بهترین ابزارهای ساخت انیمیشن Lottie
بهترین ابزارهای ساخت انیمیشن Lottie: در چشم انداز دیجیتال امروزی، جلب توجه کاربران برای موفقیت هر برنامه وب یا موبایلی ضروری است. یکی از موثرترین راهها برای جذب کاربران، انیمیشنهای جذاب بصری است. ابزارهای انیمیشن Lottie به عنوان یک تغییر دهنده بازی در دنیای طراحی و توسعه دیجیتال ظاهر شده اند و راهی یکپارچه برای ادغام انیمیشن های با کیفیت بالا در پروژه های مختلف ارائه می دهند.
راهنمای مطالعه:
لوتی یا Lottie چیست؟
Lottie یک فرمت فایل انیمیشن منبع باز است که توسط Airbnb ایجاد شده است. این به طراحان و توسعهدهندگان اجازه میدهد تا انیمیشنها را از Adobe After Effects و سایر نرمافزارهای انیمیشن بهصورت فایلهای JSON صادر کنند، که پس از آن میتوان به راحتی در زمان واقعی رندر و دستکاری کرد.
بهترین ابزارهای ساخت انیمیشن Lottie چگونه کار می کند؟
Lottie با تفسیر فایلهای JSON حاوی دادههای انیمیشن و ارائه آنها به صورت بومی در پلتفرمهای مختلف با استفاده از کتابخانههای کد کوچک و بسیار کارآمد کار میکند. این رویکرد پخش صاف و انیمیشن ثابت را در دستگاه ها و پلتفرم ها تضمین می کند.
ابزارLottie Creator

Lottie Creator ابزاری مبتنی بر وب برای ایجاد انیمیشن های سبک وزن، قابل تنظیم و تعاملی برای وب، رسانه های اجتماعی و برنامه ها. با ویژگی هایی مانند تنظیمات از پیش تعیین شده انیمیشن، جدول زمانی و فریم های کلیدی، و امکان وارد کردن انیمیشن های Lottie و SVG، کاربران می توانند به راحتی انیمیشن ها را ایجاد و سفارشی کنند.
ابزار Bodymovin

Bodymovin این برنامه افزودنی از زیرمجموعه ای از ویژگی های After Effects از جمله اشکال، تصاویر، متون، تبدیل ها و ماسک ها پشتیبانی می کند. همچنین از لایه های صوتی از AE 2019 و بالاتر پشتیبانی می کند.
ابزار Haiku

Haiku Animator ابزاری است که به کاربران اجازه میدهد برای اپلیکیشنها و وبسایتها انیمیشن بسازند. ویژگی هایی مانند جدول زمانی و حالت کد، تعامل، و گزینه های انتشار و جاسازی را ارائه می دهد.
ابزار Lottielab

Lottielab این ابزار از اشتراک گذاری انیمیشن ها در پلتفرم های iOS، اندروید و وب پشتیبانی می کند و فرمت های تعاملی را برای تعامل کاربر ارائه می دهد. بدون نیاز به دانلود در مرورگرها کار می کند.
ابزار Figma

Figma به طور بومی از انیمیشن های Lottie پشتیبانی نمی کند، هنوز راه های مختلفی برای گنجاندن آنها در طرح های شما وجود دارد. یکی از روش های رایج این است که انیمیشن خود را از ابزاری مانند Adobe After Effects یا LottieFiles صادر کنید و سپس فایل JSON را با استفاده از افزونه ای مانند LottieFiles برای فیگما وارد کنید.
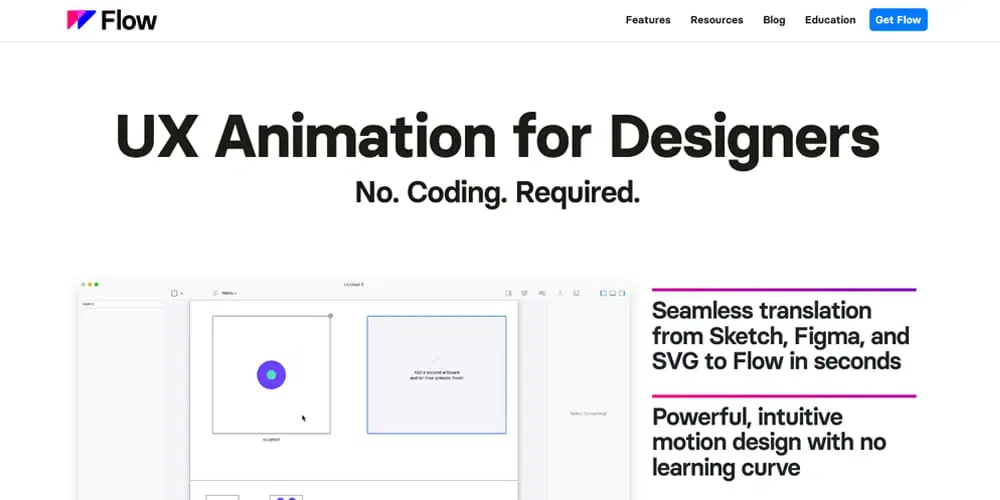
ابزار Flow

Flow یک ابزار پویانمایی UX است که به طراحان اجازه می دهد تا بدون کدنویسی انیمیشن بسازند. این یکپارچه طرح ها را از Sketch، فیگما، و SVG به Flow در چند ثانیه ترجمه می کند. قابلیت های طراحی حرکت قدرتمند را با رابط بصری و بدون منحنی یادگیری ارائه می دهد.
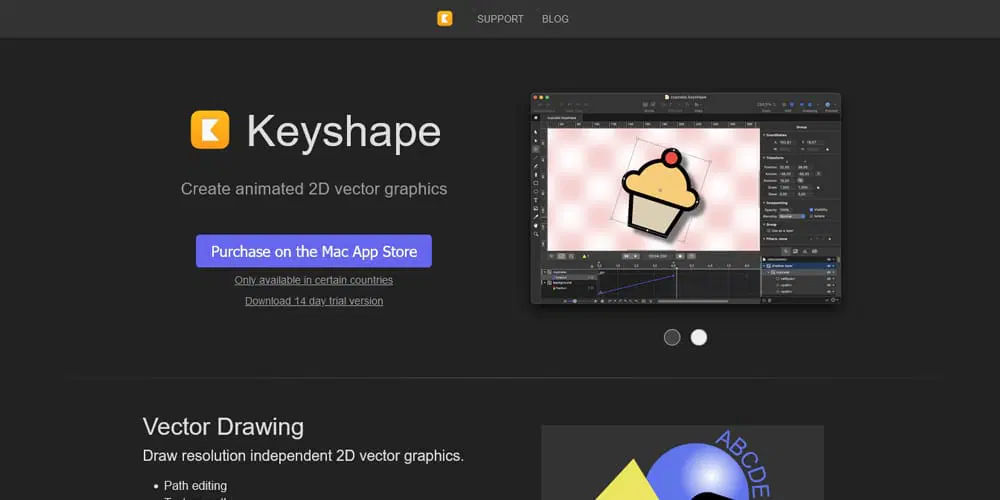
ابزار Keyshape

Keyshape یک نرم افزار گرافیکی دو بعدی است که به کاربران اجازه می دهد تا گرافیک های متحرک را ایجاد و متحرک کنند. ویژگی هایی مانند ویرایش مسیر، متن روی مسیر، نمونه های رنگی، گرادیان ها، نمادها و تصاویر بیت مپ را ارائه می دهد.
جمع بندی
در آخر این مقاله میتوان گفت لاتی میتواند به سهولت در استفاده، کارایی بالا، انعطافپذیری، و پشتیبانی از انیمیشنهای پیچیده کمک کرد. این ابزار به توسعهدهندگان کمک میکند تا تجربه کاربری برنامهها و وبسایتها را با افزودن انیمیشنهای دینامیک و جذاب بهبود بخشند و همچنین زمان و هزینههای مربوط به تولید این انیمیشنها را کاهش دهند.

دیدگاه و پرسش