
آموزش طراحی فرم لاگین با HTML و CSS

آموزش ساخت اسلایدر با HTML و CSS (عکس | بلاگ)

آموزش ساخت ساعت دیجیتال در جاوا اسکریپت

نمایش و پنهان کردن رمز عبور در جاوا اسکریپت

ساخت منوی بازشو در HTML CSS و جاوا اسکریپت

مینی وب اپلیکیشن پسورد ساز با جاوا اسکریپت

ساخت دکمه سوئیچ یا Toggle Button در جاوا اسکریپت

ساخت باکس جستجو یا سرچ بار در جاوا اسکریپت

ساخت انیمیشن کلیک روی دکمه در جاوا اسکریپت

پروفایل کارت با تغییر رنگ تم در جاوا اسکریپت

آموزش ساخت لندینگ پیج با HTML و CSS و جاوا اسکریپت

افکت هاور دکمه با استفاده از HTML و CSS (دکمه انیمیشنی)

آموزش ویدیویی ساخت اکولایزر حرفه ای با HTML & CSS
شما در حال مشاهده
جلسه 14 هستید

ساخت امواج SVG | افزودن CSS Waves به سایت (آموزش ویدیویی)

آموزش ساخت هاور 3 بعدی برای دکمه ها با HTML و CSS

آموزش ویدیویی ساخت UI کارت پروفایل کاربری با HTML & CSS
ویدیوی آموزش ساخت ۴ افکت هاور آیکون تنها با HTML & CSS

آموزش ساخت فرم ورود به سایت با افکت های زیبا با HTML و CSS

آموزش ساخت انیمیشن حرکت موس با جاوا اسکریپت
آموزش ساخت هاور آیکون انیمیشنی با html و css (ساخت تولتیپ)

ساخت باکس اطلاعات تماس در HTML و CSS (با هاور زیبا)

آموزش ساخت فرم ثبت نام با html و css (فرم ثبتنام در سایت)

آموزش طراحی هاور تصویر با HTML و CSS 🤩طراحی های خلاقانه

طراحی یک صفحه ساده وبسایت با HTML و CSS ✅برای مبتدیان

طراحی صفحه تماس با ما ریسپانسیو با استفاده از HTML و CSS

آموزش طراحی فرم لوگین با HTML و CSS 🤩 طراحی های خلاقانه فرانت اند

آموزش ساخت باکس قیمت گذاری با HTML و CSS
مدرس دوره
نبی عبدی
زمان ویدیو
05:49 دقیقه
برو به دیگر جلسات
دانلود ویدیو
ساخت امواج SVG | افزودن CSS Waves به سایت (آموزش ویدیویی)
ساخت امواج SVG: سلام به همه شما همراهان گرامی آکادمی وبکیما در این آموزش طراحی سایت می خواهیم به شما ساخت انواع امواج SVG یا همان CSS Waves را آموزش دهیم. اضافه کردن SVG waves اگر به صورت اصولی و استاندارد اضافه شود باعث زیبایی سایت شما می شود. اگر می خواهید امواج SVG را به سایت خود اضافه کنید این آموزش را تا انتها مطالعه بفرمایید.
راهنمای مطالعه:
آموزش ساخت موج های SVG | CSS Waves
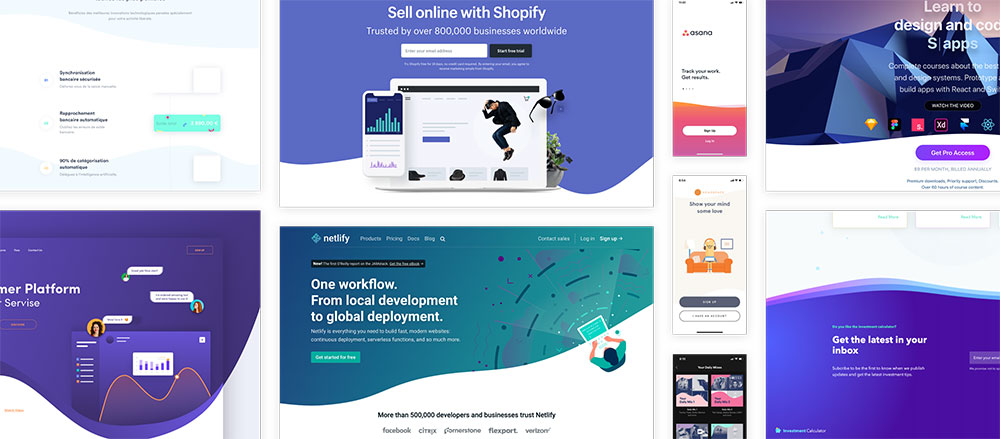
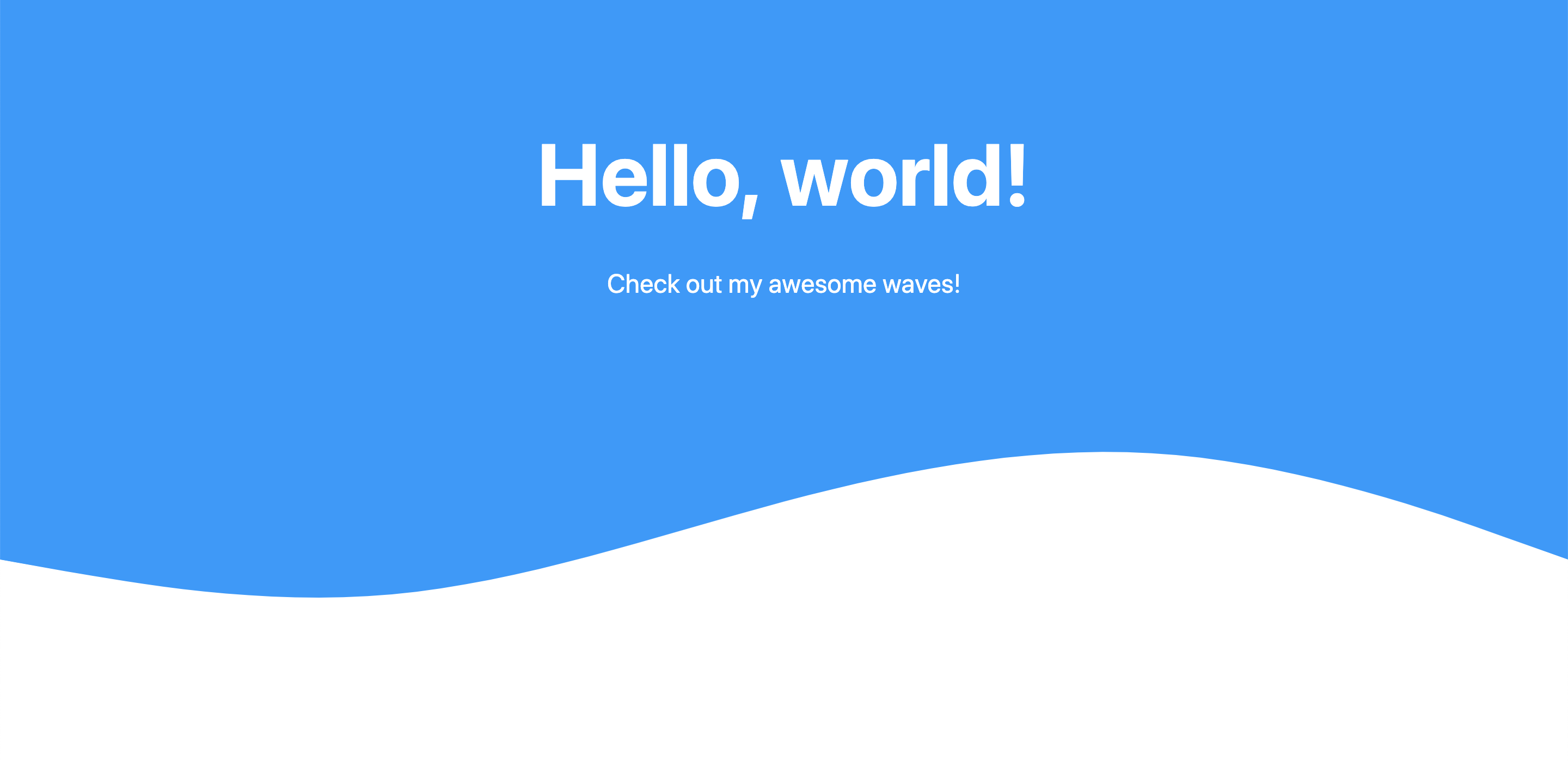
به احتمال بسیار زیاد سایت هایی را مشاهده کرده اید که در قسمت هایی از سایت تصاویری به صورت موج استفاده شده است . برای مثال تصویر زیر را مشاهده کنید:

چندین راه مختلف برای اضافه کردن این شکل ها به سایت وجود دارد. برای مثال شما می توانید از تصاویر با پسوند png برای ساخت این موج ها استفاده کنید. روش این کار هم به این صورت است که ابتدا در نرم افزار فتوشاپ تصویر مورد نیاز خود را ساخته سپس طبق آموزش ویدیویی زیر آن را به پروژه خود اضافه کنید.
برای این که کارتون آسون تر باشه تصویر استفاده شده در ویدیوی آموزشی بالا را در زیر می توانید دانلود کنید و در پروژه های طراحی سایت خود به راحتی استفاده کنید.
آموزش ساخت امواج SVG با نرم افزار ایلوستریتور ( illustrator )
یکی دیگه از راه هایی که می توانید موج های زیبایی را به سایت تان اضافه کنید این است که ابتدا در نرم افزار ایلوستریتور – illustrator یک شکل که مناسب سایت تان باشد را بسازید سپس آن را به سایت خود اضافه کنید. در ویدیوی زیر ابتدا یک Wave شکل در نرم افزار ایلوستریتور ساختیم سپس آن را به پروژه طراحی سایت خود اضافه کردیم.
معرفی سایت getwaves برای ساخت ساده موج های SVG
حالا اگه حوصله کار کردن با نرم افزار های فتوشاپ و illustrator ندارید، پس بزارید یک ابزار خیلی باحال بهتون معرفی کنم که با استفاده از اون می تونید امواج SVG بسیار حرفه ای و زیبایی را در سایزها و رنگ ها و شکل های مختلف بسازید و فایل SVG آن را به صورت کاملا رایگان دانلود کنید و در پروژه های طراحی سایت خود استفاده کنید.
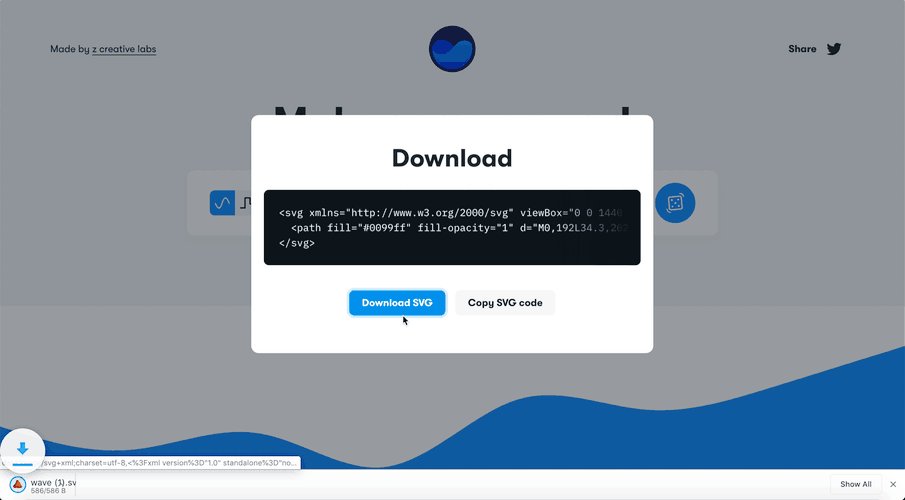
ابزاری که این همه ازش تعریف کردیم توسط شرکت zcreativelabs طراحی و توسعه داده شده است و نام آن getwaves است . برای دسترسی به ابزار getwaves روی دکمه زیر کلیک کنید.
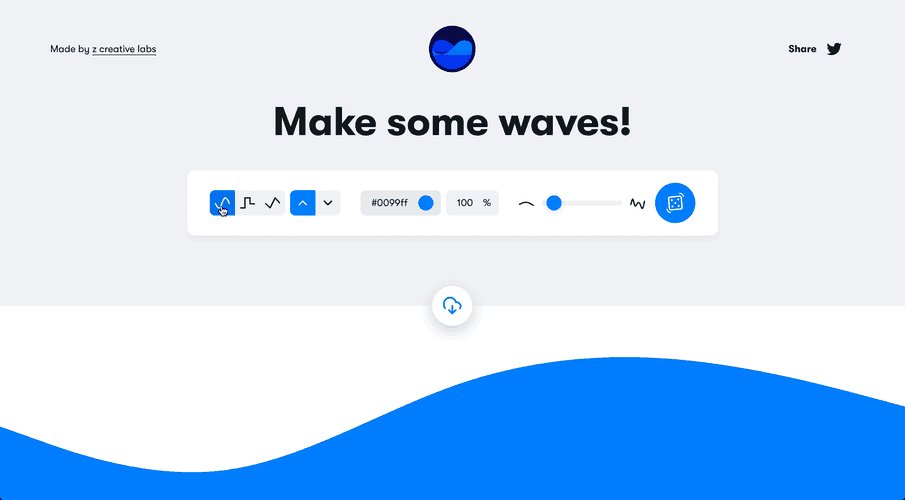
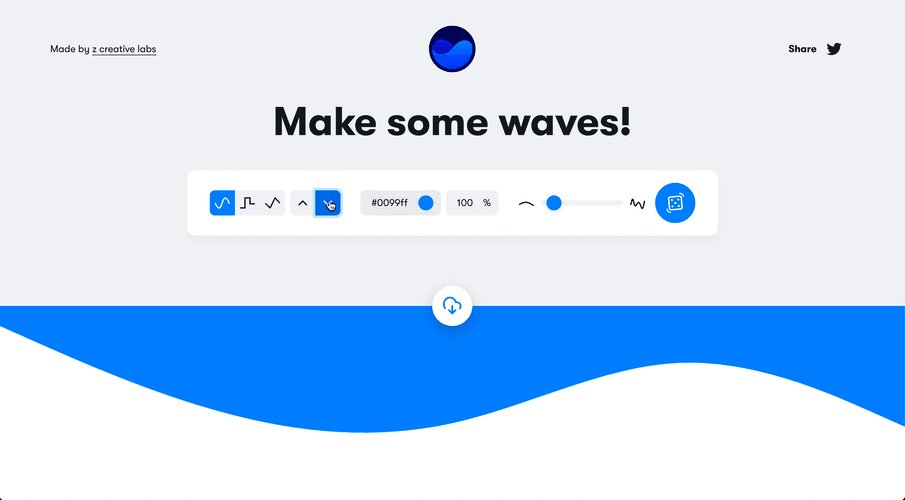
پس از ورود به سایت getwaves مشاهده می کنید که با استفاده از ابزارهای قرار داده شده می توانید انواع مختلفی از امواج SVG را ساخته و در سایت خود استفاده کنید.

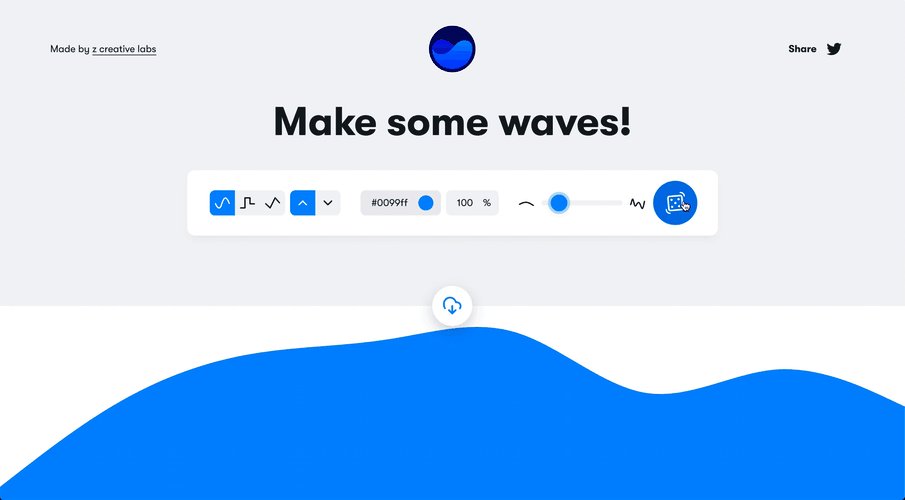
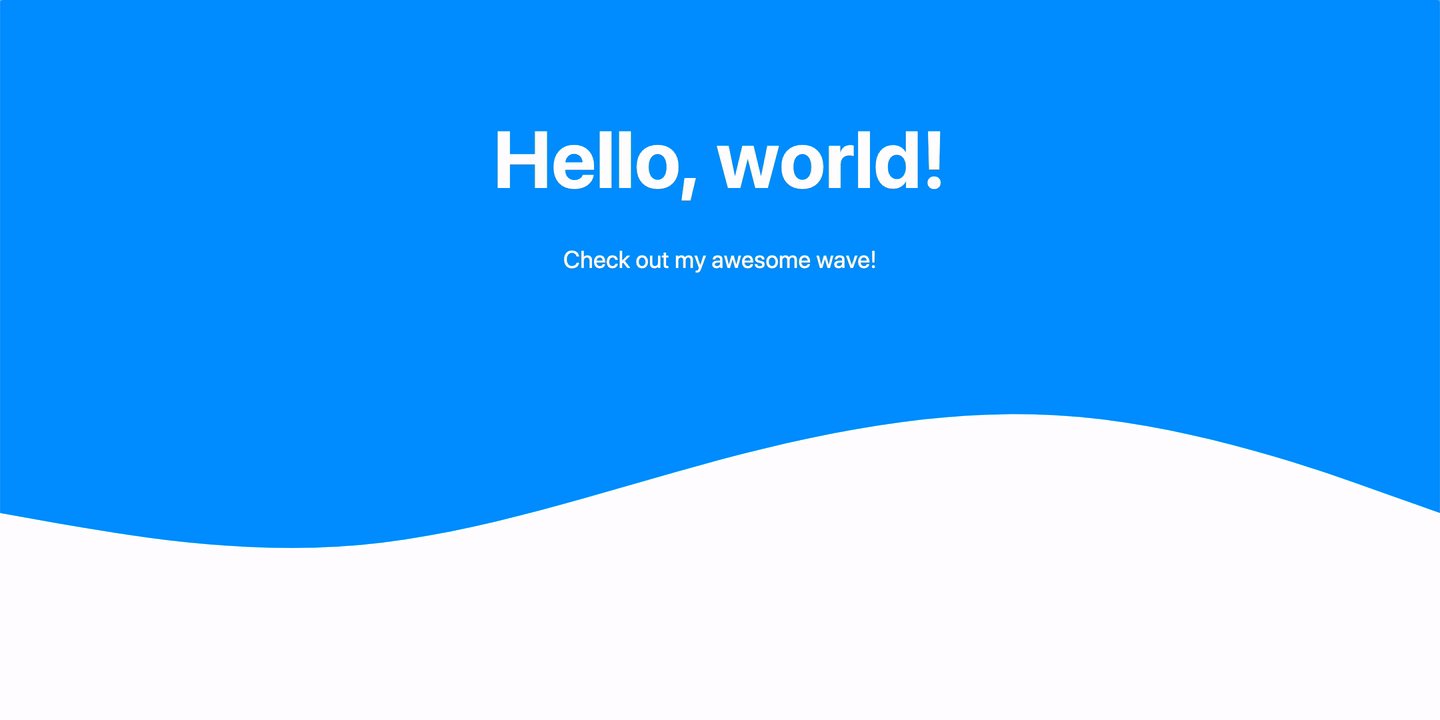
نمونه ای از یک موج SVG ساخته شده توسط ابزار getwaves
در زیر تصویری از یک نمونه موج SVG ساخته شده توسط ابزار getwaves را مشاهده می کنید که خیلی راحت به یک پروژه افزوده شده است:

افزودن انیمیشن به امواج SVG
حالا که یاد گرفتید چگونه امواج SVG را به طراحی سایت خود اضافه کنید می خوام بهتون یاد بدم که چگونه به این موج های SVG انیمیشن های زیبایی را اضافه کنید تا یک سایت زیبا و چشم نواز بتونید برای خودتون طراحی کنید.
نگران نباشید نیازی نیست که اسکریپت های سنگینی را برای افزودن انیمشن به امواج SVG به سایت خود اضافه کنید، راه بسیار ساده و کم حجمی برای افزودن انیمشن به موج های SVG وجود دارد آن هم استفاده از دستور transforms و keyframe animations در CSS است.به کد زیر توجه کنید:
@keyframes animateWave {
۰% {
transform: scale(1,0);
}
۱۰۰% {
transform: scale(1,1);
}
}
.wave-container > svg {
display: block;
transform-origin: bottom;
animation: animateWave 1000ms cubic-bezier(0.23, 1, 0.32, 1) forwards;
}
با استفاده از قطعه کد بالا می تونیم موج SVG ساخته شده را به شکل زیر انیمیشن دار کنیم:

دیگه خودتون با کمی بالا و پایین کردن کدها می تونید طبق میل و نیاز خودتون این انیمیشن رو شخصی سازی کنید.
ساخت حباب SVG حرفه ای (SVG blobs) با ابزار Blobmaker
خب حالا که ساخت امواج SVG رو یاد گرفتید می خوام بهتون یاد بدم که چگونه حباب SVG بسازید. بزارید اینجوری بگم که به احتمال زیاد تا به حال شده که شکل های چند ضلعی زیبایی رو در سایت های مختلف دیده اید که برای پس زمینه برخی سکشن ها استفاده شده است برای مثال تصویر زیر را مشاهده کنید:

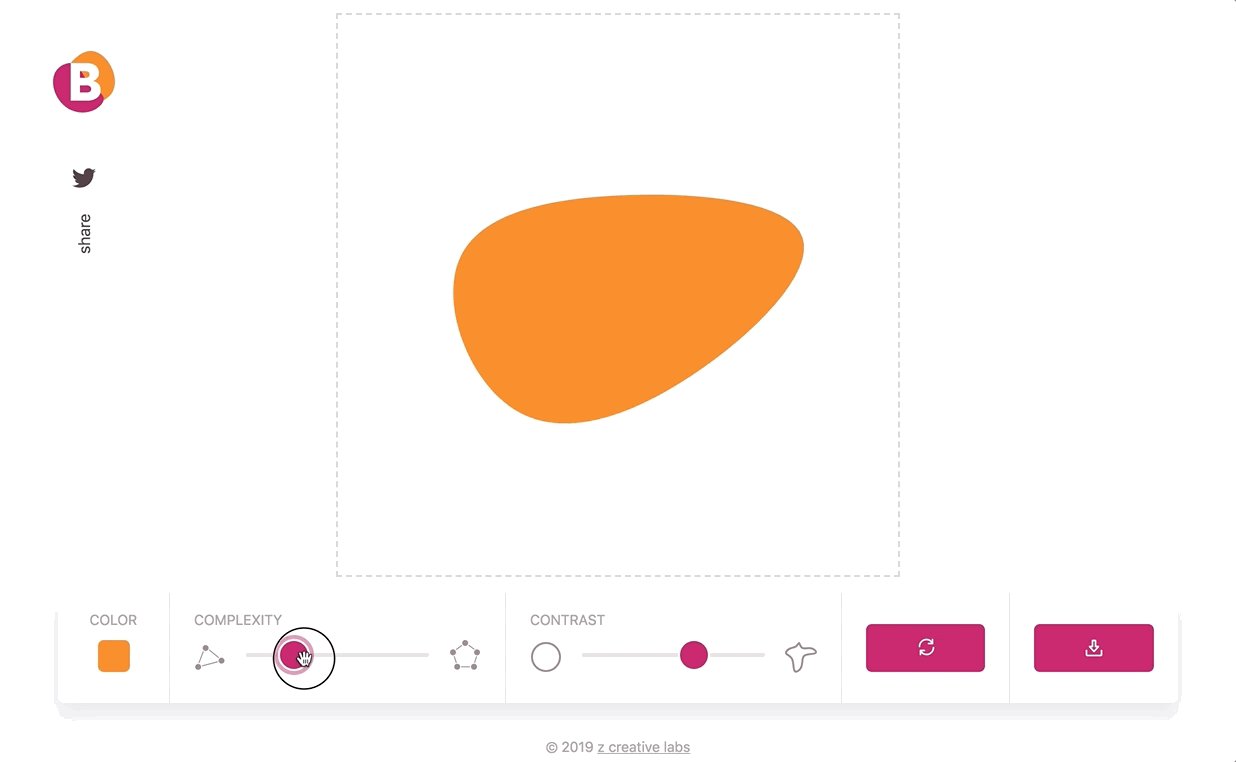
خب برای ساخت حباب های SVG یا همون SVG blobs می تونید از ابزار Blobmaker که یکی دیگه از ابزارهای شرکت zcreativelabs است استفاده کنید برای دسترسی به ابزار Blobmaker از دکمه زیر استفاده کنید:
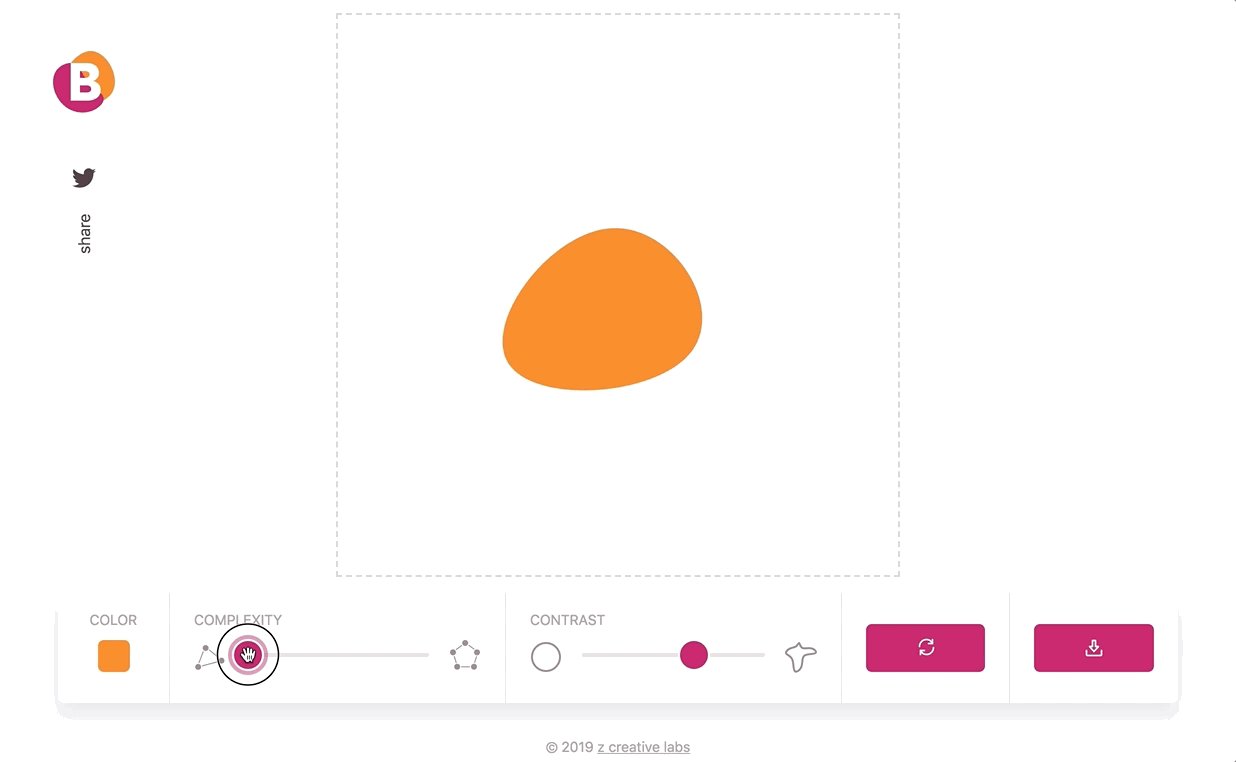
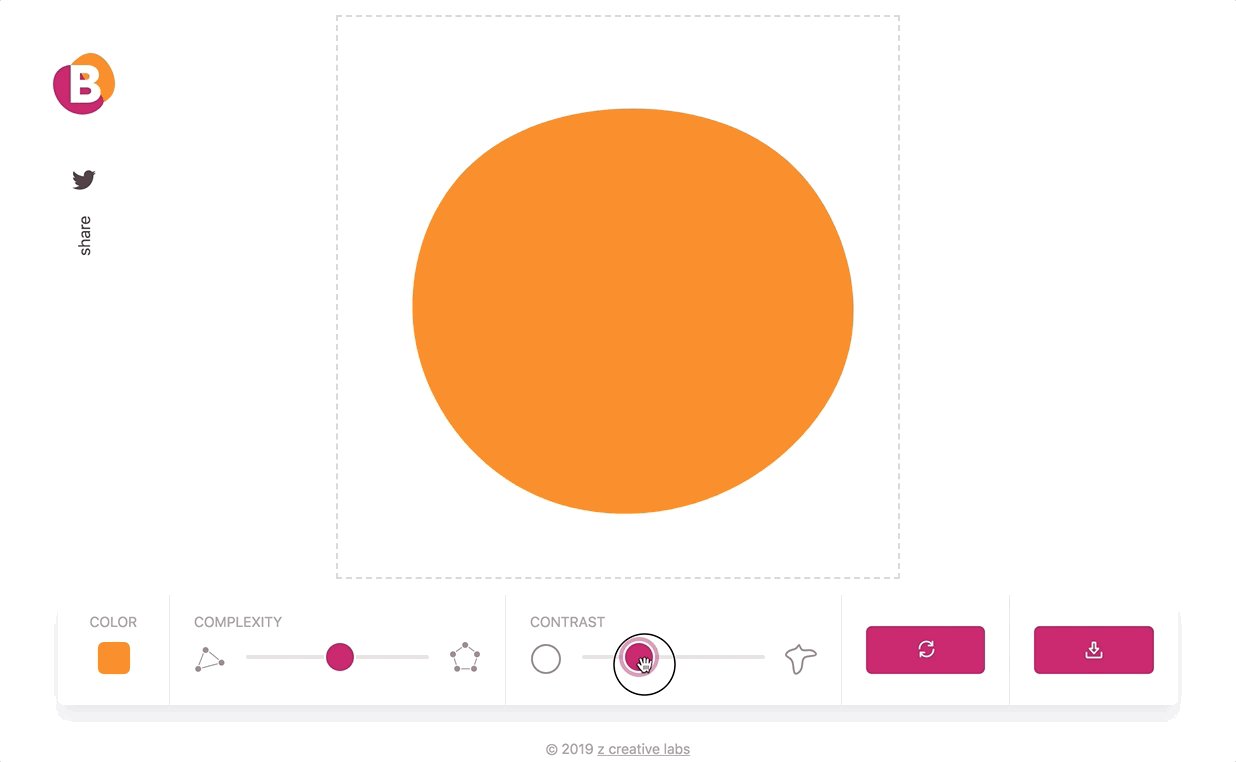
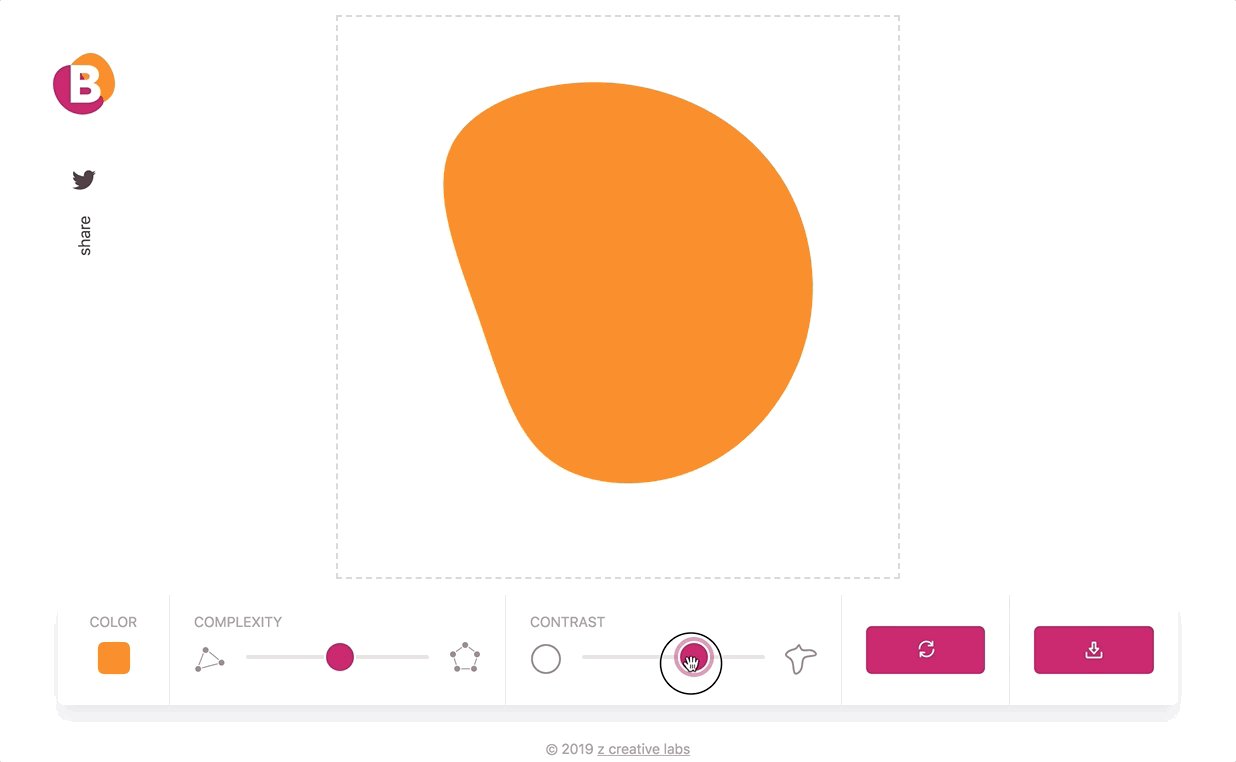
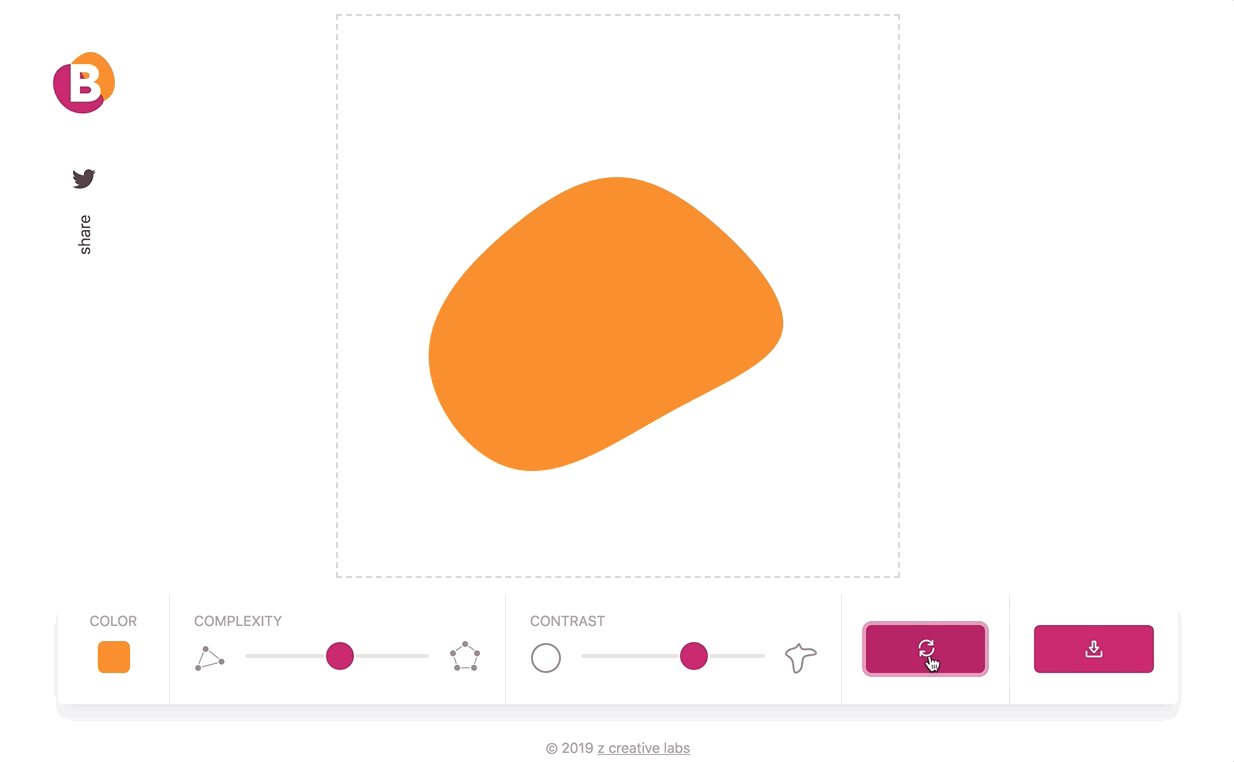
بعد از مراجعه به ابزار Blobmaker مشاهده می کنید که مثل ابزار قبلی دارای چندتا دکمه برای ساخت و کنترل SVG blobs دلخواه است. با استفاده از کنترل های قرار داده شده در این ابزار می توانید رنگ حباب SVG خودتون رو تغییر بدید یا اینکه تعداد ضلع های حباب SVG رو کم و زیاد کنید.
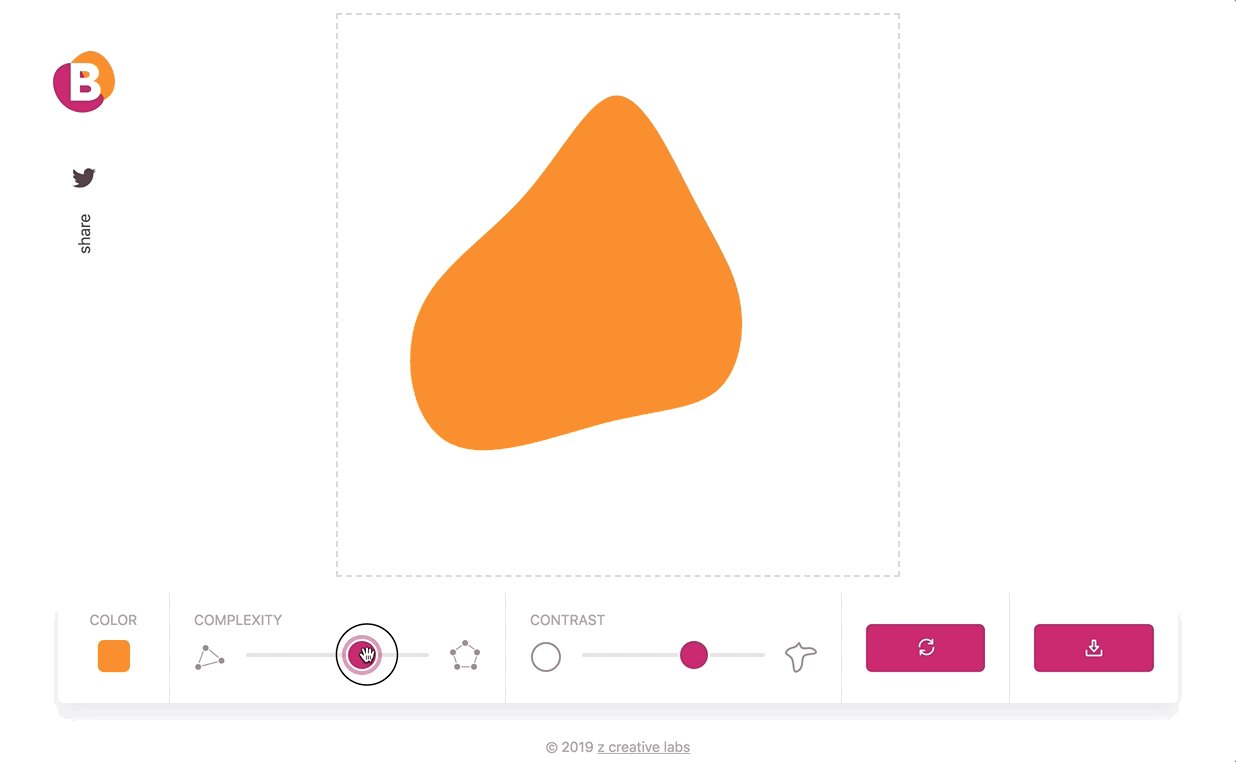
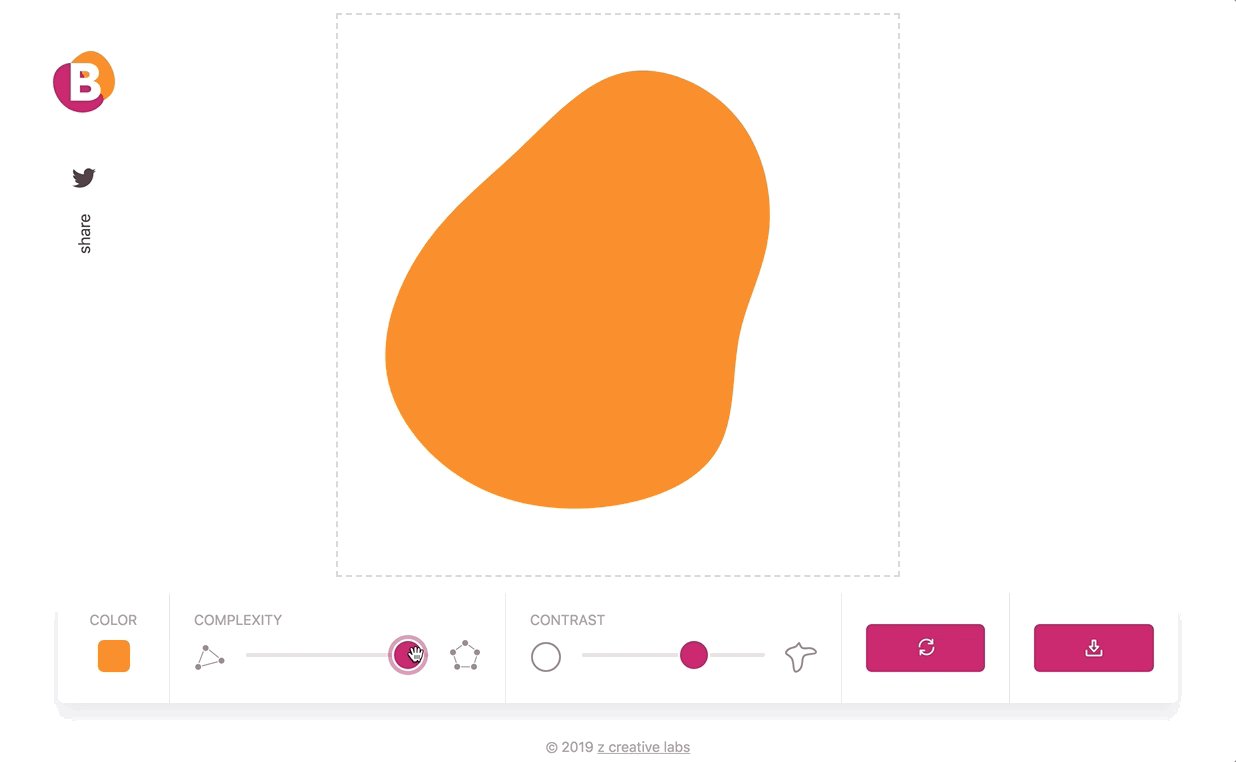
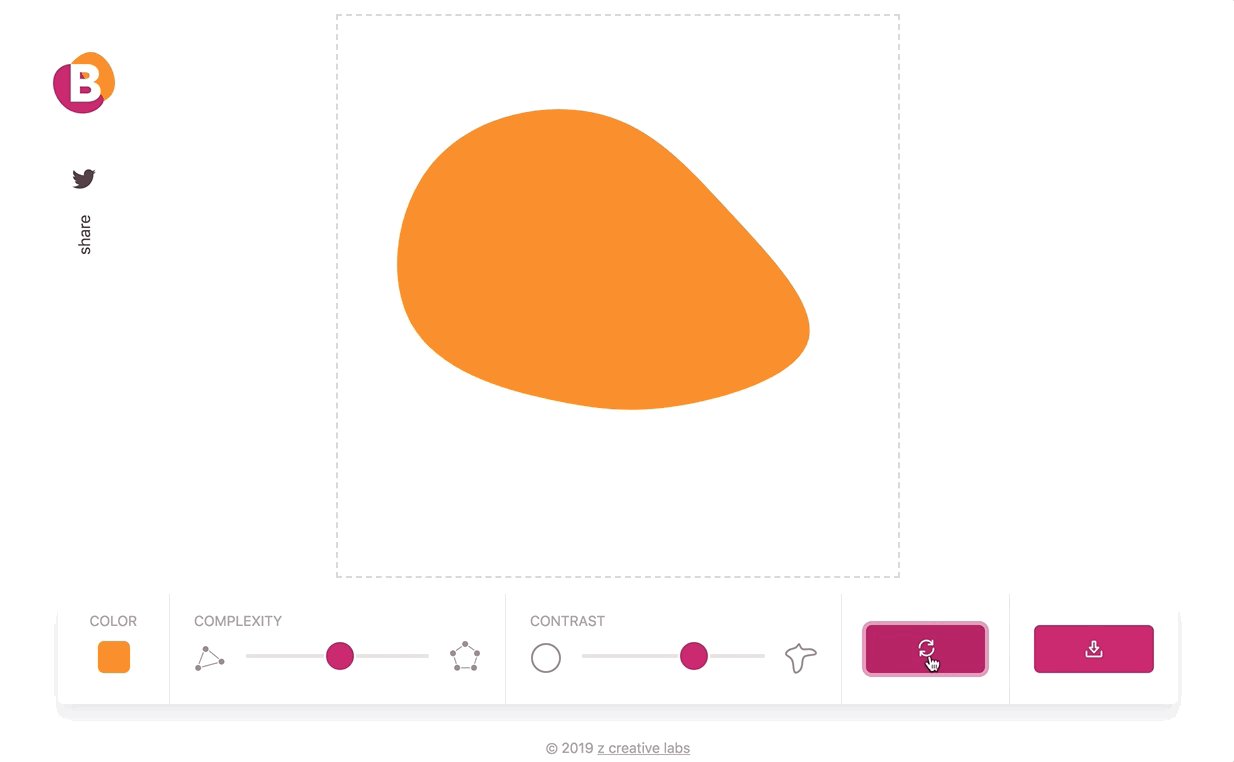
بذارید به صورت تصویری بهتون توضیح بدم . همان طور که در تصویر زیر مشاهده می کنید با استفاده از ابزار complexity می تونید تعداد ضلع های حباب رو تنظیم کنید:

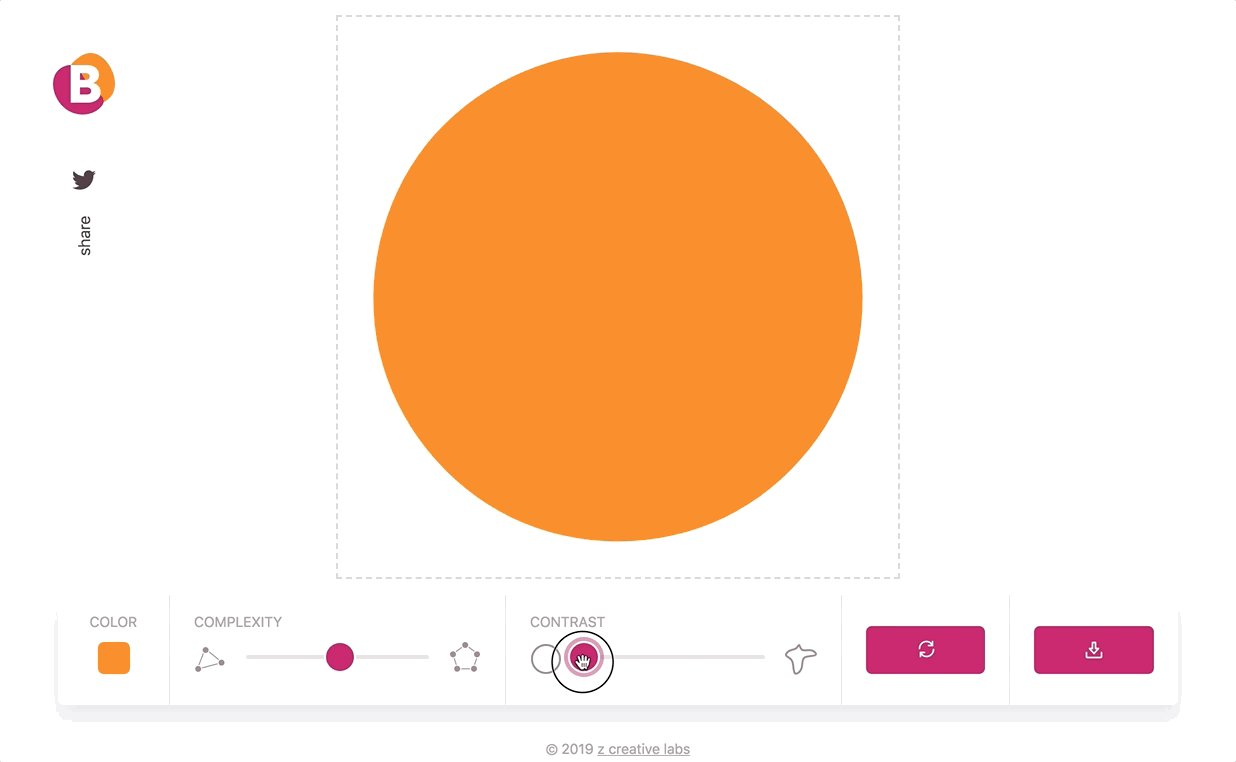
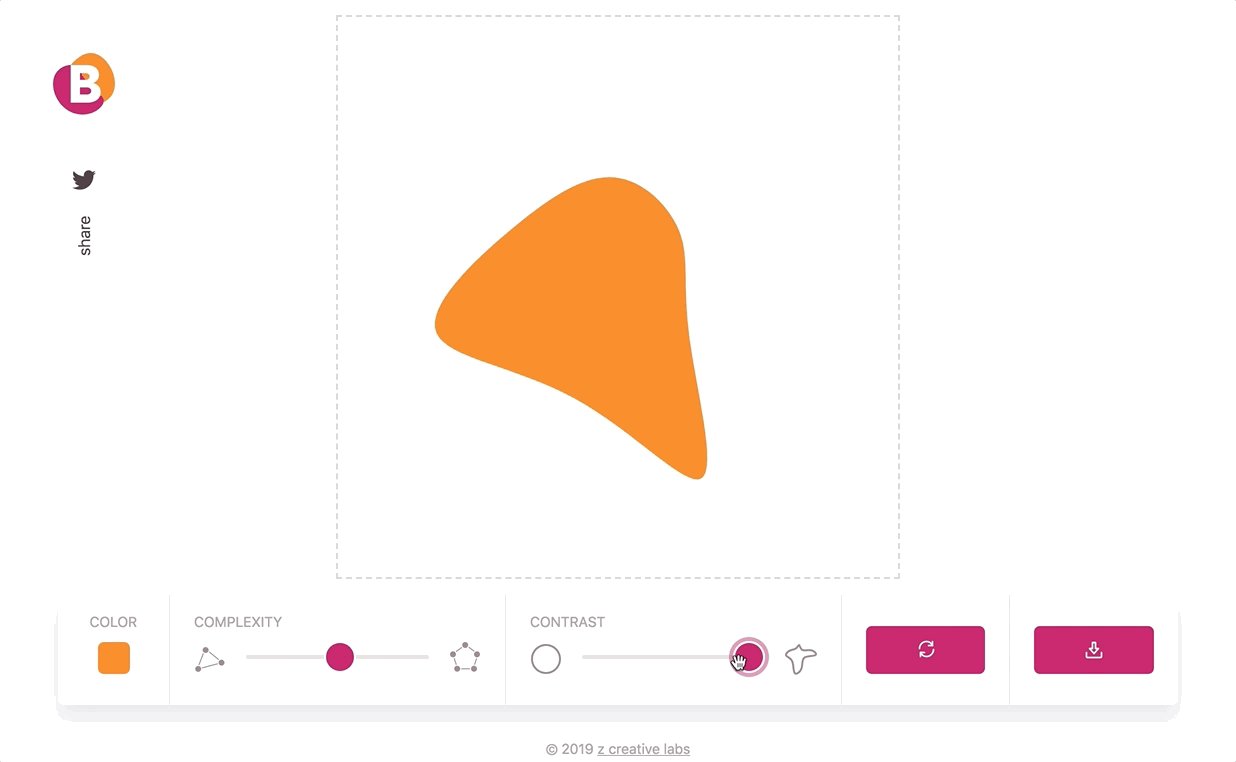
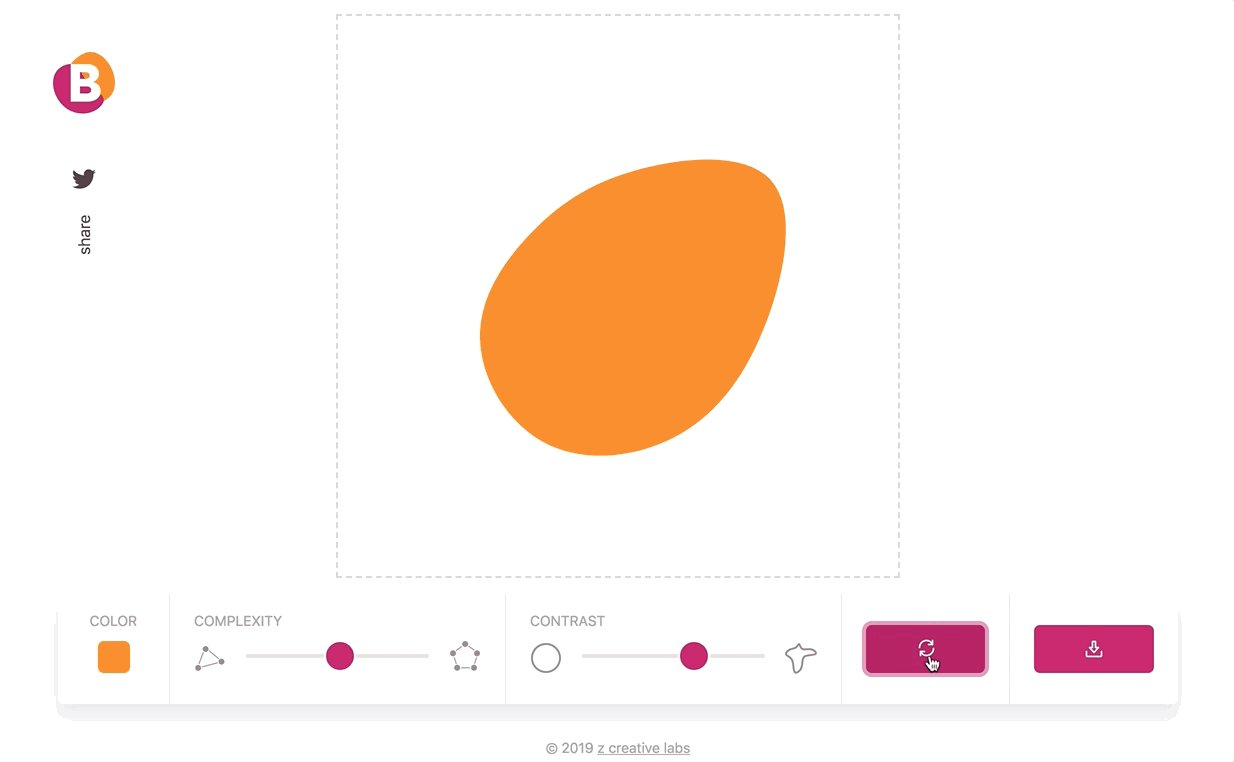
همچنین با استفاده از ابزار contrast می تونید تنظیم کنید که حباب SVG شما بیشتر به یک دایره شبیه باشه یا به یک چند ضلعی، در واقع پیچیدگی شکل رو می تونید تنظیم کنید:

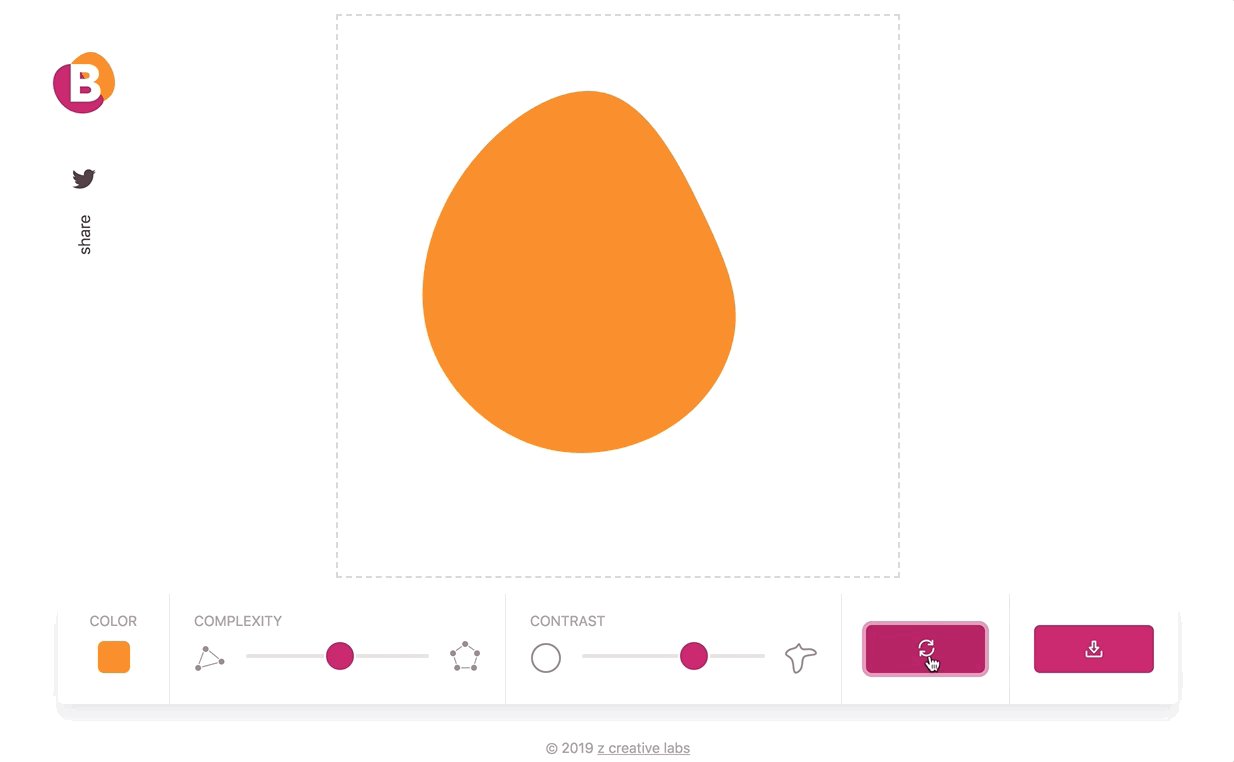
باحال ترین بخش ابزار Blobmaker اینه که شما می تونید خیلی راحت و با استفاده از یک دکمه که در کنار بخش دانلود است ، حباب های SVG رندوم بسازید و اونقدر این دکمه رو بزنید تا یک حباب SVG مطابق سلیقه تون پیدا کنید.

بعد از پیدا کردن حباب SVG رویاهاتون ! خیلی راحت فایل SVG اونو دانلود کنید و مطابق ویدیوهای آموزشی بالا توی پروژه های طراحی سایت خودتون استفاده کنید.
 اگه حوصله خوندن مقاله رو ندارید می تونید با مشاهده ویدیوی آموزشی زیر با دو ابزار getwaves و Blobmaker به صورت کامل آشنا بشید و یاد بگیرید چگونه امواج SVG و حباب SVG مطابق سلیقه خودتون بسازید.
اگه حوصله خوندن مقاله رو ندارید می تونید با مشاهده ویدیوی آموزشی زیر با دو ابزار getwaves و Blobmaker به صورت کامل آشنا بشید و یاد بگیرید چگونه امواج SVG و حباب SVG مطابق سلیقه خودتون بسازید.
جمع بندی
در انتها امیدوارم که با استفاده از این آموزش بتونید امواج SVG و حباب های SVG زیبایی رو برای سایت خودتون بسازید، اگر به سری مقالات آموزش طراحی سایت علاقمندید مقاله های ۲۵+ منبع برای دانلود رایگان وکتورهای گرافیکی جذاب و با کیفیت بالا و ریسپانسیو در css | طراحی واکنشگرا در css و تکنیک های تجربه کاربری را حتما مطالعه کنید.
راستی شما هم اگر ابزاری رو برای ساخت این مدل اشکال می شناسید در بخش دیدگاه ها مطرح کنید تا دیگر کاربران هم بتونند استفاده کنند. ممنون از همراهی تون 😉
خیلی خوب و ساده اموزش دادین. واقعا ممنونم که علمتونو در اختیارمون میذارید 👍 عاشق سایتتون شدم
ممنون از همراهی شما🌹
نمیشه حباب و موج ها رو داخل المنتور آپلود کرد؟
با استفاده از کدنویسی میتوانید به سادگی این کار را انجام دهید.
اون ویدیو hero مترک رو که اول سایته و هی تکرار میشه رو از کجا گرفتید
برای اطلاعات بیشتر در این رابطه آموزش افزودن انیمیشن های متحرک به سایت با المنتور و Lottie را مشاهده کنید.
کد های css را باید در کجا قرار بدم
این کدها را باید به چایلدتم سایت خود اضافه کنید.
سلام استاد خسته نباشید
ممنونم بابت آموزش های خوبتون
افزودن انیمیشن به امواج SVG رو متوجه نشدم . من کد رو در قسمت کدهای سفارشی css وارد می کنم ولی حالت انیمیشن نمیگیره میشه لطفا راهنمایی کنید.!
سپاسگذارم
باسلام، توجه کنید که شما باید کد css را با توجه به سایت خودتان کاستومایز کنید بعد در بخش کدهای سفارشی قرار دهید.
عالی هستید و آموزش ها و مقالاتتون هم بسیار مفید
سپاسگزارم
ممنون از توجه و همراهی شما.
مرسییییی که هستید ، خیلی مفید بود
ممنون از توجه شما
واقعا مقاله عالی و جامعی بود تشکر
ممنون از همراهی شما.
خیلی خوب بود ممنون
عالی خیلی ممنون .
میشه یه آموزش درمورد شبکه های مش به هم پیوسته که نقاطشون توی صفحه حرکت میکنند و نیز کمرنگ و پر رنگ میشن هم قرار بدید ممنونم
بله حتما به زودی آموزشی نیز در این رابطه منتشر خواهیم کرد.
خیلی ممنونم من خیلی لازمش دارم
سلام واقعا عالیه دست شما درد نکنه
خواهش می کنم، ممنون از همراهی شما.
مچکر از اموزش و سایت بسیار خوبتان
میشه لطفا یه اموزش هم درباره متحرک سازی عناصر در صفحه بگذارید به گونه ای که در ابتدا پنهان باشد و با هر حرکت اسکرول به سمت پایین نمایش داده بشه
با درود خدمت شما، خوشحالیم که آموزش های سایت مورد پسند شما قرار گرفته است، بله حتما به زودی آموزش های استفاده از انیمیشن ها را برای المان های مختلف سایت، منتشر خواهیم کرد.
دمت گرم اقا عالی بود خیلی دنبال این مورد بودم
خوشحالیم که آموزش ساخت امواج SVG مورد پسند شما قرار گرفته است.
د مشتی دمت گرم. حال کردم با این آموزش.
خوشحالیم که آموزش ساخت امواج SVG مورد پسند شما قرار گرفته است. نظرات شما باعث دلگرمی ما برای تهیه آموزش های بیشتر می شود.