چگونه وردپرس را برای کاربران کمبینا قابلدسترس کنیم
وردپرس یکی از پر استفادهترین سیستمهای مدیریت محتوا است، با بیش از ۴۳٪ از وبسایتها که از آن استفاده میکنند. متأسفانه، بیشتر این وبسایتها با دستورالعملهای دسترسی ADA مطابقت ندارند که چالشی بزرگ برای کاربران دارای مشکلات بینایی ایجاد میکند. بنابراین، به عنوان یک مالک وبسایت WordPress، تمرکز شما باید بر دسترسپذیر کردن آن باشد تا استفاده برای همه افراد، از جمله کسانی که دچار مشکلات بینایی هستند، ممکن شود.
راهنمای مطالعه:
اهمیت دسترسی بصری
دسترسی بصری تضمین میکند که افرادی با مشکلات بینایی میتوانند اطلاعاتی که در وبسایت خود ارائه میدهید را ببینند و درک کنند. این شامل افرادی با دید کم، ضعف بینایی، و انواع مختلف کوررنگی میشود.
با جبران چالشهای بصری، دسترسی وب باعث میشود مرور وب بسیار مفیدتر و کمتر ناامیدکننده برای کاربران دچار مشکلات بینایی باشد. از توصیفات صوتی، تصاویر، و اندازه فونت، یک وبسایت قابل دسترس به کاربرانی که به فناوریهای کمکی متکی هستند کمک میکند تا بیشترین استفاده را از وبسایت شما ببرند.
علاوه بر تلاش برای دسترسی بصری به منظور جذب مشتریان بالقوه، دسترسی یک الزام قانونی است. قانون معلولین آمریکا، ADA، از تبعیض علیه افراد معلول محافظت میکند و نیاز دارد که وبسایتها منابع و امکانات خود را برای رفع نیازهای آنها تغییر دهند. WCAG فرمهای دسترسی که یک وبسایت باید داشته باشد را مانند قابل ادراک، قابل اجرا، قوی و قابل فهم بودن را مشخص میکند. WCAG 2.2 فهرستی دقیق از بایدها و نبایدها در دستههای مختلف ارائه میدهد. به عنوان مثال، برای محافظت از افراد دارای مشکلات بینایی، یکی از قوانین WCAG نیازمند نسبت کنتراست 4:5:1 است تا به دسترسی بصری کمک کند.
۱۰ نکته برای دسترسپذیرتر کردن وردپرس برای کاربرانی با مشکلات بینایی
با در نظر داشتن قوانین و مقررات فوق، به نکات زیر برای دسترسپذیرتر کردن وردپرس برای کاربران با مشکلات بینایی توجه کنید.
1. از یک تم وردپرس قابل دسترس استفاده کنید

در حالی که میتوانید تم خود را از میان طرحهای مختلف انتخاب کنید، برخی از آنها ویژگیهایی دارند که باعث پیچیدگی میشود و برای افراد دارای ناتوانی که به خوانندههای صفحه تکیه میکنند، دسترسی به محتوای شما را دشوار میسازد. بنابراین، هنگام انتخاب تم، به دنبال تمی باشید که به طور خاص بیان کرده باشد دارای طراحی دسترسپذیر است.
راه دیگر برای یافتن تم وردپرس دسترسپذیر (و رایگان) این است که گزینههای خود را با استفاده از فیلتر Accessibility Ready در WordPress.org مرتب کنید. تمهایی که این برچسب فیلتر را دارند بر اساس راهنمای دسترسپذیری آماده وردپرس آزموده شدهاند و شامل منوهای دسترسپذیر، کنتراست بالای رنگ و کد معنایی هستند.
۲. از کد قابل دسترس استفاده کنید
یک کد قابل دسترس از عناصر برای منظور اصلیشان استفاده میکند و تجربه بهتری را برای کاربرانی که به فناوریهای کمکی وابستهاند، فراهم میکند. کدهای قابل دسترس شامل موارد زیر هستند:
اچتیامال معنایی
اچتیامال معنایی به نحوه استفاده شما از عنصرها برای تعریف محتوای وب و نقش و معنای چندرسانهای اشاره دارد. این عناصر شامل <h1> تا <h6> برای عناوین، <p> برای پاراگرافها و <ol> برای لیستها هستند. از طریق اچتیامال معنایی، خوانندگان صفحه، موتورهای جستجو و مرورگرها میتوانند سایت شما را بهتر فهمیده و هدایت کنند.
ویژگیهای زبانی
استفاده از زبان واضح و مختصر یکی دیگر از جنبههای دسترسیپذیری وب است. زبان شما باید ساده و قابل فهم باشد. بنابراین از اصطلاحات خاص، کنایهها، زبان عامیانه و جملات پیچیده که باعث سردرگمی خوانندگان میشود، پرهیز کنید. برای سازماندهی محتوای خود از عناوین، زیرعنوانها، پاراگرافها و فهرستها استفاده کنید و در صورت نیاز، وقتی یک مخفف یا اصطلاح فنی اضافه میکنید، ابتدا آنها را توضیح دهید یا یک واژهنامه ارائه دهید.
نشانههای ARIA
برنامههای کاربردی غنی و قابل دسترس اینترنت، ARIA، به محتوای شما کمک میکنند تا با ارائه اطلاعات و زمینههای بیشتر برای خوانندگان صفحه و فناوریهای کمکی، دسترسیپذیری بهتری داشته باشد. میتوان به آن بهعنوان نقشهای برای مناطق بصری و عملکردی وبسایت شما نگاه کرد (توجه داشته باشید که این موارد باید در قالب وردپرس شما استفاده و بیشتر بهصورت پیشفرض گنجانده شوند). با اضافه کردن یک نشانه ARIA، میتوانید نواحی اپلیکیشن، مکمل، بنر، فرم، ناوبری، اصلی، جستجو، و محتوای اطلاعاتی وبسایت خود را تعریف کنید. اضافه کردن نشانههای ARIA در واقع مجموعهای از لینکهای “بپر به” را ایجاد میکند که به کاربران این امکان را میدهد به هر یک از بخشهای فوق پرش کنند و از عملکرد آنها آگاه شوند.
متن جایگزین تصویر
تصاویر بخش مهمی از محتوای وب هستند اما ممکن است برای افراد دارای ناتوانیهای بینایی دسترسپذیر نباشند. برای اینکه تصاویر در وردپرس دسترسپذیر باشند، حتماً از توضیحات متنی استفاده کنید تا تکنولوژیهای کمکی بتوانند آنها را بخوانند. استفاده از متن جایگزین تصویر به معنای ارائه توضیحات توصیفی برای تصویر در ویژگی alt است. به صورت جایگزین، میتوانید از افزونهای مثل Auto Image Attributes استفاده کنید تا با تولید خودکار متن، این فرایند را سریعتر کنید.
تگهای عنوان
عنوانها بخش مهمی از دسترسیپذیری وردپرس هستند زیرا با ایجاد سلسلهمراتب و ساختار، به کاربران کمک میکنند تا به راحتی در محتوا پیمایش کنند. عنوان اصلی صفحه شما باید از <h1> استفاده کند و سپس در محتوای خود میتوانید از <h2>، <h3>، <h4> و غیره استفاده کنید تا اهمیت محتوا را مشخص کنید. عنوانهایتان باید در سراسر وبسایت برای دسترسیپذیری وردپرس یکدست باشند.
فرمهای تماس
فرمهای آنلاین در همه اندازهها و شکلها در دسترس هستند، از فرمهای ساده تماس گرفته تا درخواستهای پیچیده دانشگاهی. این فرمها مسیر نهایی تبدیل شما هستند و باید برای کاربر شما کاربردی باشند. کاربری با نقص بینایی به تکنولوژیهای کمکی تکیه خواهد کرد و برچسبگذاری نامناسب فرم شما میتواند مانع ایجاد کند.
بنابراین، وقتی سایت خود را طراحی میکنید، مطمئن شوید که از فرمهای وردپرس دسترسپذیر استفاده کنید، ناوبری کیبوردی را فعال کنید، فیلدهای متنی را با عنوان توصیفی برچسبگذاری کنید، و پیامهای خطایی را اضافه کنید که مسائل را برای افرادی که به صفحهخوانها متکی هستند بهدرستی توضیح دهند تا بهراحتی آنها را تکمیل کنند. دسترسپذیر کردن فرم تماس شما به سادگی انتخاب یک پلاگین فرم آماده دسترسپذیری مانند فرمهای Gravity است. دستورالعملهای فرم شما باید کوتاه و واضح باشد و فرم باید کاملاً با کیبورد قابلاستفاده باشد.
پیوندهای عبور
وبسایت وردپرس شما سیستمهای ناوبری تکراری در سراسر صفحات دارد. این ناوبریها شامل پیوندهایی در بالا، پایین یا سمت چپ صفحه هستند و برای کاربران صفحهخوان میتوانند مشکلساز باشند، زیرا راهی موثر برای عبور از آنها وجود ندارد. با یک پیوند عبور، میتوانید به کاربران کمبینا کمک کنید تا به راحتی از این پیوندها عبور کرده و به محتوای اصلی صفحات دسترسی پیدا کنند.
۳. دسترسیپذیر کردن ناوبری وردپرس
یکی دیگر از عناصر مهم دسترسپذیری وردپرس، اطمینان از ناوبری دسترسیپذیر برای کاربرانی با مشکلات بینایی است. وبسایت شما باید قابلناوبری با استفاده از کلیدهای جهت و تب یا سختافزارهای جایگزین مانند ورودی تککلیدی و استیک دهانی باشد.
۴. انتخاب رنگهای قابل دسترس

بیش از ۳۰۰ میلیون نفر در سراسر جهان دارای کور رنگی به شکل دید دو رنگ، دید رنگی ناقص یا نابینایی کامل رنگها هستند. برای اطمینان از اینکه طراحی وردپرس شما برای همه قابل دسترس باشد، چه با رنگ و چه بدون رنگ، به نسبتهای کنتراست و رنگ توجه داشته باشید.
کنتراست رنگ در دسترسی دیجیتال به این معناست که رنگها چقدر تیره یا روشن دیده میشوند وقتی کنار یکدیگر قرار میگیرند. WCAG نسبت کنتراست ۴:۵:۱ را برای متن بدنه توصیه میکند. کنتراست ضعیف رنگ میتواند بر خوانایی سایت شما برای کاربرانی با کور رنگی و دید ضعیف تأثیر بگذارد.
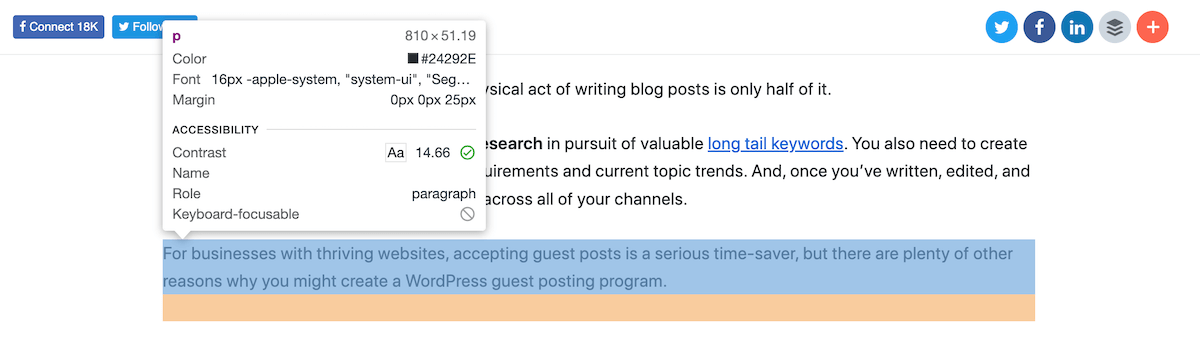
بهترین راه برای اطمینان از کارکرد مناسب رنگهایتان این است که آنها را در یک ابزار تست کنتراست وارد کنید. این ویژگی در ابزارهای توسعهدهنده مرورگر وب شما موجود است – کافی است صفحهتان را بررسی کنید و روی یک عنصر برای مشاهده نسبت کنتراست نگه دارید (همانطور که در تصویر بالا آمده است). با آزمایش ترکیبهای بیشتر، در انتخاب رنگهایی که برای مخاطبان شما بهتر عمل میکنند، ماهرتر خواهید شد.
5. به دنبال فونتهای قابل دسترسی باشید
افرادی که مشکلات بینایی دارند به متن بزرگتری نیاز دارند تا بتوانند حروف را بهتر ببینند. با ارائه یک شیوهنامه جایگزین که امکان بزرگنمایی فونتها را بدون تاثیر بر چیدمان صفحه فراهم میکند، خواندن محتوای شما برای این افراد آسانتر میشود. علاوه بر اندازه فونت، به سبکهای فونتی که خوانایی بالایی دارند نیز توجه کنید.
این موارد شامل گزینههای آشنا (که اغلب به عنوان “فونتهای سیستمی” شناخته میشوند زیرا در اکثر دستگاهها در دسترس هستند) مانند Arial، Helvetica یا Times New Roman میشود، به همراه فونتهای ویژه مثل OpenDyslexic. علاوه بر قابل دسترس کردن محتوای شما، فونتهای بزرگ و دکمههای دعوت به اقدام به بهبود تبدیلها کمک خواهند کرد.
6. اضافه کردن زیرنویس برای محتوای چندرسانهای
صدا و ویدیو محتوای چندرسانهای مفیدی هستند که به جذب مخاطبان و انتقال پیام شما کمک میکنند. با این حال، همه نمیتوانند ویدیوها و صداهای شما را ببینند یا بشنوند، بنابراین نیاز به ارائه زیرنویسهایی است که کلمات گفته شده، اعمال و صداها را توصیف کنند. زیرنویسها هنگام پخش ویدیو یا صدا روی صفحه ظاهر میشوند و باید برای دسترسیپذیری بهتر بازدیدکنندگان وب سایت با ناتوانی، واضح، دقیق و کامل باشند.

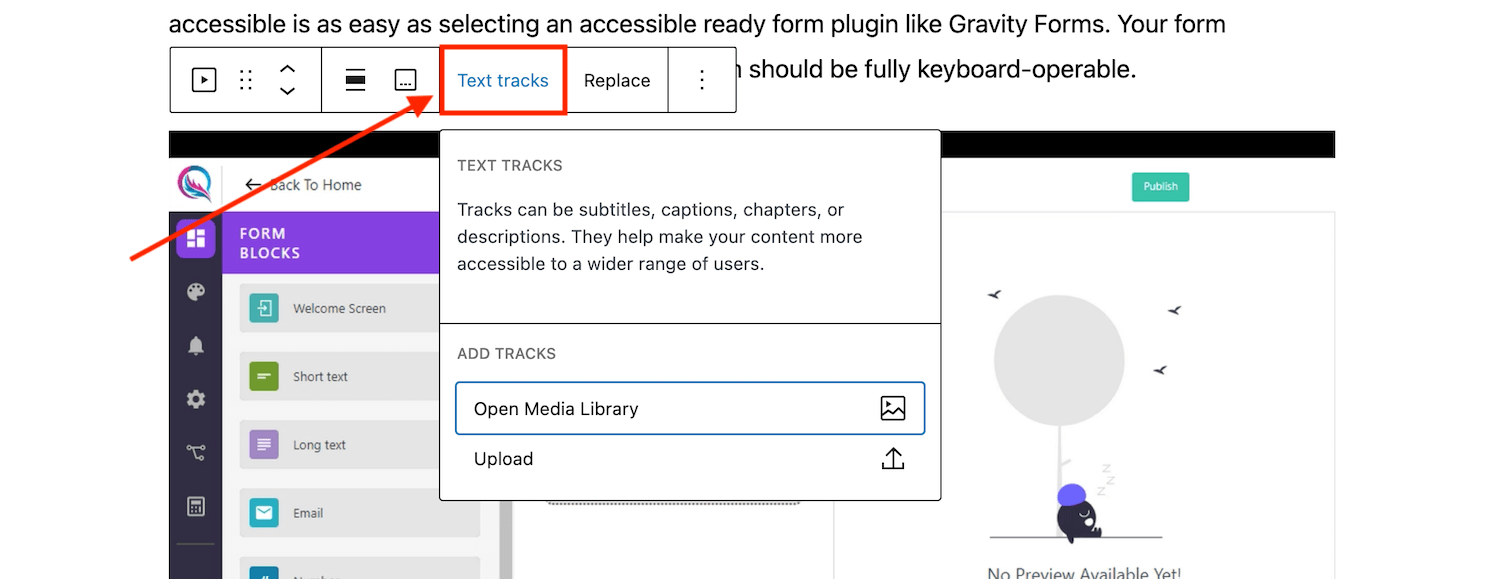
بسته به اینکه چگونه رسانه خود را میزبانی میکنید، روش افزودن زیرنویس متفاوت خواهد بود. برای مثال، اگر محتوا را در سایت وردپرس خود بارگذاری و میزبانی میکنید، میتوانید هنگام افزودن یک بلوک ویدئو یا صدا به صفحهتان، یک متن زیرنویس بارگذاری کنید. از طرف دیگر، اگر فقط یک ویدئوی میزبانیشده در یوتیوب را در صفحهتان جاسازی میکنید، باید زیرنویسها را از طریق یوتیوب اضافه کنید (توجه داشته باشید – یوتیوب دارای قابلیت ترجمه خودکار است که این فرآیند را بسیار آسان میکند).
۷. محتوای خود را در دسترس قرار دهید
برای اینکه محتوای شما قابل دسترسی باشد، خوانندگان باید بتوانند آن را بخوانند و درک کنند. میتوانید به روشهای زیر به دسترسیپذیری محتوا دست پیدا کنید:
طول محتوا
طول محتوا که خواندن راحت را ترویج میکند، برای همه کاربران قابل دسترسی است. بنابراین، از خطوط خیلی طولانی یا خیلی کوتاه پرهیز کرده و به محدودهی قابل قبول ۴۵-۷۵ کاراکتر در هر خط پایبند باشید تا خوانندگان احساس راحتی کنند.
متن لینک
صفحهخوانها میتوانند آدرسهای وب توصیفی را بخوانند و به کاربران دارای محدودیت بینایی زمینه لازم را بدهند. هنگام توصیف لینک، از توضیحات معنیدار استفاده کنید تا هدایت به محتوای درست راحتتر شود. بنابراین، از استفاده از متنهای لینک مانند “اینجا کلیک کنید” یا “بیشتر بخوانید” در هر جای متنتان خودداری کنید، چرا که ممکن است برای خواننده دشوار باشد که خارج از زمینه آن را درک کند.
رونوشتها
رونوشتها نسخه متنی از صوت یا ویدیوی شما هستند که میتوانید آنها را جداگانه بخوانید یا دانلود کنید (برخلاف زیرنویسهایی که همزمان با چندرسانهای نمایش داده میشوند). به دلایل دسترسیپذیری، دقت، کامل بودن و وضوح رونوشتهای خود را تضمین کنید.
8. ارائه توضیحات صوتی برای ویدئوها
ویدئوها برای افرادی که میتوانند ببینند مفید هستند. اما اگر از نظر بینایی دچار چالش باشید، محتوای زیادی را از دست میدهید، به همین دلیل به توضیحات صوتی نیاز دارید.
توضیحات صوتی تراکهای صوتی جداگانهای هستند که همراه با ویدئو ارائه میشوند و عناصر بصری ویدئو را برای افراد دارای نقص بینایی توصیف میکنند. این توضیحات شامل توصیف محیط، لباسها، حرکات و اعمال میشوند. توضیحات صوتی زمانی مفید هستند که در ویدئو شکاف گفتاری وجود دارد و از طریق آنها، فرد نابینا میتواند بیشتر محتوای ویدئو را در وبسایت وردپرس شما درک کند. برای افزودن توضیحات صوتی میتوانید یک بلوک صوتی ثانویه اضافه کنید یا از پلاگینهایی استفاده کنید که گزینه صوتی جایگزین مانند Scribit را ارائه میدهند.
۹. از پخش خودکار ویدیوها استفاده نکنید
ویدیوهای پخش خودکار افرادی که از صفحهخوانها استفاده میکنند را اذیت کرده و ممکن است باعث سردرگمی شود. وقتی پخش بهصورت خودکار شروع میشود، صدای ویدیو و صفحهخوان همزمان پخش میشود که این کار ناوبری کاربر در سایت را برای متوقف کردن ویدیو دشوار میکند. در وردپرس، ویدیوها بهطور پیشفرض روی پخش خودکار تنظیم نمیشوند (و روی بیشتر دستگاههای موبایل نیز پخش خودکار بهطور پیشفرض غیرفعال است) که این امکان را به بازدیدکنندگان سایت شما میدهد تا ویدیوها را بهصورت دستی شروع و متوقف کنند و استفاده از سایت را آسان میکند.
۱۰. وبسایت خود را برای دسترسیپذیری آزمایش کنید

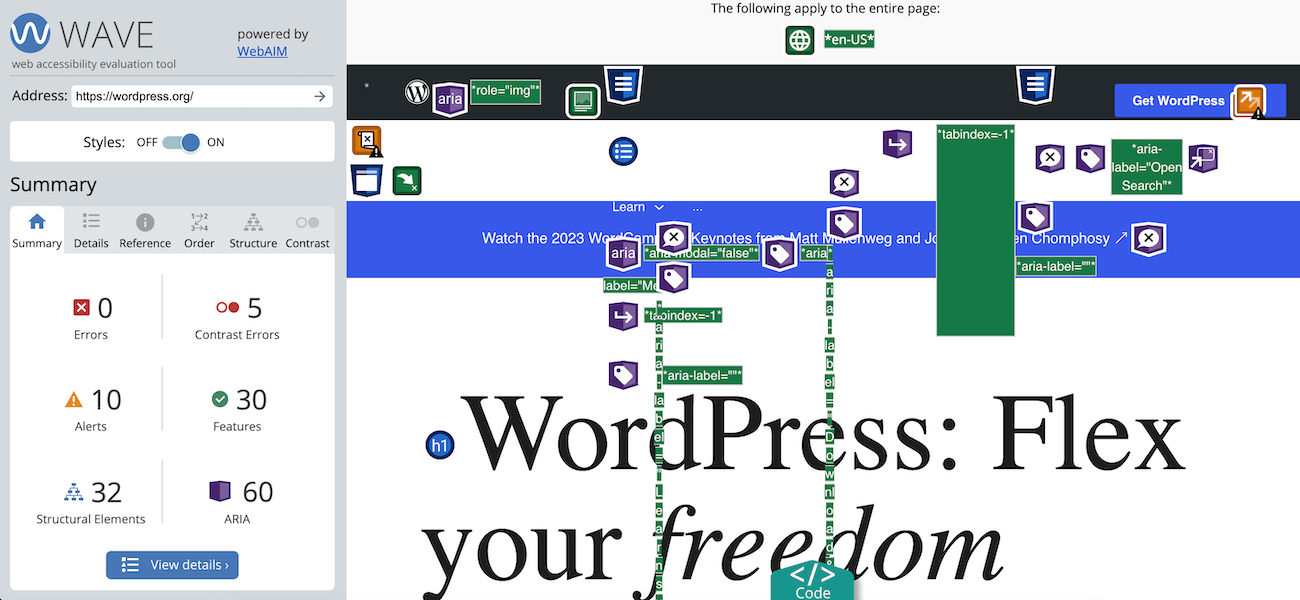
در نهایت، وبسایت خود را از نظر دسترسی آزمایش و ارزیابی کنید تا اطمینان حاصل کنید که برای همه قابل استفاده است. میتوانید از ابزارها و منابع دسترسی وب برای شناسایی خطاها و مشکلات در وبسایت وردپرس خود کمک بگیرید. به عنوان مثال، میتوانید از ارزیابی رایگان توسط BeAccessible یا استفاده از افزونه رایگانی مانند WP Accessibility Tools که دارای ویژگی ارزیابی A11Y است، استفاده کنید.
یا به صورت دستی تست کنید، مثل زوم کردن، استفاده فقط از کیبورد، تغییر اندازه و رنگ فونت، و استفاده از دستگاههای مختلف. همچنین میتوانید از کاربران واقعی، به خصوص افرادی با نواقص بینایی، بخواهید بازخورد بدهند تا نقاط بهبود را شناسایی کنید.
آیا وبسایت شما تجربههای فراگیر ارائه میدهد؟ در پست بالا، استراتژیهایی برای یک وبسایت در دسترس، شامل متن جایگزین، زیرنویس ویدئو و تمهای قابل دسترسی را بررسی کردیم. پیروی از این راهنماها به تجربه فراگیرتر وب کمک میکند و دسترسی را برای بیشترین تعداد افراد ممکن فراهم میسازد.

دیدگاه و پرسش