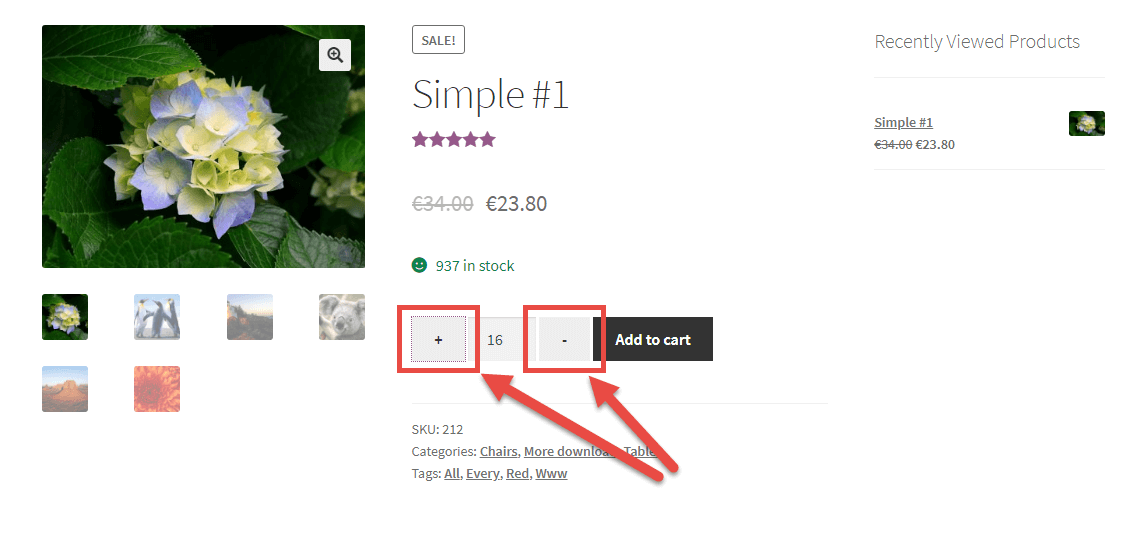
افزودن + و – حرفهای به دکمه افزودن به سبد خرید
اگر طراح قالب وردپرس هستید و میخواهید به دکمه افزودن به سبد خرید در ووکامرس یک «+» و «-» کاملا جدا از input نامبر بدهید، پیشنهاد میکنیم که حتما حتما تا انتهای مقاله افزودن دکمه + و – به دکمه افزودن به سبد خرید از سری مقالات آموزش طراحی سایت و آموزش وردپرس را مطالعه کنید، چون در این مقاله قطعه کدی را برای شما عزیزان آماده کردهایم که با جایگذاری آن در کدهای خودتان میتوانید به سادگی این قابلیت جذاب را به قالب وردپرس خود اضافه کنید.
این قطعه با یک اسکریپت جی کوئری نیز همراه است، زیرا باید تشخیص دهیم که روی مثبت یا منفی کلیک شده است و در نتیجه مقدار ورودی را به روز کنیم. jQuery ممکن است برای بسیاری دشوار به نظر برسد، اما زیبایی آن این است که شما نیازی به اطلاعات در زمینه jQuery ندارید – فقط کافی است کپی/پیست کنید و ببینید که جادو چگونه اتفاق می افتد!
راهنمای مطالعه:
قطعه کد افزودن دکمه های پلاس و منها به دکمه افزودن سبد خرید

در ادامه این قطعه کد را میتوانید کپی کنید و در سایت خود جایگذاری کنید، دقت کنید که اگر طراح قالب وردپرس نیستید و قالب سایتتان دکمههای + و – حرفهای برای دکمه افزودن به سبد خرید ندارد، باز هم میتوانید از این قطعه کد استفاده کنید، راهنمای استفاده را در ادامه مقاله میتوانید مطالعه کنید.
/**
* @snippet Plus Minus Quantity Buttons @ WooCommerce Product Page & Cart
* @how-to Get Webkima.com FREE
* @author Nabi Abdi
* @compatible WooCommerce 5
*/
// -------------
// 1. Show plus minus buttons
add_action( 'woocommerce_after_quantity_input_field', 'webkima_display_quantity_plus' );
function webkima_display_quantity_plus() {
echo '<button type="button" class="plus">+</button>';
}
add_action( 'woocommerce_before_quantity_input_field', 'webkima_display_quantity_minus' );
function webkima_display_quantity_minus() {
echo '<button type="button" class="minus">-</button>';
}
// -------------
// 2. Trigger update quantity script
add_action( 'wp_footer', 'webkima_add_cart_quantity_plus_minus' );
function webkima_add_cart_quantity_plus_minus() {
if ( ! is_product() && ! is_cart() ) return;
wc_enqueue_js( "
$(document).on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).parent( '.quantity' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max ).change();
} else {
qty.val( val + step ).change();
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min ).change();
} else if ( val > 1 ) {
qty.val( val - step ).change();
}
}
});
" );
}نحوه استفاده از قطعه کد بالا
- اولین قدم این است که قطعه کد بالا را کپی کرده و در فایل functions.php چایلدتم سایت خود قرار دهید.
- در مرحله بعدی باید قطعه کد بالا را با توجه به سایت خود شخصی سازی کنید.
- دقت کنید که باید بتوانید به دکمه های + و – که در کنار دکمه افزودن به سبد خرید اضافه میشوند، استایلهای مورد نیاز سایت خود را اضافه کنید.
- اگر فقط کمی با PHP و توابع وردپرس آشنا باشید، استفاده از این قطعه کد برای تان بسیار ساده خواهد بود.
نکات خیلی مهم قبل از استفاده از کد
- همیشه قبل از تغییر کد از وب سایت خود نسخه پشتیبان تهیه کنید. حتی اگر 100٪ مطمئن هستید که آن را درست انجام میدهید، ارزش آن را دارد که اقدامات احتیاطی را انجام دهید.
- اگر قصد دارید از این تابع برای بخشهای مختلف (بیشتر از یک بار) در قالب یا افزونه خود استفاده کنید، برای جلوگیری از هرگونه اختلال در کدها، بهتر است که نام تابع را تغییر دهید.
- این تابع تست شده است و در حال حاضر با وردپرس به خوبی کار می کند.
- همیشه بهترین کار این است که یک چایلدتم برای سایت خود ایجاد کنید. اگر کدی را به فایل functions.php قالب اصلی سایت اضافه کنید و قالب بروزرسانی شود، تمامی کدهایی که به اضافه کردهاید حذف خواهد شد.
- اگر نمیدانید چایلد تم چیست از مقاله چایلد تم وردپرس چیست استفاده کنید و اگر نمیدانید چگونه چایلدتم بسازید از مقاله ساخت چایلدتم استفاده کنید.
- در نهایت میتوانید بدون ساخت چایلدتم برای افزودن کدهای کاستوم از پلاگین Rich Snippets که در مخزن وردپرس قرار دارد استفاده کنید.
جمع بندی
در این مقاله یاد گرفتید که چگونه دکمه های + و – یا همان پلاس و ماینس را به دکمه افزودن به سبد خرید ووکامرس اضافه کنید، دقت کنید که با این کار میتوانید وبسایت حرفهای تری داشته باشید، در نتیجه فروش بیشتری را نیز ثبت کنید. اگر سوالی در رابطه با استفاده از این کد دارید در بخش نظرات با ما در ارتباط باشید.


دیدگاه و پرسش