بهترین نمونه کدهای گالری تصویر بوت استرپ 5
هنگامی که صحبت از نمایش تصاویر مختلف در یک فرمت روان می شود، گالری ها در وب سایت ها بسیار مورد علاقه هستند. گاهی اوقات یک تصویر ممکن است پیام را منتقل نکند یا طرز فکر کاربر را تغییر ندهد. در چنین مواردی، گالری از تصاویر متعدد به انتقال موضوع به شیوه ای موثر کمک می کند. علاوه بر این، استفاده از گالری ها نیز راهی عالی برای نمایش محصولات است، به طوری که بازدیدکنندگان می توانند ظاهر بهتر و فروش متقاعد کننده ای داشته باشند.
از آنجایی که بوت استرپ دارای ویژگی ها و افزونه های شگفت انگیز متعددی است، یک پلت فرم عالی برای توسعه گالری ها با استفاده از این چارچوب است . بوت استرپ کاملا رسپانسیو است، که باعث صرفه جویی در زمان توسعه برای ایجاد یک گالری می شود. در این بخش مزایای کلیدی استفاده از Bootstrap برای طراحی گالری شما آورده شده است:
- سیستم شبکه پاسخگو رایگان: همانطور که می دانید، Bootstrap با یک افزونه سیستم گرید پاسخگو رایگان ارائه می شود. این امر شکلگیری طرحبندی و کل فرآیند توسعه را بسیار آسانتر میکند. به لطف این افزونه، نیازی نیست روی سازگاری بین مرورگرها یا تنظیمات پیش فرض تمرکز کنید.
- گزینه های یک ظاهر طراحی پیشرفته: همراه با سیستم شبکه رایگان، Bootstrap دارای گزینه های طراحی پیشرفته نیز می باشد. این گزینهها به افزودن ویژگیهای اضافی مانند فهرست دراپ، صفحهبندی، جلوههای شناور و غیره کمک میکنند. این امر زمان صرف شده برای توسعه گالری را کاهش میدهد و حس خوبی به آن میافزاید.
- اجزای عالی: علاوه بر ناوبری، سرصفحه ها، فرم ها و پیمایش، تصاویر سطح دیگری از جذابیت بصری را به صفحات وب شما اضافه می کنند. چه برای نمایش یک محصول یا پروژه باشد، چه برای دادن چشم انداز به محتوای یک صفحه، تصاویر به بیان داستان یک وب سایت کمک می کنند و واکنش یا اقدام دلخواه را از بازدیدکنندگان القا می کنند.
راهنمای مطالعه:
نمونه های گالری تصویر در بوت استرپ 5
چندین راه برای ایجاد یک گالری با Bootstrap 5 وجود دارد. می توانید از مولفه گالری داخلی استفاده کنید یا می توانید از خلاقیت خود استفاده کنید. در ادامه این مقاله از سری مقالات آموزش طراحی سایت سعی کردیم تا بهترین نمونه کدهای گالری تصاویر در بوت استرپ 5 را برای شما عزیزان لیست کنیم.
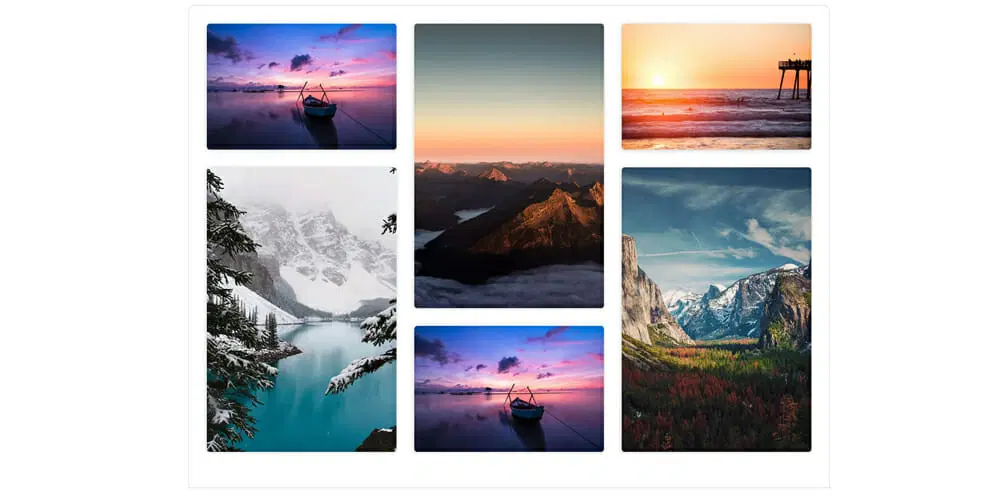
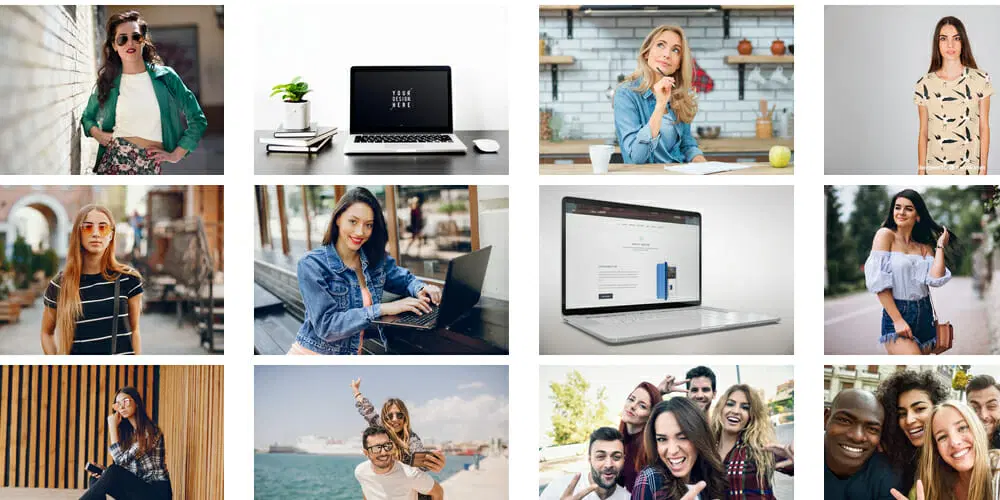
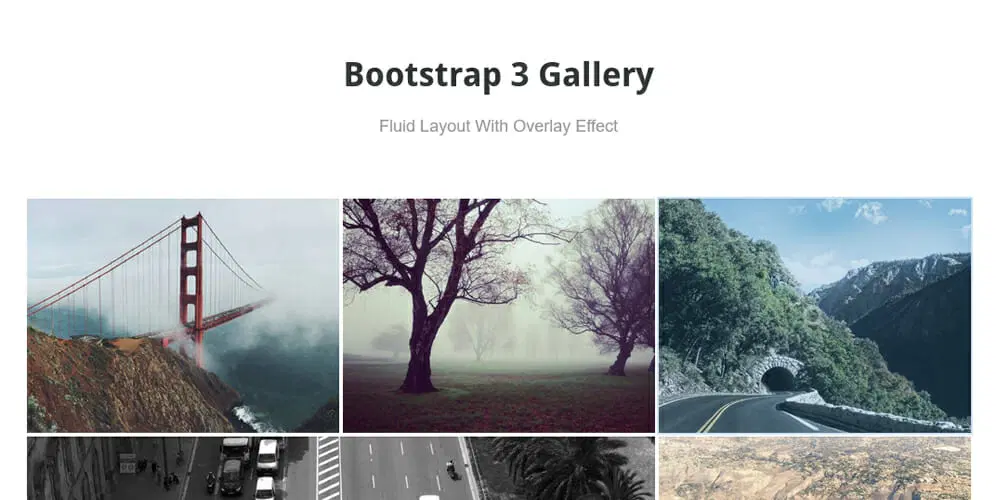
گالری بوت استرپ 5

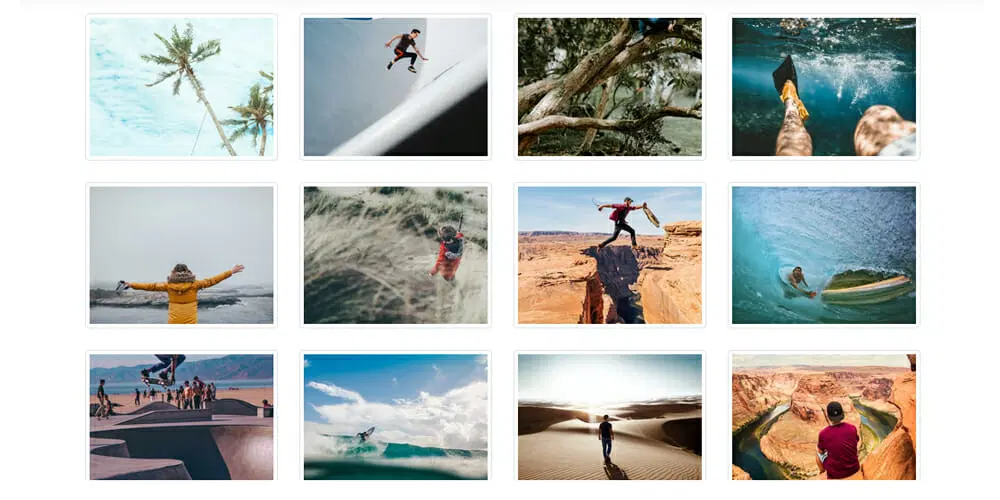
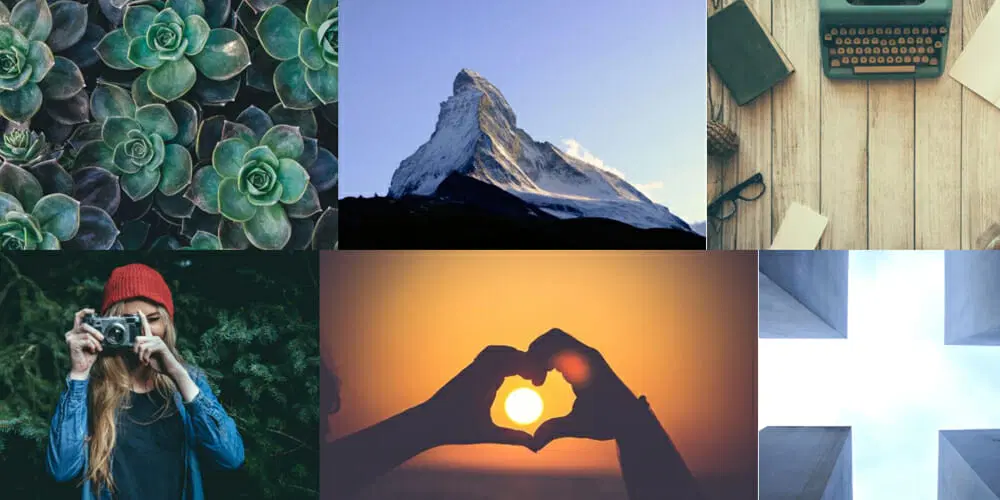
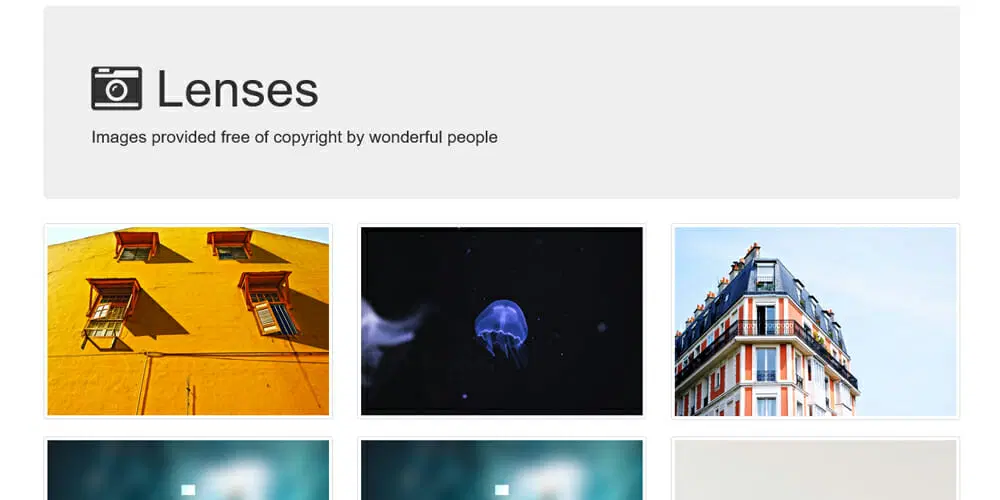
گالری تصاویر بوت استرپ با ریز عکسها

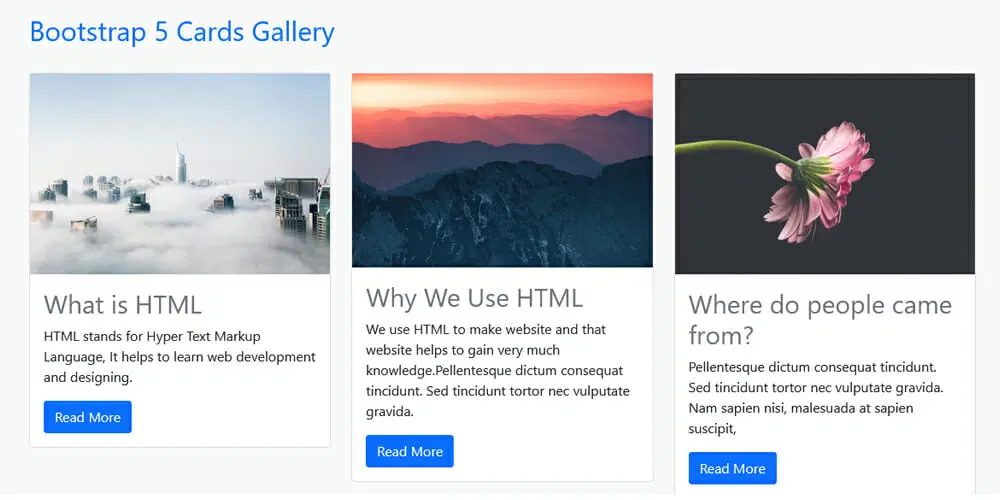
Bootstrap 5 Cards Gallery

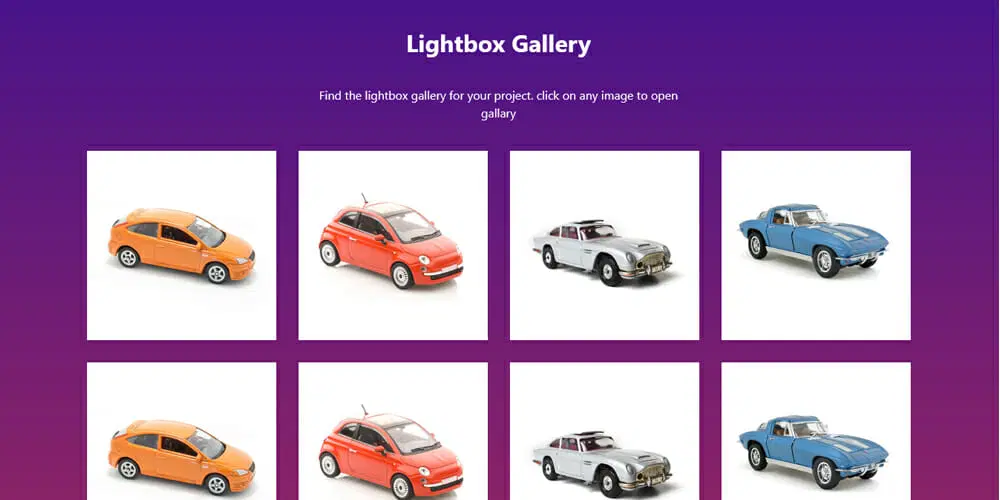
گالری لایت باکس

فیلتر گالری

گالری مواد Google Photos

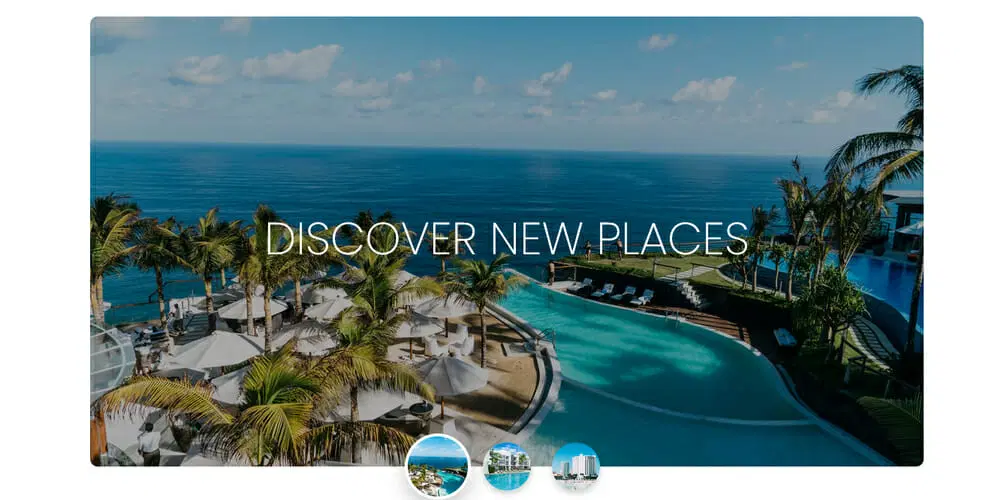
گالری عکس پاسخگو بوت استرپ

Bootstrap 4 Lightbox Gallery

گالری پاپ آپ

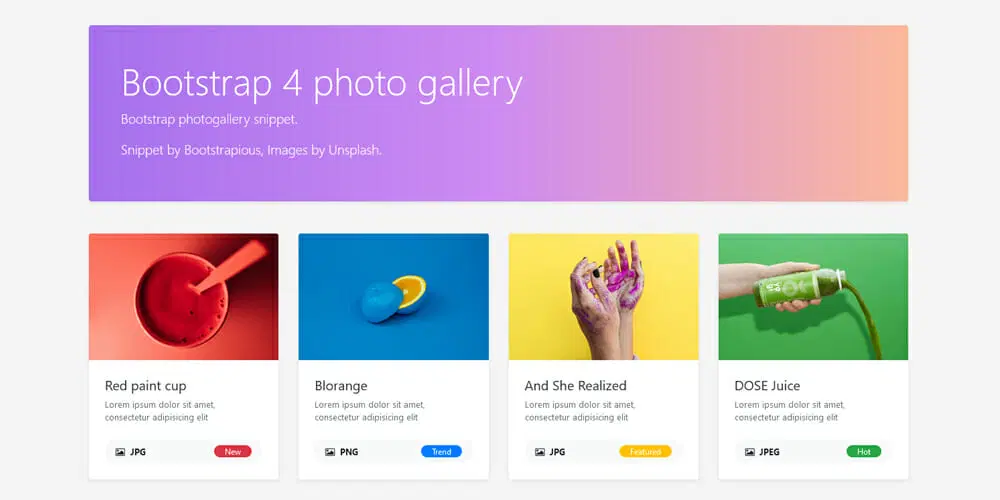
گالری عکس بوت استرپ

طرح بندی گالری عکس

گالری Bootstrap 4 Beta

قالب های گالری بوت استرپ

گالری Blueimp

گالری تصاویر بوت استرپ

جمع بندی
در انتها امیدواریم که نمونه کدهایی که برای طراحی گالری تصویر در بوت استرپ 5 در این مقاله معرفی کردیم مورد پسند شما قرار گرفته باشد. اگر سوالی در رابطه با محتوای این مقاله دارید در بخش کامنت های همین مقاله با ما در ارتباط باشید.

دیدگاه و پرسش