آموزش بهینه سازی سایت با افزونه Autoptimize
آموزش بهینه سازی سایت با افزونه Autoptimize: بهینه سازی سایت بسیار مهم است و ما همیشه باید بتوانیم سایت خود را تا حد بسیار زیادی بهینه سازی کنیم تا بتوانیم از این طریق یکی از مراحل اصلی سئو سایت را انجام دهیم و هم کاربران خیلی منتظر لود شدن سایت ما نخواهند بود.
من خودم به شخصه وقتی یک سایت خیلی سرعتش کم داشته باشد اصلا منتظر نخواهم بود که سایت لود شود تا من از خدمات و محتواهای آن استفاده کنم، حتی گاهی اوقات پیش آمده است که بخواهم کالایی را خریداری کنم و سرعت لود آن سایت کم بوده و به سراغ سایتهای دیگر رفتهام و خرید خود را انجام دادهام؛ قطعا شما هم همینطور هستید و خیلی وقت اضافی برای سایتها نمیگذارید تا لود شوند و سریعا برای رسیدن به یک محصول و یا محتوا به سایتهای دیگر می روید تا سریعتر به نیاز خود برسید.
حالا با وجود این موضوع به نظر شما سرعت سایت کم باشد و ما سایت بهینه سازی شدهای نداشته باشیم، چه اتفاقی خواهد افتاد؟! قطعا کلی مشتری را از دست خواهیم داد و کاربران زیادی دیگر از وب سایت ما ناراضی بیرون میروند و ممکن است دیگر هم به سایت ما سر نزنند.
ما برای این که بتوانیم سرعت سایت را افزایش دهیم باید سعی کنیم سایت خود را بهینه سازی کنیم و یک مدیریت کش در سایت داشته باشیم؛ افزونههای زیادی هم در این زمینه وجود دارد که یکی از بهترین آنها افزونه autoptimize است که به صورت کاملا رایگان عرضه شده است و ما میخواهیم در مقاله آموزش بهینه سازی سایت با افزونه autoptimize از سری مقالات آموزش وردپرس به آموزش کامل این افزونه بپردازیم تا بتوانید وب سایت خود را به بهترین شکل ممکن بهینه سازی کنید و سرعت سایت را افزایش دهید.
راهنمای مطالعه:
آموزش بهینه سازی سایت با افزونه autoptimize
افزونه autoptimize یکی از افزونههای بهینه سازی وب سایت است که در این زمینه قابلیتهای بسیار خوبی را ارائه می دهد و میتوانید با استفاده از آن سرعت سایت را بسیار افزایش دهید، این افزونه به صورت کاملا رایگان در مخزن وردپرس قرار گرفته است که تاکنون توانسته بیش از 1 میلیون نصب فعال از این طریق دریافت کند.
دانلود رایگان افزونه autoptimize
برای نصب این افزونه کافی است از طریق پیشخوان وردپرس خود بر روی افزونهها و افزودن کلیک کنید تا بتوانید به مخزن وردپرس دسترسی داشته باشید، بعد از رفتن به مخزن وردپرس نیاز است که نام افزونه یعنی autoptimize را جستجو کنید تا خیلی ساده با چند کلیک افزونه را در سایت خود نصب کنید. اگر اولین بار است که میخواهید یک افزونه وردپرس نصب کنید میتوانید از آموزش نصب افزونه وردپرس وبکیما استفاده کنید.

بعد از نصب افزونه شما یک بخش جدا را برای این افزونه در پیشخوان خود ندارید و یک بخش در قسمت تنظیمات با نام Autoptimize ایجاد میشود که میتوانید از این طریق تنظیمات مربوط به این افزونه را انجام دهید و تمام بخشهای این افزونه در این قسمت است.

البته در بخش نوار بالای وردپرس یک بخشی با نام بهینه سازی خودکار ایجاد میشود که شما از طریق این بخش میتوانید کش سایت خود را مدیریت کنید، میتوانید خیلی سریع مشاهده کنید که کش سایت به چه اندازهای پر شده است و با یک کلیک هم میتوانید آنرا پاک سازی کنید.
آموزش تب JS, CSS & HTML در افزونه Autoptimize
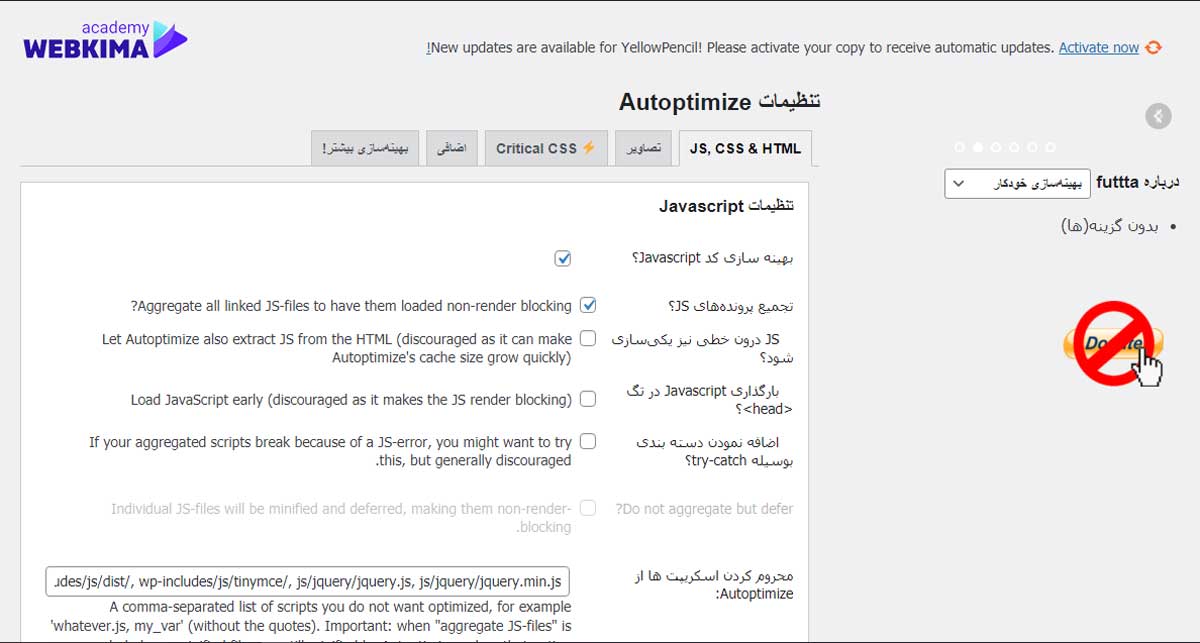
اولین تب تنظیمات این افزونه در آموزش افزونه Autoptimize، مربوط به فایلهای HTML,CSS,JAVASCRIPT است که میتوانید از این طریق این فایلهای سایت خود را بهینه سازی کنید که قابلیت جالبی است و میتواند بر روی سرعت سایت هم تاثیر عالی داشته باشد.

همانطور که در تصویر بالا مشاهده میکنید برای هر فایل یک سری تنظیمات ویژه در نظر گرفته شده که طبق این گزینهها میتوانید فایلهای مختلف سایت خود را بهینه سازی کنید.
بهینه سازی کد Javascript
با استفاده از این گزینه میتوانید تعیین کنید که کدهای Javascript در سایت شما بهینه سازی شود یا خیر، اگر این مورد را فعال کنید، در واقع کدهایی که در سایت و صفحههای مختلف سایت فشردهتر خواهند شد و کدهای اضافی توسط افزونه حفظ میشود، البته توجه داشته باشید که این مورد بر روی ظاهر سایت هیچ تاثیری نخواهد داشت.
تجمیع پروندههای Js
این گزینه به صورت خودکار با فعال کردن بهینه سازی کدهای javascript فعال میشود و مربوط به لینکهایی است که در جاوا اسکریپت استفاده شده و نباید خیلی درگیر آن شود چرا که وابسته به گزینه بالایی خود است.
JS درون خطی نیز یکی سازی شود
برخی از قالبها و پلاگینهای موجود، یک سری کدهای جاوا اسکریپت دارند که در فایلهای HTML استفاده شدهاند، این موارد ممکن است بر روی سرعت سایت تاثیر بگذارد، با این وجود باید این گزینه را فعال کنید تا در صورت وجود داشتن این کد ها، در قالب یک فایل قرار بگیرند و افزایش سرعت سایت را رقم بزنند.
بارگذاری Javascript در تگ <head>؟
این مورد خیلی نمیتواند بر روی سرعت سایت تاثیر بگذارد فقط در برخی از موارد وقتی کدهای جاوا اسکریپت در سایت مشکل ساز بودهاند این گزینه فعال شده و توانسته است این مشکل را رفع کند.
محروم کردن اسکریپت ها در آموزش افزونه Autoptimize
یک سری افزونهها هستند که ممکن است شما با فعال کردن قابلیت بهینه سازی سایت، با این افزونهها به مشکل بخورید و در سایت شما از کار بیافتند یا دیگر به خوبی کار نکنند، در این بخش میتوانید آدرس این افزونهها را وارد کنید تا دیگر افزونه Autoptimize آنها را بهینه سازی و یا به اصطلاح مینیفای نکند.
خیلی خوب در این بخش به خوبی توانستید که کدهای جاوا اسکریپت را بهینه سازی کنید و دیگر در این زمینه مشکلی وجود نخواهد داشت، به بخشهای بعدی میرویم تا بتوانیم دیگر فایلهای سایت خود را هم بهینه سازی کنیم.
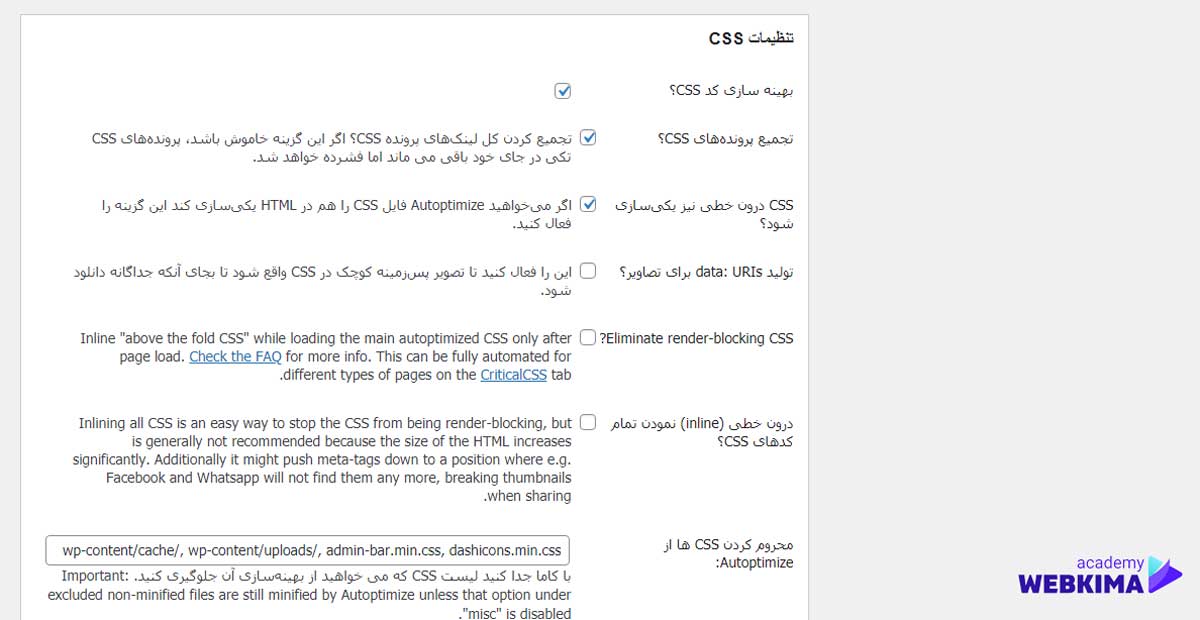
آموزش بهینه سازی css در آموزش افزونه Autoptimize
در ادامه مقاله آموزش افزونه Autoptimize، به بخش بهینه سازی css رسیدیم، Css ها فایلهایی هستند که برای استایلهای سایت استفاده میشود و میتوانید با استفاده از این کد ها به ساختار اصلی وب سایت شکلهای زیبایی ببخشید، اما این کدها که از حد خود بگذرند خیلی ممکن است سنگین شوند و سرعت سایت تا حد بسیار زیادی ممکن است کاهش یابد، با استفاده از بخش CSS افزونه میتوانید کدهای Css سایت خود هم بهینه سازی کنید و از این طریق بسیار بهتر پیش بروید.

این بخش هم یک سری گزینه ها دارد که میتوانید با استفاده از این موارد بهینه سازی را برای کدهای CSS در سایت انجام دهید، توجه داشته باشید که گزینههای این بخش هم مانند بخش قبلی یعنی کدهای html است، البته تفاوت اصلی آن این است که تنظیمات در کدهای Css انجام میشود و شما هر تنظیماتی که مانند قبلی انجام دهید در کدهای Css انجام میشود.
تولید data: URIs برای تصاویر؟
این قابلیت باعث میشود که برخی از تصاویر کوچک به صورت CSS کد گذاری شوند و از همین طریق میتوانید سرعت سایت را تا چند برابر افزایش دهید، البته این مورد در برخی از موارد باعث شده است که ظاهر سایت تا حدی با مشکل مواجه شود، پیشنهاد ما این است که قبل از استفاده از این قابلیت حتما در از سایت خود یک بک آپ کامل دریافت کنید.
تنها گزینه اضافی که نسبت به بخش قبلی وجود داشت همین مورد بود که ما به صورت کامل آنرا توضیح دادیم و میتوانید خیلی ساده از آن استفاده کنید.
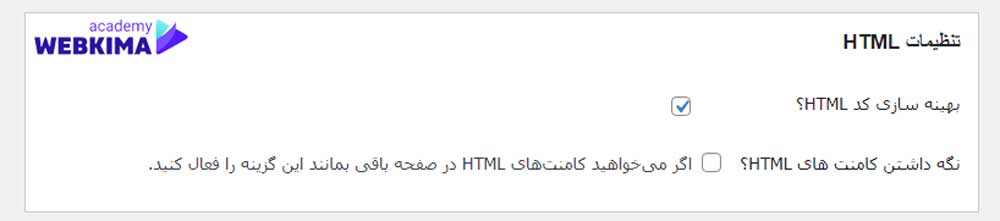
بهینه سازی HTML در آموزش افزونه Autoptimize
بخش دیگری که در این افزونه وجود دارد، بهینه سازی کدهای HTML است که میتوانید با استفاده از آن ساختار اصلی سایت یعنی کدهای HMTL را بهینه سازی کنید که بسیار مهم است و میتواند بر روی سرعت سایت تاثیر بگذارد.

با استفاده از گزینه بهینه سازی کد HTML میتوانید قابلیت بهینه سازی کدهای HTML را فعال کنید و بعد از گزینههای دیگر تعیین کنید که تا حدی این موارد بهینه سازی شوند.
نگه داشتن کامنتهای HTML
این مورد مربوط به کامنتهای هر صفحه است که میتوانید با فعال کردن آن تعیین کنید در سایت شما نگه داری میشوند، این بخش کامنتها خیلی اطلاعات دیگری ندارد و نیاز نیست که شما خیلی برای این موارد وقت بگذارید.
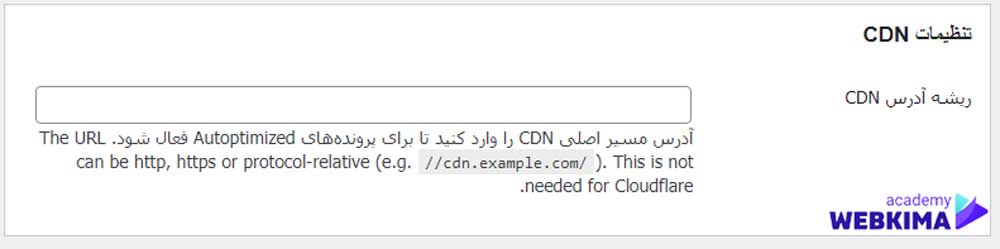
سیستمهای توزیع محتوا یا همان CDN ها بسیار مهم هستند چرا که محتوا شما با استفاده از این سیستمها در سرورهای مختلفی در تمام دنیا توزیع میشود و وقتی کاربران از هر جای جهان به سایت مراجعه کنند، سایت و محتوا آن در نزدیکترین سرور به آن نمایش داده میشود.

با استفاده از بخش تنظیمات CDN میتوانید سیستم توزیع محتوا را در سایت خود اضافه کنید، در این بخش نیاز است که آدرس CDN خود را وارد کنید و از این طریق سایت را به سیستم CDN که از قبل در آن ثبت نام کرده اید متصل کن ید تا از این طریق سایت بسیار سرعت بیشتری داشته باشد.
توجه داشته باشید که حتما باید یک سیستم توزیع محتوا را در سایت خود داشته باشید تا بتوانید از این طریق سرعت سایت را افزایش دهید این موارد بسیار بر روی سرعت تاثیر گذار هستند و نباید اصلا از آن ها چشم پوشی کنید، برای این که بتوانید یک سیستم CDN عالی داشته باشید، میتوانید مقاله تنظیم CDN رایگان کلودفلر در وردپرس را مشاهده کنید و یک سیستم توزیع محتوا عالی در سایت داشته باشید.
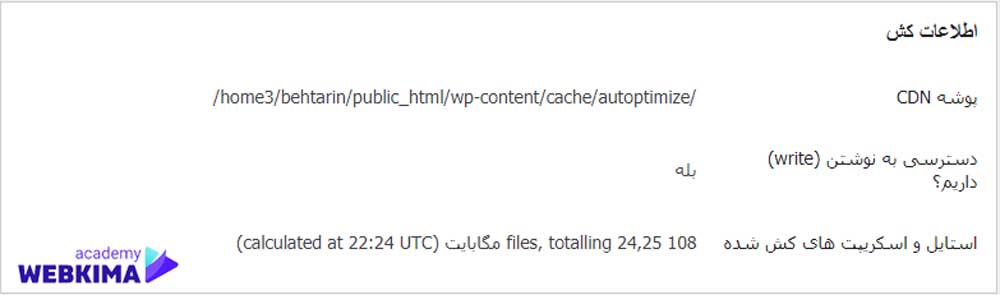
اطلاعات کش در افزونه Autoptimize
اگر میخواهید اطلاعات حاظه کش سایت خود را خیلی سریع در دسترس داشته باشید، میتوانید از طریق بخش اطلاعات این موارد را خیلی عالی در دسترس داشته باشید، البته این اطلاعات خیلی کامل نیستند و شما ممکن است نیازی به آنها نداشته باشید اما در کل آشنایی با این موارد داشته باشید ممکن است برای بعدا به هر دلیل نیاز شود و شما از آنها استفاده کنید.

همانطور که در تصور بالا مشاهده میکنید، میتوانید از این طریق به صورت کامل اطلاعات را در 3 ردیف داشته باشید که پوشه CDN و… را نمایش داده است که همه این موارد در سایت شما فعال هستند.
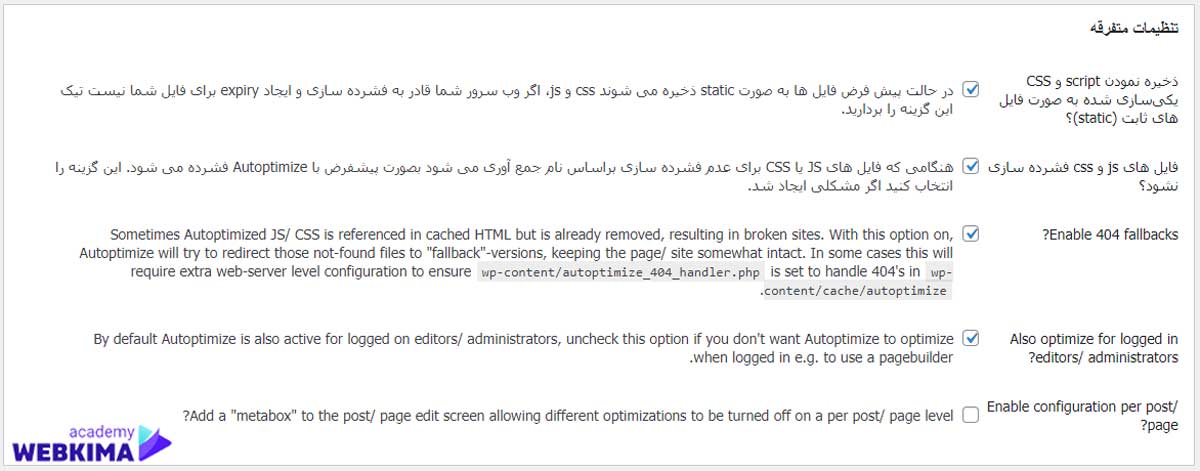
تنظیمات متفرقه در افزونه Autoptimize
در ادامه مقاله آموزش افزونه Autoptimize، به بخش متفرقه در افزونه Autoptimize رسیدیم، یک سری از تنظیمات در این افزونه با عنوان تنظیمات متفرقه وجود دارد که میتوانید تنظیمات دیگر افزونه را انجام دهید، در این بخش یک سری از این تنظیمات را به صورت کلی مورد بررسی قرار می دهیم تا بتوانید از این طریق افزونه را به صورت کاملتر تنظیم کنید.

ما سعی داریم به ترتیب این موارد را که در تصویر بالا هم موجود است به شما توضیح دهیم تا با تک به تک این موارد تنظیمات آشنا شوید.
ذخیره نمودن script و CSS یکیسازی شده به صورت فایلهای ثابت (static)؟
یکی از روشهایی که میتوانید با استفاده از آن سرعت را افزایش دهید این است که ذخیرهسازی فایلهای Js و CSS را در سایت از استاتیک به expiry تغییر دهید، این مورد تاثیر بسیار زیادی بر روی سرعت سایت دارد، البته باید توجه داشته باشید ه وب سرور شما این قابلیت را داشته باشد که به صورت expiry فایل ها را ذخیره سازی کند و در غیر این صورت شما باید این گزینه را غیر فعال کنید تا نتیجه برعکس نداشته باشد.
فایلهای js و css فشرده سازی نشود؟
در صورتی که فایلهای CSS و JS را از طریق تنظیمات تعیین کردید که بهینه سازی شوند، ممکن است مشکلاتی برای سایت به وجود آید و این مشکلات برای شما کمی دردسر آفرین شود، برای رفع این مشکل نیاز است از طریق این گزینه فشرده سازی را لغو کنید و دوباره سایت را تست کنید که از وضعیت سالم بودن آن مطلع شوید.
Also optimize for logged in editors/ administrators?
اگر قصد دارید پیشخوان وردپرس هم کاملا بهینه سازی شود و سرعت بیشتری داشته باشد، میتوانید این گزینه را فعال کنید تا برای مدیران و طراحان سایت هم همه سایت بهینه سازی شده و سهولت بیشتری برای دسترسی به سایت داشته باشند.
Enable configuration per post/ page?
و در آخر هم اگر قصد دارید به صورت کامل تمام این تنظیمات برای تمامی پستها و صفحههای فعال شود، میتوانید این گزینه را فعال کنید تمامی بخشها را شامل میشود، سعی کنید قبل از فعال کردن این گزینه یک بک آپ از سایت داشته باشید تا در صورت مواجه با مشکل بتوانید سایت را به حالت اولیه خود بازگردانی کنید.
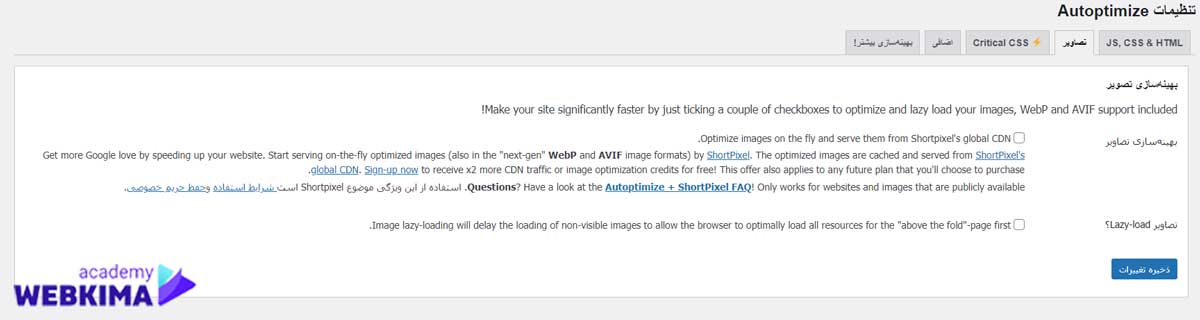
تنظیمات تصاویر در آموزش افزونه Autoptimize
دومین تب افزونه، تب تصاویر است که میتوانید با استفاده از این تب تصاویر سایت خود را هم مورد بهینه سازی قرار دهید که این مورد هم به تدریج میتواند سرعت سایت را افزایش دهد و بسیار عالی است.

البته توجه داشته باشید که این مورد خیلی تنظیمات پیچیدهای ندارد و میتوانید به راحتی آنرا انجام دهید، اما در این بخش هر دو گزینه را توضیح خواهیم داد تا راحتتر بتوانید از آنها استفاده کنید.
بهینه سازی تصاویر
اگر این گزینه را فعال کنید میتوانید بهینه سازی تصاویر را در سایت با استفاده از این افزونه داشته باشید، این بهینه سازی باعث میشود که تصاویر بدون افت کیفیت حجم کمتری در سایت داشته باشند و در نتیجه سرعت لود وب سایت بیشتر میشود، البته پیشنهاد میکنیم از این مورد خیلی استفاده نکنید چرا که خیلی سیستم حرفهای برای بهینه سازی تصاویر ندارد و نمیتواند کمک شایستهای به شما کند.
بهتر است برای بهینه سازی تصاویر از افزونههای دیگر استفاده کنید که فقط در این زمینه فعال هستند و سیستم حرفهای برای بهینه سازی تصاویر دارند تا با افت کیفیت مواجه نشوید و تا حد زیادی هم آنها فشرده سازی شوند، برای این که این افزونهها را به خوبی بشناسید.
تصاویر Lazy-load
در ادامه مقاله آموزش افزونه Autoptimize، به بخش تصاویر Lazy-load رسیدیم، قابلیت lazy load یا همان لود تنبل سایت باعث میشود که وقتی کاربر وارد سایت شما میشود، همان اول کار تمام سایت برای کاربر به صورت یکجا لود نشود و با اسکرول کاربر بخشهای مختلف سایت و تصاویر برای کاربر لود میشود، این مورد میتواند سهولت بیشتری برای کاربر در دسترسی سایت ایجاد کند که بسیار مهم است و حتما باید این قابلیت را در سایت خود داشته باشید.
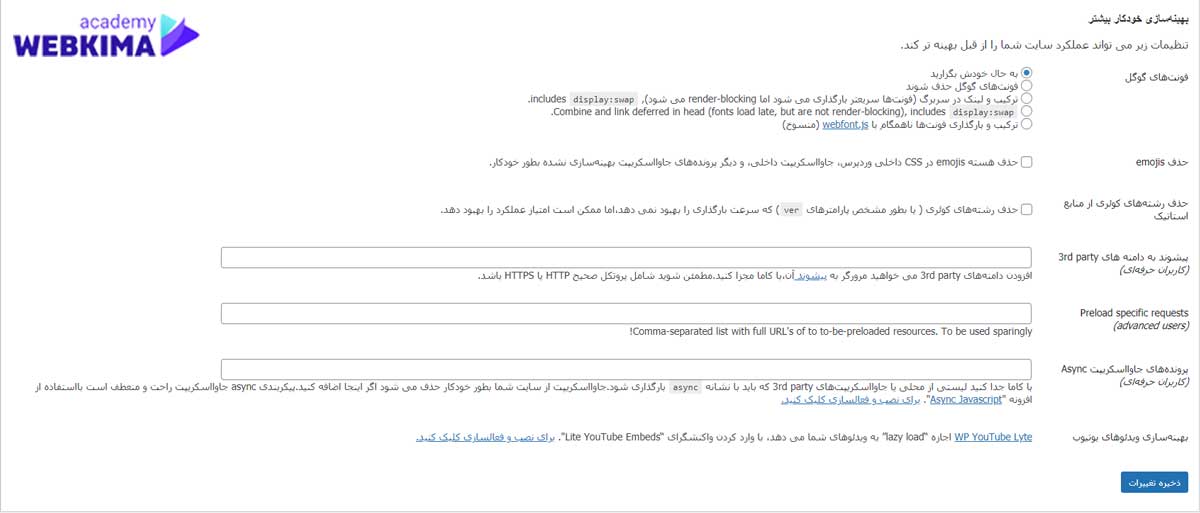
بخش اضافی در آموزش افزونه Autoptimize
یکی دیگر از تبهای که در این افزونه وجود دارد با نام اضافی است که یک سری تنظیمات دیگر مربوط به سرعت سایت با استفاده از آن در دسترس خواهید داشت.

همانطور که در تصویر بالا مشاهده میکنید، در قسمت اضافی یک سری تنظیمات بهتر مربوط به سرعت سایت در دسترس دارید.
فونتهای گوگل
اگر در سایت خود از فونتهای گوگل استفاده نمیکنید و یک سری فونت اختصاصی مختلف در سایت خود نصب کردهاید که از آنها برای سایت استفاده میکنید، بهتر است از این طریق تعیین کنید که فونتهای گوگل در سایت غیر فعال شوند تا دیگر درخواستهای اضافه برای سرور ارسال نشود و سایت سرعت بیشتری داشته باشد.
حذف emojis
در ادامه مقاله آموزش افزونه Autoptimize، به بخش ایموجیهای وردپرس رسیدیم، ایموجیها یا همان شکلکهای زیبایی که در همه شبکههای اجتماعی تقریبا وجود دارد، در وردپرس هم وجود دارد و میتوانید از آنها در سایت خود استفاده کنید، اما این موارد تاثیر بسیار منفی بر روی سرعت سایت میگذارد چرا که این ایمجوریهای وردپرس خیلی بهینه سازی نشدهاند و استاندارد نیستند به همین دلیل باید آنها را در سایت خود حذف کنید.
حذف رشتههای کوئری از منابع استاتیک
معمولا در فایلهای جاوا برای این که بتوانند نسخه جاوا را نمایش دهند از عبارت ver استفاده میکنند، این کار میتواند بر روی بهینه سازی فایلهای جاوا تاثیر بدی بگذارد و باید سعی داشته باشید که این مورد را بسیار جدی بگیرید، اگر این گزینه را فعال کنید این مشکل رفع خواهد شد، البته پیشنهاد میکنیم قبل از انجام این کار از سایت خود یک بک آپ کامل دریافت کنید.
توجه داشته باشید که یک سری تنظیمات در این بخش با عنوان کاربران حرفهای وجود دارد که شما نیاز به این موارد ندارید و بهتر است که آن ها را تنظیم نکنید چرا که خیلی بر روی سرعت تاثیر نداشته و تنها یک سری قابلیتهای خاص این افزونه است.
و در آخر هم یک تب بهینه سازی بیشتر وجود دارد که در این تب هیچ گزینهای قرار نگرفته است و تنظیماتی را در واقع در دسترس خود ندارید، چیزی از شواهد پیداست در آپدیتهای بعدی این بخش قرار است تکمیل شود و یک سری قابلیتهای جدیدتر به افزونه اضافه شود تا بتوانید بیشتر و بهتر سایت را با استفاده از این افزونه بهینه سازی کنید.
جمع بندی
ما در این مقاله به صورت کامل نحوه بهینهسازی و افزایش سرعت سایت با افزونه Autoptimize را یاد گرفتید، اگر مقاله را تا انتها به صورت کامل خوانده باشید می دانید که چطور با استفاده از افزونه Autoptimize میتوانید بهینه سازی سایت را به صورت کامل انجام دهید. امیدواریم از خواندن مقاله بهینه سازی سایت با افزونه Autoptimize لذت برده باشید و اطلاعات کامل را در این باره کسب کرده باشید، در ضمن شما هر سوالی در زمینه بهینه سازی سایت با افزونه Autoptimize دارید میتوانید از طریق بخش نظرات با ما در میان بگذارید تا شما را راهنمایی کنیم.

دیدگاه و پرسش