10 بهترین افزونه طراحی جدول در فیگما
راهنمای مطالعه:
چگونه طراحی رابط کاربری جدول طراحی کنیم؟
افزونه طراحی جدول در فیگما یک راه عالی برای ارائه داده های پیچیده به روشی آسان و قابل درک است. این به کاربران کمک می کند تا داده ها را با گروه بندی، مرتب سازی و تأکید بر جنبه های مهم درک کند. به طور مشابه، یک جدول در طراحی UI می تواند به کاربر کمک کند تا اطلاعات پیچیده را هدایت و هضم کند. در این مقاله، از سری مقالات آموزش UI و UX، و بهترین پلاگین های فیگما ما قصد داریم در مورد اینکه چگونه می توانید یک افزونه طراحی جدول در فیگما طراحی کنید که به کاربران کمک می کند تا داده های پیچیده را در قالبی آسان برای استفاده درک کنند، بحث کنیم.
چه زمانی از جدول در طراحی UI استفاده کنیم؟
وقتی مجموعه بزرگی از دادهها دارید که کاربران باید آنها را بفهمند، ارائه کنند و با آن تعامل داشته باشند، باید از جدول استفاده کنید. موارد زیر برخی از موارد استفاده است که جداول معمولاً در طراحی UI استفاده می شوند:
- لیست ویژگی ها / اجزاء
- مقایسه محصول
- لیست رویدادها
- نمرات دانش آموزان
برای طراحی یک جدول عالی، باید داده ها را به گونه ای سازماندهی کنید که اطلاعات مهم را برجسته کند و در عین حال بر جزئیات کمتر مهم تأکید نداشته باشد. این کار با استفاده از ستون و ردیف، سرفصل ها، برچسب های داده و خلاصه داده ها انجام می شود. جدولی که به خوبی طراحی شده باشد، به خوانندگان امکان می دهد تا اطلاعات مورد نیاز خود را پیدا کنند و به آنها اجازه می دهد مستقیماً در میان ستون ها و ردیف ها حرکت کنند.
چگونه پلاگین های طراحی جدول برای Figma روند طراحی را آسان می کنند؟
طراحی میزهای پیچیده می تواند زمان بر و دشوار باشد. اینجاست که پلاگین های طراحی جدول Figma وارد می شوند. این پلاگین ها ایجاد طرح بندی های پیچیده جدول در Figma را آسان می کند و در وقت شما صرفه جویی می کند و فرآیند طراحی را آسان می کند. پلاگین های مختلفی برای استفاده شما در دسترس است. همه آنها کارهای کمی متفاوت انجام می دهند، اما همه آنها به شما کمک می کنند تا جداول بهتری در Figma ایجاد کنید . ما برخی از بهترین و مفیدترین افزونه های موجود را برای کمک به شما در طراحی طراحی های رابط کاربری شگفت انگیز 2022 انتخاب کرده ایم.
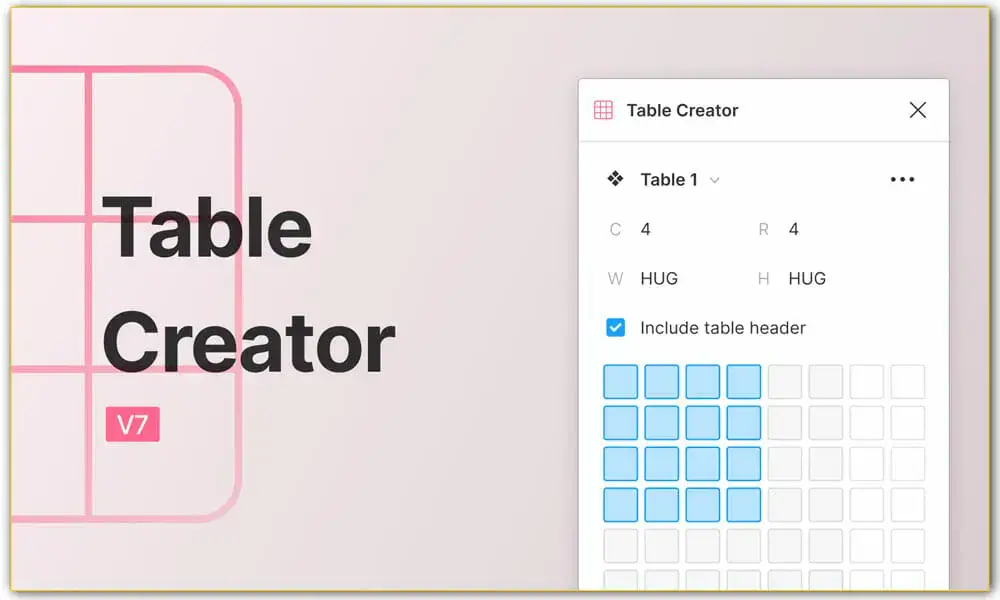
پلاگین فیگما Table Creator

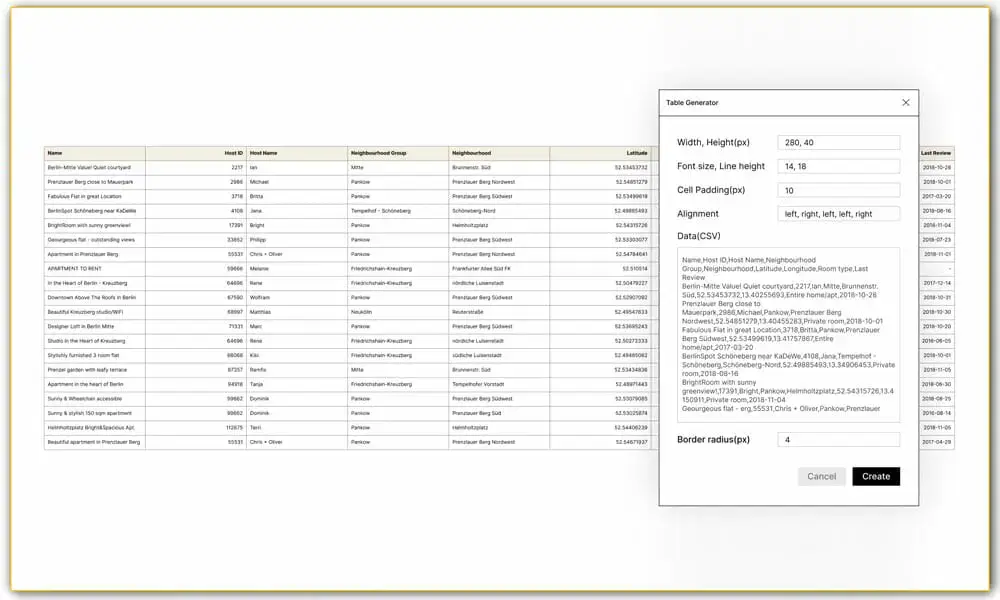
پلاگین Table Generator

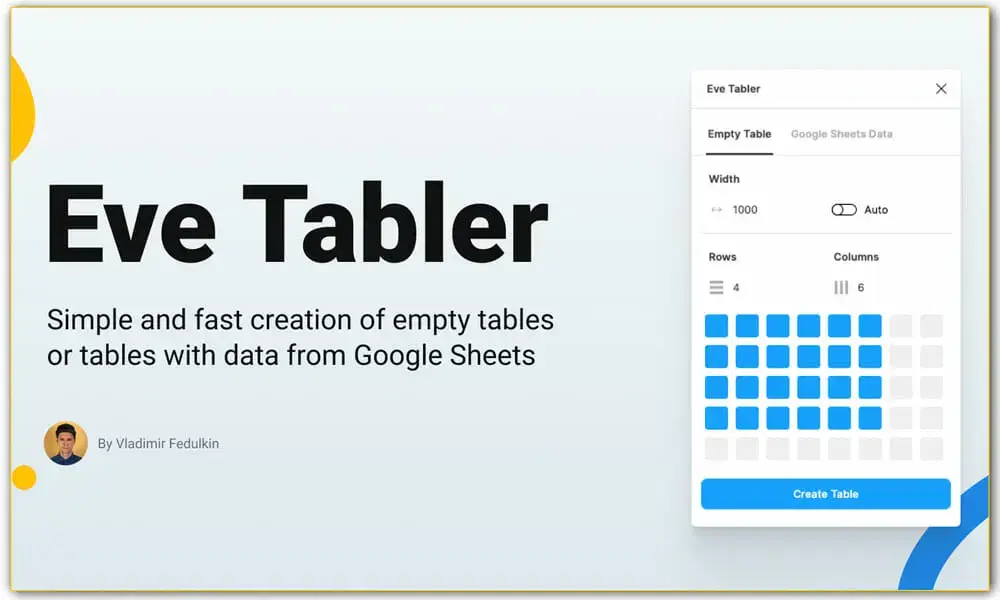
بهترین افزونه طراحی جدول در فیگما Eve Tabler

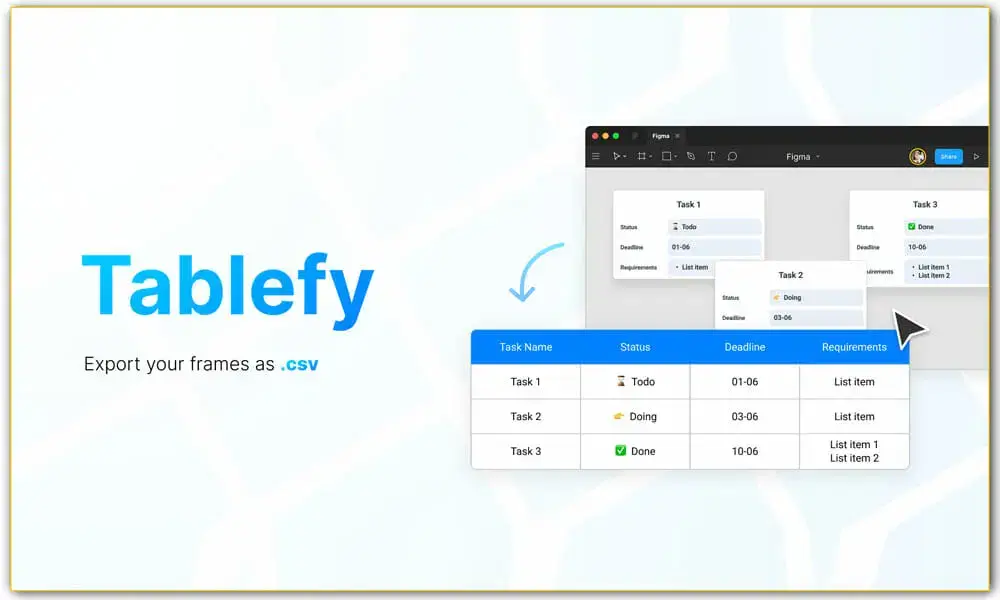
پلاگین فیگما Tablefy

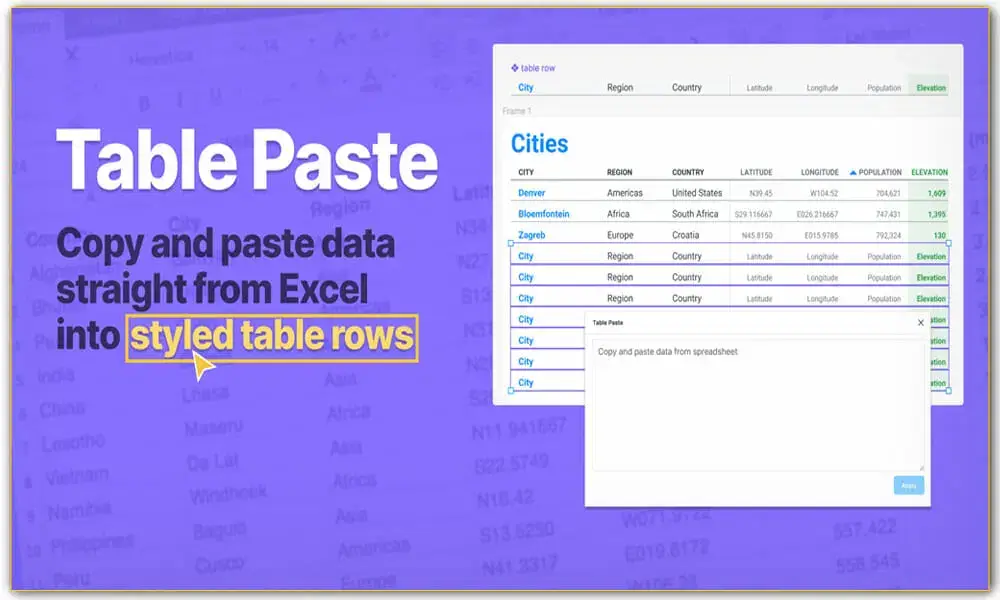
بهترین افزونه طراحی جدول در فیگما Table Paste

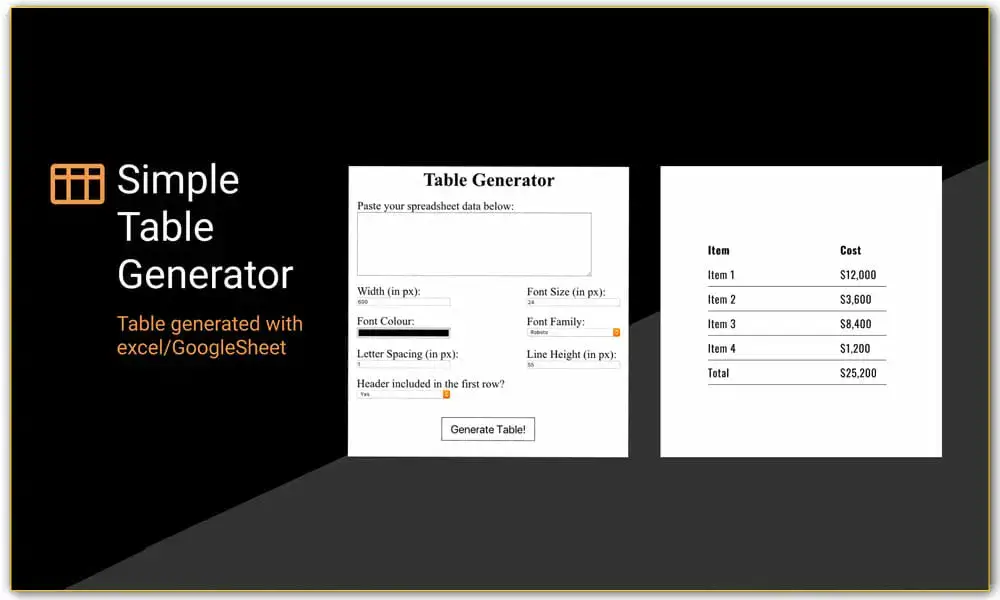
پلاگین فیگما Simple Table Generator

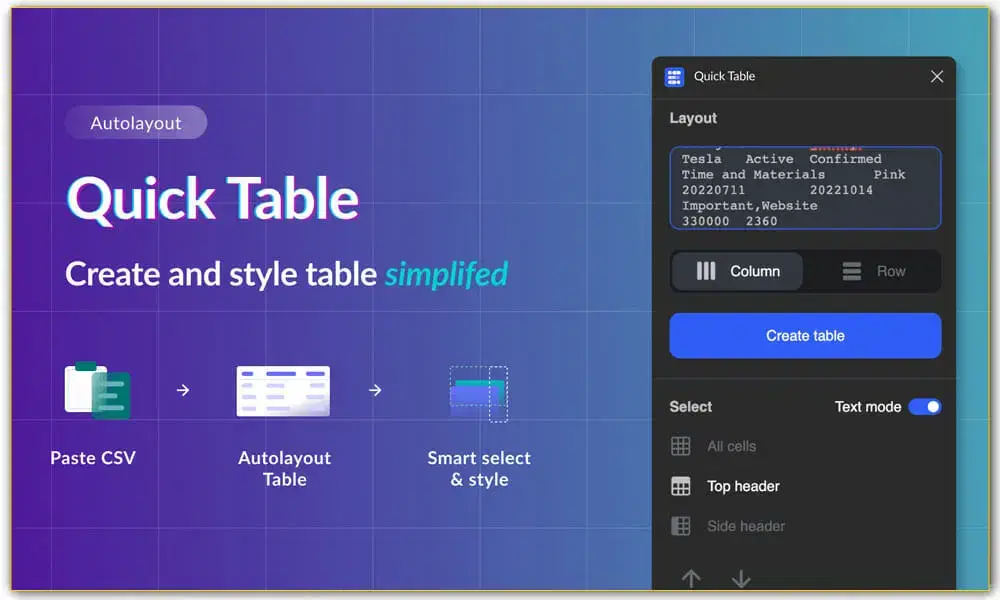
افزونه فیگما Quick Table

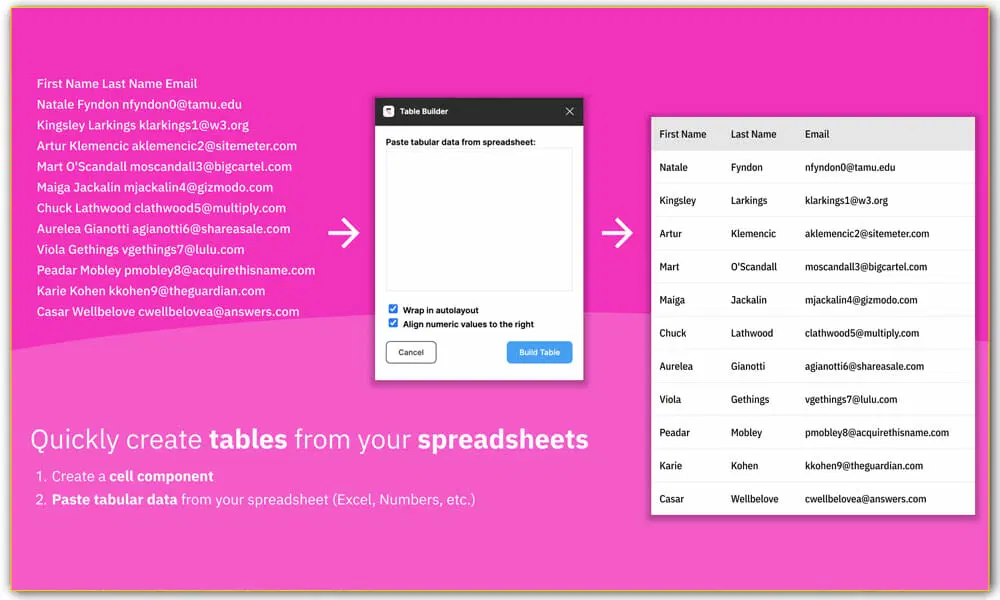
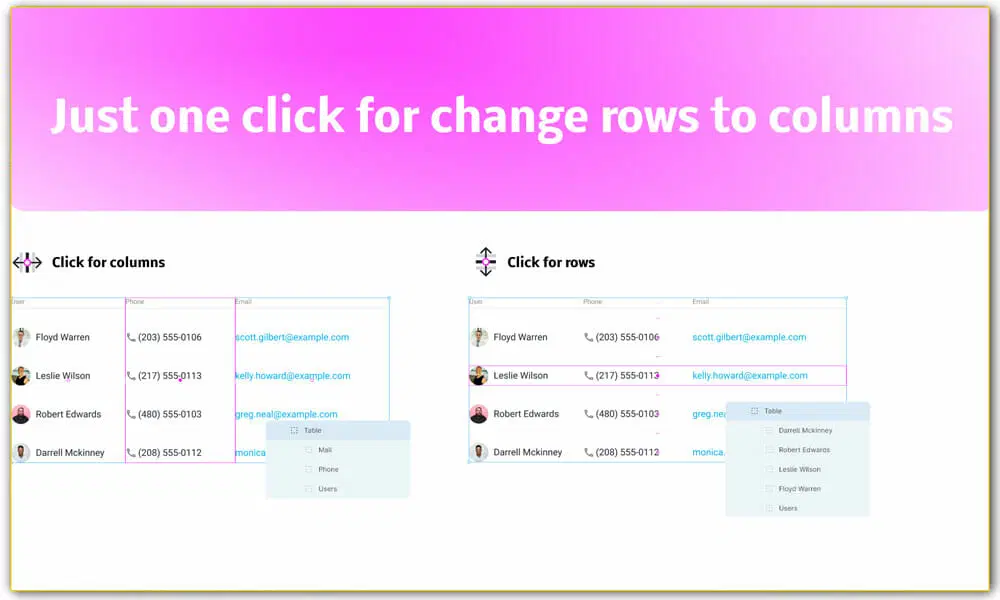
افزونه Figma Table

پلاگین فیگما GridGen

افزونه فیگما Table Master 3000

جمع بندی
در انتها امیدواریم که مقاله بهترین افزونه طراحی جدول در فیگما مورد پسند شما قرار گرفته باشد، هر گونه سوالی در این رابطه دارید در بخش کامنت ها با ما در ارتباط باشید.

دیدگاه و پرسش