پلاگین های طراحی تم دارک فیگما
پلاگین های طراحی تم دارک فیگما: به ابزارهای ضروری برای طراحانی تبدیل شده اند که به دنبال گنجاندن حالت تاریک در طرح خود هستند. این پلاگین ها به طور خاص برای بهبود ابزار طراحی فیگما با ارائه ویژگی های اضافی و گزینه های سفارشی سازی برای ایجاد رابط های با مضمون تاریک طراحی شده اند. با محبوبیت روزافزون حالت تاریک، طراحان به اهمیت گنجاندن این ویژگی در طراحی های خود برای بهبود تجربه کاربر و کاهش فشار چشم پی برده اند. پلاگینهای حالت تاریک فیگما راه مناسبی برای رسیدن به این هدف ارائه میدهند و به طراحان این امکان را میدهند که هنگام طراحی، بین حالتهای روشن و تاریک جابجا شوند.
راهنمای مطالعه:
اهمیت تم تاریک در طراحی
پلاگین های طراحی تم دارک فیگما در سال های اخیر محبوبیت قابل توجهی به دست آورده است و به یک ویژگی ضروری برای طراحان تبدیل شده است که در هنگام ایجاد رابط ها باید در نظر بگیرند. اهمیت حالت تاریک در توانایی آن برای بهبود تجربه کاربر و کاهش فشار چشم است.
هنگامی که کاربران در معرض یک رابط روشن قرار می گیرند، به خصوص در محیط های کم نور، می تواند باعث ناراحتی و خستگی شود. حالت تاریک با ارائه یک تجربه آرامش بخش بصری با کاهش روشنایی این مشکل را برطرف می کند. علاوه بر این، حالت تاریک می تواند زیبایی شناسی کلی یک طراحی را بهبود بخشد و ظاهری شیک و مدرن به آن ببخشد. همچنین امکان خوانایی بهتر را فراهم می کند، زیرا متن و سایر عناصر در پس زمینه تاریک متمایزتر هستند.
مزایای استفاده از تم تاریک
پلاگین های حالت تاریک فیگما طیف وسیعی از مزایای را برای طراحان ارائه می دهند. اولاً، این پلاگین ها فرآیند پیاده سازی حالت تاریک را در طرح ها ساده می کنند و در زمان و تلاش گرانبها صرفه جویی می کنند. آنها تم ها و سبک های رنگی از پیش تعریف شده را ارائه می دهند و به طراحان اجازه می دهند تا به سرعت بین رابط های روشن و تاریک بدون تنظیم دستی هر عنصر جابجا شوند.
این افزونهها همچنین گزینههای سفارشیسازی را ارائه میکنند و به طراحان امکان میدهند تا تجربه حالت تاریک را مطابق با دید خود تنظیم کنند. با ویژگیهایی مانند پیشنمایش بیدرنگ و تنظیمات خودکار کنتراست رنگ، طراحان میتوانند اطمینان حاصل کنند که طرحهایشان از نظر بصری جذاب و در حالت تاریک قابل دسترسی هستند.
علاوه بر این، پلاگین های حالت تاریک فیگما همکاری بین تیم های طراحی را تسهیل می کند. آنها به چندین طراح اجازه می دهند تا به طور همزمان روی یک طراحی حالت تاریک کار کنند و اشتراک گذاری و حفظ ثبات در صفحه نمایش ها و اجزای مختلف را آسان تر می کند. در این مقاله از سری مقالات آموزش UI و UX بهترین پلاگین ها را معرفی میکنیم.
پلاگین Dark Mode Magic

پلاگین Dark Mode Switcher

پلاگین Dark Me

پلاگین Appearance

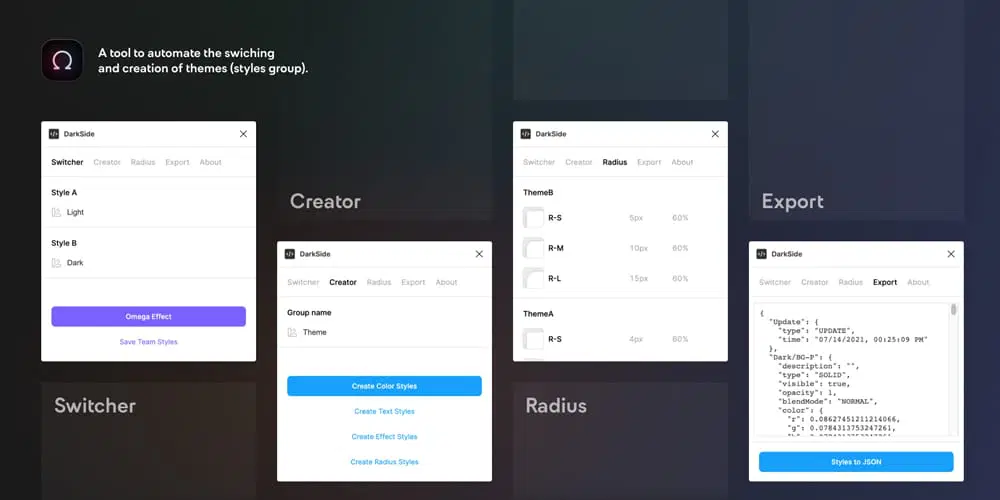
پلاگین DarkSide

پلاگین Darken Pages

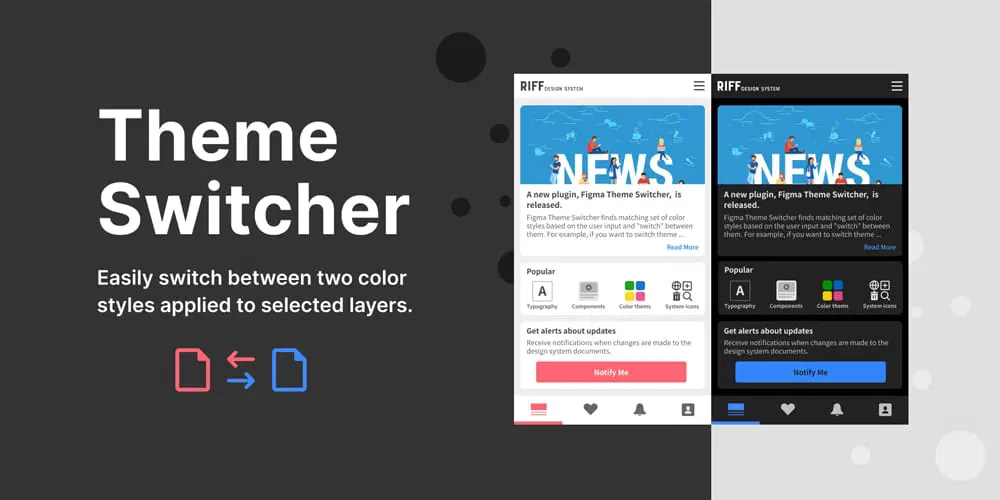
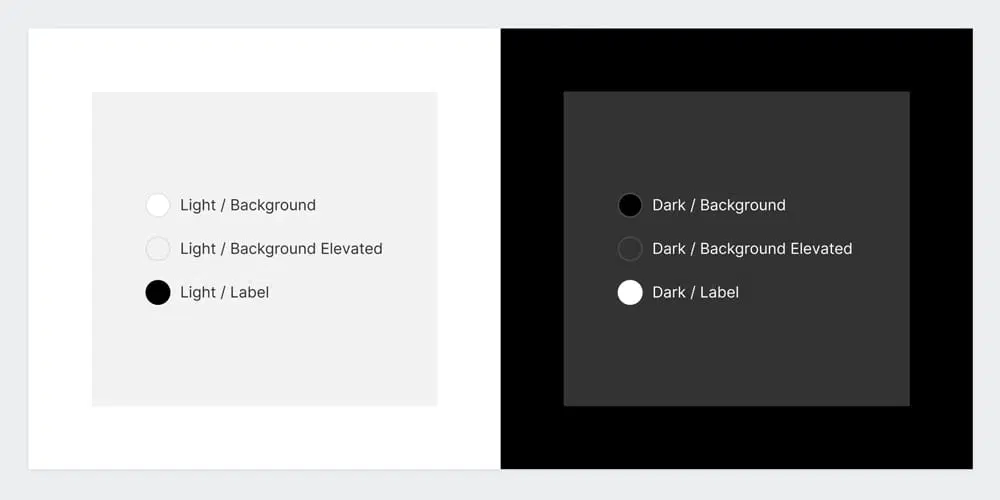
پلاگین Theme Switcher

پلاگین Lights

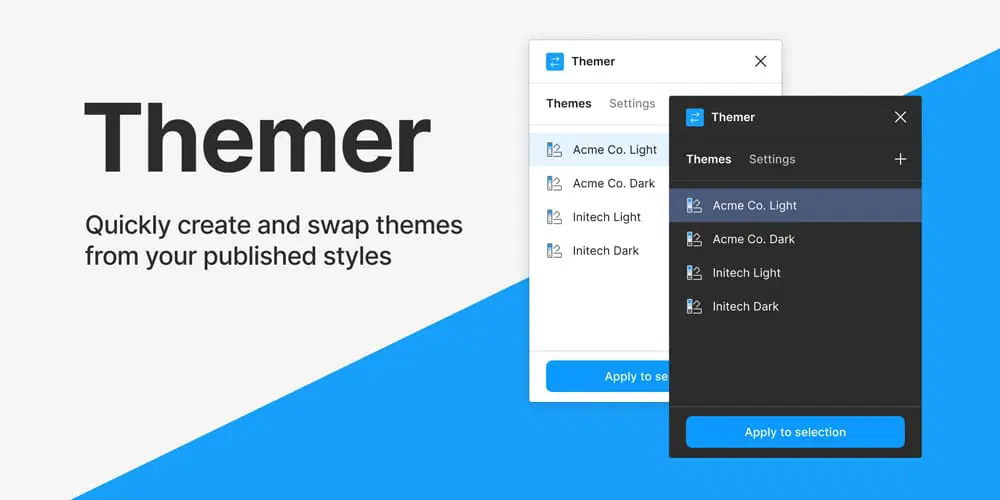
پلاگین Themer

جمع بندی
به طور کلی، پلاگینهای حالت تاریک فیگما بهرهوری را افزایش میدهند، فرآیند طراحی را ساده میکنند و انتقال یکپارچه بین رابطهای حالت روشن و تاریک را فراهم میکنند. طراحان می توانند در عین لذت بردن از راحتی و کارایی این افزونه ها، طرح های بصری خیره کننده و کاربرپسند ایجاد کنند.

دیدگاه و پرسش