بهترین سایت سازنده سایه کادر | Box Shadow
بهترین سایت سازنده سایه کادر وقتی صحبت از طراحی وب می شود، سایه ها می توانند عمق و ابعاد زیادی به صفحات شما اضافه کنند. متأسفانه، ایجاد سایه ها می تواند کمی چالش برانگیز باشد، به خصوص اگر در CSS مهارت کافی نداشته باشید. خوشبختانه، برخی از ابزارهای آنلاین وجود دارد که می تواند به شما کمک کند سایه های CSS را به سرعت و به راحتی ایجاد کنید. در این مقاله از سری مقالات آموزش طراحی سایت و آموزش UI و UX برخی از بهترین گزینه های موجود را بررسی خواهیم کرد. بنابراین، اگر به دنبال راهی آسان برای افزودن سایه به صفحات وب خود هستید، حتما این ابزارهای عالی را بررسی کنید!
راهنمای مطالعه:
Box Shadow چیست؟
قبل از اینکه به ابزارهای مختلف موجود بپردازیم، اجازه دهید لحظه ای را به بررسی عنصر سایه جعبه اختصاص دهیم. از آنجایی که از این ویژگی خاص CSS برای ایجاد سایه در صفحات وب خود استفاده خواهید کرد، مهم است که درک اولیه ای از سایه جعبه داشته باشید! Box shadow یک ویژگی CSS3 است که به شما امکان می دهد سایه ای را به بیرون هر عنصر اضافه کنید. می توانید رنگ سایه، مقدار آن و همچنین موقعیت آن را مشخص کنید. سایه جعبه را می توان در کنار سایر ویژگی های جعبه، مانند padding، حاشیه، حاشیه و غیره مشخص کرد.
انواع مختلف سایه های جعبه
اگر به دنبال افزودن عمق و بعد به طراحی های وب خود هستید، می خواهید برخی از این ابزارهای شگفت انگیز ایجاد سایه CSS را به صورت آنلاین بررسی کنید. با استفاده از این ابزارها می توانید انواع مختلفی از سایه های جعبه را ایجاد کنید که هر کدام ظاهر منحصر به فرد خود را دارند. یکی از پرطرفدارترین انواع سایه های جعبه ای، سایه داخلی است. این نوع سایه با جابجایی سایه ایجاد می شود بنابراین به نظر می رسد که در داخل عنصر قرار دارد. این یک راه عالی برای ایجاد یک افکت سایه ظریف و در عین حال موثر است. یکی دیگر از انواع پرطرفدار سایه باکس، دراپ سایه است. این سایه با افزودن یک سایه به پایین عنصر ایجاد می شود. این یک راه عالی برای افزودن عمق و بعد به طراحی شما است.
مزایای استفاده از ابزار Box Shadow Generator
استفاده از این ابزارها برای افزودن سایه های جعبه CSS3 به صفحات وب شما مزایای زیادی دارد . اول، استفاده از آنها آسان است. حتی اگر قبلاً از سایههای جعبه استفاده نکردهاید، ابزاری که انتخاب میکنید باید برای پیمایش آسان و کاربرپسند باشد. از آنجایی که برای ایجاد سایه خود فقط باید چند پارامتر وارد کنید، استفاده از این ابزارها سریع و کارآمد است.
این ابزارها همچنین به شما این امکان را می دهند که سایه های جعبه خود را سفارشی کنید. هیچ سایهای شبیه هم نیست. با این ابزارهای مولد ، میتوانید سایهای ایجاد کنید که کاملاً نیازهای شما را برآورده کند. حتی بهتر از آن، کد تولید شده توسط ابزار با تمام مرورگرهای اصلی سازگار است. بنابراین، اگر از یک مرورگر مدرن برای کدگذاری سایه جعبه CSS3 خود استفاده می کنید و مشتری شما همچنان از یک مرورگر غیر سازگار با CSS3 استفاده می کند، آنها همچنان می توانند طرح را به دقت ببینند.
ابزارهای به اشتراک گذاشته شده در این مقاله برای ایجاد سایه های CSS بسیار مفید هستند. با استفاده از ابزارهای CSS Shadow Generator ، می توانید به سرعت و به راحتی سایه هایی ایجاد کنید که به طراحی های وب خود عمق و بعد می بخشد. با کمی تمرین، میتوانید سایههایی ایجاد کنید که کاملاً زیباییشناسی کلی طراحی شما را تکمیل کند.
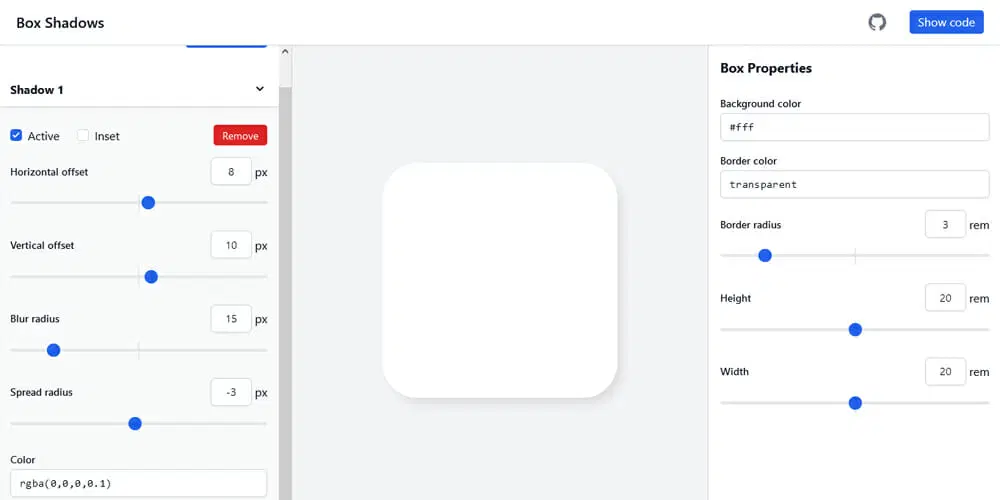
سایت سازنده سایه کادر Box Shadows

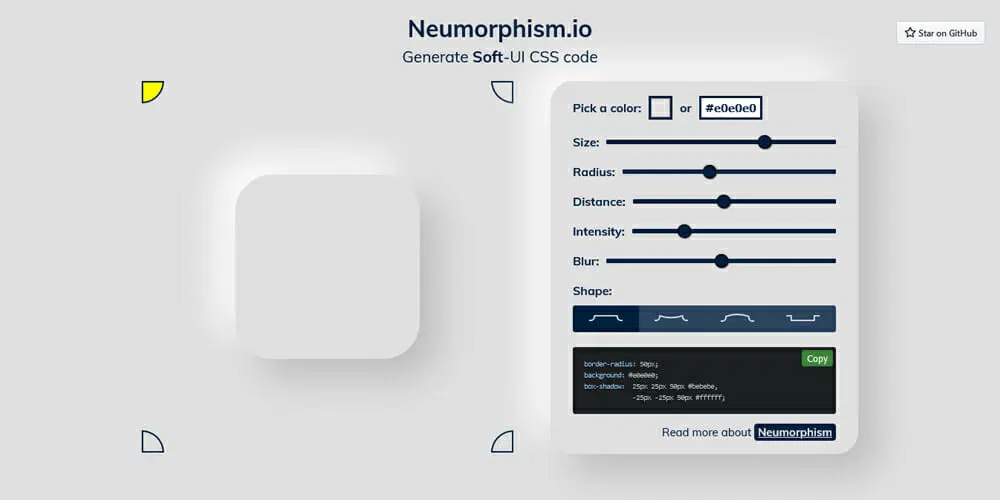
Neumorphism

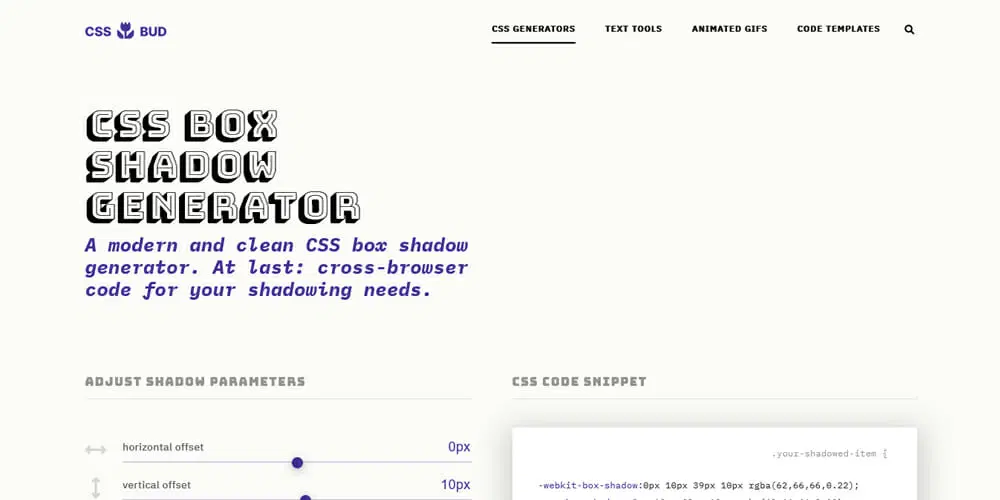
سایت سازنده سایه کادر CSSBud

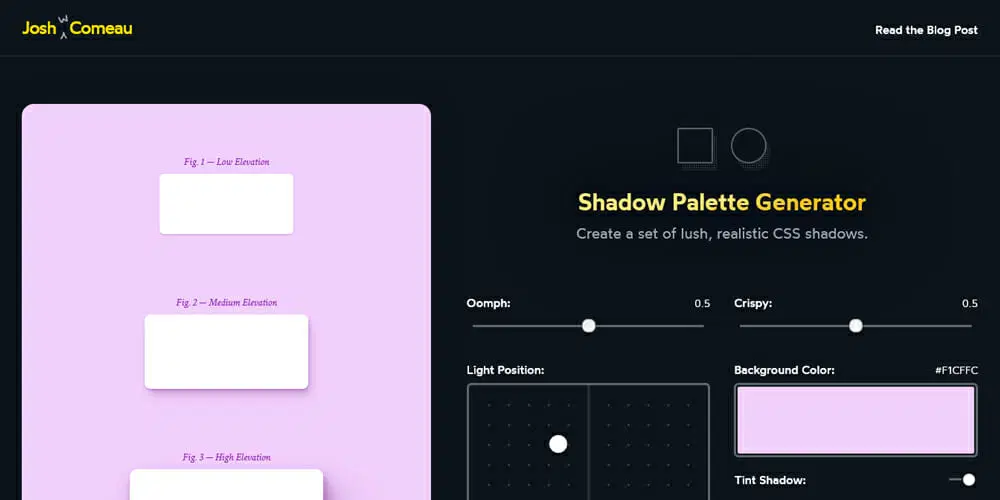
Shadow Palette Generator

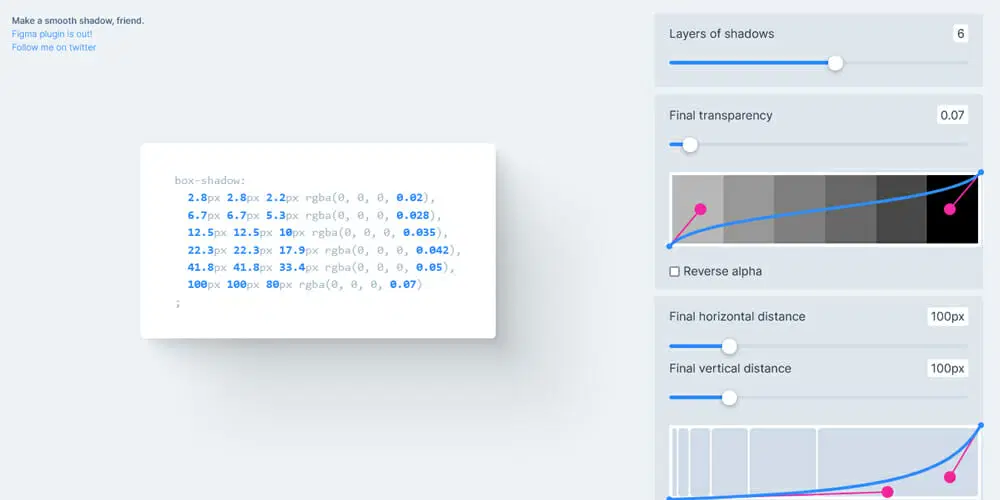
Shadows Brumm

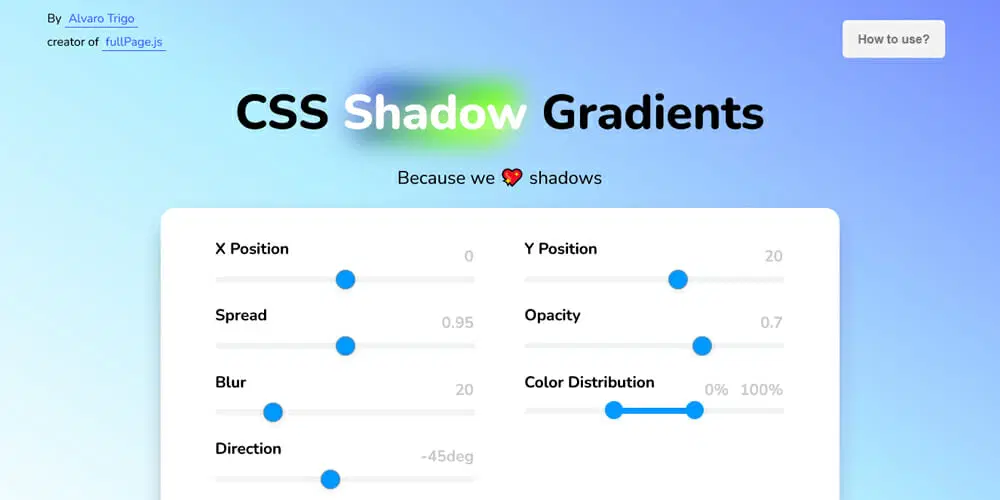
CSS Shadows Gradients

سایت سازنده CSS GUI

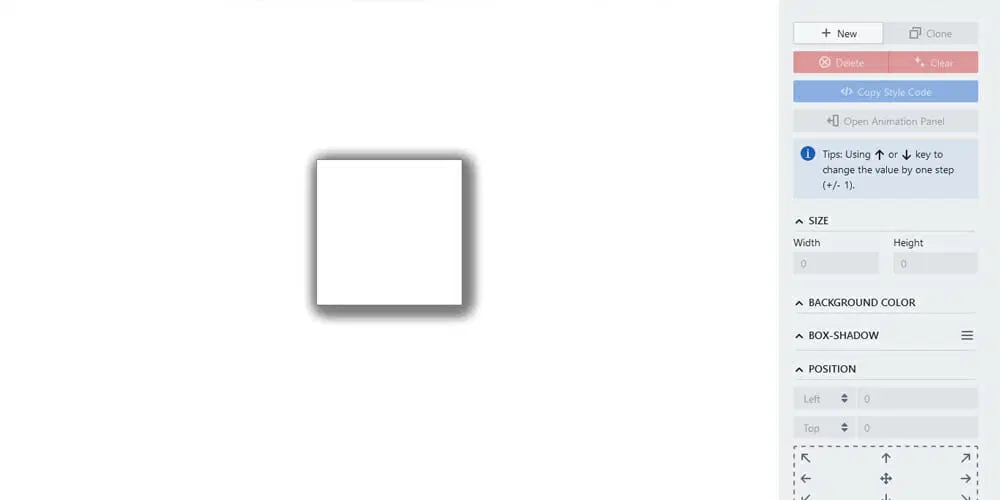
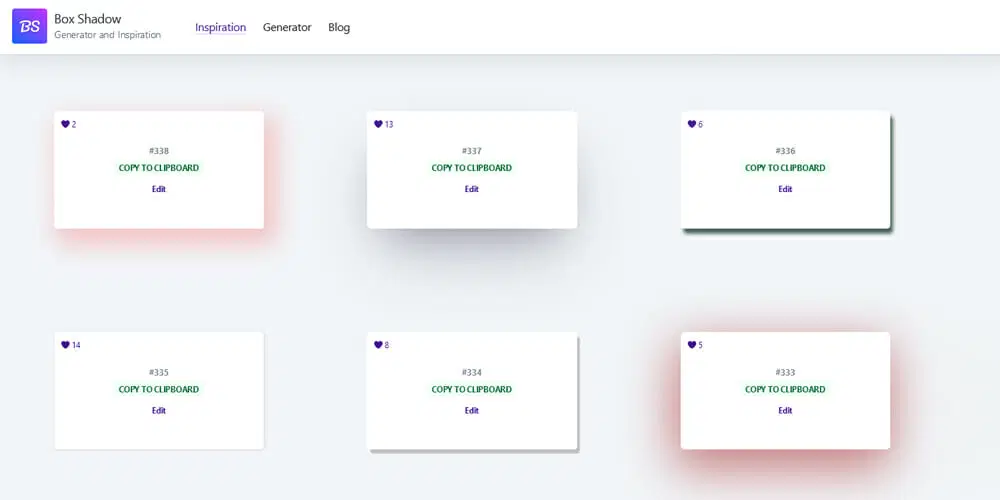
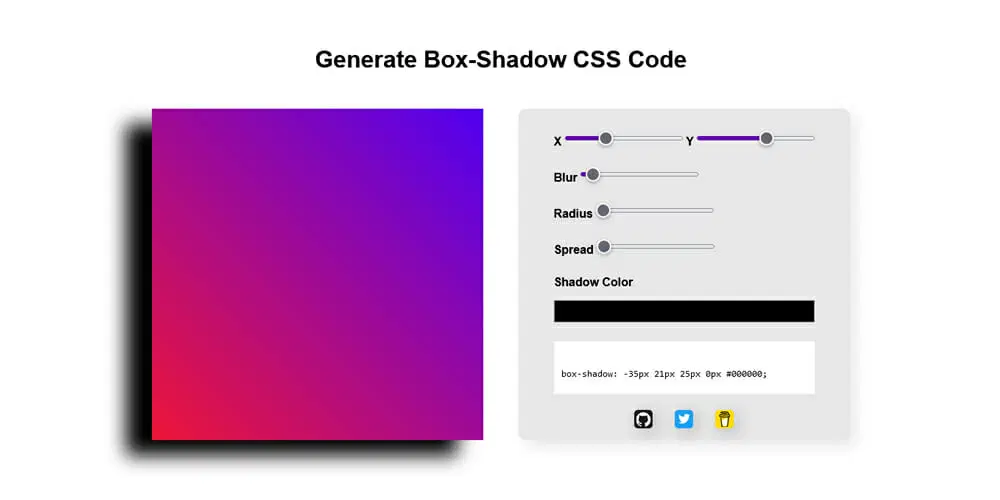
Box Shadow

CSS Box Shadow Code Generator

CSS Multiple Box Shadow Generator

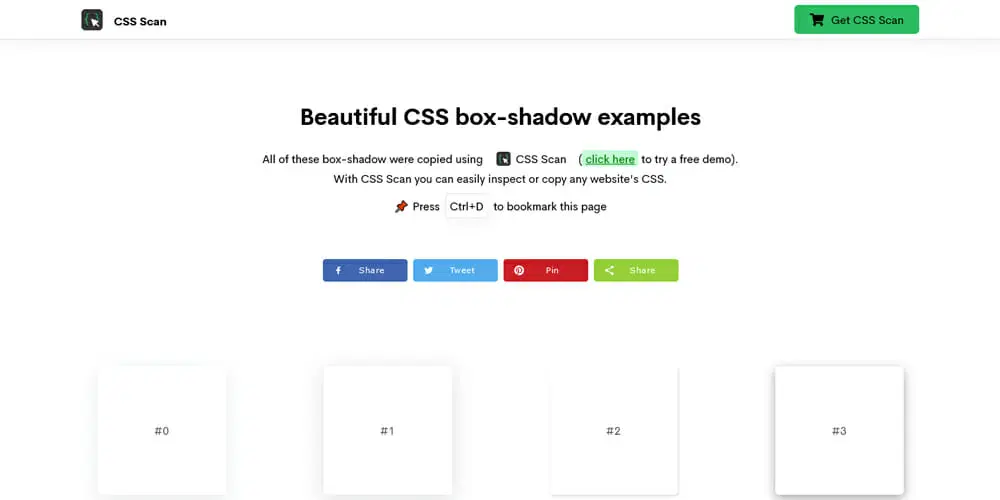
CSS Shadow Examples

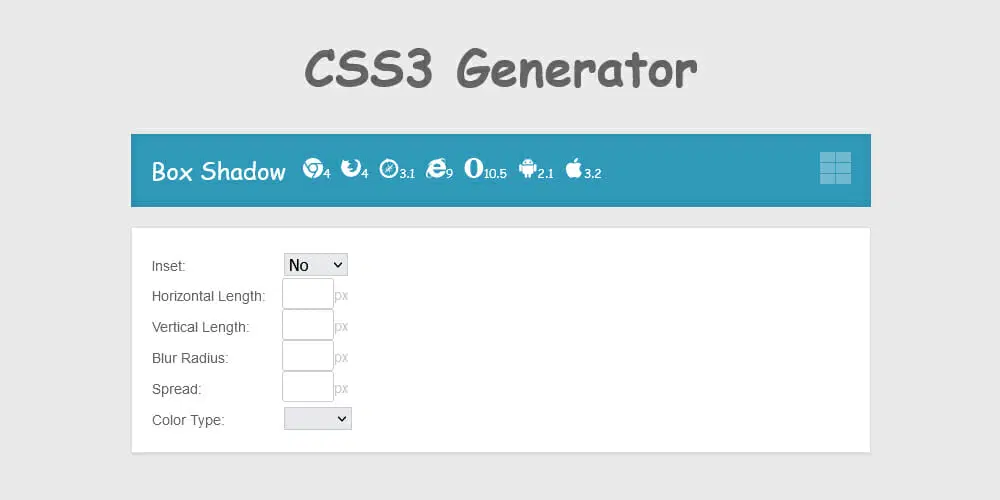
CSS3 Box Shadow Generator

جمع بندی
در انتها امیدواریم که مقاله بهترین سایت سازنده سایه کادر | Box Shadow برای شما مفید و کاربردی واقع شده باشد، هرگونه سوال ای درباره Box Shadow داشتید برامون کامنت کنید.

دیدگاه و پرسش