صفحه ورود به وردپرس را سفارشی کنید
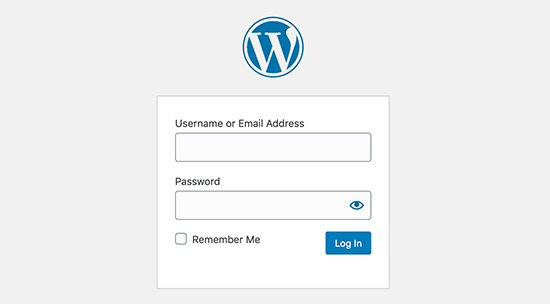
اگر فقط کمی با وردپرس کار کرده باشید خیلی خوب میدانید که صفحه ورود به پیشخوان وردپرس یک صفحه بسیار زشت و بد ریخت است که همه وبسایتهای وردپرسی به صورت پیشفرض همین صفحه را دارند، مگر اینکه مدیر یا طراح سایت آن را سفارشی سازی کند. در این مقاله از سری مقالات آموزش وردپرس میخواهیم با یک قطعه کد ساده و باحال صفحه ورود به وردپرس یا همان صفحه پیشفرض ورود به حساب حساب کاربری در وردپرس را کاستومایز کنیم.
توجه کنید که در این آموزش قرار نیست از هیچ افزونهای استفاده کنیم و قرار است که شخصی سازی صفحه ورود وردپرس را توسط کد نویسی انجام دهیم، پس دقت داشته باشید که اگر تا به امروز با کدهای PHP کار نکردهاید، سعی کنید قبل از آن کمی PHP یاد بگیرید یا اگر وقت آن را ندارید برای انجام این کار از یک متخصص کمک بگیرید.
راهنمای مطالعه:
چرا باید صفحه ورود به پیشخوان وردپرس را شخصی سازی کنیم؟
شاید با خودتان فکر کنید که اصلا چه دلیلی دارد که دستهای خودمان را کدی کنیم آن هم برای کاستومایز کردن صفحه ورود به ادمین وردپرس؟ در قدم اول دقت کنید که درست است که نام این صفحه، صفحه ورود به پیشخوان وردپرس یا همان ادمین وردپرس است، اما اگر سایت شما برای ثبت نام مخاطبان و یا مشتریان تان باز باشد، آنها نیز دقیقا باید از همین صفحه کار ثبت نام و ورود به حساب کاربری خود را انجام دهند.

پس خوب است که حداقل برای مشتریان خود هم که شده، یک صفحه ورود جذاب طراحی کنید تا مشتریانی که با هزار مشقت به صفحه ورود و ثبت نام هدایت کردهاید به دلیل یک صفحه ورود زشت، از دست ندهید. پس اگر میخواهید سایتی منحصر به فرد داشته باشید ادامه مقاله را از دست ندهید.
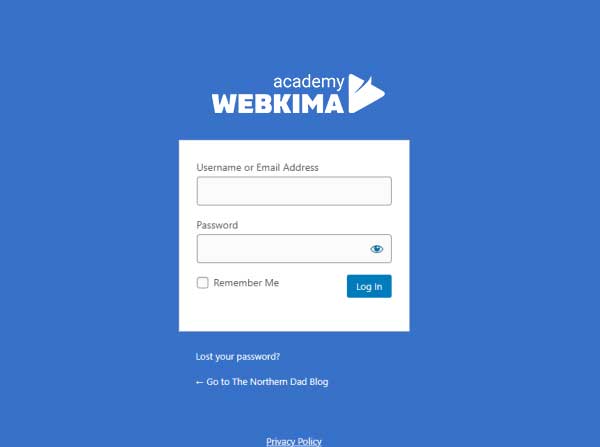
قطعه کد کاستومایز کردن صفحه ورود وردپرس
<?php
/*change login logo Webkima.com*/
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/admin-logo.png);
height:47px;
width:300px;
background-size: 300px 47px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
body.login a {color:#fff;}
body.login {background-color:#3771c8;}
body.login div#login p#nav {color:#fff;}
body.login div#login p#nav a {color:#fff;}
body.login div#login p#backtoblog {color:#fff;}
body.login div#login p#backtoblog a {color:#fff;}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
/*change logo url to home url*/
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
/*change login logo title*/
function my_login_logo_url_title() {
return 'LOGIN LOGO TITLE';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );نکات خیلی مهم قبل از استفاده از کد
- همیشه قبل از تغییر کد از وب سایت خود نسخه پشتیبان تهیه کنید. حتی اگر 100٪ مطمئن هستید که آن را درست انجام میدهید، ارزش آن را دارد که اقدامات احتیاطی را انجام دهید.
- اگر قصد دارید از این تابع برای بخشهای مختلف در قالب یا افزونه خود استفاده کنید، برای جلوگیری از هرگونه اختلال در کدها، بهتر است که نام تابع را تغییر دهید.
- این تابع تست شده است و در حال حاضر با وردپرس 5.6 به خوبی کار می کند.
- همیشه بهترین کار این است که یک چایلدتم برای سایت خود ایجاد کنید. اگر کدی را به فایل functions.php قالب اصلی سایت اضافه کنید و قالب بروزرسانی شود، تمامی کدهایی که به اضافه کردهاید حذف خواهد شد.
- اگر نمیدانید چایلد تم چیست از مقاله چایلد تم وردپرس چیست استفاده کنید و اگر نمیدانید چگونه چایلدتم بسازید از مقاله ساخت چایلدتم استفاده کنید.
- در نهایت میتوانید بدون ساخت چایلدتم برای افزودن کدهای کاستوم از پلاگین Rich Snippets که در مخزن وردپرس قرار دارد استفاده کنید.

نحوه استفاده از قطعه کد بالا
- اولین قدم این است که قطعه کد بالا را کپی کرده و در فایل functions.php چایلدتم سایت خود قرار دهید.
- در مرحله بعدی باید قطعه کد بالا را با توجه به سایت خود شخصی سازی کنید.
- دقت کنید که باید یک پوشه در چایلدتم خود به نام ‘images’ بسازید و لوگویی که میخواهید در صفحه ورود به پیشخوان وردپرس قرار گیرد را در آنجا قرار دهید و سپس آدرس آن را داخل قطعه کد قرار دهید.
- اگر فقط کمی با PHP و توابع وردپرس آشنا باشید، استفاده از این قطعه کد برای تان بسیار ساده خواهد بود.
جمع بندی
در این مقاله یاد گرفتید که چگونه بدون استفاده از افزونه صفحه ورود به پیشخوان وردپرس را کاملا شخصی سازی کنید، حالا نوبت شماست، اگر از قطعه کد بالا استفاده کردید تجربیات خود را برای ما کامنت کنید، همچنین برای ما کامنت کنید و بنویسید که شما به چه صورت صفحه ورود به ادمین وردپرس را شخصی سازی کردهاید؟

سلام استاد وقتتون بخیر
میشه بخش ورود و ثبت نام سایت خودتون رو آموزش بدین حالا منظور زیباییش نیست منظور امکانات سفارشی سازی شدشه
اگه این کار رو بکنید خیلی ممنون میشم و این آموزش رو در بخش آموزش وردپرستون قرار بدید
درود بر شما، سعی خواهیم کرد این مورد را نیز آموزش دهیم. با تشکر از همراهی شما.