
آموزش ساخت فلیپ باکس در المنتور

آموزش ساخت دکمه در المنتور
شما در حال مشاهده
جلسه 3 هستید

آموزش ساخت گالری تصاویر با المنتور (طراحی گالری تصویر)

آموزش ساخت اسلایدر با المنتور

آموزش ساخت کال تو اکشن در المنتور (call to action)

آموزش کار با المان نمایش نظرات در المنتور

ساخت شمارنده تاریخ در المنتور (countdown)
دکمه اشتراک گذاری در شبکه اجتماعی در المنتور

آموزش ساخت لینک به نقاط مختلف صفحه در المنتور

بارگذاری ویدیو و تصاویر انیمیشنی در المنتور

استفاده از شورت کدها در المنتور shortcode widget

دانلود لندینگ پیج های آماده المنتور و فارسی سازی آنها

آموزش افکت اسکرول در المنتور | scrolling effect

آموزش قرار دادن نقشه در المنتور | کار با ویجت Google Map

طراحی باکس های قیمت گذاری در المنتور | price table

افزودن انیمیشن متحرک به سایت با المنتور و Lottie

طراحی لندینگ پیج استارباکس با المنتور

آموزش طراحی لندینگ پیج یلدا با المنتور
آموزش ساخت گالری تصاویر با المنتور (طراحی گالری تصویر)
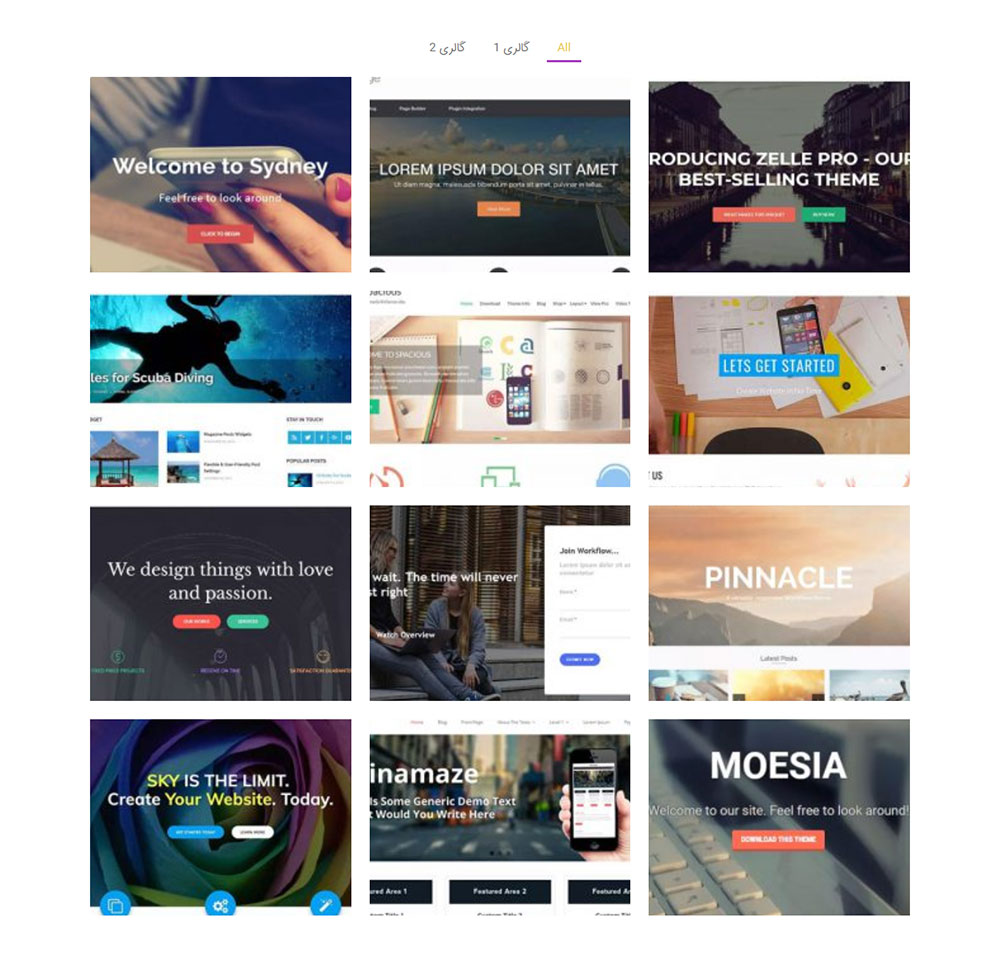
آموزش ساخت گالری تصاویر در المنتور: با یکی دیگر از جلسات آموزش المنتور از آکادمی طراحی سایت وبکیما، آموزش ساخت گالری تصاویر با استفاده از افزونه صفحه ساز المنتور را یاد خواهید گرفت، شما با استفاده از المان گالری تصویر در المنتور می توانید گالری های تصاویر بسیار زیبایی را برای سایت خود طراحی کنید. در زیر تصویری از گالری تصویر طراحی شده در این جلسه را مشاهده می کنید:

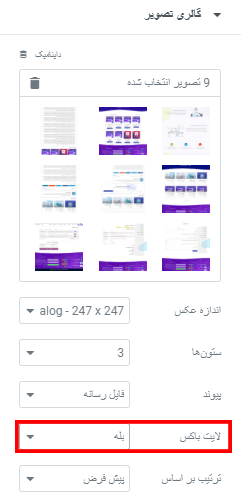
فعال کردن لایت باکس گالری تصاویر در المنتور
برای اینکه بتوانید بعد از کلیک روی هر کدام از تصاویر گالری، با استفاده از آیکون های بعدی و قبلی، تصاویر را مشاهده کنید باید گزینه لایت باکس را از بخش تنظیمات گالری تصاویر روشن کنید (به تصویر زیر دقت کنید.)

هر گونه سوال، پیشنهاد یا انتقادی در رابطه با دوره کار با المنتور دارید در بخش دیدگاه ها مطرح نمایید تا بتوانیم بهترین آموزش ها را برای شما علاقمندان به طراحی سایت تهیه کنیم.
سلام روز خوش
یک سوال داشتم در یک صفحه چند عکس دارم و وقتی روی هر عکس که کلیک میکنیم یک گالری باز می شود.
من یک گالری در برگه ساختم و انرا لینک گردم به تصویر تا اینجا همه چی خوب است
ولی متاسفانه بعد از خروج از گالری در همان برگه که گالری را ساختم باقی میماند و به صفحه تصاویر محصول برنمیگردد
لطفا راهنمایی کنید
باتشکر از راهنمایی شما دوستان
سلام، برای جلوگیری از باقی ماندن در برگه گالری پس از خروج و بازگشت به صفحه تصاویر محصول، از افزونههای لایتباکس (Lightbox) استفاده کنید. افزونههایی مانند Simple Lightbox را نصب کنید. این افزونهها تصاویر و گالریها را در پنجرههای پاپآپ باز میکنند و با بستن آنها کاربر در همان صفحه اصلی باقی میماند، بدون اینکه به برگه گالری منتقل شود.
با سلام
به عنوان مثال یک گالری با 100 تصویر ساختیم.چطوری میتونیم تنظیم کنیم که این 100 تصویر در 5 صفحه ی 20 تایی نمایش داده بشه ؟ چون در تنظیمات گالری المنتور چنین گزینه ای وجود نداره.
درود بر شما، برای این مدل باید از ویجتهای کمکی استفاده کنید.
ضمن تشکر از پست خوبتون
مشکلی دارم و ممنون میشم راهنماییم کنین
در میانه توضیحات محصولاتم ، گالری تصاویر درج کردم
الان قالبم رو hello elementor قراردادم و با المنتور پرو و اولتیمیت ادان کار میکنم
اما گالری تصاویر میانه توضیحات ، دیگه در یک ردیف کنار هم نمایش داده نمیشن
افتادن زیر هم
شما میدونین چطور میتونم این موضوع رو حل کنم ؟
دقت کنید که باید از بخش تنظیمات گالری تصاویر، ستونها را تنظیم کنید، به عنوان مثال اگر میخواهید تصاویر در 4 ستون نمایش داده شوند، تعداد ستونها را نیز باید روی 4 تنظیم کنید.
وقت بخیر امکان فیلتر کردن عکس های گالری هم آیا وجود داره و یه سوال دیگه هم اینکه آیا میشه باز زیرمجموعه همین گالری یه گالری دیگه زد؟
برای موارد پیشرفته از افزونههای حرفهای گالری تصاویر استفاده کنید، برای اطلاعات بیشتر مقاله بهترین افزونه گالری تصاویر وردپرس را مطالعه بفرمایید.
گالری المنتور یه باگ داره و اونم اینه که نمیشه ترتیب تصاویر گالری رو به دلخواه چید(Drag & drop) و مدام به هم میریزه ترتیبش
راهی وجود داره که بتونیم این کار رو بکنیم؟
در حال حاضر تنها راه همان راهحلی است که خودتان فرمودید یعنی با آزمون و خطا جای تصاویر را تنظیم کنید، ولی توی گالری تصاویر در ۹۵ درصد موارد ترتیب تصاویر مهم نیست.
سلام و تشکر از آموزش خوبتون
سوالی که دارم اینه که در المنتور چطور میشه مثل ویرایشگر کلاسیک وردپرس، فایلی که متعلق به یک آدرس اینترنتی هست رو بارگزاری کنم. مثلا میخوام یک تصویری که متعلق به یک آدرس اینترنتی هست رو در مقالم بگذارم و دیگه در کتابخانه المنتور و روت هاستم نیاد. در ویرایشگر کلاسیک با گزینه «گذاشتن از نشانی» اینکار انجام میشه اما در المنتور نمیدونم چطور باید اینکار رو انجام داد
باسلام، برای وارد کردن تصاویر از لینک خارجی میتوانید از افزونه External Media without Import استفاده کنید، با این افزونه در ابتدا لینکهای خارجی تصاویر را وارد وردپرس میکنید و دقیقا همانند یک تصویری که وارد هاست خود کردهاید میتوانید از تصاویر خارجی استفاده کنید.
سلام
ایا امکانش هست با همین روش اما میخوام تصاویر که وسطش متنی دارد وقتی کاربر کلیک میکند به صفحه جداگانه مثلا بخش صفحه گالری منتقل شود؟.
مثلا سایتی داریم که یک بخش مجزا گالری دارد اما در قالب صفحه اصلی همین اموزش شما انجام بدهیم اما کاربر با عکسهای انتخابی وارد صفحات جداگانه (بخش گالری)منتقل شود؟ ایا امکانش هست؟
درضمن تشکر از اموزش خوبتان
با سلام و احترام، شما می توانید در یک برگه به صورت جدا یک گالری تصاویر طراحی کنید، سپس لینک آن برگه را در این گالری قرار دهید.
سلام آقای عبدی من یه گالری میخواهم درست کنم که زیر هرکدوم از عکسها توضیحات بصورت دایم باشند و البته از این گالری برای نمایش عکسها نمیخام استفاده کنم بلکه برای نمایش مثلا پست های ویژه ، میشه لطفا راهنمایی کنید.
باتشکر
علی آقای عزیز، پاسخ سوالتان حداقل یک ویدیوی ۲ ساعته است! برای همین ما دوره پیشرفته المنتور را منتشر کرده ایم و در آن به تمام این موارد پاسخ داده ایم که می توانید استفاده کنید.
سلام من یک گالری درست کردم ولی وقتی روی عکسها کلیک میکنم عکسها نمایش داده نمیشه. پیکانها علامت ضربدر و ذره بین میاد ولی عکسم باز نمیشه.
با سلام و احترام، ممکن هست که این مشکل به دلیل عدم سازگاری المنتور با قالب یا یکی از افزونه های سایت تون باشه که باید بررسی کنید.
خیلی ممنون از راهنماییتون. حالا چطور باید بررسی کنم؟
باید افزونه ها را یکی یکی غیرفعال کنید تا در نهایت افزونه ای که باعث مشکل شده را پیدا کنید.
سلام عرض ادب چند روزی هست آموزش های شما رو دنبال میکنم خواستم از شما تشکر کنم مطالب خوب و آموزنده ای دارید
درود بر شما آقا فریبرز عزیز، ممنون از اینکه همراه ما هستید.
با سلام. واقعا عالی بود. ضمن عرض تشکر خواستم بپرسم آیا امکان دادن لینک روی تصاویر وجود داره؟
با سلام و احترام، خوشحالیم که جلسات مقدماتی آموزش المنتور مورد توجه شما قرار گرفته است، امکان دادن لینک روی تصاویر گالری در حال حاضر در المنتور وجود ندارد، اما ممکن است که به زودی این قابلیت هم به المنتور اضافه شود.
باسلام
ببخشید سوال بی ربط است.
درس ها با چه برنامه ای ضبط شده اند؟
با سلام، برنامه کامتازیا
سلام وقت بخیر
در این قسمت ، گزینه ی portfolio , Gallery و posts همه قفل است و کار نمیکنه برای فعال کردن چیکار باید انجام بدم ؟ ممنون میشم اطلاع رسانی کنید
با سلام، شما افزونه المنتور پرو را هم باید نصب داشته باشید تا ویجت های مربوطه فعال شوند.
سلام وقت بخیر
بالا توضیح دادید که چطوری چندتا گالری اضافه کنیم، تنظیماتی داره که همرو نمایش نده و گزینه ALL نباشه؟
بله از قسمت filter bar گزینه all رو بردارید
استاد عزیز و مهربان بینهایت از پاسخ ارزشمند شما سپاسگزارم آموزش المنتور شما یکی از بهترین و کامل ترین آموزش های المنتور هستش هر جا الان هستید شاد و سلامت باشید.
ممنون حسن آقای عزیز شما لطف دارید و ما بسیار خوشحال هستیم که از محتوای سایت رضایت دارید، موفق و پیروز باشید.
استاد گرامی من می خواهم یک صفحه آموزش کتابخانه صوتی با افزونه المنتور طراحی کنم دقیقا مثل صفحه آموزش ویدیویی المنتور شما فقط می خواهم فایل ها و پادکست های صوتی را در این صفحه قرار دهم آیا با المان پست المنتور پرو میتوانم این صفحه را براحتی طراحی کنم یا باید از افزونه های مکمل استفاده کنم لطفا افزونه ها مکمل المنتور پرو را در صورت نیاز برای من معرفی کنید همچنین می خواهم دقیقا شبیه صفحه آموزشی ویدیویی المنتور شما یک صفحه آموزشی ویدیویی رایگان فتوشاپ طراحی کنم لطفا مرا دقیق راهنمایی فرمایید بینهایت سپاسگزارم
برای طراحی صفحاتی که فرمودید می توانید از ویجت پست ها در المنتور استفاده کنید و نیازی به هیچ افزونه دیگری ندارید، کار با ویجت پست ها در جلسه ۱۶ دوره مقدماتی آموزش المنتور؛ آموزش داده شده است که می توانید مشاهده کنید و پادکست ها و ویدیوهای آموزشی خود را به صفحه خود اضافه کنید.
با سلام و احترام خدمت استاد عزیز من درحال طراحی صفحه کتابخانه صوتی و پی دی اف وبسایتم می باشم اما نمیدانم در المنتور از کدام المان جهت طراحی استفاده کنم لطفا اگر امکانش هست مرا راهنمایی کنید که چگونه و از کدام قسمت باید استفاده کنم شاد و سلامت باشید.
با دورد خدمت شما؛ سوال تان را کامل توضیح دهید، اگر می خواهید یک پست تایپ جدید برای کتاب های صوتی و یک پست تایپ برای فایل های PDF داشته باشید باید از افزونه های مکمل المنتور یا دیگر افزونه های افزودن پست تایپ سفارشی استفاده کنید.
نه منظور همین پرتفیلو و گالری های المنتور هست..وقتی روی یه عکس کلیک میکنیم دیگه پیکانی نیست که بشه عکس هارو قبلی و بعدی کنیم
پاسخ سوالتان را به مقاله اضافه کردیم. بخش (فعال کردن لایت باکس گالری تصاویر در المنتور) را مطالعه بفرمایید.
با سلام
چطوری میشه به این گالری پیکان جهت قبل و بعد رفتن عکس ها رو اضافه کرد؟
سلام آقا حسین
اگر منظورتان المان اسلایدر است می توانید آموزش کار با المان اسلایدر را در صفحه => آموزش ساخت اسلایدر در المنتور مشاهده کنید.