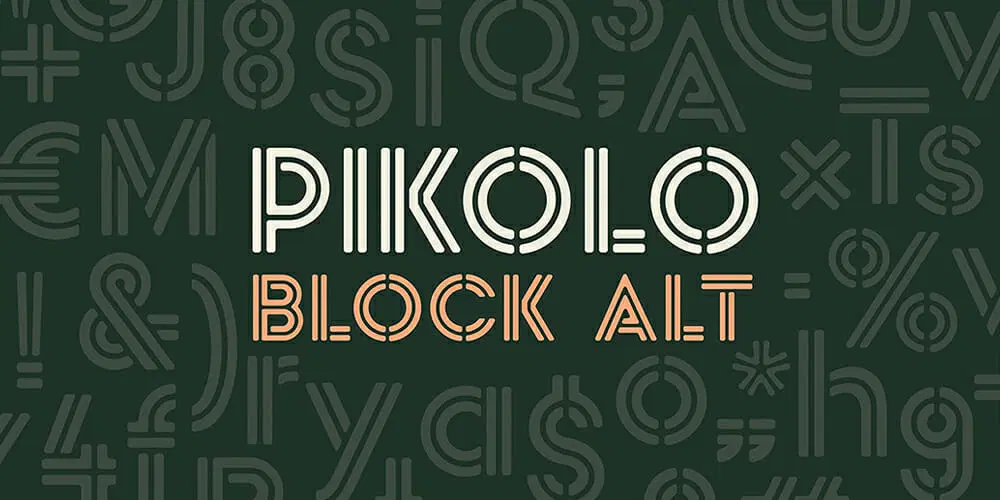
فونت Pikolo Block Alt

فونت Halfomania

فونت Protomo

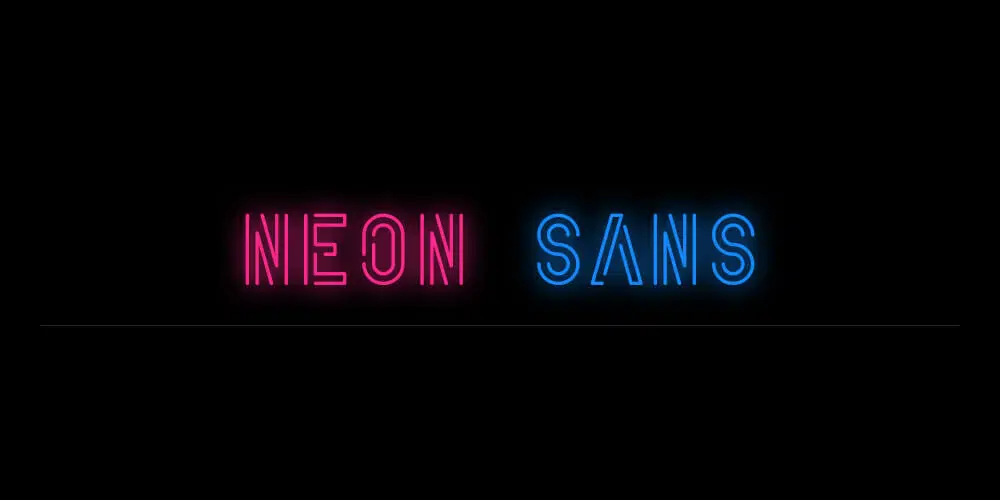
فونت Neon Sans

فونت Stoicheion

فونت Valshu

فونت Fenwick

فونت Frontage

فونت Argon

فونت Amerton Outline

فونت Linedery

جمع بندی
در نتیجه، برترین فونت های طرح کلی رایگان برای پروژه های طراحی دارایی ارزشمندی برای طراحان گرافیک و بازاریابان است. این فونت ها تطبیق پذیری را در پروژه های طراحی ارائه می دهند و ظاهری منحصر به فرد و چشم نواز را ارائه می دهند. همچنین به راحتی میتوان آنها را سفارشی کرد و با فونتهای دیگر جفت کرد و آنها را به انتخابی مناسب برای حرفهایها تبدیل کرد.
ممنون از پاسختون 🌹 ایرادی نداره شما روش طراحی همچین باکسی رو در المنتور بفرمایین، حتما که لازم نیست با css انجام بشه. من میتونم یه باکس طراحی کنم و از یه طرف بهش یک یا دو پیکسل بُردر بدم، ولی اینکه در قالب سینگل پست چطور قرارش بدم، برام سواله؟ ممون میشم راهنمایی کنین. و حتی اگه کد هم استفاده شدین بگین کار با cssرو بلدم.
دقت کنید که در این رابطه باید از شورت کدهای وردپرس یا بلاک های گوتنبرگ استفاده کنید.
سلام وقت بخیر
ممنون میشم راهنمایی کنین باکس های محتوایی که از سمت راست حاشیه رنگی داره و در قالب سینگل پست مقالاتتون استفاده کردید رو چطور باید طراحی کنم؟ منظورم باکس هایی هست که بعضا برای تاکید یا متمایز کردن بخشی از محتوا استفاده کردید.
سپاس
درود، وب سایت وبکیما به صورت کامل توسط برنامه نویسی اختصاصی طراحی شده است.