شخصی سازی صفحه تسویه حساب ووکامرس
آموزش شخصی سازی صفحه تسویه حساب ووکامرس: با درود به همراهان خوب آکادمی وبکیما! در ادامه مقالات آموزش وردپرس و آموزش ووکامرس میرسیم به آموزش مدیریت صفحه پرداخت در ووکامرس، همانطور که در آموزش پرداخت مستقیم در ووکامرس خدمتون عرض کردیم، مراحل پرداخت در فروشگاه های اینترنتی هر چقدر آسان تر باشد و هرچقدر کاربر پسندتر باشد فروش محصولات هم به طرز چشمگیری افزایش پیدا میکند.
برای همین هم موتور جستجوی گوگل به بحث UI و UX در سئوی سایت خیلی اهمیت میده، پس حالا که بحث تجربه کاربری در سایت ها و فروشگاه ها و کسب و کارهای اینترنتی اینقدر مهمه بریم تا بهتون مدیریت صفحه پرداخت در ووکامرس رو آموزش بدم، پس اگر می خواهید که با تنظیمات صفحه تسویه حساب ووکامرس تجربه کاربری سایت خود را بهبود ببخشید تا انتهای این مقاله همراه ما باشید.
راهنمای مطالعه:
شخصی سازی صفحه تسویه حساب ووکامرس با حذف فیلدهای اضافی صفحه تسویه حساب
اگه فقط می خواهید که چند تا از فیلد های صفحه تسویه حساب در ووکامرس رو حذف کنید نیازی نیست که افزونه ای نصب کنید، می توانید با قطعه کدی که در پایین قرار دادیم هر کدام از فیلد هایی که بنظرتون اضافیه و توی فروشگاه اینترنتی شما بکار نمیاد حذف کنید. قطعه کد زیر رو در فایل functions.php قالب سایت قرار بدید، اگه هم قالبتون فایل functions.php رو نداره خب براش بسازید!
قطعه کد شخصی سازی صفحه پرداخت ووکامرس
/* Remove Woocommerce User Fields */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' );
add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
function custom_override_billing_fields( $fields ) {
unset($fields['billing_state']);
unset($fields['billing_country']);
unset($fields['billing_company']);
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_postcode']);
unset($fields['billing_city']);
return $fields;
}
function custom_override_shipping_fields( $fields ) {
unset($fields['shipping_state']);
unset($fields['shipping_country']);
unset($fields['shipping_company']);
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_postcode']);
unset($fields['shipping_city']);
return $fields;
}
/* End - Remove Woocommerce User Fields */ویرایش صفحه پرداخت ووکامرس با قطعه کد بالا
خب قطعه کدی که در بالا مشاهده می کنید برای حذف تمامی فیلدهای صفحه تسویه حساب است ، یعنی اگه همین کد بالا رو بدون کم و زیاد کردن در داخل فایل فانکشن قالب سایت قرار بدید تمامی فیلدهای صفحه تسویه حساب حذف خواهد شد.
پس شما قبل از اینکه کد رو داخل فایل فانکشن قرار بدید ابتدا کد رو داخل یک فایل text بریزید و از اونجا فیلدهایی که می خواهید توی صفحه تسویه حساب داشته باشید رو از داخل کد حذف کنید.
خب تا حالا فقط حذف کردن فیلد ها رو یاد گرفتید اگه بخواید هم بتونید فیلد هایی رو حذف کنید هم بتونید فیلد هایی رو به صفحه تسویه حساب در ووکامرس اضافه کنید، این کارو با استفاده از افزونه WooCommerce Checkout Manager انجام میدیم که در ادامه به آن می پردازیم.
ویرایش فرم پرداخت ووکامرس با WooCommerce Checkout Manager
در ادامه این آموزش میخواهیم شخصی سازی صفحه تسویه حساب ووکامرس را با استفاده از افزونه WooCommerce Checkout Manager آموزش دهیم پس همچنان همراه ما باشید.
افزونه شخصی سازی صفحه تسویه حساب ووکامرس

خب افزونه WooCommerce Checkout Manager یک افزونه وردپرس و ووکامرس (بهترین افزونه های ووکامرس) است که تا امروز که این مقاله رو تهیه میکنیم بیشتر از 100 هزار نصب فعال داره که نشون از کاربردی بودن این افزونه هست.
این افزونه، مدیریت صفحه Checkout در ووکامرس رو برای ما انجام میده و کارهایی که میشه با این افزونه انجام داد به شرح زیر است:
- مدیریت تغییر نام فیلد های صفحه Checkout در ووکامرس
- مدیریت پرداختی ها
- مدیریت قسمت حمل و نقل در ووکامرس
- مدیریت و گسترش یا مخفی سازی پرداخت در زمان صادر کردن صورت حساب مشتری
- و…. کلی امکانات دیگر
خب برای نصب این افزونه (آموزش نصب افزونه در وردپرس) از پیشخوان وردپرس از گزینه افزونه ها > افزودن رو انتخاب کرده و در قسمت جستجوی افزونه ها عبارت WooCommerce Checkout Manager رو وارد کنید تا افزونه نمایش داده بشه: یا می تونید از پایین همین صفحه افزونه مدیریت صفحه Checkout در ووکامرس را بصورت مستقیم از مخزن وردپرس دانلود کنید.

خب بعد روی هم اکنون نصب کن کلیک کرده و برای مدیریت برگه پرداخت در ووکامرس افزونه رو فعال کنید . بعد از فعال کردن افزونه یک گزینه با نام “Woocheckout” در پنل وردپرس قابل مشاهده خواهد بود :

حالا برای مدیریت صفحه پرداخت در ووکامرس گزینه های این افزونه رو توضیح میدهیم:
Woocheckout
با انتخاب گزینه Woocheckout وارد صفحه اصلی افزونه میشیم که شامل چند قسمت است که با استفاده از آن می تونید مدیریت برگه پرداخت در ووکامرس رو انجام بدید.
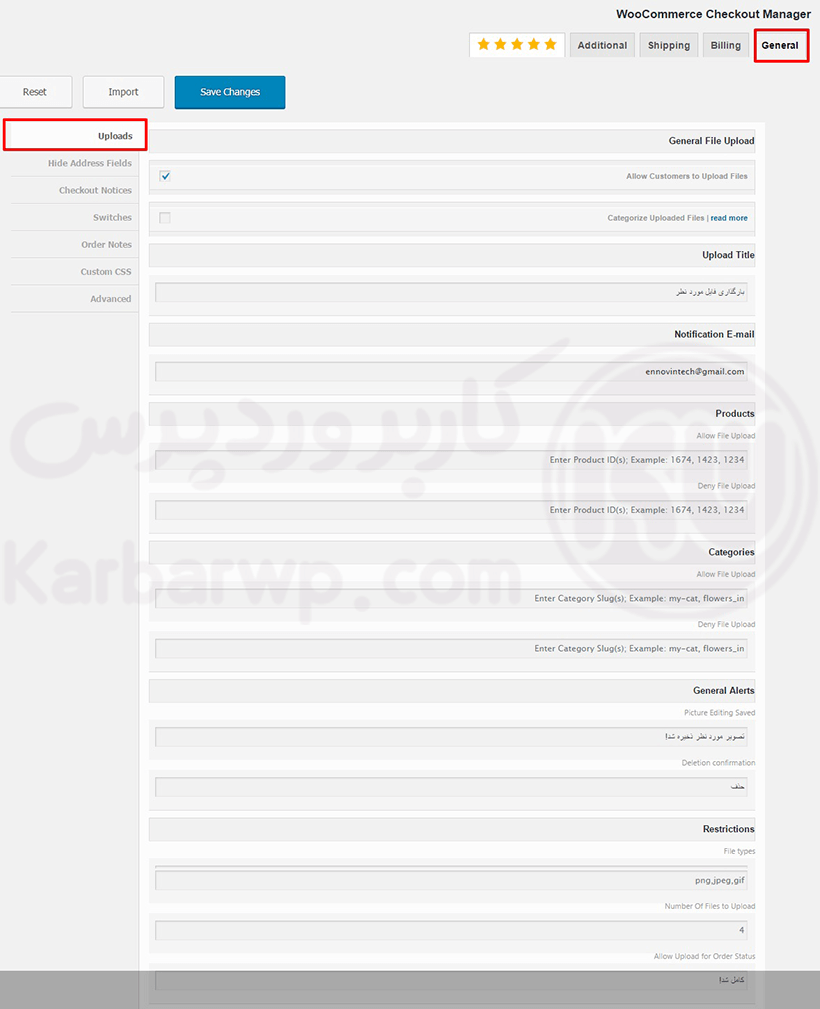
بخش General از افزونه WooCommerce Checkout Manager
تب General اولین قسمت از افزونه است که بعد از وارد شدن به صفحه افزونه قابل مشاهده است ، این بخش خود شامل قسمت های گوناگونی است که در تصویر زیر مشاهد می کنید:

Upload:
همانطور که از نام این قسمت قابل حدس زدن است، این بخش برای تنظیمات افزودن قابلیت آپلود فایل های مختلف به صفحه پرداخت در ووکامرس است که این قابلیت به مدل و امکانات سایت شما بستگی دارد که بخواهید استفاده کنید یا خیر.

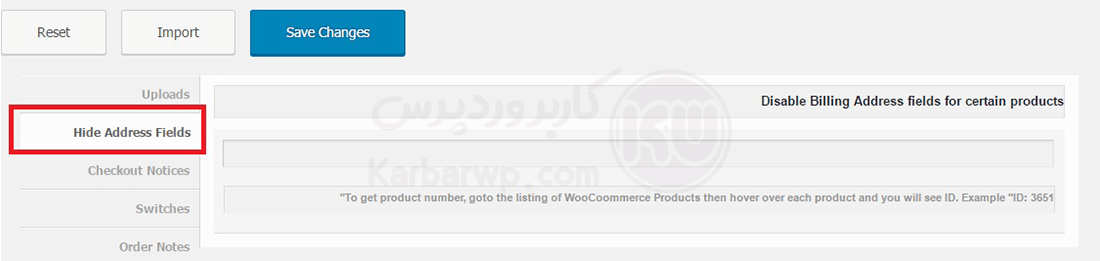
Hide Address Field:
با استفاده از این قسمت از افزونه ویرایش صفحه پرداخت ووکامرس می تونید فیلد آدرس محصولاتی که نیازی به آدرس ندارند رو مخفی کنید. برای این منظور باید آی دی محصولات رو در فیلد مربوطه وارد کنید.
به عنوان مثال بعضی از فروشگاه های اینترنتی هم فایل فیزیکی و هم فایل مجازی و دانلودی رو میخوان بفروشند که برای محصولات مجازی دیگه نیازی به فیلد آدرس در صفحه پرداخت ووکامرس ندارند پس آی دی محصولات مجازی رو داخل فیلد Hide Address Field قرار میدن تا دیگه فیلد آدرس نمایش داده نشه.

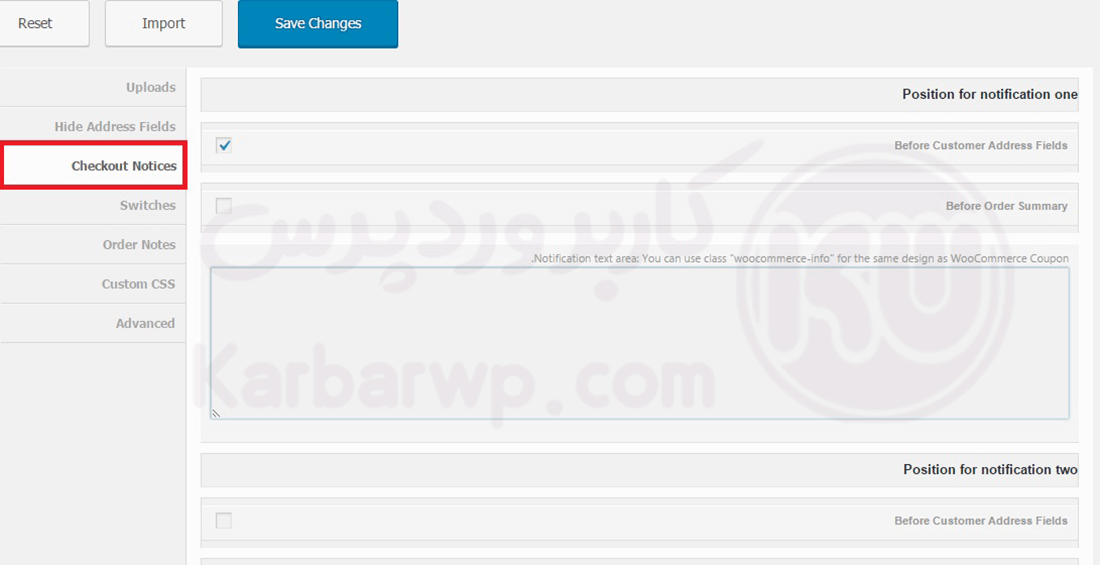
Checkout Notices:
در این قسمت می تونید متن دلخواهی رو وارد کنید تا به صورت نوتیفیکیشن قبل از پرداخت به مشتریان نمایش داده بشه.

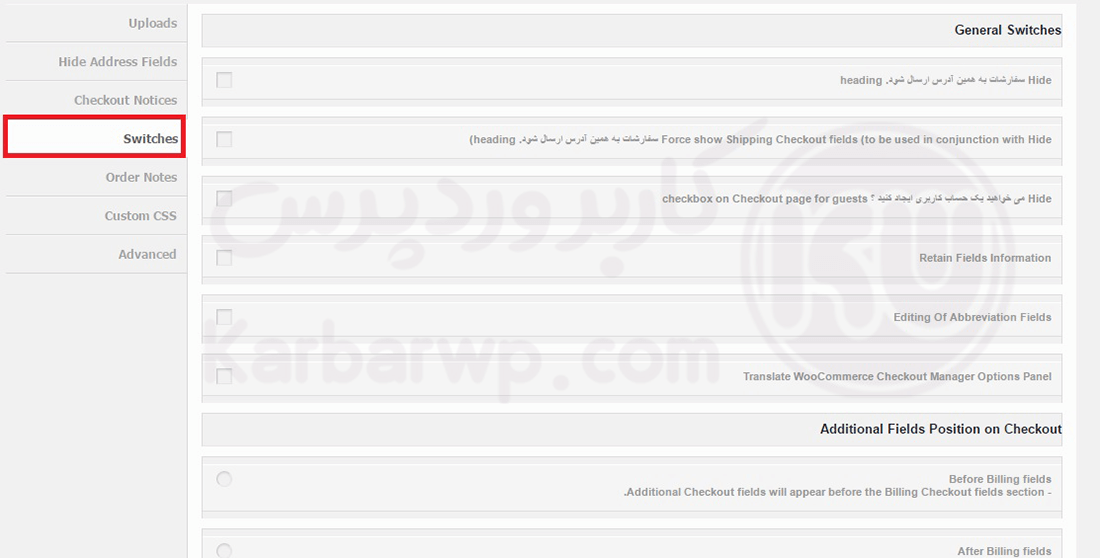
Switches:
با استفاده از تب Switches میتونید بخش هایی رو عوض کرده تا با انتخاب خود مشتری به آن صفحات منتقل شود.

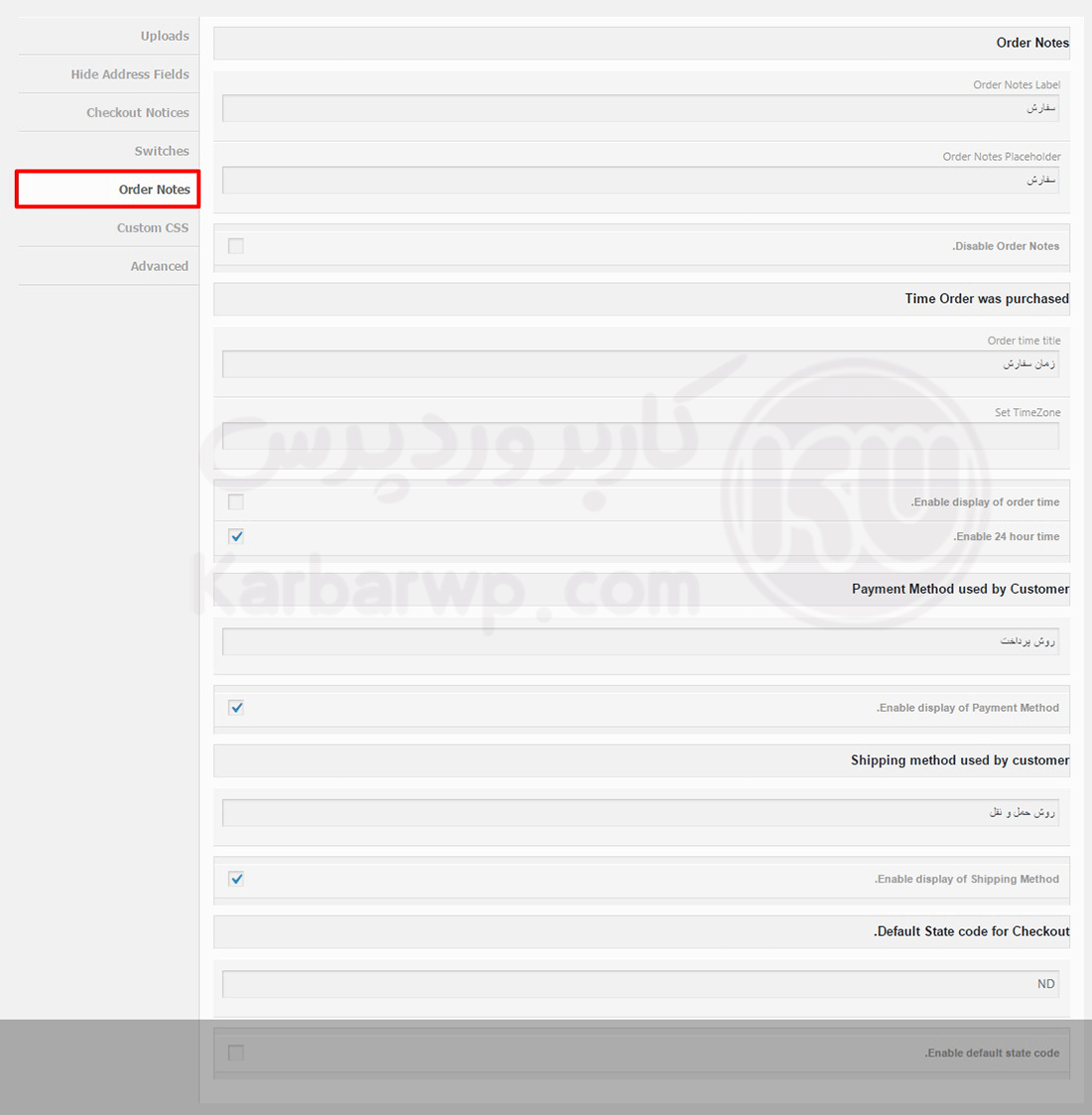
Order Notes:
با استفاده از قسمت Order Notes می تونید برچسب های مربوط به تنظیمات سفارش ، زمان سفارش و… را شخصی سازی کنید.
Custom CSS:
در این قسمت می تونید css های افزونه مدیریت صفحه پرداخت در ووکامرس رو سفارشی سازی کنید .
Advanced:
در اینجا هم تنظیمات پیشرفته افزونه مدیریت صفحه پرداخت در ووکامرس قرار دارند که شامل گزینه های زیر است:
- Administrator Actions
- Reset Run the updater prompt
- Delete WooCommerce Checkout Manager WordPress Options
- Delete WooCommerce Checkout Manager Orders Post meta
- Delete WooCommerce Checkout Manager Users Post meta
که بیشتر این تنظیمات مربوط به پاک کردن تنظیماتی هست که با این افزونه ایجاد کردید.
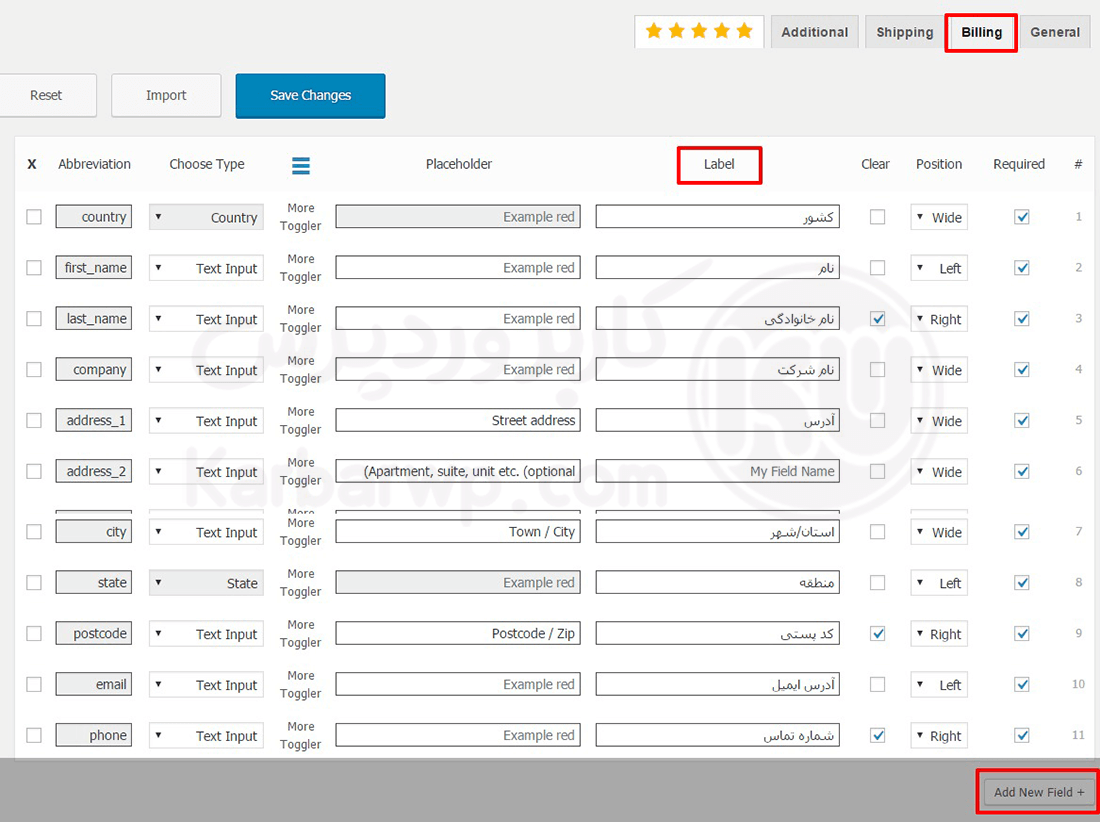
افزونه تنظیمات صفحه پرداخت ووکامرس قسمت Billing

خب رسیدیم به قسمت اصلی و خیلی کاربردی افزونه که ما بخاطرش افزونه مدیریت صفحه پرداخت در ووکامرس رو نصب کردیم . همانطور که در تصویر بالا مشاهده میکنید تمامی قسمت های فیلدهای صفحه صورت حساب در ووکامرس با استفاده از این افزونه قابل ویرایش است.
در قسمت Label می تونید نام فیلد ها رو به دلخواه تغییر بدید. در پایین صفحه با زدن روی Add New Field می تونید یک فیلد جدید هم به صفحه Checkout در ووکامرس اضافه کنید برای مثال می تونید یک فیلد بسازید تا اکانت تلگرام مشتری هاتون رو بگیرید. جالبه نه!
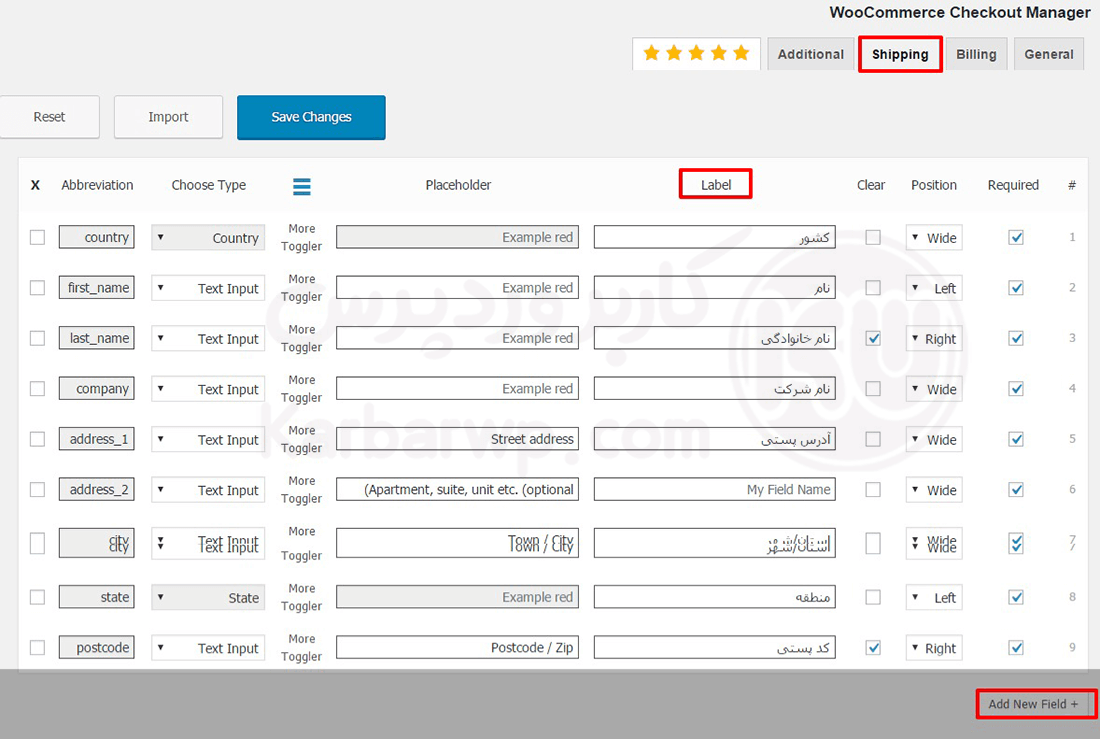
پیکربندی بخش Shipping در افزونه ویرایش فرم پرداخت ووکامرس

پیکربندی تنظیمات این بخش دقیقا مانند بخش قبلی است با این تفاوت که این قسمت فیلدهای مربوط به حمل و نقل کالا است. که با استفاده از آن اطلاعاتی که برای ارسال کالا به مشتری لازم است را بتونیم دریافت کنیم.
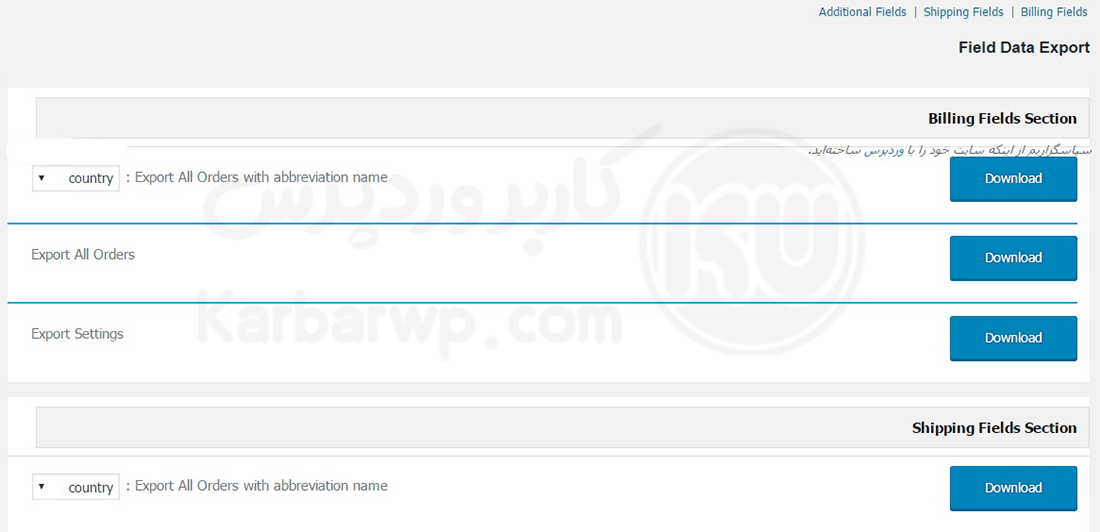
بخش Export و Import در افزونه مدیریت صفحه پرداخت در ووکامرس

افزونه مدیریت صفحه پرداخت در ووکامرس قابلیت Export و Import تنظیمات رو داره یعنی می تونید بعد از اینکه تنظیمات افزونه رو شخصی سازی کردید از تظیمات خود Export گرفته و در سایت های دیگه Import کنید و با این کار در زمانتون صرفه جویی کنید.
چگونه یک فیلد اضافی به صفحه پرداخت ووکامرس بدون افزونه اضافه کنم؟
برای افزودن یک فیلد اضافی به صفحه پرداخت ووکامرس و بدون استفاده از افزونه می توانید از قطعه کد زیر استفاده کنید:
/*** Add custom field to the checkout page*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
function custom_checkout_field($checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('New Heading') . '</h2>';
woocommerce_form_field('custom_field_name', array(
'type' => 'text',
'class' => array(
'my-field-class form-row-wide'
) ,
'label' => __('Custom Additional Field') ,
'placeholder' => __('New Custom Field') ,
) ,
$checkout->get_value('custom_field_name'));
echo '</div>';
}در مقالات بعدی روش کامل استفاده از این کد را آموزش خواهیم داد.
دانلود افزونه WooCommerce Checkout Manager
در ادامه برای شما همراهان گرامی لینک دانلود افزونه قدرتمند WooCommerce Checkout Manager را قرار دادیم که می توانید با استفاده از دکمه زیر به صفحه این افزونه فوق العاده در مخزن وردپرس رفته و افزونه را دانلود کرده و در سایت خود استفاده کنید.
چی یاد گرفتیم؟
در انتها امیدوارم که شخصی سازی صفحه پرداخت ووکامرس را بخوبی یاد گرفته باشید و بتونید با حذف فیلدهای اضافی از برگه پرداخت در ووکامرس و افزودن فیلد های کاربردی به آن تجربه کاربری سایت خود را بهبود ببخشید و فروش سایت خود را بالا ببرید. اگر سوال یا مشکلی در زمینه شخصی سازی صفحه تسویه حساب ووکامرس مشکلی داشتید در قسمت نظرات با ما در تماس باشید. ممنون از همراهیتون 😉

سلام وقت بخیر
با این پلاگین می تونم گزینه ای بسازم برای صفحه تسویه حساب و سبد خرید تحت عنوان بسته بندی ضد ضربه که اگر کاربر این گزینه رو فعال کنه مبلغی به صورت حسابش اضافه کنه؟
و اینکه ایا با این پلاگین می تونم روش های حمل و نقلم رو هم شخصی سازی کنم؟
مثلا یکی از روش های حمل و نقلم که تحویل زیر 3 ساعت هست فقط برای کسانی فعال بشه که استان و شهرشون رو تهران انتخاب کردند.
سلام، خیر برای مواردی که فرمودید نیاز به برنامه نویسی اختصاصی دارید.
سلام من میتونم یه فیلد به صفحه خود محصول اضافه کنم مثلا فیلدی که بگه: این محصول تقلبیست
و داخل صفحه افزودن محصول یه گزینه براش بیارم با همین کدی که اخر مطلبتون دادین میشه یا نه باید پلاگین بنویسم؟
سلام، این آموزش مربوط به صفحه پرداخت در ووکامرس است و برای افزودن فیلد به صفحه محصول و نمایش آن باید بتوانید یک پلاگین اختصاصی بنویسید.
سلام
من طبق اموزش های مفید و عالی شما افزونه تغییر برگه پرداخت را نصب و تغییرات را ذخیره کردم
ولی متاسفانه باز همان صفحات قبلی می اید
قالب ورد پرس ام وود پلاس است
درود بر شما، دقت کنید که گاهی اوقات به دلیل ناسازگاری قالب برخی از افزونه ها به درستی کار نمیکنند.
سلام
خدا قوت
من میخوام مبلغ نهایی فاکتور رو بصورت یک عدد بگیرم و از اون در یک صفحه دیگه استفاده کنم تا بعد از یک سری تغییرات مبلغ نهایی رو کاربر پرداخت کنه مثل همون مبلغی که درگاههای پرداخت استفاده میکنند و کاربر رو انتقال میدن به صفحه پرداخت
این کار چطور انجام میشه؟
باسلام، معمولا برای انجام این موارد نیاز به برنامه نویسی اختصاصی دارید.
پلاگین یا کدی هست تا اگه کاربر لاگین کرد موقع تسویه فیلدهای مربوط به کاربر از دیتا بیس خونده بشه و پربشه ودیگه نیاز نباشه کاربر بنویسه
برای این کار نیازی به دیتابیس نیست، اگر از قالبهای حرفهای استفاده کنید، در بخش حساب کاربری ووکامرس، بخشی برای وارد کردن آدرس و اطلاعات کاربر هست و زمانی که کاربر اطلاعات خودش را کامل کند، در صفحه پرداخت این موارد به صورت خودکار در فیلدهای مربوطه قرار میگیرد.
سلام
من چطور میتونم کاری کنم که برای فیلد تلفن و کد پستی validation بزارم؟ یعنی تعداد رقم هاشو تعیین کنم و اگر بیشتر یا کمتر از اون تعداد بود ارر بده که اگر Ajax هم باشه که چه بهتر.
باسلام، برای این موارد باید خودتان کدنویسی اختصاصی انجام بدید.
من فیلد تلفن در فرم تسویه حساب رو ورداشتم ولی موقع پرکردن و پرداخت میگه که تلفن همراه را وارد کنید
– چیکار کنم؟
احتمالا افزونهای نصب دارید که پرکردن فیلد تلفن را اجباری کرده است.
سلام / توی صفحه تسویه حساب ، بجای نشون دادن درگاه های فعال ، یه جدول انگلیسی وارد کردن شماره کارت و … میاد /
عکسش روببینید
تازه اینطوری شده و قبلا بدون هیچ مشکلی تسویه حساب انجام میشد
با سلام، به احتمال بسیار زیاد، روش جدیدی برای پرداخت از بخش تنظیمات ووکامرس اضافه شده است.
سلام
یک افزونه محاسبه هزینه حمل دارم. میخوام با تغییر روش پرداخت در صفحه تسویه حساب، کرایه بروز بشه. اگه راهنمایی کنید ممنون میشم.
سلام، این سوالتان را نمی توان در یک دیدگاه پاسخ داد، سعی می کنیم در دوره آموزش وردپرس در این رابطه یک آموزش ویدیویی منتشر کنیم.
سلام تشکر. کارم کاملا راه افتاد. فقط من تمام این فیلدها را نمی خواستم بنابراین به کدهای شما همین نام و ایمیل و دو سه تا چیز دیگه که بود حذف کردم فقط موندن این دو عبارت جزئیات صورت حساب و اطلاعات بیشتر. اینا را نتونستم از طریق CSS حذف کنم تو کدهای خود پلاگین هم پیداشون نکردم. محل دقیقشون کجاس تا اینا هم حذف بشه
سلام، این ۲ مورد را باید با همان CSS حذف کنید.
سلام ممنون از سایت خوبتون. راستش من میخوام فیلد ایمیل را از حالت اجباری به اختیاری تبدیل کنم. تا الان هم افزونه هایی که نصب کردم هیچ کدوم روی قالب من جواب نداده. میشه کدش را به من بدید؟؟؟؟؟ من واقعا نیاز دارم به این کد
با تشکر
با سلام و احترام؛ فیلد ایمیل یکی از مهمترین فیلدها برای خرید و ثبت نام در سایت ووکامرسی است! باید با استفاده از کدنویسی PHP، و هوک های ووکامرس این کار را انجام دهید.
سلام وقتتون بخیر
عالی بود خیلی دنبالش گشته بودم
مرسییییییییییی
با سلام آقا محمد عزیز، خوشحالیم که این آموزش برای شما مفید واقع شده است 😊
سلام داداش… واقعا دمت گرم عالی بود
با درود خدمت شما، خوشحالیم که مقاله مدیریت صفحه پرداخت در ووکامرس مورد پسند شما قرار گرفته است.
سپاسگزارم عالی بود
سلام
ممنون از مقاله فوق العاده و کامل تون.
موفق باشید
سلام آقای رحیمی، خوشحالیم که مقاله مدیریت صفحه پرداخت در ووکامرس مورد توجه شما قرار گرفته است.
سلام
ممنون . کد اول عالی بود و برای سایت هایی که محصولاتشان مجازی است خیلی خوبه.
کد را در funtions.php گذاشتم
سلام سیروان جان، خوشحالم که مقاله مدیریت صفحه پرداخت در ووکامرس مورد توجه شما قرار گرفته است.
سلام عزیز من فقط میخوام یه فیلد آدرس کوچه به صفحه اضافه کنم و یا فیلد خیابان رو به آدرس کوچه و خیابان مثلا تغییر بدم
یا اصلا یه فیلد اضافه بشه که طرف ادرس کامل رو به صورت دستی یکجا داخل یه فیلد اضافه کنه ایا راهی هست فقط با کد بشه این فیلد رو اضافه کرد و افزونه دیگه نخواد ؟
با سلام خدمت شما دوست عزیز
بله اگر می خواهید بدون استفاده از افزونه فیلدی رو به صفحه پرداخت ووکامرس اضافه کنید باید قطعه کدی که در بالا برای شما و در قسمت آپدیت ۳ شهریور ۹۸ قرار دادم را داخل فایل فانکشن قالب وردپرس خود قرار دهید.
البته اگر با کدنویسی آشنایی ندارید توصیه می کنم از همان افزونه استفاده کنید و اینکه خیلی زود یک مقاله اختصاصی در این رابطه و طرز کار با این کدی که واستون قرار دادم در سایت منتشر می کنیم که می تونید با استفاده از آن یک فیلد رو کاملا حرفه ای و بدون استفاده از هیچ افزونه ای به صفحه پرداخت در ووکامرس اضافه کنید.