سورس کد گالری تصاویر متحرک HTML & CSS
راهنمای مطالعه:
دانلود رایگان سورس کد گالری تصاویر متحرک
سورس کد گالری تصاویر متحرک را برای شما دوستان عزیز در این سورس کد از سری سورس کدهای طراحی سایت آماده کرده ایم که می تونید با آن گالری تصاویر متحرک و بسیار جالبی را برای پروژه های طراحی سایت و طراحی قالب وردپرس خود انجام دهید.
شما می توانید سورس کد گالری تصاویر متحرک را در انتهای همین مطلب به صورت کاملا رایگان دانلود کنید و به صورت نامحدود در پروژه های خود استفاده کنید.
توضیحاتی در رابطه کارکرد سورس کد گالری تصاویر متحرک
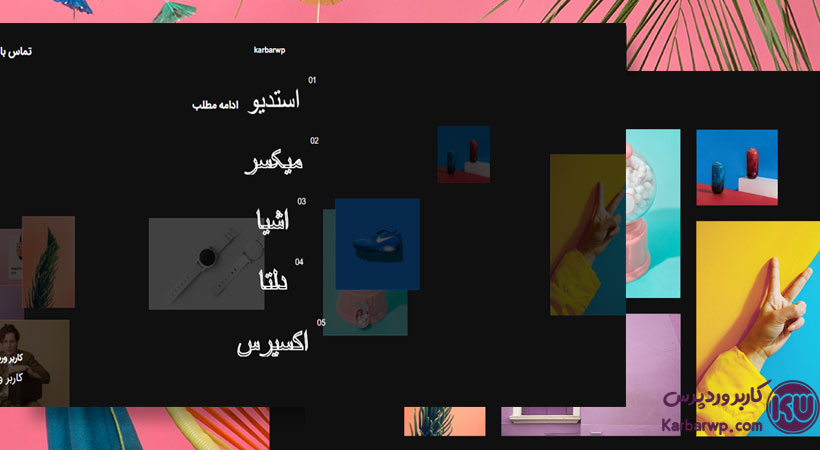
سورس کد گالری تصاویر متحرک در واقع یک سورس کدی است که تصاویر پیش نمایش گالری تصاویر را به صورت انیمشن وار جا به جا می کند.
در واقع به این صورت است که هر بار که کاربران سایت از صفحه گالری تصاویر سایت بازدید می کنند با یک پیش نمایش جدید روبرو می شوند که این یک شاهکار هنری در پروژه های طراحی سایت است! شما می توانید با استفاده از این گالری تصاویر در سایت ها یا قالب های وردپرس خود یک سورپرایز فوق العاده برای کارفرمای خود داشته باشید!
زبان برنامه نویسی پروژه گالری تصاویر متحرک
این پروژه گالری تصاویر متحرک با استفاده از زبان های برنامه نویسی HTML & CSS & jQuery طراحی و ساخته شده است و حجم این سورس کد در مجموع به اضافه تمام تصاویری که در آن بکار رفته حدود ۱/۲ مگابایت است که واقعا فوق العاده است! در ضمن تمامی کد های آن بهینه شده است.
پروژه گالری تصاویر متحرک کاملا ریسپانسیو
همچنین پروژه گالری تصاویر متحرک کاملا ریسپانسیو و واکنشگرا بوده و در تمامی دستگاه های موبایل و تبلت به زیبایی هرچه تمامتر نمایش داده می شود و شما می توانید بدون نیاز به اینکه کدهای این سورس کد را دستکاری کنید مستقیما در پروژه های طراحی سایت خود استفاده کنید.
جمع بندی
در انتها امیدوارم که از سورس کد گالری تصاویر متحرک در پروژه های خود استفاده کنید. اگر در رابطه با استفاده از این سورس کد در سایت های خود مشکلی داشتید میتوانید در بخش نظرات سایت مطرح کنید تا در اسرع وقت پاسخگوی شما عزیزان باشیم.
به هیچ عنوان پیش نمایش ویدیویی پروژه گالری تصاویر متحرک را از دست ندهید!
در ادامه می توانید سورس کد گالری تصاویر متحرک را به صورت رایگان دانلود کنید
مخصوص اعضای سایت وبکیما
این مطلب مخصوص اعضای سایت آکادمی وبکیما است، اگر عضو سایت هستید وارد حساب کاربری خود شوید در غیر اینصورت می توانید به صورت رایگان عضو سایت شده و به مطالب رایگان سایت دسترسی کامل داشته باشید

سلام وخسته نباشیدخدمت شما ببخشیدمن چقدر رمزهاتونو میزنم باز نمیشه چیکار کنم
سلام، رمزها را باید تایپ کنید.
ببخشید پسورد این فایل برای باز کردن چی هستش؟؟؟
سلام، رمز فایل های قدیمی => karbarwp.com و رمز فایل های جدید webkima.com است.
ببخشید چطوری باید فایل رو به کد نویسی ها اضافه کنم؟؟
برای استفاده از این سورس کدها باید به زبان های مختلف طراحی سایت تسلط کافی را داشته باشید.
با سلام و احترام
با تشکر از به اشتراک گذاشتن سورس کد فوق
بنده تازه ترم اول طراحی وب را گذرانده ام
ممنون میشوم راهنمایی بفرمایید چطور فایل فوق را در html وارد کنم
درود دوست عزیز، این سورس کد شامل ۳ فایل HTML و CSS و Java Script است که باید به پروژه های تان اضافه کنید، توجه داشته باشید که توضیحات افزودن این سورس کد به پروژه خودش یک ویدیوی ۱ ساعته کامل نیاز دارد!