آموزش افزونه جت وو بیلدر JetWooBuilder
آموزش افزونه جت وو بیلدر (JetWooBuilder): حتماً شما هم سایتهای فروشگاهی زیادی را دنبال میکنید که با افزونه ووکامرس ساختهشدهاند و گاهاً ممکن است از آنها جهت خرید یک سری آموزش و یا محصولی استفاده کنید، اگر دقت کنید این وبسایتها یک ساختار منحصربهفردی برای برگههای پیشفرض ووکامرس دارند، حالا سوالی که ممکن است پیش بیاید این است که اصلاً چطور میتوان این ساختار را در سایتهای وردپرسی که با افزونه صفحه ساز المنتور ساخته شدهاند هم ایجاد کرد؟ اصلاً نگران نباشید چون میتوانید با استفاده از افزونههایی مانند افزونه جت وو بیلدر این کار را انجام دهید.
با توجه به این موضوع که بتوانید یک وبسایت فروشگاهی برای خود راهاندازی کنید و این نوع ساختار را برای خود داشته باشید، ما در این مقاله از سری مقالات آموزش المنتور آموزش افزونه جت وو بیلدر را آماده کردهایم که شما با این افزونه و آموزش آن بتوانید صفحات ووکامرسی اختصاصی و منحصربهفرد برای خود داشته باشید و به ارائه محصولات خود بپردازید.
راهنمای مطالعه:
افزونه جت وو بیلدر چیست؟
جت وو بیلدر یکی از بهترین افزونههای طراحی صفحات ووکامرسی در المنتور است که بهصورت غیر رایگان در فروشگاههای معتبر افزونههای وردپرسی وجود دارد و میتوانید با خرید افزونه المنتور پرو از وبکیما پکیج افزونههای جت که شامل افزونه جت وو بیلدر میشود را هم دریافت کنید و با استفاده از آن میتوانید برای وبسایت خود یک ساختار جدید برای صفحات ووکامرسی بسازید و از این نظر مشکلی نداشته باشید، این افزونه در حال حاضر در سایتهای زیادی مورد استفاده قرار میگیرد و همین مورد هم باعث شده است که محبوبیت زیادی بین کاربران وردپرسی کسب کند.
همانطور که گفته شد، جت وو بیلدر یک افزونه طراحی صفحات ووکامرسی غیر رایگان است که در سایتهای معتبر فروش افزونههای وردپرسی وجود دارد که در حال حاضر بیش از هزاران نصب فعال دارد که میتوان گفت به نسبت موضوع افزونه یک رقم مناسبی است و میتواند انتخاب خوبی برای ساخت سایتهای فروشگاهی باشد.
آموزش افزونه جت وو بیلدر | آموزش JetWooBuilder
افزونه جت وو بیلدر قابلیتها و مزیتهای زیادی دارد که باعث میشود تا شما صفحات ووکامرسی بهینه و عالی داشته باشید و بهصورت حرفهای در این زمینه فعالیت داشته باشید، در این بخش از مقاله برخی از مزیتها و قابلیتهای آن را توضیح خواهیم داد که بعد از شناخت کامل نسبت به این افزونه به سراغ آموزش آن برویم.
- ترجمهشده به زبان فارسی: این افزونه کاملاً به زبان فارسی ترجمه شده است و میتوانید به بهترین شکل ممکن از آن استفاده کنید، همینکه افزونه به زبان فارسی ترجمهشده است کمک خواهد کرد سیستم فروشگاهی که با استفاده از آن ایجاد کردید را به خوبی مدیریت کنید البته در بعضی از نسخههای این افزونه که در وب سایتهای فروش افزونه موجود میباشد افراد نسخه اصلی را در دسترس شما قرار میدهند، البته منظور نسخه اصلی خریداریشده نیست و بلکه نسخههای بدون ترجمه هست که اصلاً نباید نگران باشید چون ما در این مقاله کارایی و نامهای انگلیسی المانهای جت وو بیلدر را گفتهایم و شما میتوانید بهراحتی از آن استفاده کنید.
- امکان اضافه کردن المانهای المنتور و المنتور پرو: شما با استفاده از جت وو بیلدر میتوانید ویجت های خود المنتور و المنتور پرو را هم به برگههای ووکامرس اضافه کنید و یک صفحه زیبا و کارآمد برای مشتریان خود تشکیل دهید.
- ایجاد یک صفحه حرفهای با المانهای دلخواه: این افزونه به شما دسترسی زیادی میدهد که میتوانید ویجت های افزونههایی مثل المنت پک و… را به صفحه خود اضافه کنید و از کارایی این افزونهها هم بهرهمند شوید.
- تغییر تمامی امکانات صفحههای ووکامرس: این افزونه به شما کمک میکند تا بتوانید امکانات ووکامرسی را حذف، اضافه و یا ویرایش کنید تا یک صفحهای کاملاً اختصاصی و حتی با امکانات دیگری داشته باشید.
خوب تا این بخش بهصورت کامل با افزونه جت وو بیلدر آشنا شدید و متوجه شدید که چه مزایایی برای وبسایت فروشگاهی شما خواهد داشت، در ادامه به آموزش افزونه جت وو بیلدر میپردازیم تا دقیق و واضح تمامی بخشهای آن را معرفی کنیم و بتوانید با استفاده از آن صفحات ووکامرسی خود را ویرایش کنید.
آموزش نصب و راهاندازی افزونه جت وو بیلدر
این افزونه خیلی جامع است و ما قصد داریم از این بخش مقاله به بعد بهصورت کامل تمامی بخشها را مورد بررسی قرار دهیم، پس اگر علاقه مند هستید که یک وبسایت فروشگاهی خیلی زیبا برای خود راهاندازی کنید، این بخش مقاله را تا انتها مطالعه کنید.

- در قدم اول باید این افزونه را در سایت خود نصب و فعالسازی کنید، برای نصب افزونه ابتدا باید این افزونه را از سایتهای معتبر فروش افزونه خریداری کنیم و بعد از خریداری کردن آن را دانلود کنید، فایلی که در دست دارید که فایل zip میباشد که میتوانید با استفاده از مراحل زیر آن را نصب کنید.
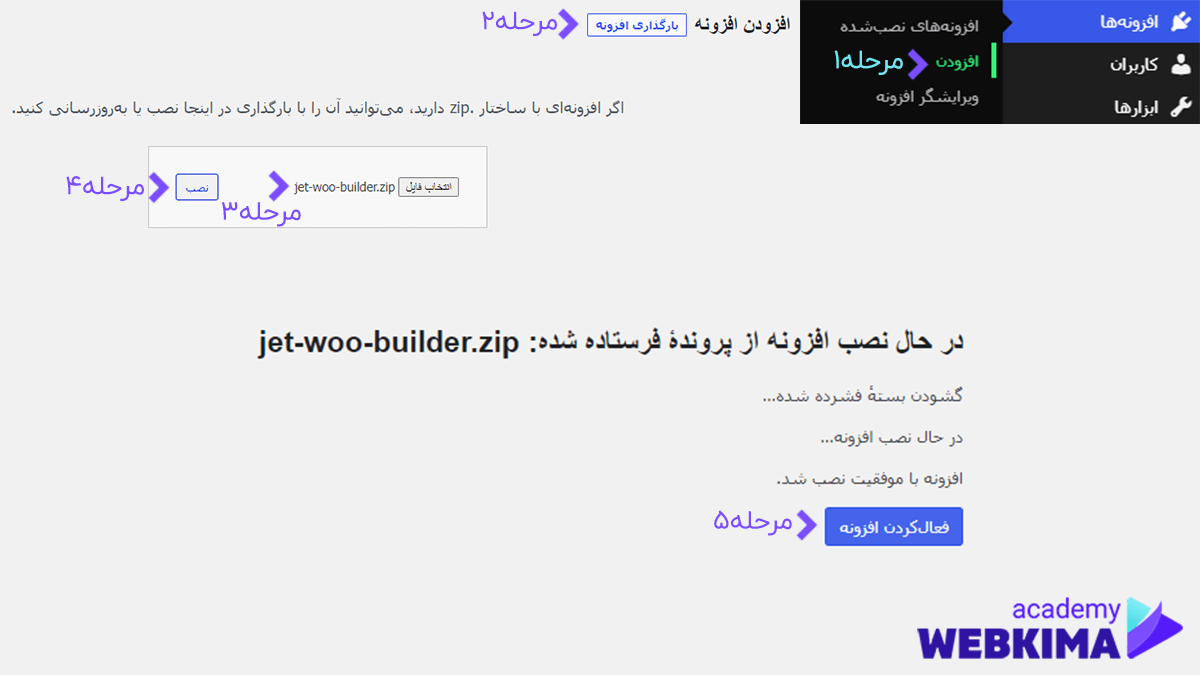
- در ابتدا وارد پیشخوان وردپرس میشویم و سپس موس را بر روی افزونهها ببرید و در قسمت زیر منویی که باز میشود بر روی افزودن کلیک کنید.
- سپس بر روی دکمه بارگذاری افزونه کلیک کنید و سپس بر روی دکمه انتخاب فایل کلیک کنید و فایل zip را انتخاب کنید و سپس بر روی دکمه نصب کلیک کنید.
- سپس به صفحه دیگری منتقل میشوید که در این صفحه نوشته میشود که نصب افزونه در چه مرحلهای میباشد و پس از نصب کامل دکمهای بانام فعال نمایید برای شما ظاهر میشود که شما باید بر روی آن کلیک کنید.
- اکنون افزونه جت وو بیلدر بر روی پیشخوان وردپرس شما نصبشده است.
ایجاد صفحه ووکامرسی دلخواه
چون این افزونه تنظیمات خاصی برای انجام ندارد در همین ابتدا به سراغ آموزش میرویم:
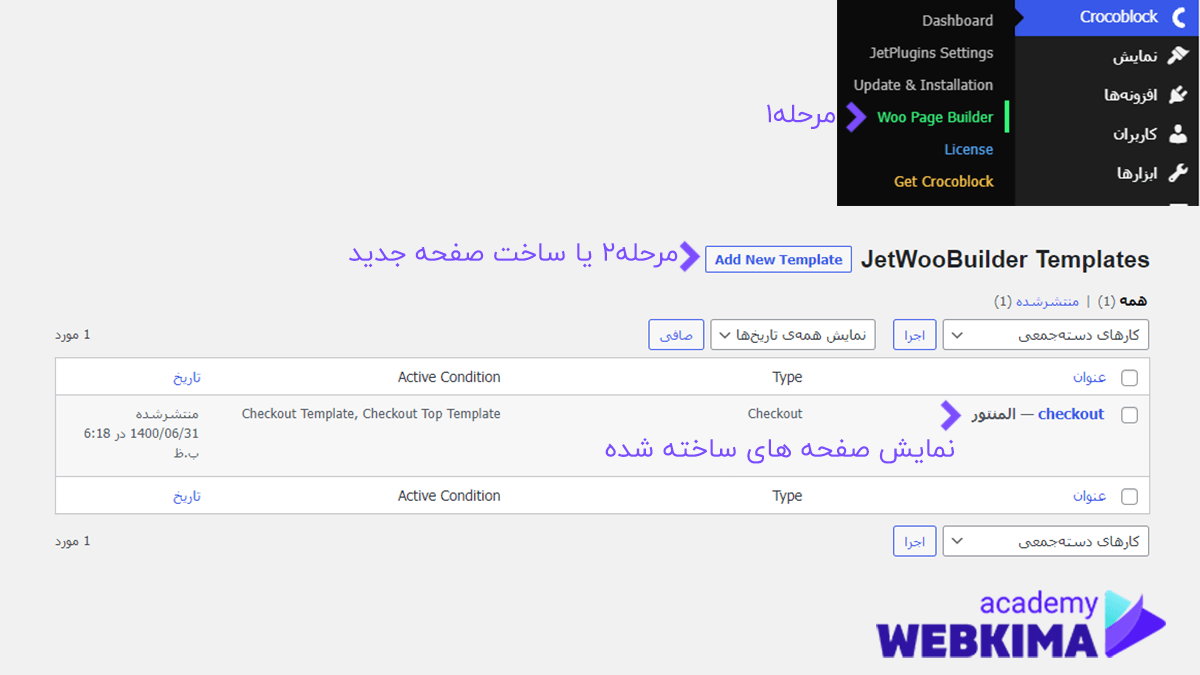
بعد از این که افزونه جت وو بیلدر فعال شد در فهرست سمت راست پیشخوان وردپرس گزینهای بنام crocoblock کلیک کنید و در زیر منوی آن بر روی Woo Page Builder مجدداً کلیک کنید و در صفحه جدیدی که باز شده است بر روی دکمه Add New Template کلیک کنید.

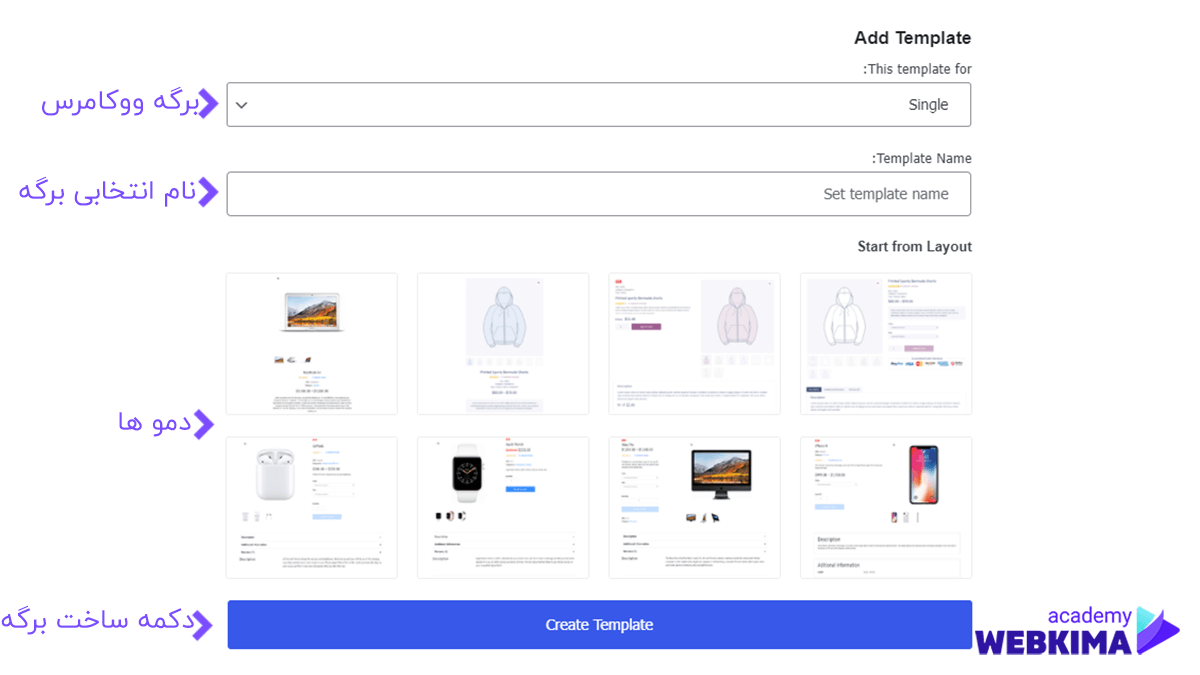
در پاپ آپی که برای شما باز میشود شما میتوانید از قسمت اول برگه را که میخواهید طراحی کنید را انتخاب کنید و از قسمت دوم هم باید نامی برای آن بگذارید و در بخش سوم هم برای هر برگهای که انتخاب کنید دمویی وجود دارد که میتوانید بر طبق نیاز خود از آن استفاده کنید یا هم از صفر تا صد خودتان صفحه را بسازید و در آخر هم بر روی دکمه Create Template کلیک کنید.

سپس بعد از چند ثانیه شما وارد صفحه ساخت برگههای ووکامرس میشوید در این مرحله میتوانید بهصورت دلخواه ستون و بخش و سکشن و المان اضافه کنید و هیچ محدودیتی هم در انجام این کار ندارید، اما در این آموزش ما فقط با المانهای خود جت وو بیلدر کار میکنیم و کار با آنها را به شما یاد میدهیم.
معرفی و کاربرد المانهای جت وو بیلدر
باید متذکر شوم که در مرحله اول شما هر برگهای را که انتخاب کرده باشید برای شما در ادیتور المنتور همان المانهای موردنیاز برگه میآید. برای رسیدن به المانهای جت وو بیلدر آکاردئونهای المانهای بالایی را جمع کنید تا به المانهای جت وو بیلدر برسید. در این بخش ما تمامی المانهای جت وو بیلدر را مورد بررسی قرار میدهیم.
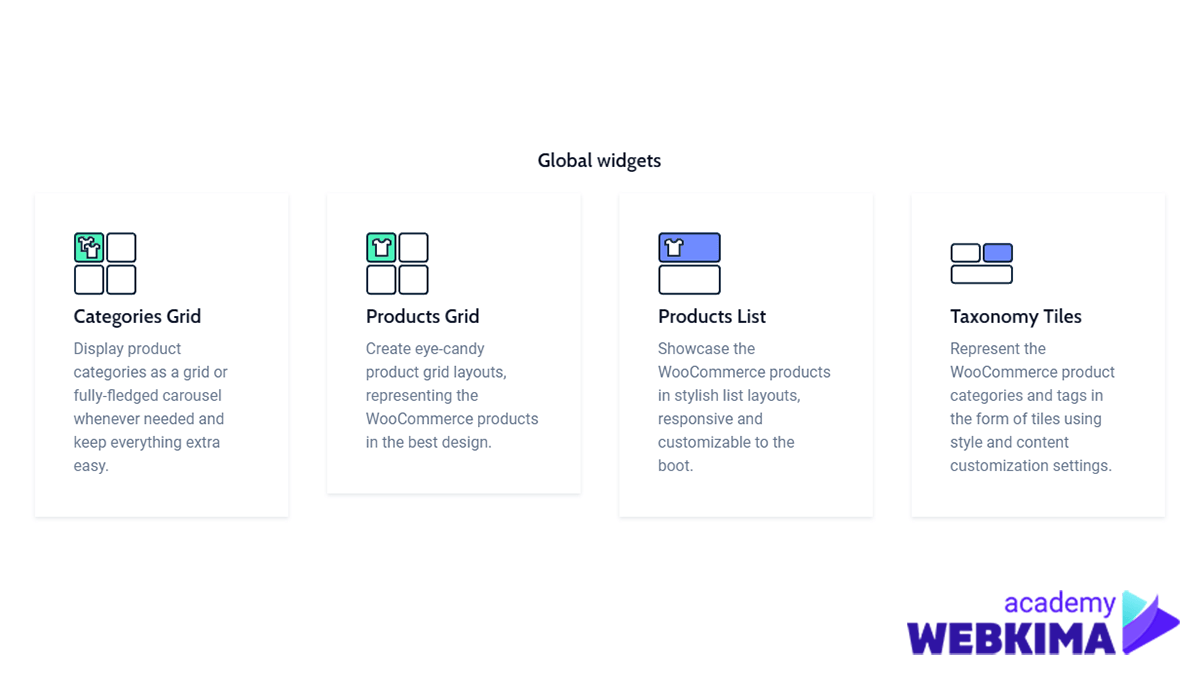
المانهای عمومی:

- المان Products List: محصولات شما را بهصورت یک لیست نشان میدهد.
- المان Categories Grid: دسته بندیهای شمارا بهصورت گرید نشان میدهد.
- المان Taxonomy Tiles: این المان هم دستهبندیها را بهصورت کاشیکاری نشان میدهد اما فرقش با المان Categories Grid این هست که مدل کاشیها را میتوانید خود انتخاب کنید.
- المان Products Grid: این المان محصولات شمارا بهصورت گرید نشان میدهد.
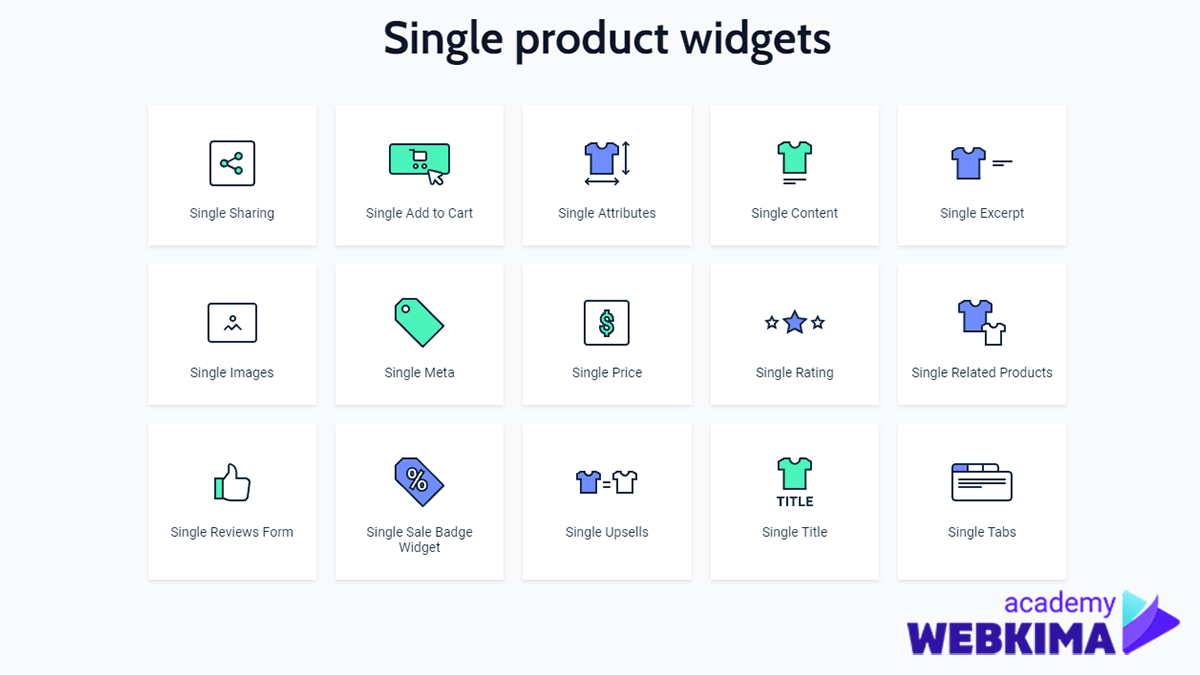
المانهای برگه تکی محصول:

- المان Single Attributes: این المان در برگه سینگل محصولات کاربرد دارد که ویژگیهای محصول را بیان میکند.
- المان Single Add to Cart: این المان هم، در برگه سینگل محصولات کاربرد دارد که دکمه افزودن به سبد خرید میباشد.
- المان Single Excerpt: این المان هم، در برگه سینگل محصولات کاربرد دارد که توضیحات کوتاه محصول محسوب میشود.
- المان Single Content: این المان هم، در برگه سینگل محصولات کاربرد دارد که توضیحات کامل محصول میباشد.
- المان Single Meta: این المان هم، در برگه سینگل محصولات کاربرد دارد که متا های محصول را نشان میدهد.
- المان Single Images: این المان هم، در برگه سینگل محصولات کاربرد دارد که آنطور که از نامش پیدا است تصویر شاخص محصول را نشان میدهد.
- المان Single Rating: این المان هم، در برگه سینگل محصولات کاربرد دارد که امتیازهای محصول را نشان میدهد.
- المان Single Price: این المان هم، در برگه سینگل محصولات کاربرد دارد که قیمت محصول را نشان میدهد.
- المان Single Reviews Form: این المان هم، در برگه سینگل محصولات کاربرد دارد که برای نقد و بررسی محصول میباشد.
- المان Single Related Products: این المان هم، در برگه سینگل محصولات کاربرد دارد که محصولات مرتبط به آن محصول را نشان میدهد.
- المان Single Sharing: این المان هم، در برگه سینگل محصولات کاربرد دارد که با استفاده از آن مشتریان میتوانند محصول را برای دیگران هم ارسال کنند.
- المان Single Sale Badge: این المان هم، در برگه سینگل محصولات کاربرد دارد که نشان دهنده مسیری است که باید طی شود تا به محصول رسید.
- المان Single Title: این المان هم، در برگه سینگل محصولات کاربرد دارد که آنطور که از نامش پیدا است نمایانگر عنوان محصول است.
- المان Single Tabs: این المان هم، در برگه سینگل محصولات کاربرد دارد که همه سه بخش توضیحات، ویژگیها و نظرات را در خود بهصورت یک تب جایداده است.
- المان Single Upsells: این المان هم، در برگه سینگل محصولات کاربرد دارد که به مشتریان و کاربران شما در صفحه تکی محصول محصولات دیگر شما را نشان میدهد که موجب فروش بیشتر شما میشود.
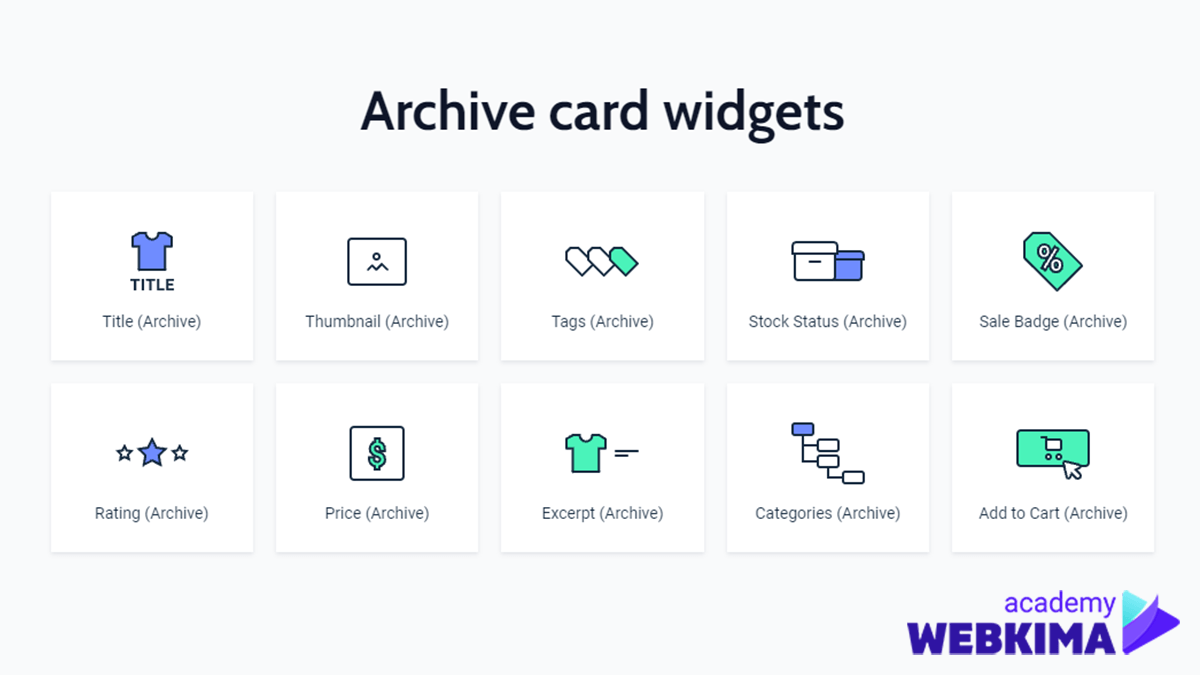
المانهای برگه آرشیو:

- المان Title Archive: این المان در برگه آرشیو محصولات کاربرد دارد که نام محصول را مشخص میکند.
- المان Thumbnail Archive: این المان در برگه آرشیو محصولات کاربرد دارد که عکس شاخص محصول را نشان میدهد.
- المان Tags Archive: این المان در برگه آرشیو کاربرد دارد که نشاندهنده برچسبهای محصول است.
- المان Stock Status Archive: این المان در برگه آرشیو کاربرد دارد که به مشتریان در مورد تعداد اقلام موجود در انبار و موجود نبودن محصول اطلاع میدهد.
- المان Sale Badge Archive: این المان در برگه آرشیو کاربرد دارد که مسیر صفحههای آرشیو را نشان میدهد.
- المان Rating Archive: این المان در برگه آرشیو کاربرد دارد که نشاندهنده ستارههای محصول است.
- المان Price Archive: این المان در برگه آرشیو کاربرد دارد که نشاندهنده قیمت محصول است.
- المان Excerpt Archive: این المان در برگه آرشیو کاربرد دارد که توضیحات کوتاه محصول را نشان میدهد.
- المان Categories Archive: این المان در برگه آرشیو کاربرد دارد که نشاندهنده دستههایی میباشد که محصول در آنها وجود دارد.
- المان Add To Cart Archive: این المان در برگه آرشیو کاربرد دارد که دکمه افزودن به سبد خرید محصول است.
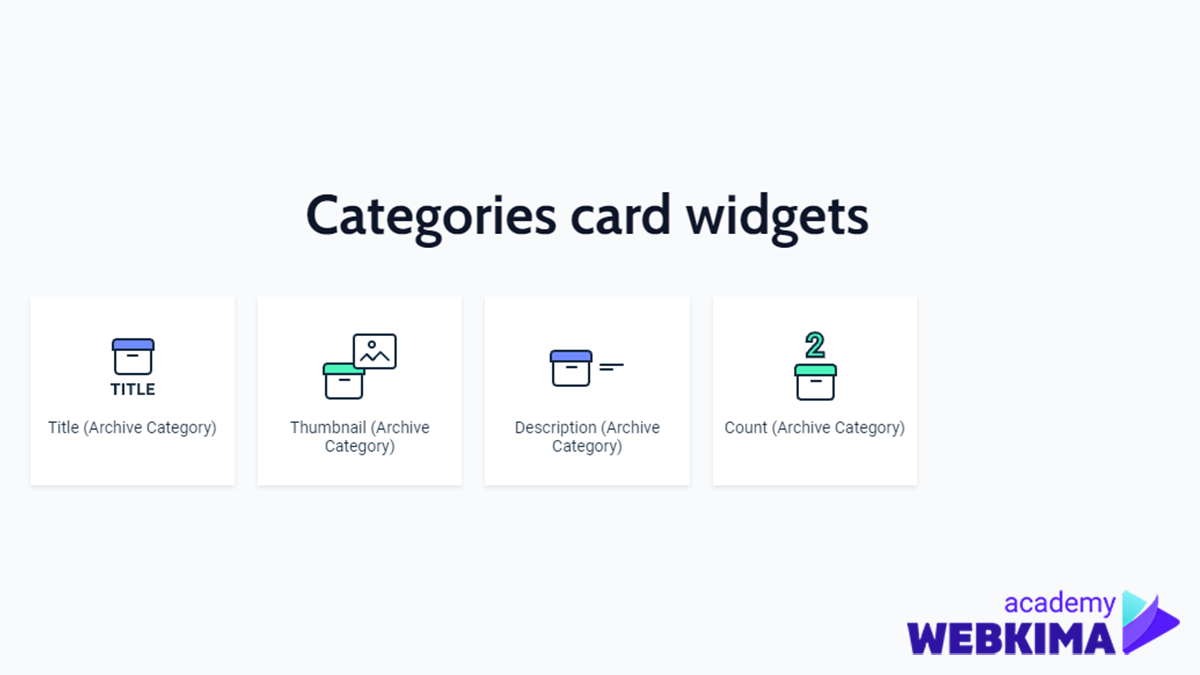
المانهای برگه دسته بندی:

- المان Title Archive Category: این المان در برگه دستهبندی کاربرد دارد که همانطور که از نامش پیدا است نشانگر نام و تیتر آن صفحه میباشد.
- المان Thumbnail Archive Category: این المان در برگه دستهبندی کاربرد دارد که عکس صفحه دستهبندی را به نمایش میگذارد.
- المان Description Archive Category: این المان در برگه دستهبندی کاربرد دارد که توضیحات بخش دستهبندی را نمایش میدهد.
- المان Count Archive Category: این المان در برگه دستهبندی کاربرد دارد که تعداد محصولاتی را که در برگه دستهبندی موجود میباشد که بهصورت یک آرشیو هست را تعدادش را اعلام مینماید.
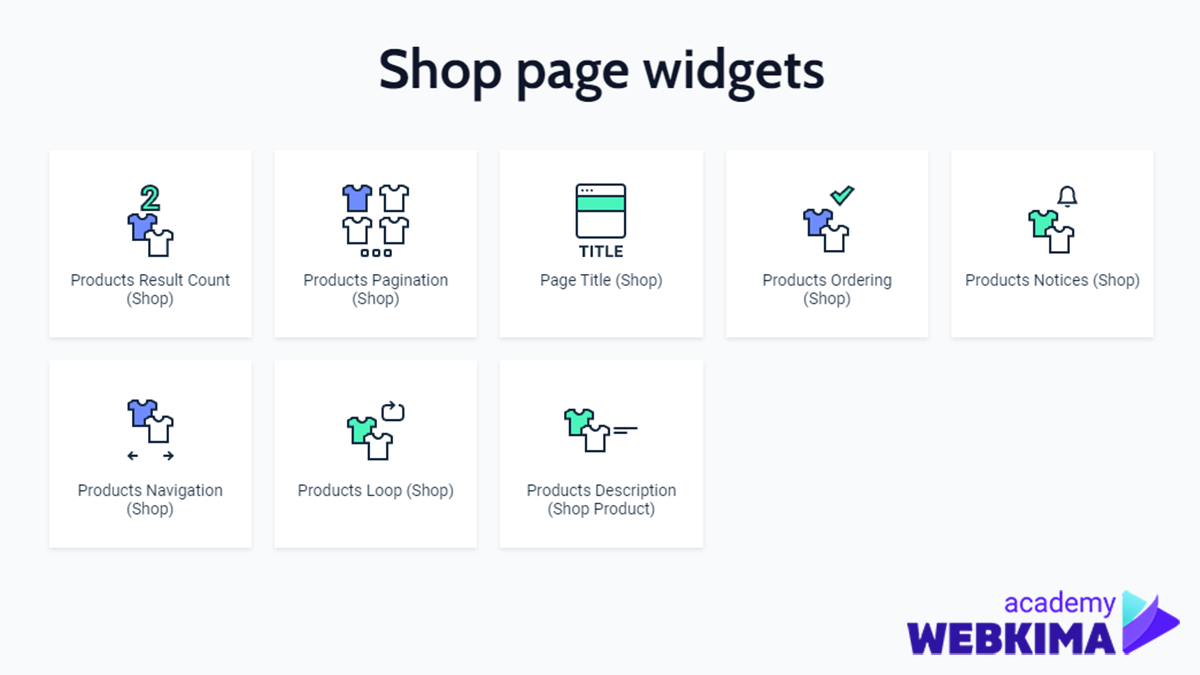
المانهای برگه فروشگاه:

- المان Products Result Count Shop: این المان در برگه فروشگاه کاربرد دارد که نشان دهنده تعداد نتایجی که یافته است هست.
- المان Products Pagination Shop: این المان در برگه فروشگاه کاربرد دارد که برای رفتن به موارد نتایج صفحه بعد است که ورق زدن صفحه محصولات محسوب میشود.
- المان Page Title Shop: این المان در برگه فروشگاه کاربرد دارد که نام برگه فروشگاه را در خود دارد و آن را نمایش میدهد.
- المان Products Ordering Shop: این المان در برگه فروشگاه کاربرد دارد که همان مرتبسازی محصولات و فیلتر کردن آنها حساب میشود و میتوان از آن در این برگه استفاده کرد.
- المان Products Notices Shop: این المان در برگه فروشگاه کاربرد دارد که با اعلانهایی که به مخاطب میدهد موجب میشود تا فروش شما بیشتر شود و با استفاده از آن مشتری، بیشتر ترغیب میشود تا محصولات شما را بخرد.
- المان Products Navigation Shop: این المان در برگه فروشگاه کاربرد دارد که همان رفتن به موارد نتایج صفحه بعد است که ورق زدن صفحه محصولات محسوب میشود، و مثل Products Pagination Shop هست ولی با ظاهری متفاوت این بار در یک المان قرار گرفته است.
- المان Products Loop Shop: این المان در برگه فروشگاه کاربرد دارد که نشاندهنده محصولات آن صفحه است.
- المان Products Description Shop Product: این المان در برگه فروشگاه کاربرد دارد که نمایشدهنده توضیحات صفحه فروشگاه میباشد.
المانهای برگه سبد خرید:

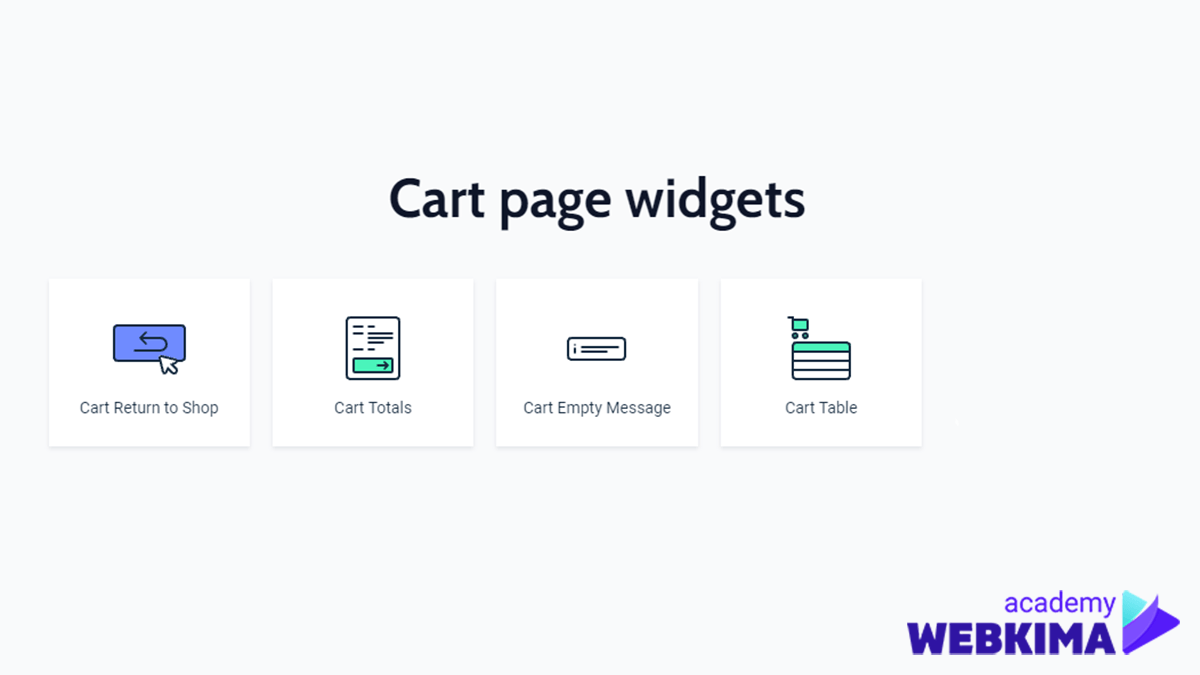
- المان Cart Return to Shop: این المان در برگه سبد خرید کاربرد دارد که با استفاده از این المان میتوانیم در صفحه سبد خرید دکمه بازگشت به فروشگاه را بگذاریم.
- المان Cart Totals: این المان در برگه سبد خرید کاربرد دارد که با استفاده از این المان کاربر میتواند مبلغ جمع کل محصولاتی را که قصد خرید آنها را دارد ببیند و از پایین همین المان اقدام به خرید کند.
- المان Cart Empty Message: این المان در برگه سبد خرید کاربرد دارد که وقتی کاربر وارد صفحه سبد خرید میشود و هنوز محصولی را به سبد خرید خود اضافه نکرده است آن زمان برایش کارتی نمایش داده میشود که سبد خرید شما در حال حاضر خالی است.
- المان Cart Table: این المان در برگه سبد خرید کاربرد دارد که نمایان گر محصولاتی است که انتخابشده و در سبد خرید کاربر موجود میباشد.
المانهای برگه پرداخت:

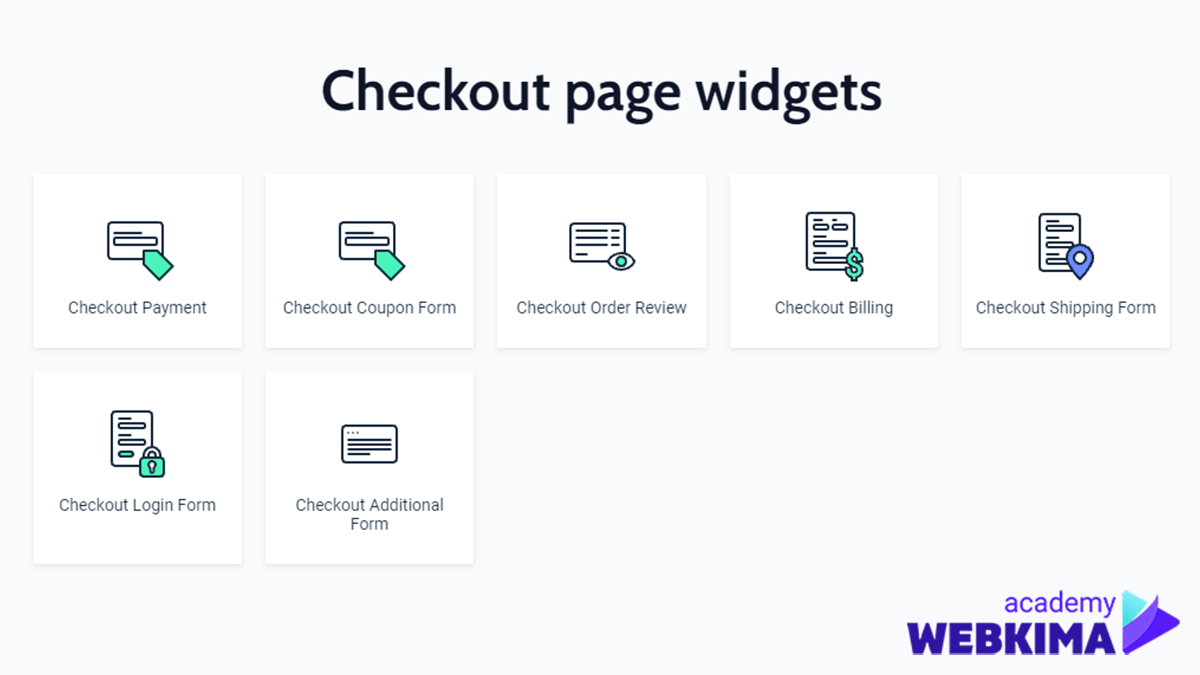
- المان Checkout Payment: این المان در برگه پرداخت کاربرد دارد که بخشهای پرداخت نهایی بر روی این المان هستند.
- المان Checkout Coupon Form: این المان در برگه پرداخت کاربرد دارد که بخش کد تخفیف هست و از این بخش کاربر میتواند کد تخفیف خود را ثبت کرده و از تخفیف بهرهمند شود.
- المان Checkout Order Review: این المان در برگه پرداخت کاربرد دارد که مبلغ جمع کل و جزء های خرید را به کاربر نشان میدهد.
- المان Checkout Billing: این المان در برگه پرداخت کاربرد دارد که اطلاعات فرد خریدار را میگیرد و در محصول ذکر میکند.
- المان Checkout Shipping Form: این المان در برگه پرداخت کاربرد دارد که اطلاعات را از کاربر میخواهد اما اگر کاربر قبلاً در سایت شما عضویت داشته میتواند از آدرس و اطلاعات حساب کاربری خود برای ثبت سفارش استفاده کند.
- المان Checkout Login Form: این المان در برگه پرداخت کاربرد دارد که درصورتیکه کاربر وارد حساب کاربری خود نشده باشد میتواند در برگه پرداخت این کار را انجام دهد.
- المان Checkout Additional Form: این المان در برگه پرداخت کاربرد دارد که بخش توضیحات سفارشی است که کاربر میخواهد بیشتر ازآنچه اطلاعات وارد کرده اطلاعات وارد کند یا هم برای فروشنده هنگام ارسال نوشتهای بگذارد.
المانهای برگه تشکر و اتمام پرداخت:

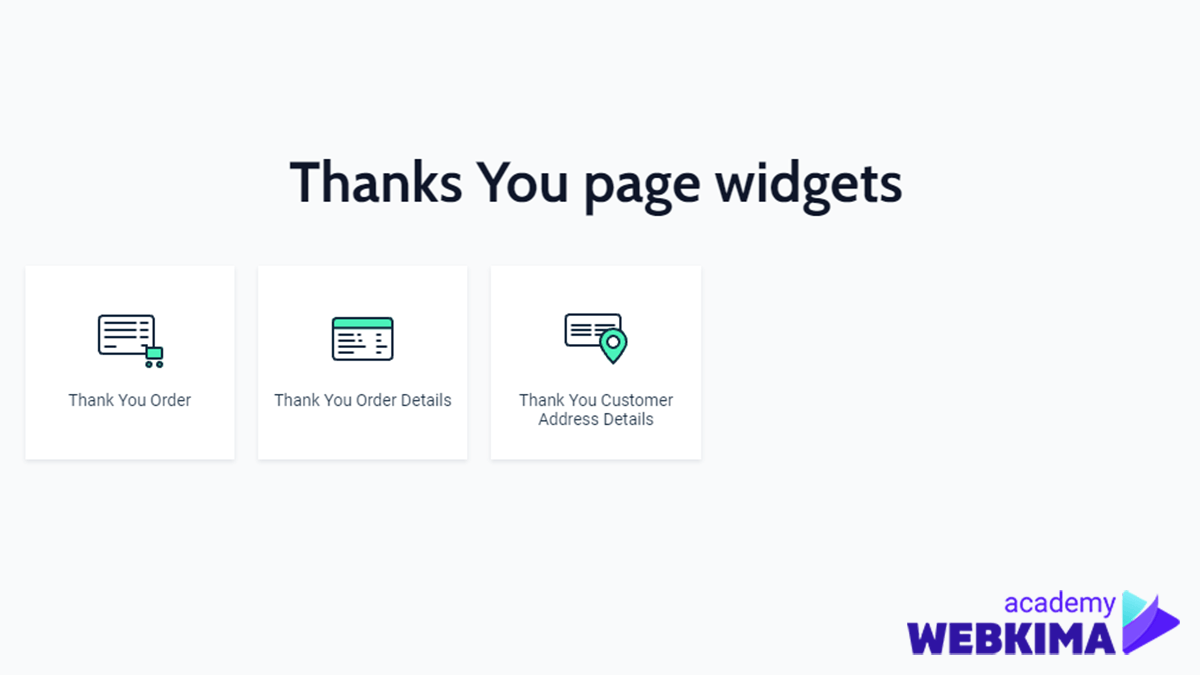
- المان Thank You Order: این المان در برگه تشکر و اتمام پرداخت کاربرد دارد که نشاندهنده فاکتور، رسید پرداخت، اطلاعات کاربر و… میباشد.
- المان Thank You Order Details: این المان در برگه تشکر و اتمام پرداخت کاربرد دارد که مشخصات سفارش را به کاربر نمایش میدهد.
- المان Thank You Customer Address Details: این المان در برگه تشکر و اتمام پرداخت کاربرد دارد که آدرس صورتحساب را نشان میدهد.
المانهای برگه حساب کاربری:

- المان My Account Logout: این المان در برگه حساب کاربری کاربرد دارد که بخش خارج شدن از حساب کاربری است.
- المان My Account Dashboard: این المان در برگه حساب کاربری کاربرد دارد که متنهای پیشفرض ووکامرس که در صفحه اولیه حساب کاربری وجود دارد را نشان میدهد.
- المان My Account Registration Form: این المان در برگه حساب کاربری کاربرد دارد که کاربرانی که در سایت ثبتنام نکردهاند میتوانند آر این قسمت ثبتنام کنند.
- المان My Account Login Form: این المان در برگه حساب کاربری کاربرد دارد که کاربرانی که قبلاً ثبتنام کردهاند و حساب کاربری در سایت دارند، میتوانند وارد حساب کاربریشان شوند.
- المان My Account Address: این المان در برگه حساب کاربری کاربرد دارد که آدرس مرسولههای ارسالی را بهصورت پیشفرض در خود دارد و میتوانند کاربران از این بخش آن را ویرایش کنند.
- المان My Account Order: این المان در برگه حساب کاربری کاربرد دارد که نشاندهنده سفارشهایی است که انجامشدهاند.
- المان My Account Downloads: این المان در برگه حساب کاربری کاربرد دارد درصورتیکه محصولاتی که کاربر خریداری کرده است محصولات دانلودی باشد و از آن قسمت میتواند به لینک دانلودهای آن فایل دست یابد.
- المان My Account Details: این المان در برگه حساب کاربری کاربرد دارد که مشخصات حساب کاربری را میتوان از اینجا ویرایش کرد.
تنظیم برگه ساخته شده بهعنوان برگههای پیشفرض ووکامرس
شما بعد از اینکه برگه خود را تکمیل کردید باید برگه خود را، برگه پیشفرض ووکامرس قرار دهید و برای این کار باید موس را بر روی بخش ووکامرس در پیشخوان وردپرس برده و از زیر منویی که برای شما باز میشود بر روی پیکربندی کلیک کنید.
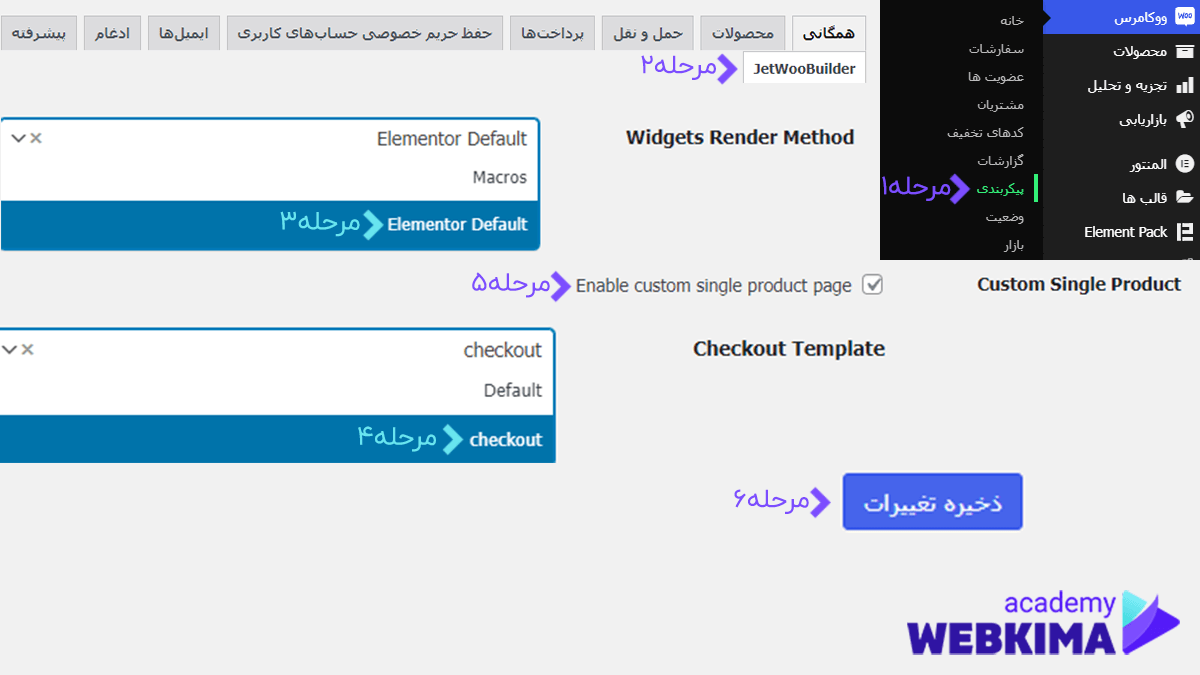
سپس وارد بخش پیکربندی میشوید و از این قسمت بر روی تب جت وو بیلدر کلیک میکنید تا وارد بخش تنظیم برگههای ساختهشده به برگههای پیشفرض ووکامرس شوید. حال گزینهای برای شما وجود دارد به نام Widgets Render Method که باید بر روی گزینه Elementor Default قرار گرفته باشد تا برگههای شما بهدرستی به نمایش دربیاید. سپس برای تنظیم برگههای خود به برگههای پیشفرض ووکامرس در بخشهای پایین همین صفحه میتوانید برگههای مختلف را پیدا کنید و از بخش جلو آنها برگه خود را انتخاب کنید و قرار دهید البته باید دقت کنید که تیک گزینه Enable custom page خورده باشد تا برگه پیشفرض ووکامرس غیرفعال شود و برگه شما برگه پیشفرض ووکامرس تنظیم شود و در انتها بر روی دکمه ذخیره اطلاعات کلیک کنید.

در این مرحله شما اگر کدهای کوتاه ووکامرس را در برگهای که ساختهاید قرار بدهید میتوانید از آن استفاده کنید البته که بعضی از صفحات پیشفرض ووکامرس خود برگهای دارند و در آن برگه کد کوتاه آن صفحه گذاشتهشده است.
جمع بندی
در آموزش افزونه جت وو بیلدر یاد گرفتید که چگونه با استفاده از افزونه JetWooBuilder یک سیستم فروشگاهی بسیار کاربردی و زیبا در وبسایت خود راهاندازی کنید و با استفاده از آن محصولات خود را به فروش برسانید، در این مقاله افزونه جت وو بیلدر مورد بررسی و آموزش داده شد که یکی از بهترین افزونهها در این زمینه است و میتوانید با استفاده از آن بهترین امکانات را برای سایت فروشگاهی خود فراهم کنید.
اکنون ساخت صفحات ووکامرس را با جت وو بیلدر یاد گرفتهاید و میتوانید با توجه به کارایی المانهای این افزونه صفحات ووکامرس را خود طراحی کرده و از آنها لذت ببرید، البته که خلاقیت و ایدههای شما برای زیباتر شدن این صفحات نیاز است. امیدواریم از خواندن این مقاله لذت برده باشید و اطلاعات کافی را در این زمینه کسب کرده باشید، در ضمن هر سوالی در این زمینه دارید میتوانید از طریق نظرات این مقاله با ما در میان بگذارید تا شما را راهنمایی کنیم.

سلام
وقت به خیر
ضمن تشکر از شما، من با استفاده از این افزونه فرم حساب کاربری ساختم. در بخش آدرس ها، هنوز آدرسی ثبت نشده و یک دکمه “افزودن” وجود داره برای ثبت آدرس جدید.
اما با زدن این دکمه، دوباره به همون صفحه برمیگرده و جایی برای ثبت آدرس وجود نداره.
ممنون میشم اگه راهنمایی بفرمایید.
سلام،
افزونه JetWooBuilder یک افزونه قدرتمند برای ساخت صفحات فروشگاهی ووکامرس است. در مورد مشکلی که در ثبت آدرس جدید در بخش آدرس ها با افزودن دکمه “افزودن” دارید، ممکن است مشکل از تنظیمات یا تناقض با دیگر افزونهها یا پوسته وردپرس شما باشد. برای حل این مشکل، مراحل زیر را امتحان کنید:
واقعا ممنونم بسیار مفید بود