آموزش ساخت لندینگ پیج با HTML و CSS و جاوا اسکریپت
در این آموزش ویدیویی از سری آموزش رایگان HTML و CSS آموزشهای مینی پروژه جاوا اسکریپت و مینی پروژه های HTML و CSS میخواهیم یک لندینگ پیج کاملا حرفهای را از صفر تا صد با استفاده از HTML و CSS و جاوا اسکریپت طراحی کنیم، پس با این آموزش جذاب همراه آکادمی وبکیما باشید.
نکته مهم: به دلیل طولانی بودن زمان این آموزش ــ که حدود 3 ساعت است، ویدیوی این جلسه در کانال یوتیوب آکادمی وبکیما منتشر شده است که برای مشاهده این ویدیو باید به کانال یوتیوب وبکیما مراجعه کنید. برو به کانال یوتیوب وبکیما ــ لینک مستقیم این آموزش در یوتیوب وبکیما
طراحی پروژه محور لندینگ پیج مینیمال با HTML و CSS و جاوا اسکریپت
در این آموزش ویدیویی میخواهیم از صفر تا صد یک لندینگ پیج را با استفاده از زبان های HTML و CSS و جاوا اسکریپت طراحی کنیم، دقت کنید که اگر نتوانستید با مدرس در این ویدیو همراه شوید، بهتر است که جلسات قبلی دوره رایگان آموزش HTML و CSS را مشاهده کنید.
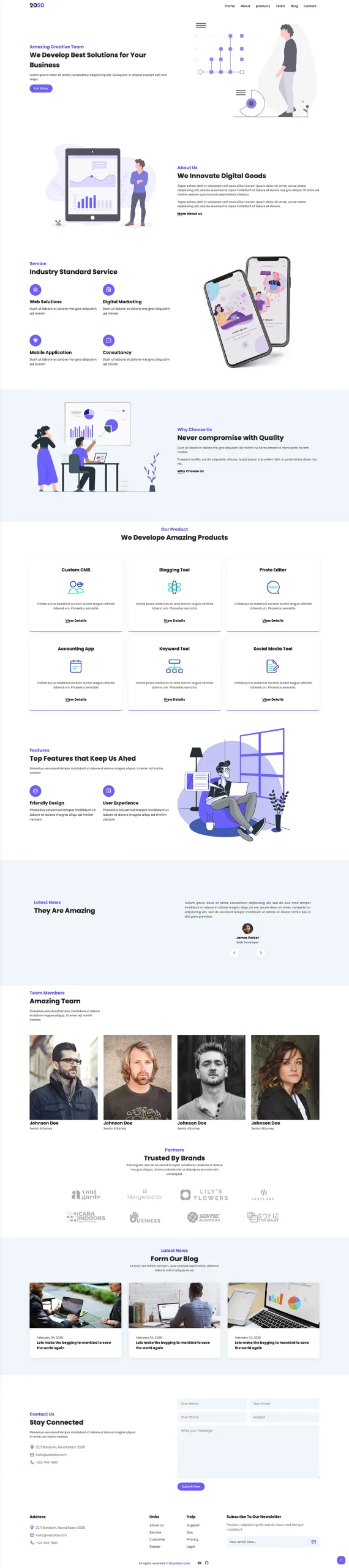
تصویر لندینگ پیج طراحی شده در این آموزش

سورس کد پروژه: برای دانلود سورس کد پروژه به باید به لینک زیر در گیت هاب مراجعه کنید: دانلود سورس کد پروژه
جمع بندی
در انتها امیدواریم که آموزش ساخت لندینگ پیج با HTML و CSS و جاوا اسکریپت را یاد گرفته باشید، اگر سوالی در رابطه با این آموزش دارید در انتهای همین جلسه و در بخش کامنت ها با ما در ارتباط باشید.

من دنبال پروژه های طراحی صفحه index بودم که همه ویدیو ها به صورت زبان انگلیسی بود تا این که تو نَوبار خود یوتیوب پیج شما رو دیدم
اول باید تشکر کنم بابت ویدیو های خوب تون
و یک پیشنهاد دارم و اون این هست که اگر امکانش باشه ویدیویی در راستای طراحی صفحه اول سایت مثلا سایت خودتون یا مثلا زرین پال و یا هر صفحه دیگه ای از صفر تا صد باشه ساخته بشه
باز هم تشکر بابت زحماتتون
درود، بله حتما، ممنون از پیشنهادات و همراهی شما.
اول از همه خیلی خیلی ممنون از جناب عبدی بابت آموزش های مفید و کاربردی شون. من وردپرس و المنتور رو با ویدیوهای ایشون اموزش دیدم و خیلی راحت و به زبون ساده اموزش میدن. چند وقتی هم بود دنبال یادگیری html و css بودم که دیدم ایشون رایگان این دوره رو دارن برگزار میکنن و بلافاصله ویدیوها رو دریافت کردم که شروع کنم. خسته نباشید و خداقوت
میخواستم بپرسم این جلسه ویدیو نداره ؟
خوشحالیم که از آموزشهای وبکیما رضایت دارید، برای مشاهده این ویدیو باید به کانال یوتیوب وبکیما مراجعه کنید. لینک مستقیم این آموزش در یوتیوب وبکیما