
آموزش ساخت فلیپ باکس در المنتور

آموزش ساخت دکمه در المنتور

آموزش ساخت گالری تصاویر با المنتور (طراحی گالری تصویر)

آموزش ساخت اسلایدر با المنتور

آموزش ساخت کال تو اکشن در المنتور (call to action)

آموزش کار با المان نمایش نظرات در المنتور

ساخت شمارنده تاریخ در المنتور (countdown)
دکمه اشتراک گذاری در شبکه اجتماعی در المنتور

آموزش ساخت لینک به نقاط مختلف صفحه در المنتور

بارگذاری ویدیو و تصاویر انیمیشنی در المنتور

استفاده از شورت کدها در المنتور shortcode widget
شما در حال مشاهده
جلسه 12 هستید

دانلود لندینگ پیج های آماده المنتور و فارسی سازی آنها

آموزش افکت اسکرول در المنتور | scrolling effect

آموزش قرار دادن نقشه در المنتور | کار با ویجت Google Map

طراحی باکس های قیمت گذاری در المنتور | price table

افزودن انیمیشن متحرک به سایت با المنتور و Lottie

طراحی لندینگ پیج استارباکس با المنتور

آموزش طراحی لندینگ پیج یلدا با المنتور
دانلود لندینگ پیج های آماده المنتور و فارسی سازی آنها
آموزش استفاده از لندینگ پیج های آماده المنتور و فارسی سازی آنها:
با یکی دیگر از جلسات آموزش المنتور در خدمت شما همراهان گرامی آکادمی وبکیما هستیم، در این جلسه می خواهیم با لندینگ پیج های آماده المنتور کار کنیم، همانطور که میدانید برای درون ریزی دمو های آماده افزونه المنتور باید یک لایسنس اورجینال داشته باشید که خرید آن 49 دلار هزینه دارد، برای همین ما لندینگ پیج های آماده المنتور را برای دانلود شما عزیزان قرار دادیم.
برای دانلود این لندینگ پیج ها می توانید به صفحه دانلود رایگان افزونه المنتور پرو مراجعه کنید. همچنین در همین صفحه هم می توانید دکمه دانلود این لندینگ پیج ها را مشاهده کنید:
دانلود رایگان لندینگ پیج های آماده المنتور:
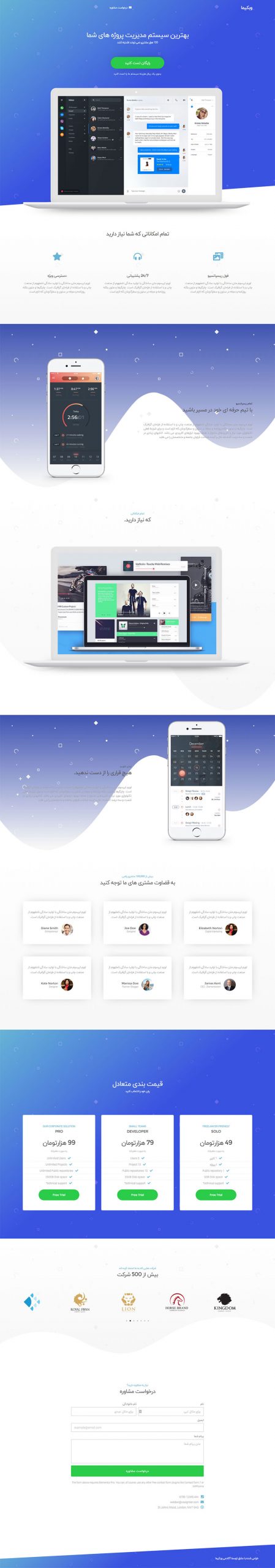
در زیر تصویر لندینگ پیج فارسی شده در این جلسه را مشاهده می کنید:

هر گونه سوال ، پیشنهاد یا انتقادی در رابطه با دوره آموزش طراحی سایت بدون کدنویسی با المنتور دارید در بخش دیدگاه ها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به طراحی سایت تهیه کنیم.
برای سایت زیر دکمه ی “ارسال درخواست مشاوره رایگان” وسط سایت زیر 4 عکس چکارش کرده مدام مثل کرم می لرزه؟اموزشی چیزی دارین برا این؟
این موارد توسط کدهای CSS انجام می شوند. برای اطلاعات بیشتر به صفحه آموزش HTML و CSS مراجعه کنید.
بجای بارگذاری تک تک لندینگ پیج های آماده مشابه فیلم ، راهی نیست همه رو با هم بارگذاری کرد؟ مثلا پوشه ای مکانی در هاست که یکجا ریخت و لود بشن؟ اگه جواب + است راهنمایی کامل
خیر، در حال حاضر این امکان وجود ندارد.
به انیمیشنی که روی تصاویر موبایل درون فیلم است اشاره نشده که چطور هنگامی که صفحه رویشان می رود به متحرک می شوند اموزش اینا کجاست؟
در این رابطه به ویدیوی آموزش کار با انیمیشن هنگام ورود در المنتور مراجعه کنید.
سلام وقت بخیر
لندپیجو که وارد میکنیم مثلا cabernet.json، فوترِ پیش فرضِ قالب رو حفط میکنه اما سربرگ خودشو میذاره. چطوری باید هم لندپیج اماده استفاده کرد و هم سربرگ و فوتر دلخواه؟
تشکر از مطالب و آموزش های بسیار عالیتون
سپاس
درود بر شما، برای این مورد باید از تم بیلدر استفاده کنید.
سلام خیلی متشکرم از پاسخگویی شما
خب اگر هدر و فوتر از قبل داشته باشیم و بخوایم یه لندپیج درج بشود توی یک صفحه، و مثل شما فارسی سازیش کنیم، باز هم باید از تم بیلدر استفاده کرد؟
سپاس
در این صورت خیر، کافیست دقیقا مطابق با همین آموزش عمل کنید، اگر لندینگ پیج هدر و فوتر دارد آن ها را بعد از درون ریزی حذف کنید.
سلام مجدد جناب عبدی ‘گرامی واقعا از لطفتون ممنونم. درجه یک هستید بهترین هارو براتون آرزو دارم
یک دنیا ممنونم 🌹🌹🌹
ممنون از همراهی شما آقا محمد عزیز 🌹
درود خسته نباشید به تیم وبکیما. من لندینگ پیج المنتور را دانلود کردم برای اینکه از حالت زیپ خارج کنم رمز سایت میخواهدو رمز سایت پیدا نمیکنم محبت میکنید رمز سایت را.
باسلام، رمز همان دامنه سایت است، webkima.com
سلام از نظر اورجینال بودن ایا از این قالب ها میشه برای طراحی سایت یه شرکت یا مطب تو یه کشورهای اروپایی استفاده کرد ؟
باسلام و احترام، اگر منظورتان از قالبها همین لندینگ پیجهای المنتور است بله میتوانید استفاده کنید.
بسیار عالی بود جناب عبدی ممنون از شما
موفق باشید
یه سوال داشتم بنظر شما اگر کارفرمای یک سایت مثلا فروشگاهی از ما بخواد که یه پروژه بسازیم مثلا
ما اون پروژه رو با المنتور پروی شما که نسخه لایسنس دار و نیست و به صورت خودکار اپدیت نمیشه
اگر با این المنتور پرو بسازیم مشکلی پیش میاد؟
این موضوع بستگی به کارفرمای شما دارد، ولی مطمئنا مشکل پیش خواهد آمد، چون کارفرما دارد هزینه میکند و میخواهد که از افزونهها و قالبهای اورجینال در پروژهاش استفاده کنید.
من یه لندینگ پیچ رو با آموزش های شما ساختم حالا می خوام اون رو جایگزین صفحه محصول قبلی کنم . یعنی وقتی کاربر در صفحه اصلی روی یک محصول کلیک کرد به جای صفحه قبلی محصول وارد این لندیگ بشه
ممنون میشم اگر راهنمایی کنید
اگر میخواهید صفحه محصولات تان را با المنتور طراحی کنید، باید از بخش تم بیلدر المنتور استفاده کنید، این موارد را در دوره المنتور پیشرفته به صورت کامل آموزش دادهایم که میتوانید استفاده کنید.
سلام . ممنون از آموزش های بینظیرتون. یسوالی داشتم . موقعی که فایل جی سون رو بارگذاری میکنم ارور میده و کلی undefined پشت سر هم میاد . علتش چی میتونه باشه؟
باسلام و احترام، ممکن است فایلی که آپلود میکنید مشکل دار باشد، با یک فایل دیگر تست بگیرید، یا در زمان درون ریزی، از نرمافزارهای تغییر آیپی استفاده کنید.
همین فایل قالب المنتور که تو سایت گذاشته اید رو دانلود کردم . و از حالت زیپ خارجش کردم . با تغییر ای پی هم درست نشد ! احتمال داره بخاطره لوکال هاست باشه؟
بله مشکل از لوکال هاست است، معمولا در لوکال هاست کار درون ریزی آنلاین به درستی انجام نمیشود.
سلام
برای اکسترک فایل لندینگ پیج های اماده پسورد میخواد
با سلام، پسورد فایل => webkima.com است.
سالم من فایل های دموی آماده المنتور را دانلود کردم از حالت زیپ هم خارج کردم ولی اون فایل هایی رو که شما تو آموزشتون نشون میدید رو نداره
سلام آقا امیر عزیز، کمی با دقت داخل فایل ها جستجو کنید؛ تمامی مواردی که آموزش دادیم داخل پوشه قرار گرفته است.
سلام مجدد.آیا لندینگ پیج هایی که کلید دانلود ان در این صفحه هم هست باید خریداری شود چون دانلود شده ولی برای اکستراکت پسورد میخواهد؟
سلام، خیر نیازی به خرید نیست و لندینگ پیج ها به صورت رایگان قرار گرفته است، برای باز کردن آن رمز => webkima.com را وارد کنید.
سلام خسته نباشید استاد عزیز
چطوری میشه قالب طراحی شده با المنتور خروجی گرفت ک مثل template باشه و در پروژههای دیگه م استفاده کرد یعنی بتونم خودم با php کدنویسی کنم بدون هیچ cms و فریمورکی
سلام؛ این نوع خروجی که شما می فرمایید اصلا امکان پذیر نیست.