14+ بهترین ابزارهای توسعه وردپرس
در این مقاله از سری مقالات آمورش وردپرس، بهترین ابزارها برای توسعه سیستم مدیریت محتوای وردپرس آماده کردهایم. اگر شما نیز علاقه مند به توسعه وردپرس هستید، این مقاله را تا انتها دنبال کنید.
راهنمای مطالعه:
بهترین ابزارهای توسعه وردپرس
Postman

این فقط یکی از بهترین ابزارهای توسعه دهنده وردپرس نیست. این برای هر توسعه دهنده API عالی است که به دنبال راه حلی قدرتمند و کامل برای گردش کار API خود است. اگر تا به حال با توسعه API کار کرده اید، می دانید که راه اندازی محیط های آزمایشی یک فرآیند خسته کننده و خسته کننده است. استفاده از Postman با تمرکز عالی روی تست بسیار آسان است. محیط های متعدد برای آزمایش نه تنها راه اندازی آسان است، بلکه می توانید موارد آزمایشی خود را نیز بین آنها به اشتراک بگذارید. این امر به تمرین ضروری، اما زمان بر تست API سرعت می بخشد.
Buddy Works

اگر به دنبال یک راه حل ساده برای یکپارچه سازی و تحویل مداوم هستید، Buddy Works بهترین مکان برای شروع است. از میان تمام ابزارهای CI/CD موجود، بادی بهترین رابط کاربری را برای ساخت، آزمایش و استقرار آسان دارد. Buddy Works با GutHub، Bitbucket، GitLab و مخازن خصوصی ادغام می شود تا به طور خودکار به FTP/SFTP و سرویس ابری مانند AWS ، Google Cloud، Microsoft Azure و Digital Ocean راه اندازی شود. این مبتنی بر Docker است، اما از Kubernetes در همان ابتدا پشتیبانی می کند. همچنین از چندین زبان از PHP، C++، .NET، Node.js، Golang و غیره پشتیبانی می کند.
عجیب به نظر می رسد، اما سهولت راه اندازی و، بسیار برتر، UX، Buddy Works را به ابزار برجسته سال تبدیل کرده است. همچنین ابزارهای مورد نیاز شما را با اقدامات DevOps قوی و نظارت بر وب سایت کاهش می دهد. شما حتی می توانید از اسکریپت های SSH برای کمک به کاهش بار ابزار خود استفاده کنید. همچنین با استفاده از فایل های تغییر یافته به جای کل مخزن، از کاهش زمان به روز رسانی لذت خواهید برد.
Prettier

یکپارچه سازی و استقرار بدون کدهای خوب قالب بندی شده چیزی نیست. به همین دلیل است که Prettier یکی از بهترین ابزارهای توسعه دهنده وردپرس است. این ابزار به عنوان یک قالبکننده کد نظری است که سبک تمیزتری را برای پروژههای شما ارائه میدهد. با آن، فقط در مورد سبک است، که تضمین می کند درخت نحو انتزاعی عملکردی باقی می ماند.
همانطور که انتظار دارید، Prettier از طیف گسترده ای از زبان ها از جاوا اسکریپت گرفته تا CSS و JSON پشتیبانی میکند. همچنین می توانید ESLint و دسته ای از ویرایشگرها مانند Visual Studio و Vim را ادغام کنید. تا حد زیادی، بهترین ویژگی کاهش فشار است که ارائه می کند. سوالات مربوط به سبک را از بررسی کد حذف می کند. هنگامی که Prettier نصب میشود، از افزایش سریعتر افراد تازه وارد نیز بهره میبرید.
شما می توانید یک راهنمای سبک را در هر جایی پیدا کنید، اما اتوماسیون ارائه شده توسط Prettier نقطه فروش بزرگ در اینجا است. با کلیک یک دکمه، Prettier از طریق کد کثیف شما اجرا میشود و تمام قالببندیهایی را که از آن میترسید انجام میدهد. در پایان، سازگاری و خوانایی کد شما مهمترین چیز است، بحث تب ها در مقابل فضاها را به کمدین ها بسپارید.
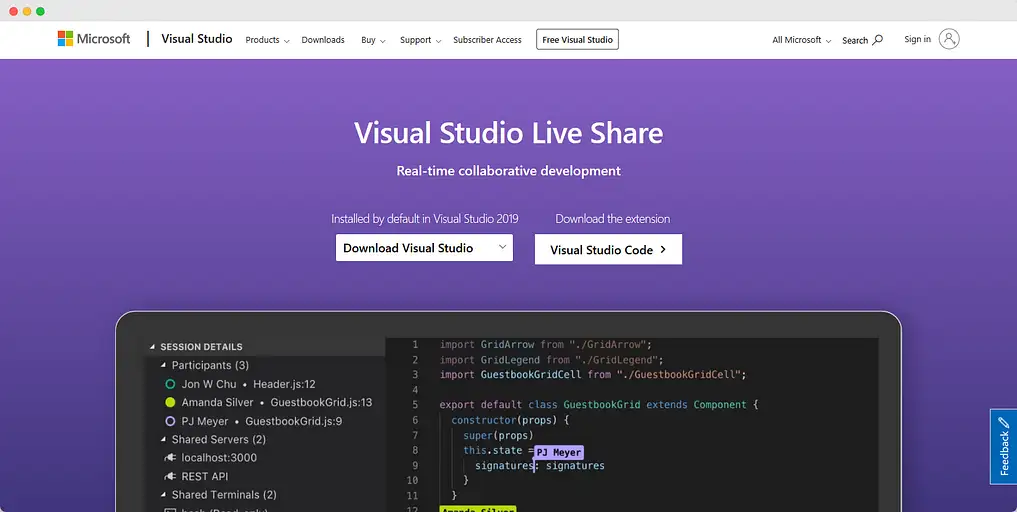
Visual Studio Live Share

پس از نزدیک به دوازده سال، ویژوال استودیو همچنان در بین توسعه دهندگان از هر رشته ای محبوب است. امسال، مایکروسافت آن را به یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 با پسوند Live Share برای VS Code و VS 2017 تبدیل کرده است.
برنامه افزودنی زنده به شما این امکان را می دهد که پروژه خود را در یک لحظه با همکاران خود به اشتراک بگذارید، مهم نیست به کدام زبان برنامه نویسی می کنید یا از کدام سیستم عامل استفاده می کنید. این فرآیند ویرایش و اشکال زدایی را به یک همکاری بلادرنگ و بدون تأخیر مرتبط با مسدود شدن مخزن و تنظیمات محیط تبدیل می کند. میتوانید تقریباً همه چیز را به اشتراک بگذارید، شما می توانید کل زمینه را با هم تیمی های خود به اشتراک بگذارید، اگر نقصی در محیط شما وجود داشته باشد، هم تیمی شما آن را خواهد دید. شما می توانید سریعتر و عمیق تر از همیشه مشکلات را بررسی کنید.
این واقعاً همه چیز را با ابزارهای صوتی که به تسهیل ارتباطات درون برنامه کمک می کند، به جای استفاده از ابزارهای مختلف برای همگام سازی، گرد هم می آورد. هم تیمی های شما همه چیز را از دستورات گرفته تا پایگاه داده بدون نیاز به افشای پورت های شما خواهند دید. این آینده همکاری با کنترل مشترک است که پیدا کردن مشکلات و اعمال تغییرات در لحظه را برای تیم ها آسان تر می کند.
Draftium

خوب، من با این یکی کمی تقلب می کنم، اما این یک نجات دهنده زندگی خواهد بود. اگر به طور منظم با مشتریان کار می کنید، می دانید که توافق بر سر چشم انداز یک وب سایت چقدر می تواند سخت باشد. همچنین احتمالاً با طراحان و بازاریابان برای یافتن/توسعه محتوایی کار میکنید که یک سرویس را برجسته میکند. بعد از اینکه همه ذینفعان نظر خود را بیان کردند، چقدر طول می کشد تا یک نمونه اولیه را جمع آوری کنید؟ چقدر طول می کشد تا نمونه اولیه را اصلاح کنید تا همه موافق باشند؟ زمان طولانی؟
Draftium یک “ابزار نمونه سازی توربو” است که به راحتی معیارهای بهترین ابزار توسعه وردپرس در سال 2022 را برآورده می کند. این به شما کمک می کند ساختار وب سایت را در چند دقیقه با استفاده از بلوک ها جمع آوری کنید. طرح پولی دارای بیش از 300 الگوی متناسب با صنایع و سوله است که میتوان آنها را با بیش از 200 بلوک افزایش داد. برای سرعت بخشیدن به فرآیند تأیید و توقف انتظار برای ارسال ایمیل به پروژه شما، در زمان واقعی همکاری کنید. همچنین با تصاویر رایگان مانند آیکون ها و تصاویر همراه است تا به شما کمک کند تا سایت را تا حد امکان واقعی کنید.
این به مراتب بهتر از یک تکه کاغذ، یا تخته سفید یا حتی KeyNote است. وقتی پروژه ای را شروع می کنید و همه نیاز دارند “چشم انداز” را ببینند، این بهترین ابزار برای شروع است.
Telepresence

Telepresence یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 است زیرا چرخه توسعه، اشکالزدایی Kubernetes را با حذف فرآیند ساخت و استقرار کانتینر از معادله سرعت میبخشد. شما بلافاصله همه تغییرات کد خود را خواهید دید زیرا Telepresence لپ تاپ یا دسکتاپ شما را از طریق پراکسی ها بخشی از خوشه Kubernetes می کند.
خوشه های Kubernetes کد محلی را در ایستگاه کاری شما به عنوان یک pod معمولی یکپارچه می کنند و به شما امکان دسترسی کامل به محیط زنده را می دهند. این بدان معناست که فرآیند محلی شما محیطی مشابه با خوشه راه دور خواهد داشت در حالی که در کنترل شما باقی می ماند. نه تنها این، بلکه فشار بر منابع محلی شما بسیار بسیار کمتر است. در نهایت، آن ابزار آگنوستیک است. می توانید از هر ابزار نصب شده محلی برای آزمایش، اشکال زدایی و ویرایش سرویس راه دور استفاده کنید.
شاید در مورد Minikube تعجب کنید. Telepresence با Minikube به خوبی کار می کند و در عین حال عملکردهای بیشتری را برای توسعه سریعتر به شما می دهد. اگر میخواهید برنامهنویسی و ویرایش زنده را در دستههای Kubernetes خود انجام دهید، Telepresence یک ابزار ضروری است.
Parcel

هنگامی که ما به دنبال بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 بودیم، به دنبال ابزارهایی بودیم که قول بهبود تجربه کلی شما را می دادند. Parcel یک بسته نرم افزاری وب است که به این وعده عمل می کند. وقتی ابزاری میگوید «صفر افزونه لازم است»، بلافاصله به بهبود تجربه فکر میکنیم. در ابتدایی ترین حالت، به محض باز کردن جعبه، از جاوا اسکریپت، CSS، HTML و دارایی های فایل پشتیبانی کامل می کند. هم سریعتر و هم دوستانه تر از هر بسته وب دیگری است. اگر می خواهید از تنظیمات پیکربندی نامطلوب اجتناب کنید، Parcel ابزاری برای شماست.
شما بلافاصله شاهد بهبود سرعت خواهید بود زیرا از پردازش چند هسته ای برای کامپایل کد موازی بهره کامل می برد. ساختهای اولیه تا 50 درصد سریعتر خواهند بود. هنگامی که از Parcel با کش استفاده می کنید، راه اندازی های فوق العاده سریعی را مشاهده خواهید کرد. وعده پیکربندی صفر نقطه فروش بزرگی با گزینه هایی مانند تقسیم کد و تبدیل ها از همان ابتدا است.
Vim

Vim با وجود 27 سال سن، هنوز یکی از 5 ویرایشگر متن برتر است که امروزه توسط توسعه دهندگان استفاده می شود . این بدان معنی است که ما باید آن را به عنوان یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 داشته باشیم. خوشبختانه برای ما، همیشه افزونه های جدیدی برای کمک به کاربران برای استفاده حداکثری از این ابزار ایجاد می شود. این سه بهترین سال 2022 هستند:
- Vim Headfirst: به شما دستوراتی می دهد که به سرعت فایل های خواهر و برادر را در Vim باز می کنند.
- Vim Branch Stack: به شما کمک می کند مسیر انشعاب یک خط کد فعلی را پیدا کنید. اگر با توابع طولانی و شاخه های تو در تو کار می کنید، این کار را دوست خواهید داشت.
- Vim Ruby Block Helpers: با نگاشت ها و کلیدهای جدید برای Vim، دور زدن بلوک های روبی را برای شما آسان تر می کند.
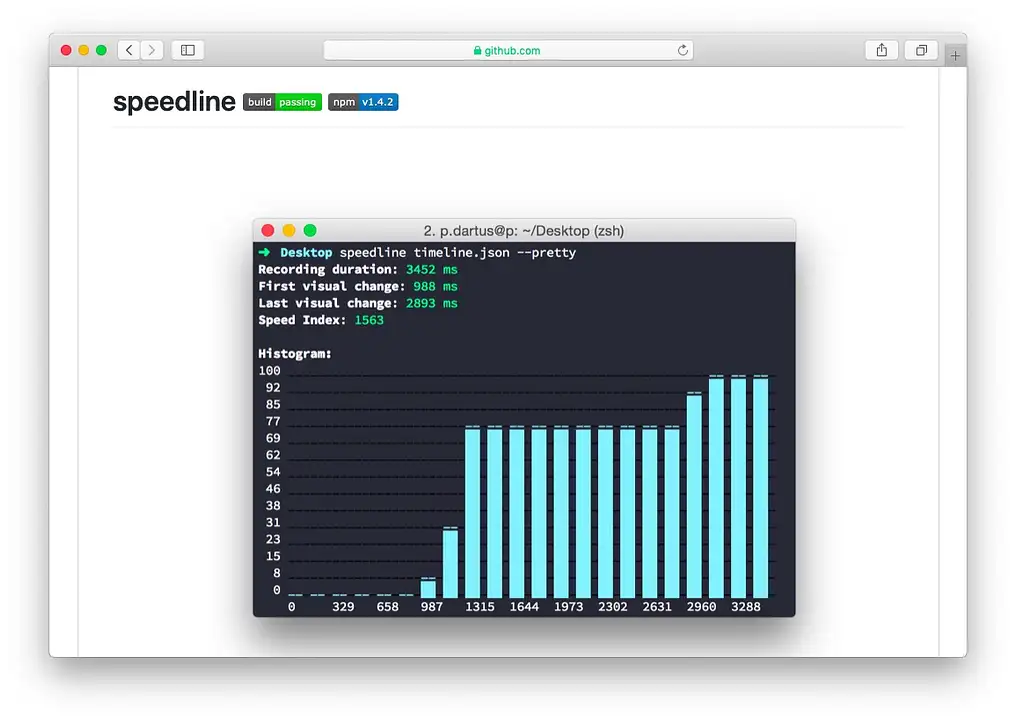
Speedline

Speedline ماژول گرهای است که توسط Lighthouse استفاده میشود، این ماژول پیشرفت بصری صفحه قابل مشاهده را اندازهگیری میکند و بر اساس سرعت بارگیری محتوا رتبهبندی میکند. نقاط عطف را که کاربران به آنها اهمیت نمی دهند فراموش کنید و به آنچه می بینند فکر کنید. Speedline به شما درک عمیقتری از تجربه کاربران نهایی میدهد، زیرا بر روی سرعت ارائه محتوای قابل مشاهده به viewport تمرکز دارد. شما می توانید نقاط عطف دیگر را اندازه گیری کنید، اما این یکی از بهترین اندازه گیری ها برای تجربه کاربر نهایی است.
React Performance Devtool

این روزها همه چیز جاوا اسکریپت است، بنابراین برای حفظ عملکرد سایت خود باید بر اجزای آن نظارت داشته باشید. React Performance Devtool بهترین راه برای انجام آن است. در حال حاضر به عنوان یک افزونه برای کروم و فایرفاکس با یک برنامه مستقل در نقشه راه در دسترس است. این آمار خود را از طریق window.performance API جمع آوری می کند و هم نمای کلی و هم نمای گرانول را برای هر مؤلفه در اختیار شما قرار می دهد.
Storybook

Storybook یک آموزش یادگیری برای ساخت اجزای UI از ابتدا با استفاده از Angular، Vue یا React است. برای ایجاد کامپوننت UI با اطلاعاتی از متخصصان صنعت، رویکردی گسترده اما فرسوده در نبرد را به کار میگیرد تا به شما کمک کند ساخت سریعتری داشته باشید.
این یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 است زیرا ساده است. فقط در دو ساعت، کمتر برای توسعه دهندگان باتجربه، شما یک جعبه وظیفه کاری با commit ها را در پایان هر فصل جمع خواهید کرد. پس از اتمام کادر وظیفه خود، آماده خواهید بود که فوراً ساخت اجزای جدید را با Storybook شروع کنید.
هر یک از فصل ها واضح است و شما را از طریق هر یک از مراحل مهم از کامپوزیت، تست، تا افزونه ها هدایت می کند. تعادل خوبی بین اصول اولیه و پیشرفته با موارد لبه به طور خاص وجود دارد. همچنین خواهید دید که گزینه های پیشرفته تر نیز در هر مرحله تایید می شوند. اگر به دنبال راهی سریع برای پوشش دادن اصول اولیه ایجاد کامپوننت UI هستید، این بهترین مکان برای شروع است.
Deployer

Deployer مدتی است که وجود داشته است، اما هنوز هم یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 است. اگر هنوز به صورت دستی استقرار می کنید، احتمالاً حداقل چند خطا در طول مسیر داشته اید. در حالی که خطاها ممکن است طبیعی باشند، می توانید با یک گزینه خودکار در زمان، هزینه و فرصت خود صرفه جویی کنید. Deployer برای PHP یکی از بهترین ابزارهای خودکار برای استقرار PHP است.
ابزارهای استقرار خودکار زیادی وجود دارد، اما استفاده از تعداد کمی از آنها راحت تر از Deployer است. اگر با مشکلی مواجه شدید ، مستندات واضح و آسان است. Deployer مخازن شما را از GitHub به تعدادی از فریم ورک های محبوب PHP مانند WordPress می برد که به شما امکان می دهد به طور یکپارچه بین پروژه ها جابجا شوید.
اگر خطایی کشف شد یا اشکالی ظاهر شد، Deployer از بازگشت آسان پشتیبانی میکند، dep rollback تا شما را به نسخه قبلی برساند. خطاها باید با استفاده از استقرار اتمی در برنامه کمتر باشد.برای کاربران وردپرس، می توانید از Deployer با WP-CLI برای مدیریت از راه دور سایت ها استفاده کنید. همچنین دستور العمل های زیادی وجود دارد که به شما کمک می کند تا در استقرار سریعتر حرکت کنید.هنگامی که نیاز به انجام یک سری وظایف دارید، Deployer با پشتیبانی از وظایف موازی به شما کمک می کند، که می تواند بعداً در سرورهای دیگر و در پروژه های دیگر استفاده شود.
Dimer

گاهی اوقات تعجب میکنم که چند ابزار رها شدهاند، زیرا تجزیه اسناد بسیار سخت است. توسعه دهندگان باتجربه ممکن است بتوانند راه خود را از طریق هر مستندی به هم بزنند. با این حال، برای کاربران با تجربه کمتر، اسناد کلید تبدیل آنها به کاربران مادام العمر است. Dimer یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 است زیرا به شما کمک می کند اسناد بهتری ایجاد کنید.
دایمر راه سادهتری برای ساختار اسناد شما با بخشهایی که بعد از هر تگ h2 ایجاد میشود، ارائه میکند. همچنین در مواقعی که اجزای مهم از دست رفته اند، با خطاهای کامپایلر مواجه می شوید. ویرایشگر محدود است (به روشی خوب) خانواده فونت هایی را ارائه دهد که خوانایی سند نهایی شما را تضمین می کند. اگر احساس ماجراجویی میکنید، میتوانید با GitHub یکپارچه شوید تا قوانینی را برای انتشار اسناد پس از هر commit، ادغام یا انتشار ایجاد کنید.
Dimer در حال حاضر در نسخه بتا است، به این معنی که شما می توانید از ویژگی های Pro به صورت رایگان در حالی که توسعه در حال انجام است لذت ببرید. برای توسعهدهندگانی که از نوشتن متنفرند، یادآوریها و محدودیتها بهترین راه برای استفاده از دانش شما هستند و در عین حال اسناد قابل خواندن را برای کاربرانتان فراهم میکنند.
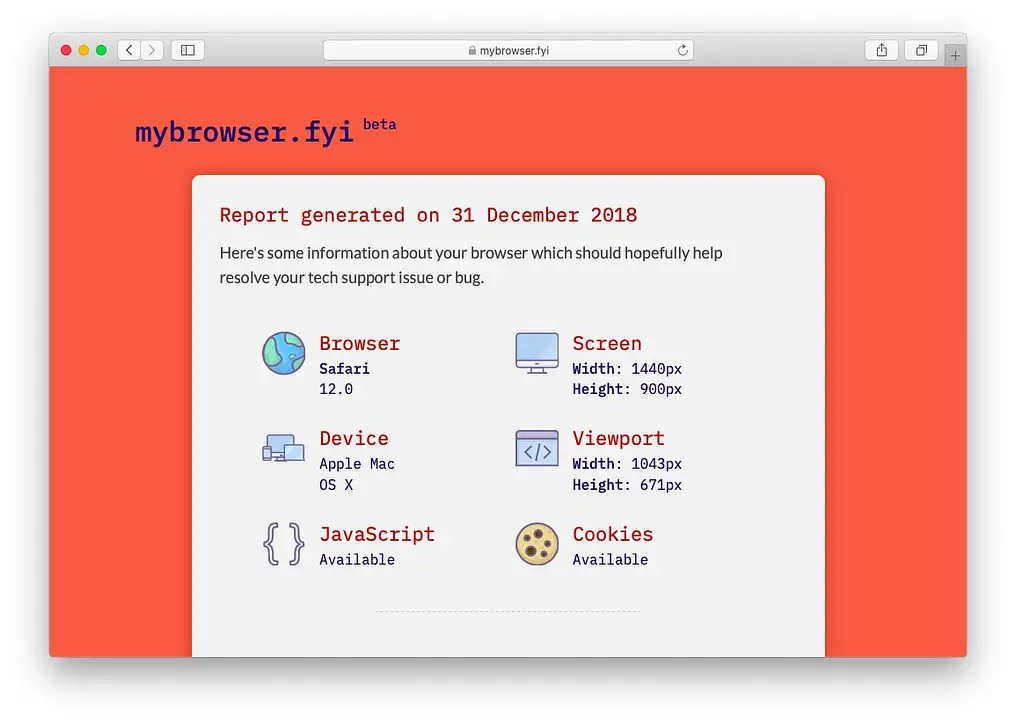
My Browser FYI

My Browser FYI یک ابزار ساده برای زمان های پیچیده است. این به راحتی یکی از بهترین ابزارهای توسعه دهنده وردپرس در سال 2022 است زیرا زندگی را آسان تر می کند. اگر تا به حال مجبور شده اید مشکلی را که مربوط به مرورگر است اشکال زدایی کنید، این ابزار را دوست خواهید داشت. My Browser FYI همه اطلاعات مهم مانند دستگاه، درگاه دید، نوع و نسخه مرورگر، کوکیها و در دسترس بودن جاوا اسکریپت را جمعآوری میکند. سپس آن را به وضوح ارائه می کند و دکمه های اشتراک گذاری آسان را برای ارسال آن به توسعه دهنده ارائه می دهد.
کاربران می توانند یک پیوند را کپی کنند یا حتی نسخه JSON داده ها را با یک کلیک ارائه کنند. اگر تا به حال مجبور شده اید از کاربران برای اطلاعات مرورگر بازجویی کنید، این ابزار بسیار راحت خواهد بود. نقشه راه شامل بررسی مسدودکننده های تبلیغاتی و تشخیص سرعت اتصال است.
جمع بندی
در انتهای این مقاله امیدواریم که توانسته باشیم بهترین ابزارهای توسعه وردپرس را به شما همراهان عزیز معرفی کرده باشیم.

دیدگاه و پرسش