
آشنایی با مفاهیم اولیه و انواع وب سایت ها

آموزش ثبت دامنه .ir و .com بصورت عملی

آموزش خرید هاست مناسب + کد تخفیف

آموزش اتصال دامنه به هاست | تنظیم DNS

وردپرس چیست؟ همه چیز درباره وردپرس

آموزش نصب وردپرس روی دایرکت ادمین

آموزش نصب وردپرس در سی پنل CPanel

آموزش نصب وردپرس روی لوکال هاست

آشنایی اولیه با پیشخوان و منوهای وردپرس

آموزش نوشتن مطلب در وردپرس
شما در حال مشاهده
جلسه 11 هستید

آموزش کار با برگه ها در وردپرس

آموزش مدیریت دسته بندی در وردپرس

برچسب ها در وردپرس و تعداد مناسب برچسب

تفاوت برگه و نوشته در وردپرس چیست؟

آموزش مدیریت رسانه ها در وردپرس

بخش دیدگاه در وردپرس و نحوه مدیریت نظرات در وردپرس

قالب وردپرس چیست؟ انواع مختلف قالب وردپرس

آموزش نصب قالب وردپرس با 3 روش حرفهای

آموزش کامل نحوه انتخاب قالب وردپرس

آموزش ساخت فهرست در وردپرس | ساخت منو

آموزش مدیریت کاربران در وردپرس

افزونه وردپرس چیست و چه کاربردی دارد؟

آموزش نصب افزونه در وردپرس با ۳ روش

آموزش پیکربندی تنظیمات وردپرس

آموزش مدیریت ابزارک ها در وردپرس

تنظیمات پیوند یکتا در وردپرس چیست؟
آموزش کار با برگه ها در وردپرس
آموزش کار با برگه ها در وردپرس: با یکی دیگر از جسلات دوره جامع آموزش وردپرس در خدمت شما همراهان گرامی آکادمی وبکیما هستیم. در این جلسه با برگه ها در وردپرس آشنا خواهید شد و نحوه کار با برگه ها و مدیریت برگه ها در وردپرس را به صورت کامل یاد خواهید گرفت.
راهنمای مطالعه:
ویرایش برگه ها در وردپرس
برگه ها در وردپرس همانند نوشته ها در وردپرس یک پست تایپ هستند و برای نمایش برخی اطلاعات به کاربران سایت منتشر می شوند تفاوت برگه و نوشته ها در وردپرس در اینه که شما در برگه ها در وردپرس دیگر دسته بندی و برچسب ندارید و نمی توانید برای برگه ها در وردپرس برچسب و دسته بندی انتخاب کنید، در این آموزش وردپرس از وبکیما می خواهیم به صورت مفصل به آموزش کار و استفاده از برگه ها در وردپرس بپردازیم، اگر دوست دارید نحوه کار و انتشار برگه ها در وردپرس رو به خوبی یاد بگیرید تنها کافیست این آموزش را تا انتها دنبال کنید.
مدیریت و آموزش ساخت برگه ها در وردپرس
بعد از نصب وردپرس در لوکال هاست یا نصب وردپرس در Cpanel یا نصب وردپرس در دایرکت ادمین و اعمال تنظیمات شخصی روی هسته وردپرس و سفارشی سازی آن بنا به نیازتان در این آموزش نوبت به مدیریت برگه ها در وردپرس است و شما باید ساخت برگه ها در وردپرس رو یاد بگیرید، برگه ها یا به عبارتی دیگر صفحات ایستا در وردپرس برای انجام کارهای مختلفی ساخته و منتشر می شوند که اگر بخوام از کاربرد برگه ها در وردپرس براتون مثال بزنم می تونم به برگه ی تماس با ما یا برگه ی درباره ما که به احتمال بسیار زیاد در سایت های مختلف مشاهده کرده اید، اشاره کنم.
این مدل صفحات در وردپرس بعد از ساخت و انتشار به ندرت نیاز به تغییرات دارند و نیازی به برچسب ها و دسته بندی خاصی هم ندارند چون تعدادشان آنقدر زیاد نیست که نیازی به این دو برای یافتن در سایت داشته باشند. در حقیقت می توان برگه ها را همانند بیو سایت و اطلاعات پایه ی سایت در نظر داشت.
در این مقاله می خواهیم به صورت جامع به آموزش برگه ها ، مدیریت آن ها ، تنظیمات آن ها و موارد استفاده از برگه ها در وردپرس بپردازیم، پس بعد از مقدمه ای کوتاه همراه ما باشید تا نحوه کار با برگه ها در وردپرس رو بخوبی باهم یاد بگیریم و به ایجاد صفحه جدید در وردپرس بپردازیم و ببینیم که با استفاده از برگهها میتونیم چه قابلیت هایی رو در سایت خودمون داشته باشیم.
تفاوت صفحات و نوشته ها در وردپرس
قبل از ادامه کار و پرداختن به موضوع اصلی بهتره که در همین ابتدا با تفاوت نوشته و برگه در وردپرس به صورت کامل آشنا بشیم تا در آینده بدونیم کجا از نوشته ها و کجا از برگه ها استفاده کنیم. اگه توجه کرده باشید از ابتدای مقاله چندبار از کلمه صفحات ایستا برای برگه ها استفاده کردم.
ما در دنیای وبسایت ها به طور کلی دو نوع صفحه داریم
صفحات ایستا یا همان برگه ها در وردپرس
مورد اول صفحات ایستا هستند که بدون تغییر از زمان ساختن سایت اونها را میسازیم و نیازی نیست تا اونها را تغییر داده و یا اینکه از قابلیت هایی مثل دستهبندی کردن، برچسب گذاری و… در اونها استفاده کنیم. صفحات ایستا در هر سایتی بدون تغییر باقی میمونن و خیلی کم پیش میاد که بخواهید تا اونها را ویرایش و تغییر دهید و عموما برای مواردی مثل طراحی صفحات فرود، نمایش فرم تماس با ما، صفحه درباره ما، صفحه نقشه گوگل، افزودن فرم های دریافت اطلاعات از کاربران و… مورد استفاده قرار میگیرند.این نوع صفحات در وردپرس از طریق برگهها ساخته میشوند که در این مقاله قصد داریم تا در این رابطه با هم به بحث و بررسی بپردازیم.
صفحات پویا یا همان نوشته ها در وردپرس
مورد دوم صفحات پویا هستند که همونطور که از اسم اونها مشخصه مدام در حال تغییر هستند و به دلیل بالا بودن تعداد اونها لازمه تا اونها را بر اساس دستهبندی و برچسب گذاری بیایم و از هم جدا سازی کنیم. صفحات پویا درواقع برای محتوای مطالب ما مورد استفاده میگیرند تا کاربر بتونه اونها را مطالعه کنه و از بخش های گوناگون اون استفاده کنه.
صفحات پویا در وردپرس دقیقا میشه همون نوشتهها در وردپرس که هرچی نوشته به سایت اضافه میکنید در چنین نوع صفحاتی نشون داده میشه و با هر بار نوشته جدید لازمه تا نوشته های قبلی را ویرایش کنید و با لینک کردن به مطالب مرتبط رتبه نوشته های خودتون رو ارزشمندتر کنید.
این نوع صفحات در وردپرس از طریق نوشتهها ساخته میشوند که در آموزش قبلی با عنوان آموزش نوشتن مطلب در وردپرس به بحث در رابطه با اونها پرداختیم و به صورت کامل باهاش آشنا شدیم.پس میشه اینطوری نتیجه گرفت که برگهها در وردپرس یک ساختار محدودتری از نوشتهها هستش که با استفاده از اون میتونید به ساخت صفحاتی که نیازی به تغییرات مداوم ندارند بپردازید.
امکانات برگه ها در وردپرس
در برگهها برخی امکانات مثل دستهبندی کردن و برچسب گذاری وجود نداره و دلیل اون هم کاملا واضحه، چرا که شما نیازی ندارین تا برگه های زیادی در سایت داشته باشید.از سوی دیگه برگهها در وردپرس به دلیل اینکه میتونید تا برای اونها خیلی سادهتر قالب متفاوتتری از برگه اصلی را تعریف کنید، این امکان رو میده تا صفحات گوناگون با ظاهر دلخواه و مختلفی را بسازید.
علاوه بر این محتوای برگه ها را نمی توان از طریق آر اس اس سایت دریافت کرد و اگر مخاطبی می خواهد آخرین تغییرات برگه ها را ببیند، باید به خود سایت مراجعه کرده و لینک برگه هم در اختیار اون قرار داشته باشه. چرا که با انتشار برگه مشابه نوشته ها خود وردپرس برگه ها را در سایت نمایش نمیده و باید از طریق فهرستها در وردپرس یا بخشهای دیگه مثل ابزارک وردپرس و… اقدام به لینک دادن و نمایش برگه در قالب سایت کنید.
آموزش کار با صفحه در وردپرس و ایجاد صفحه جدید در وردپرس
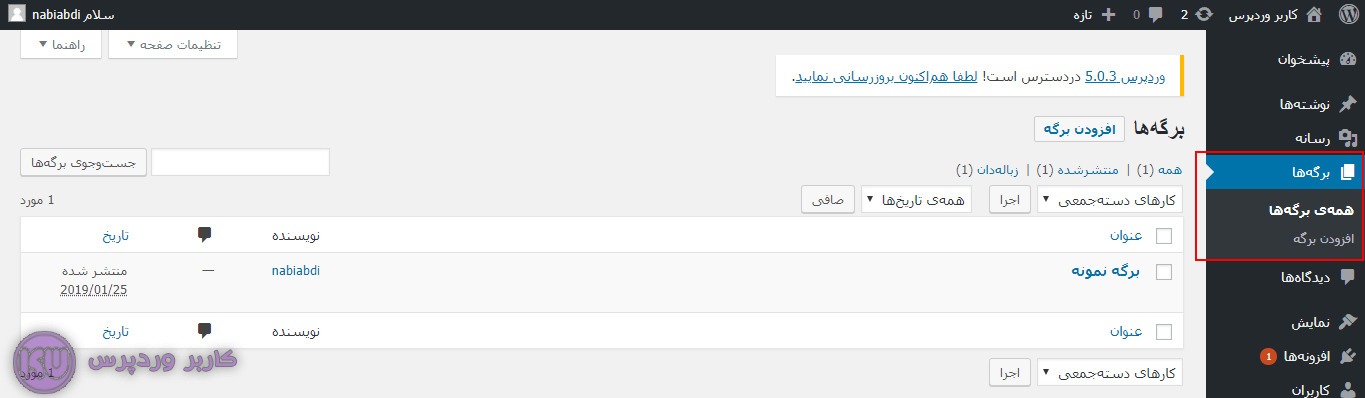
در اولین کاری که برای مدیریت برگهها در وردپرس و ایجاد صفحه جدید در وردپرس باید انجام بدین اینه که بعد از ورود به پیشخوان وردپرس روی منوی برگهها کلیک کنید تا وارد صفحه مربوط به برگهها در وردپرس شده و هر نوع اقدامی که میخواهید تا روی برگهها داشته باشید را انجام دهید. با کلیک روی این منو صفحه زیر برای شما نشون داده شده و اطلاعات اصلی هر برگه در قالب یک لیست برای شما نشان داده خواهد شد.

همانطور که در تصویر مشاهده میکنید در صفحه برگه ها میتونید اقداماتی مربوط به ویرایش، ویرایش سریع، حذف برگه، نمایش برگه، مشاهده نویسنده برگه، دیدگاههای هر برگه و… را مشاهده کرده و با کلیک روی هر بخش در نهایت به صفحه مورد نظر هدایت شده و به کنترل اونها بپردازید.
اما قبل از اینکه به سایر ساختارهای برگه ها در وردپرس بپردازم لازمه تا به بخشی که در این صفحه قرار داره اشارهای داشته باشم که برای خیلی از کاربران مبتدی سوال بوده که چطوری اطلاعات برگه ها که در این صفحه نشون داده میشه رو مدیریت کنیم و بخش هایی که نیازی بهشون رو نداریم مخفی کنیم؟
به عنوان نمونه شاید تنها کاربری که به پیشخوان وردپرس دسترسی داره خود شما باشید، بنابراین احتیاجی به این نخواهید داشت که ببینید برگههای افزوده شده در وردپرس توسط کدوم یکی از کاربران در سایت تهیه شده است، پس لازمه تا ستون نویسنده را مخفی کنید تا برای شما نمایش داده نشود.
مخفی کردن اطلاعات برگه ها در وردپرس
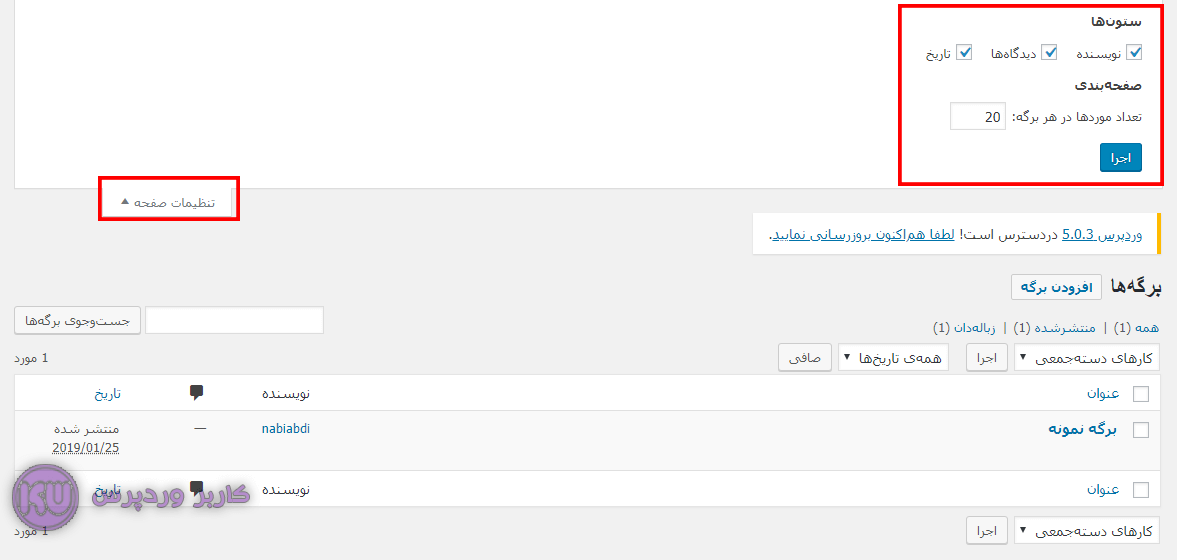
برای مخفی کردن اطلاعات یک برگه از صفحه همه برگهها در وردپرس لازمه تا ابتدا به این صفحه مراجعه کنید و بعد از اینکه وارد صفحه شدید روی دکمه تنظیمات صفحه که در بالای صفحه در سمت چپ قرار داره و تو تصویر زیر هم اونو میبینید کلیک کنید تا پنجره مربوط به اون برای شما نشون داده بشه تا بتونید اطلاعات هر برگه را که در این صفحه نشون داده میشه کنترل کنید.
برای مخفی کردن هر اطلاعاتی از این صفحه کافیه تیک گزینه مورد نظر رو بردارید تا دیگه برای شما نشون داده نشه و از صفحه برگهها براتون مخفی بشه، هر زمان هم که نیاز داشتید تا مجددا این اطلاعات را نمایش دهید کافیه تا از همین قسمت تیک گزینه های غیرفعال شده را فعال کنید و در نهایت با کلیک روی دکمه اجرا تنظیمات رو ذخیره کنید تا برای همیشه براتون به این شکل و ساختار مشخص شده نمایش داده شوند.

حالا همونطوری که در تصویر بالا مشاهده میکنید اگر بخوایم نویسنده برگه در وردپرس را مخفی کنیم کافیه تا تیک گزینه نویسنده که در تنظیمات صفحه قرار داره را برداریم تا دیگه نویسنده برگه در اطلاعات هر برگهای که ساختیم نمایش داده نشه.
افزودن یا ساخت صفحات در وردپرس با ویرایشگر کلاسیک
برای شروع ساخت برگه ها در وردپرس یا همان صفحات ایستا ابتدا از پیشخوان وردپرس به مسیر برگهها مراجعه کنید و یا اینکه میتونید تا با کلیک روی دکمه افزودن برگه که در صفحه همهی برگهها در وردپرس قرار داره کلیک کنید تا مشابه تصویر زیر به صفحه افزودن برگه در وردپرس هدایت شوید.

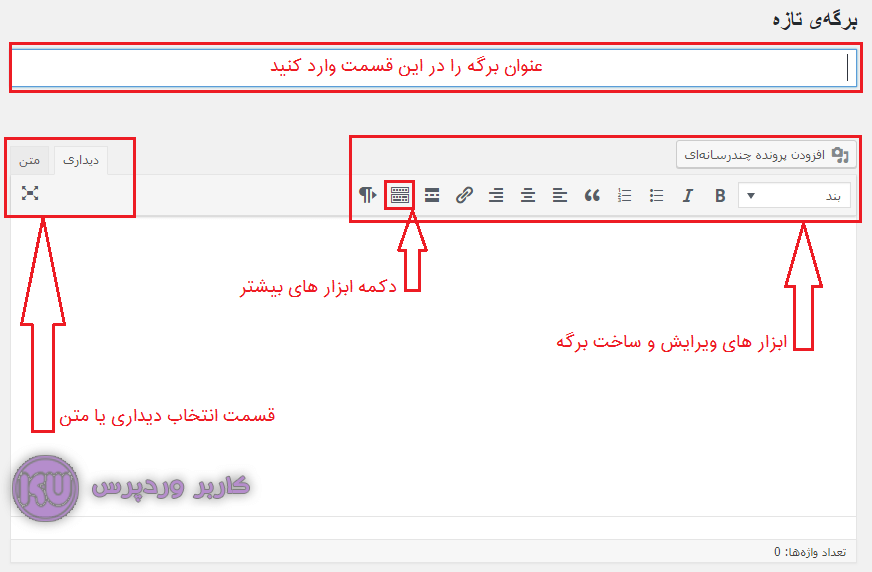
خب همانطور که در تصویر می بینید اولین بخشهایی که برای مدیریت یک برگه به چشم میخوره مثل همین تصویر خواهد بود که در ادامه به معرفی هر کدوم از اونها میپردازیم. اگر آموزش نوشتن مطلب در وردپرس رو هم مشاهده کرده باشید قسمت ویرایش و افزودن برگه در وردپرس هم دقیقا شبیه هم هستند با یک سری تفاوت های بسیار کوچیک که در ادامه خواهید دید.
عنوان برگه:
این فیلد مربوط به نام برگه و عنوان انتخاب شما هستش که میتونید در اون وارد کنید. سعی کنید تا عنوان انتخابی شما بیشتر از حد معمول نباشه و خیلی کوتاه هم نباشه تا نتیجه بهتری از اون در موتورهای جستجو بدست بیارید. همچنین عنوان انتخابی شما باید کاملا مرتبط با برگه شما بوده و شامل کلمات کلیدی برگه هم باشد.
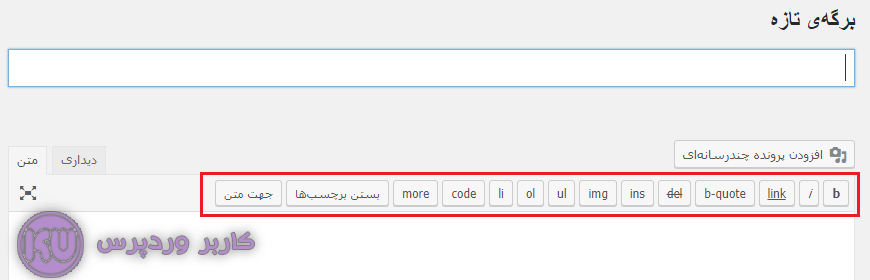
جعبه ابزار ویرایشگر وردپرس:
در زیر عنوان همونطور که میبینید آیکونهای مختلف و دکمه های گوناگونی وجود داره که هر کدوم برای کاری مورد استفاده قرار میگیرند. مهمترین اونها دکمه افزودن پرونده چندرسانهای است که با کلیک روی اون میتوانید هر نوع فایل مجازی را در وردپرس آپلود کرده و در برگه خودتون قرار دهید.
آیکون های مربوط به مدیریت محتوا:
و در قسمت پایین آن هم آیکون های مربوط به مدیریت محتوای متن شما است که برای کارهایی مثل تغییر Heading محتوا، تغییر رنگ، چیدمان برگه، بولد کردن و ایتالیک کردن متن، افزودن لینک به متن و… مورد استفاده قرار میگیرند.
بسته به قالبی که از اون استفاده میکنید و یا افزونه هایی که نصب کردید این دکمه ها و ابزار مربوط به ویرایشگر محتوای وردپرس هم میتونن بیشتر شده و شامل موارد دیگه ای هم باشند.
در سمت چپ ابزار ویرایشگر هم دو عنوان به نامهای دیداری و متن مشاهده میکنید که با کلیک روی هر یک از اونها میتونید تا به ویرایشگر متنی و ساده وردپرس دسترسی داشته باشید و یا اینکه در همین ویرایشگر دیداری وردپرس باقی بمونید.
ویرایشگر متن وردپرس:
ویرایشگر متن وردپرس این اجازه را به شما خواهد داد که با استفاده از اون بتونید تا برای قرار دادن کدهایی در بین محتوای برگه که عموم برگه های هر سایت از طریق شورت کد برای نمایش فرم و مواردی که افزونه ها در اختیار ما قرار میدهند مورد استفاده قرار میگیرند راحتتر عمل کنید که در زیر تصویری از آن برای شما گذاشتم که در آن دکمه هایی وجود دارند که بر اساس کد میتوانید از آنها استفاده کرده و اقدام به درج محتوا در وردپرس کنید.

تغییر حالت ویرایشگر به تمام صفحه:
در نهایت آیکون پایین این دو بخش(دیداری و متن) که شبیه ❌ است و برای تغییر حالت ویرایشگر به تمام صفحه مورد استفاده قرار میگیره و اگه روی این دکمه کلیک کنید موارد مربوط به منوی وردپرس در همه بخشها مانند Taskbar ویندوز عمل کرده و مخفی میشوند و با تکون دادن نشانگر ماوس میتونید تا اونها را مشاهده کنید.
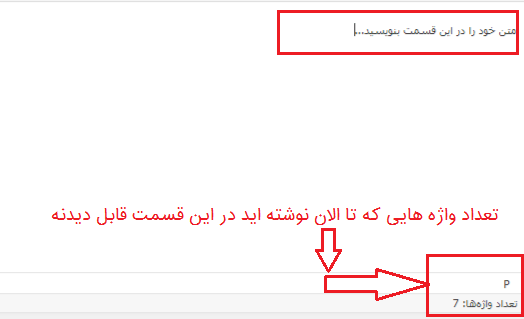
باکس ویرایشگر:
در باکس ویرایشگر وردپرس هم میتونید تا محتوای خودتون را وارد کرده و با استفاده از ابزاری که در بالا به معرفی اونها پرداختیم روی محتوای متن و تصاویر و رسانه های استفاده شده در محتوای برگه خودتون کنترل کاملی داشته باشید.

همانطور که در تصویر هم مشاهده میکنید در سمت راست ویرایشگر هم میتونید تا نوع المنت انتخاب شده که در اینجا با حالت P اون رو مشاهده میکنید را ببینید.
این بخش ها میتونه شامل موارد دیگه ای مثل div، strong و… باشه که در هر حالت نشانگر ماوس در هر مکانی که قرار داشته باشه به شما نشان داده خواهد شد و با استفاده از تعداد واژه های استفاده شده در محتوای برگه را ببینید که محتوای شما چه تعداد کلمه رو تا به اینجای کار به خودش اختصاص داده و بر همین اساس اگر سایت شما دارای چندین نویسنده هستش بر اساس همین تعداد کلمات بتونید تا هزینه برگهها را به آن ها پرداخت کنید.
انتشار برگه ها در وردپرس و نحوه لینک دادن به برگه ها در وردپرس
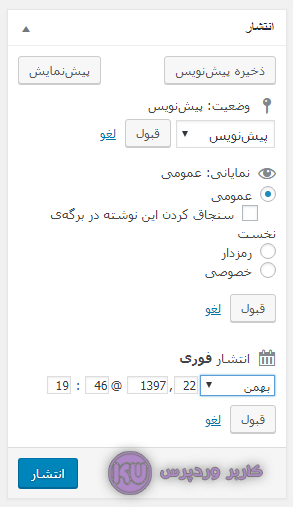
حالا که با بخش های مختلف ویرایشگر وردپرس آشنا شدید کمی نگاهتون را به سمت چپ متمایل کنید تا باکسی با عنوان انتشار را مشاهده کنید که در اون میتونید تا وضعیت برگه خودتون را در حالت های گوناگون تعیین کرده و مدیریت نمایید.

ذخیره پیشنویس
همون طور که در تصویر مشاهده میکنید در این کادر میتونید تا قبل از هر کاری روی دکمه ذخیره پیشنویس کلیک کنید تا برگه شما با آخرین تغییراتی که روی اون اعمال کردید ذخیره بشه، البته قابلیتی در وردپرس وجود داره که به صورت خودکار برگهها و حتی نوشتهها در حالت پیش نویس در بازه زمانی مشخصی ذخیره میشوند تا از مشکلات احتمالی که میتونه مثل قطع شدن ارتباط اینترنت و یا برق رفتن مکرر مثل خود من برای شما پیش بیاد اطلاعات شما رو تا آخرین تغییرات اعمال شده روی اون نگهداری کرده و بتونید اونو بازیابی کنید.
پیشنمایش
با کلیک روی دکمه پیشنمایش برگه هم میتونید تا برگه خودتون را در حالتی که هنوز برای همه قابل مشاهده و در دسترس نیست مشاهده کنید.
وضعیت برگه
با استفاده از بخش وضعیت برگه هم میتونید تا نوع برگه را در حالت منتشر شده، پیشنویس، برای بازبینی و… مشخص کنید تا در هر حالتی که قصد دارید و بنا به اون حالت برگه شما قرار بگیره، برای مثال اگه برگه روی وضعیت منتشر شده قرار بگیره روی سایت ارسال شده و برای همه کسانی که آدرس برگه را داشته باشند در دسترس خواهد بود و در مقابل اگر روی حالت برای بازبینی باشد برگه موقتا از روی سایت برداشته شده و برای کاربران در دسترس نخواهد بود و میتونید تا اون رو بازبینی کرده و بعد از تغییرات لازم مجددا به حالت منتشر شده تبدیلش کنید.
بخش نمایانی
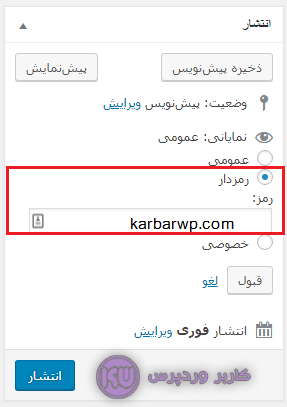
با استفاده از بخش نمایانی هم میتوانید برگه خودتان را در حالت عمومی و یا خصوصی منتشر کنید. اگر برگه شما در حالت عمومی باشه کلیه کاربرانی که در سایت هستند میتوانند تا با داشتن آدرس برگه آن را مشاهده کنند اما وقتی برگه در حالت خصوصی قرار بگیره میتوانید آن را در حالت رمزدار و یا خصوصی قرار بدین تا در حالت خصوصی فقط خود شما قادر به مشاهده آن باشید و در حالت رمزدار هم میتوانید یک رمز برای برگه خودتان مشخص کنید تا وقتی کاربری به صفحه برگه رفت ازش رمز برگه رو بخواهد و بعد از اینکه رمز را به درستی وارد کرد بتونه محتوای برگه را مشاهده کنه.

بعد از تعیین رمز کافیه تا روی دکمه قبول کلیک کنید و در نهایت با کلیک روی دکمه انتشار یا بهروزرسانی که براتون نمایش داده میشه تغییرات جدید رو روی برگه خودتون اعمال کنید.با استفاده از بخش انتشار فوری هم میتونید تا زمان انتشار برگه را تغییر دهید. در حالت عادی انتشار برگهها روی زمان حاضر هستند و به محض اینکه روی دکمه انتشار برگه کلیک کنید.
این زمان برای تاریخ انتشار برگه ثبت خواهد شد، اما میتونید تا با تغییر زمان و ساعت انتشار برگه اونو تغییر دهید که در این حالت برگه شما در بخش وضعیت به حالت زماندار تبدیل شده و اگر زمان اون در آینده باشه در تاریخ مشخص شده به صورت خودکار منتشر خواهد شد.
اما اگر زمان گذشته باشه برگه با زمانی که گذشته منتشر خواهد شد و هیچ ارتباطی به اینکه آیا زمان گذشته هست یا نه هم نداره و در هر صورت برگه ساخته شده با تاریخ گذشته هم قابل منتشر شدن است.در نهایت پس از انتشار برگه وردپرس قادر خواهید بود تا امکان مشاهده برگه برای بازدیدکنندگان را با لینک دادن به برگه وردپرس که ساختید فراهم کنید.
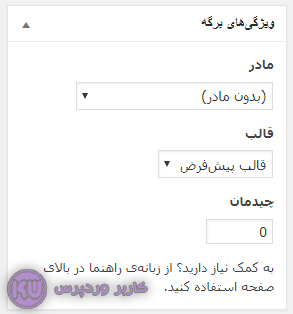
ویژگیهای برگه در وردپرس
در همان سمت چپ مقدار خیلی کمی به پایین اسکرول کنید تا در پایین بخش انتشار به بخش ویژگیهای برگه دسترسی پیدا کنید. در این قسمت میتوانید قابلیتهایی رو مثل برگه مادر برای هر برگهای که در سایت منتشر میکنید تعیین کنید تا در آدرس درست مثل دسته بندی نوشتهها برگههایی که دارای برگه مادر هستند به صورت طبقهبندی شده قرار بگیرند.
به عنوان مثال اگر شما برگه ای برای فرم دریافت اطلاعات در یک دانشگاه را در نظر بگیرید قادر هستید تا دوتا برگه برای دسترسی استادان و دانشجویان تعیین کنید، حالا اگه برگهای با عنوان مشاهده تاریخ امتحانات رو بخواهید برای دانشجویان در دسترس قرار بدین میتوانید تا در این برگه جدید برگه مادر رو روی برگه دانشجویان تعیین کنید تا آدرس اون به شکلی مثل زیر تغییر داده شود.
https://webkima.com/student/exam-date در اینجا همونطور که میبینید در ساختار آدرس برگه student که از قبل وجود داشته به عنوان یک برگه مادر عمل خواهد کرد.

ترتیب اولویت چیدمان برگهها
صفحهها معمولا براساس حروف الفبا مرتب شدهاند. اما شما میتوانید ترتیب خود را بوسیلهی وارد کردن یک عدد (مثلاً ۱ برای اولی) در این کادر وارد کنید. با استفاده از قابلیت چیدمان هم میتونید تا به همین ترتیب اولویت چیدمان برگهها را تغییر دهید.
قابلیت قالب
با استفاده از قابلیت قالب قادر هستید تا برای قالب برگهها در وردپرس انواع مختلفی از استایل های گوناگون رو ایجاد کنید تا با ظاهر دلخواهی نمایش داده بشن و سپس با انتخاب قالب دلخواه از میان لیست قالب های ساخته شده ظاهر مدنظرتون را برای برگه ای که میخواهید بسازید را انتخاب کنید. در مقالات بعدی به نحوه ساخت قالب دلخواه برای برگهها در وردپرس خواهیم پرداخت.
قرار دادن تصویر شاخص برگه ها در وردپرس
استفاده از تصاویر شاخص برای برگهها در وردپرس هم امر مهمی محسوب میشه، چرا که علاوه بر اینکه زیبایی سایت شما بهتر خواهد شد بلکه میتونید تا از طریق جستجوی تصاویر که از طریق موتورهای جستجو کاربران به دنبال اون هستند ترافیک مناسبی رو دریافت کنید.
برای استفاده از تصویر شاخص کافیه تا در بخش تصویر شاخص مشابه تصویر زیر روی دکمه قرار دادن بهعنوان تصویر شاخص کلیک کنید و سپس در پنجره رسانه وردپرس که برای شما باز میشه یکی از تصاویر مرتبط در رسانه رو برای برگه خودتون انتخاب کنید و یا اینکه تصویر جدید رو در اون آپلود کنید و به عنوان تصویر شاخص یا همون Thumbnail ها در وردپرس استفاده کنید.

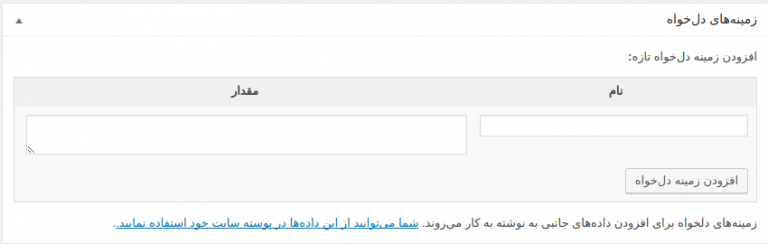
زمینههای دلخواه برگه ها در وردپرس
زمینه های دلخواه در وردپرس به قالب استفاده شده شما بستگی دارند و اگر در قالب شما از زمینه های دلخواه برای نمایش داده های خاصی استفاده شده باشه قابل دسترسی هستند. از زمینه های دلخواه در برگهها درست مثل چیزی که در نوشتهها یاد گرفتیم میتونید تا نسبت به نمایش دادههایی مثل دکمه های دانلود، دکمه پیش نمایش، باکس اطلاعات خاصی در مورد برگه و… باشه که بر اساس قالب و نیاز شما طراحی شدن و میتوانید از آن ها استفاده کنید.

نامک برگه ها در وردپرس و نحوه لینک دادن به برگه در وردپرس
با استفاده از نامک برگه میتوانید آدرس دلخواهی را برای برگه خودتون انتخاب کنید تا در آن نمایش داده بشه، نامکها بر اساس پیوند یکتای موجود در سایت میتوانند تعیین شوند و قبل از نامک میشه از عبارات گوناگونی برای آدرس پیوندهای یکتا در وردپرس استفاده کرد.
به عنوان مثال اگر شما برگهای با عنوان وردپرس منتشر کنید و پیود یکتای سایت شما در حالت نام نوشته قرار داشته باشه در این صورت آدرس برگه شما میتونه چیزی مثل وردپرس/https://webkima.com باشه اما برای اینکه بخواهیم تا از آدرس دلخواه خودمون استفاده کنیم تا ساختار مناسب تری داشته باشه میتونیم با وارد کردن این نام آدرس برگه را تغییر دهیم.
به عنوان مثال چون استفاده از نامکهای انگلیسی برای مطالب و برگه ها هم از نظر سئو و بهینه سازی و هم از نظر ساختار آدرس و از نظر خوانایی آدرس بهتر است . بنابراین توصیه میکنیم تا نامک مربوط به برگهای را که مثال زدم رو به شکل https://webkima.com/wordpress تغییر بدین و برای تمامی برگه هاتون از نامک انگلیسی که ترجمه عنوان برگه شما در بهترین حالت است و شامل کلمات کلیدی برای برگه هم میتونه باشه استفاده کنید.
نکته: دقت کنید که نیازی به درج آدرس دامنه سایت در این فیلد ندارید و صرفا باید نامی رو در این فیلد مثل تصویر زیر وارد کنید و در نهایت با لینک دادن به برگه وردپرس در هرجای سایت امکان دسترسی به برگه برای کاربران را فراهم کنید.

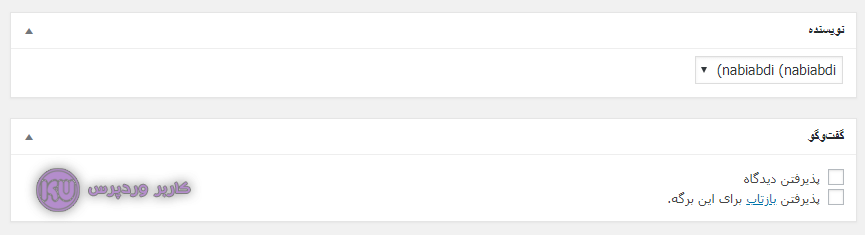
نویسنده، گفتگوها و…
به همین ترتیب میتونید تا بسته به نوع قالب و افزونه ای که استفاده میکنید و ساختارهای خیلی بیشتری که همین قالب و افزونه های استفاده شده در این صفحه در اختیار شما قرار میدهند به بخش های گسترده بیشتری مثل تغییر نویسنده، تنظیمات گفت و گوها و… را مدیریت کنید.
به عنوان نمونه در زیر میتونید تا در باکس نویسنده اگر مایل هستید تا نویسنده برگه را تغییر دهید از لیست کشویی موجود کاربرانی که در سایت ثبت نام کردند رو پیدا کرده و کاربری که قصد دارید تا برگه رو به اون اختصاص بدین رو انتخاب کنید. اما دقت داشته باشید تا کاربران باید دسترسی به برگهها رو داشته باشند تا قادر به مشاهده و مدیریت برگه باشند.

با استفاده از بخش گفت و گوها میتوانید قسمت نظرات یا همان دیدگاهها را فعال یا غیرفعال کنید.همچنین با مراجعه به قسمت تنظیمات صفحه که در ابتدای مقاله به معرفی اون پرداختم در صفحه برگه هم میتونید تا باکس های اضافی رو مشاهده و مدیریت کنید.
کارهای دسته جمعی مدیریت برگه ها در وردپرس
یکی از ویژگی های عالی وردپرس اینه که میتوانید به صورت کلی هم اقدام به اعمال تغییرات روی برگه ها و سایر بخش های موجود در وردپرس کنید، به این صورت که با انتخاب چندین برگه در صفحه برگهها میتونید تا برخی از بخش های برگه های انتخابی را ویرایش کرده و تغییر دهید.
به عنوان نمونه فرض کنید که شما چند برگه دارید که قصد دارید تا امکان ارسال دیدگاه رو برای همه برگهها غیرفعال کنید، اولین چیزی که ممکنه به ذهنتون برسه اینه که به صفحه ویرایش برگه مراجعه کنید، اما شما میتونید تا بدون مصرف ترافیک بیشتر در صفحه برگه ها این کار رو انجام بدین. برای اینکار به ترتیب زیر عمل کنید:
- ابتدا به صفحه همهی برگهها در وردپرس مراجعه کنید
- سپس با فعال کردن تیک گزینه هایی که قبل از عنوان برگه ها قرار داره اونها را انتخاب کنید.
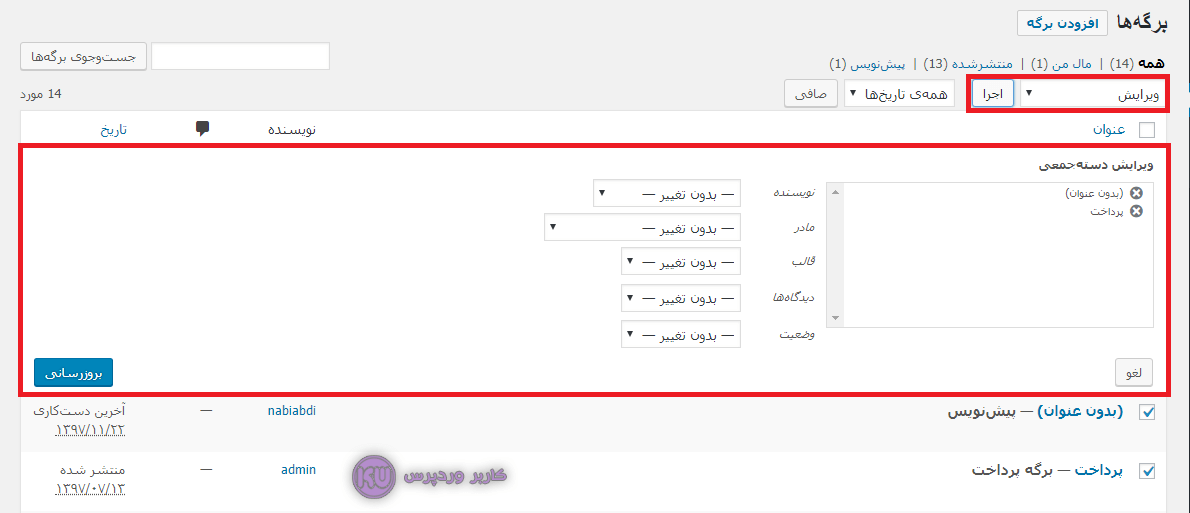
- روی لیست کشویی کارهای دسته جمعی که در بالای لیست برگه ها قرار داره کلیک کرده و گزینه ویرایش را انتخاب کنید.
- روی دکمه اجرا که مقابل همین لیست کشویی قرار داره کلیک کنید تا صفحه برگه های انتخابی مشابه تصویر زیر به شما نمایش داده شوند.

- حالا همونطور که در تصویر مشاهده میکنید در کادر ویرایش دستهجمعی میتونید تا کارهایی مثل تغییر نویسنده برگه، تغییر و ویرایش برگه مادر، تغییر وضعیت دیدگاه ها برای فعال یا غیرفعال کردن آنها، تغییر وضعیت برگه و… را مدیریت و کنترل کنید.
جستجو و صافی برگه ها در وردپرس
از دیگر قابلیت هایی که در صفحه همه برگه ها میتوانید به آن دسترسی داشته باشید این است که به راحتی میتوانید در میان لیست انبوهی از برگه های تولید شده توسط خودتان اقدام به جستجو کرده و یا با استفاده از گزینه صافی یا استفاده از فیلترهای زمان و سایر فیلترهایی که بر اساس قالب و یا افزونه های نصب شده در اختیار شما قرار دارد اقدام به پیدا کردن سریع برگه خودتون کنید تا آن را ویرایش کرده و یا کارهای دیگری روی برگه مورد نظر انجام دهید.
با استفاده از صافی برگه میتوانید تا برگه های مربوط به بازه زمانی خاصی که بر اساس سال و ماه هستند را پیدا کرده و آن ها را مدیریت کنید. با استفاده از ویرایش دسته جمعی برگه ها که در مرحله قبل با آن آشنا شدیم هم میتوانید نسبت به اعمال تغییرات روی کلیه برگه های موجود بر اساس صافی که برای بازه زمانی در اختیار شما قرار دارد اقدام کنید.
کپی یک برگه در وردپرس با افزونه Duplicate Page
برخی از دوستان و همراهان عزیز آکادمی وبکیما سوال داشتند که چگونه می توان یک برگه را در وردپرس کپی کنیم ؟ یا به عبارتی دیگر چگونه می توان از یک برگه در وردپرس کپی گرفت؟ خب در پاسخ باید خدمت شما عرض کنم که برای اینکه بتوانید یک برگه را در وردپرس کپی کنید، باید یک افزونه نصب کنید تا به راحتی این کار را انجام دهید. افزونه ای که می خوام برای کپی کردن صفحه در وردپرس به شما معرفی کنم افزونه Duplicate Page نام دارد.

توجه داشته باشید که افزونه Duplicate Page یک افزونه کاملا رایگان است و در بخش افزونه های کاربردی مخزن وردپرس منتشر شده است، این افزونه یک افزونه فوق العاده کاربردی و محبوب است و بیش از یک میلیون نصب فعال دارد.
آموزش کار با افزونه کپی صفحات وردپرس Duplicate Page
برای شروع کپی برگه ها در وردپرس ابتدا افزونه Duplicate Page را از مخزن وردپرس دانلود کنید یا با استفاده از آموزش نصب افزونه وردپرس آن را از بخش افزونه های سایت تان نصب کنید.
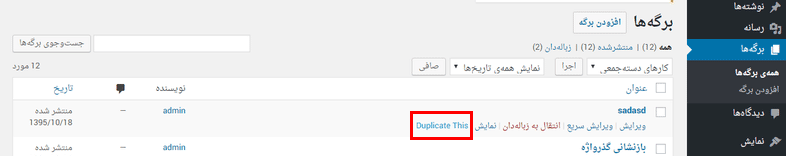
توجه داشته باشید که این افزونه نیازی به هیچگونه پیکربندی خاصی ندارد و بلافاصله بعد از نصب و فعال سازی از قسمت افزونه های وردپرس، می توانید به بخش مدیریت برگه های وردپرس خود مراجعه کنید تا به راحتی با قابلیت Duplicate this که به بخش مدیریت برگه ها اضافه شده برگه های وب سایت وردپرسی خود را کپی کنید:

کپی برگه های وردپرس با افزونه Duplicate Page
بسیار خب، حالا که به بخش مدیریت برگه های وردپرسی خود مراجعه کردید، همانطور که مشاهده می کنید یک گزینه جدید با نام Duplicate this به منوی تنظیمات برگه ها اضافه شده است، حال هر کدام از برگه ها را که می خواهید کپی کنید تنها باید یک بار این گزینه را کلیک کنید؛ به این ترتیب به سادگی یک برگه جدید با مشخصات کامل برگه قبلی ایجاد خواهد شد و به اصطلاح از آن برگه یک کپی یا Duplicate Page ایجاد خواهد شد.
نتیجه نهایی
در این آموزش ما با هم به بررسی کلیه بخش های برگه ها در وردپرس پرداختیم و یاد گرفتیم تا چطوری به کار با برگه ها در وردپرس بپردازیم تا با تعریف برگه مادر، تغییر اولویت نمایش برگه، تعریف قالب های گوناگون برای برگهها در وردپرس و… بتوانیم از بخش های مختلف یک برگه استفاده کرده و یک برگه استاندارد برای صفحات ایستا در وردپرس طراحی و پیاده سازی کنیم.
علاوه بر این با تفاوت نوشته ها و برگه ها در وردپرس آشنا شدیم و دیدیم که هر یک از نوشته ها و برگه ها در وردپرس برای چه کارهایی مناسب خواهند بود، که در این میان برگه ها در وردپرس بیشتر برای استفاده در صفحات ایستا که تغییرات زیادی در آنها شکل نمیگیره مناسب خواهند بود.
امیدوارم آموزش مدیریت برگه ها در وردپرس مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون بتوانید اقدام به ساخت برگه ها در وردپرس بکنید. اگر در رابطه با این آموزش و نحوه ساخت برگه ها در وردپرس سوال یا مشکلی داشتید در بخش نظرات اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشیم.
سلام. وقتتون بخیر. در قسمت ویرایش برگه در ستون سمت راست برای سایت من ویرایش نامک برگه وجود ندارد . راهنمایی بفرمایید
خسته نباشید
سوالم اینه که این برگه جدیدی که اضافه کردیم چجوری میتونیم به هم متصل کنیم و از این صفحه به اون صفحه بریم
باتشکر
باید لینک صفحه را به صورت دستی در صفحه مورد نظر خود قرار دهید.
سلام اگه بخوام یک برگه رو در بالای سایتم مثل یک ایکون قرار بدم باید چیکار بکنم؟
سلام، اگر منظورتان لینک دادن به یک برگه است، آموزش کار با فهرست در وردپرس را مشاهده کنید.
سلام خسته نباشید من با المنتور صفحه سایت ام رو طراحی میکنم میخوام بزارمش رو صفحه اصلی سایت همون بازدید از سایت چه گزینه ایی رو باید بزنم ممنون میشم راهنماییم کنید🙏🌹
درود بر شما، در این رابطه به آموزش طراحی صفحه اصلی با المنتور مراجعه کنید.
با عرض سلام و خسته نباشید.
من طبق ویدیوی قبل یه نوشته ایجاد کردم اما متاسفانه وقتی مثل کاربر وارد میشم هیچ جای سایتم پیداش نمیکنم.
البته شاید جوابم رو از ویدیوهای بعدی بگیرم، اما خواستم اینجا مطرح کنم که اگر جواب رو قرار نیست اونجا پیدا کنم بهم بگید. ممنونم.
درود، دقت کنید که شما باید نوشته خود را منتشر کرده باشید، بعد از انتشار از لینک نوشته خود کپی بگیرید و با یک تب ناشناس تست بگیرید.
سلام استاد خسته نباشید
چرا توی برگه تصویرشاخص میزارم اعمال نمیشه توی صفحه ؟
درود، این موضوع ارتباط مستقیم با قالب سایت شما دارد، مشخصات قالب را برای تصویر شاخص برگه بررسی کنید.
سلام
عالی هستید استاد عبدی
ممنون از همراهی شما🌹
سلام استاد
یک بلوک ویدیو ساختید و لینک دادین و در سایت اصلی نمایش داده شد.
سوال اول : میشه فیلم هامو تو اپارات بذارم که حجم هاستم ( کلا 5 گیگه در اول کارم) نخوره؟
سوال دوم : اگه فیلم در اپارات بخوام لینکشو بردارم اینجا بذارم از کجاش کپی کنم؟ کاش بجز کپی از ویدیوهای وبکیما اینم یاد میدادین چون کاربردیه.
درود، در این رابطه آموزش قرار دادن یا نمایش ویدئو آپارات در وردپرس را مطالعه کنید.
سلام من در وردپرس دمو سمت چپ من با دمو شما فرق داره اصلا بلوک نداره و نمیتونم عکس هارو تنظیم کنم باید چیکار کرد
سلام، دقت کنید که به احتمال زیاد شما قالب یا افزونه ای نصب دارید که باعث این تفاوت شده است.
سلام استا د عبدی
مثل همیشه خوب و مفید بود
مرسی از آموزش شما
باسلام و احترام خدمت شما جناب نوربخش عزیز، خوشحالیم که آموزشها برای شما مفید و کاربردی بوده است، باتشکر از همراهی شما.
سلام وقتتون بخیر
من میخوام قالب صحیفه رو درون ریزی کنم ولی با همچین خطای مواجه میشم
البته سایتمم روی لوکال هاست نصب کردم :fatal error maximum execution time of 120 seconds exceeded in
/C/ xampp/ htdocs / wp includes wp db php on line 2033
سلام، مشکل این هست که روی لوکال هاست معمولا نمی توانید دموهای قالب ها را درون ریزی کنید.
سلام
برای درون ریزی اطلاعات پیش فرض، خودمون نمیتونیم اینکارو به صورت دستی انجام بدیم؟
من روی لوکال هاست در حال یادگیری هستم ولی اطلاعات درون ریزی نمیشن و ارور میدن.
با تشکر
با سلام و احترام، خیر این امکان وجود ندارد، چون اطلاعات پیشفرض از سرورهای اصلی قالب خوانده می شود.
سلام مجدد
درون ریزی اطلاعات پیش فرض رو روی هاست سی پنل هم امتحان کردم. خیلی هم منتظر موندم ولی هیچ اتفاقی نمیوفته.
سلام، شما می خواهید اطلاعات پیشفرض قالب صحیفه را درون ریزی کنید؟
بله ، قالب رو از کانال تلگرام دانلود کردم.
البته برای بارگذاری قالب هم مجبور شدم از طریق cpanel اقدام کنم و جور دیگه ای نمیشد.
برای درون ریزی دموهای پیشفرض قالب باید از نسخه اورجینال قالب با لایسنس اصلی استفاده کنید، چون این قالب ها فایل های مورد نیازشان را مستقیم از سایت تم فارست می گیرند، و قالب هایی که مشکل لایسنس داشته باشند، قسمت درون ریزی دموهای آن کار نمی کند.
سلام
برای درون ریزی کردن ریزی اطلاعات پیش فرض بهم خطا میده و میگه ایمیل رو چک کنم. در حالی که چیزی به ایمیلم نمیاد.
البته من وردپرس رو روی لوکال هاست نصب کردم.
سلام، قسمت ارسال ایمیل در لوکال هاست کار نمی کند، همچنین قسمت درون ریزی وردپرس هم روی لوکال هاست در ۹۰ درصد موارد کار نمی کند.
خیلی ممنونم.
پس نظر شما اینه برای یادگیری بهتر از اینجا به بعد یه هاست و دامنه تهیه بکنم؟
اگر بتوانید این کار را انجام دهید، سرعت عمل کارتان خیلی بیشتر می شود، می توانید از کدهای تخفیف خرید هاست قرار داده شده در مقاله => راهنمای خرید هاست استفاده کنید.
با سلام
آیا میشه گفت با وجود صفحه سازهائی مثل المنتور و ویژوال کامپوز ، دیگه نیازی به یادگیری ویرایشگر کلاسیک و گوتنبرگ نیست؟ با تشکر
با سلام و احترام، کار ویرایشگر گوتنبرگ و کلاسیک با صفحه سازهایی همانند المنتور کاملا متفاوت است، و این دو مکمل یکدیگر هستند و یک طراح سایت حرفه ای از هر کدام در جای خود استفاده می کند.
سلام وقت بخیر خسته نباشید
چطور میتونیم قالب کلی نوشته رو تغییر بدیم
وقتی افزودن نوشته رو میزنیم یه بلوک یا یه سری المان ها به صورت پیشفرض وجود داره که غیر قابل تغییره
از چه روشی میشه تغییرش داد
ممنون میشم کمک کنید
با سلام و احترام، اگر از دانشجویان دوره رایگان آموزش وردپرس هستید، کمی صبور باشید تا چند روز آینده جلسات مربوط به سوال شما نیز منتشر خواهد شد.
سلام ،
من چطور میتونم در صفحات مختلف وردپرس پست های مختلف بگذارم و چطوری صفحه وبلاگ پیش فرض را حذف کنم
برای قرار دادن پست های مختلف در برگه های وردپرس می توانید از افزونه های صفحه ساز همانند المنتور استفاده کنید، پیشنهاد می کنم حتما سری به دوره => آموزش المنتور بزنید، و برای حذف صفحه پیشفرض بلاگ هم باید از قسمت تنظیمات => خواندن این کار را انجام دهید.