آموزش ریسپانسیو با CSS | طراحی واکنشگرا در CSS
ریسپانسیو در css | طراحی واکنشگرا در css: ریسپانسیو در CSS را می خواهیم در این مقاله از سری مقالات آموزش طراحی سایت مورد بررسی قرار دهیم. با استفاده از طراحی واکنشگرا در CSS می توانید صفحات وب سایت خود را در تمامی دیوایس ها اعم از (دسکتاپ، لب تاب، تبلت و موبایل) به زیبایی هر چه تمام تر نمایش دهید. شاید باورتان نشود ولی طراحی واکنشگرا برای دیوایس های مختلف بسیار ساده تر از آن چیزی است که فکرش را می کنید!
راهنمای مطالعه:
آموزش طراحی ریسپانسیو در CSS
در واقع شما برای ریسپانسیو سازی صفحات وب تنها به زبان های HTML و CSS نیاز دارید که این دو زبان هم برای یادگیری بسیار ساده و دوست داشتنی هستند! اگر بخواهم کمی بیشتر در رابطه با ریسپانسیو در CSS توضیح دهم باید بگم که برای طراحی واکنشگرا نیازی نیست که شما با زبان های پیچیده برنامه نویسی همانند جاوا کار کنید تنها کافیست با استفاده از همان زبان های HTML و CSS المان ها را در طراحی سایت به صورتی طراحی کنید که در نمایشگرهایی با سایزهای مختلف، شکل ها تغییر کند تا با سازگاری تمام نمایش داده شوند.
در زیر مثالی از ریسپانسیو در CSS را مشاهده می کنید:
خروجی کدهای بالا را می توانید در زیر به صورت آنلاین مشاهده کنید، اگر می خواهید خودتان هم کمی کدها را دستکاری کنید تا بیشتر با طراحی ریسپانسیو در CSS آشنا شوید می توانید روی بخش EDIT ON CODPEN کلیک کنید تا به سایت کدپن هدایت شوید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<h1>Webkima</h1>
</div>
<div class="row">
<div class="col-3 col-s-3 menu">
<ul>
<li>The Flight</li>
<li>The City</li>
<li>The Island</li>
<li>The Food</li>
</ul>
</div>
<div class="col-6 col-s-9">
<h1>The City</h1>
<p>
Chania is the capital of the Chania region on the island of Crete.
The city can be divided in two parts, the old town and the modern city.
</p>
</div>
<div class="col-3 col-s-12">
<div class="aside">
<h2>What?</h2>
<p>Chania is a city on the island of Crete.</p>
<h2>Where?</h2>
<p>Crete is a Greek island in the Mediterranean Sea.</p>
<h2>How?</h2>
<p>You can reach Chania airport from all over Europe.</p>
</div>
</div>
</div>
<div class="footer">
<p>
Resize the browser window to see how the content respond to the resizing.
</p>
</div>
</body>
</html>See the Pen Responsive-web-design-with-css by webkima (@webkima) on CodePen.
اگر از کدهای بالا چیز خاصی متوجه نشده اید به هیچ وجه نگران نباشید، تنها کاری که الان باید انجام دهید این است که سایز مرورگر را کوچک و بزرگ کرده و به جابه جایی و تغییر شکل المان ها در سایزهای مختلف نمایش توجه کنید تا متوجه شوید که ریسپانسیو در CSS چگونه کار می کند.
برای اینکه با بخش های مختلف طراحی واکنشگرا با CSS آشنا شوید باید در ابتدا با مفاهیم کلی آن آشنا شوید، پس بهتر است شروع کنیم و در ابتدا با مفهوم viewport آشنا شویم.
viewport چیست؟
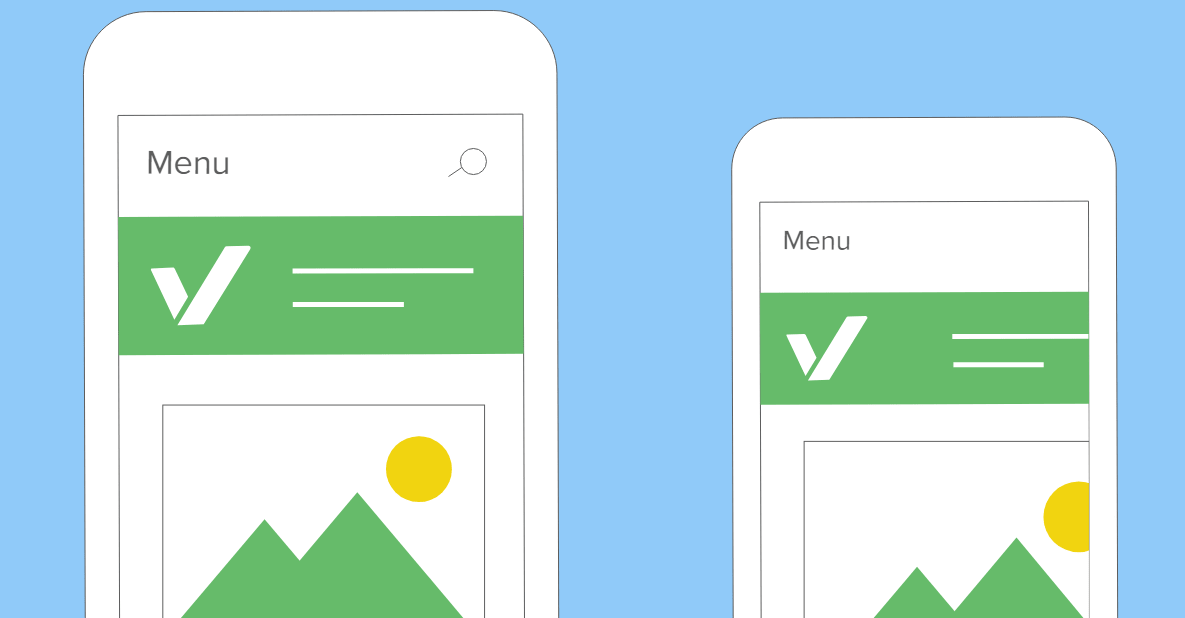
viewport دقیقا همان بخشی از صفحه است که کاربر آن را مشاهده می کند، ممکن است این سوال در ذهن تان ایجاد شود که، مگر کاربر تمام صفحه را مشاهده نمی کند؟ منظور از بخشی که کاربر مشاهده می کند همان صفحه وب سایت است نه نمایشگر! به تصویر زیر با دقت نگاه کنید:

خب با کمی توجه و تفکر در تصویر بالا می توانید به صورت کامل مفهوم viewport را درک کنید، بزارید من هم کمی براتون بیشتر توضیح بدم، همانطور که در تصویر بالا قابل مشاهده است، کاربران با توجه به سایز صفحه نمایش دیوایس خود می توانند بخشی از صفحات وب را مشاهده کنند. خب بنابراین در تصویر سمت راست کاربر بخشی از صفحه وب را نمی تواند مشاهده کند، پس به قسمت قابل مشاهده viewport می گوییم.
توضیحات بیشتر در رابطه با تگ viewport
در سال های گذشته و در زمانی که هنوز موبایل های هوشمند روی کار نیامده بودند، صفحات وب تنها برای دیوایس هایی همانند دسکتاپ و لپ تاپ طراحی می شدند و معمولا هم نمایشگر های این دستگاه ها از سایز مشخصی برخوردار بودند، بنابراین تمامی سایز صفحات وب مخصوص کامپیوترها بود.
بعد از روی کار آمدن موبایل ها و تبلت های هوشمند که نمایشگر های کوچکی داشتند، نمی توانستند این صفحات بزرگ را به صورت تمام نمایش دهند چون که مخصوص نمایشگرهای بزرگ طراحی شده بودند.
حالا با روی کار آمدن HTML5 برنامه نویسان وب این امکان را پیدا کردند که viewport را به سادگی با یکی از تگ های متا <meta> کنترل کنند. به کد زیر توجه کنید:
<meta name="viewport" content="width=device-width, initial-scale=1.0">با استفاده از تگ متای viewport به سادگی می توانید، نحوه ی بزرگنمایی و ابعاد صفحه نمایش را مدیریت کنید. بخش width=device-width یعنی اینکه عرض صفحه مورد نظر با عرض نمایشگر کاربر به یک اندازه باشد(یعنی با توجه به سایز صفحه نمایشگر، سایز صفحه وب نیز تغییر کند). بخش initial-scale=1.0 نیز برای تعیین بزرگ نمایی اولیه است، برای مثال اگر این مقدار را برابر با = 1.5 قرار دهید، بعد از بارگذاری صفحه به همان نسبت در صفحه زوم می کند.
در مثال های زیر می توانید به صورت کامل تفاوت بین قرار دادن و ندادن viewport را مشاهده کنید:
مثال اول – صفحه طراحی شده بدون تگ viewport:
See the Pen without viewport by webkima (@webkima) on CodePen.
مثال دوم – صفحه طراحی شده با استفاده از تگ viewport:
See the Pen with viewport by webkima (@webkima) on CodePen.
برای اینکه با استفاده از این دو مثال درک کامل تری از تگ viewport داشته باشید باید روی هر دو دکمه “مشاهده خروجی در codpen” کلیک کنید و هر دو صفحه را با کوچک و بزرگ کردن صفحه مرورگر بررسی کنید.
بعد از بررسی متوجه خواهید شد که در مثال اول که از تگ viewport استفاده نشده است زمانی که مرورگر را در سایز های کوچک تر تنظیم می کنید تنها بخشی از صفحه نمایش داده می شود و قسمت دیگر را باید با استفاده اسکرول بار افقی که ایجاد شده مشاهده کرد.
اما در مثال دوم که از تگ viewport استفاده شده، زمانی که مرورگر را در سایز های مختلف تنظیم می کنید صفحه وب نیز متناسب با سایز نمایشگر کوچک و بزرگ می شود که این اولین قدم برای طراحی ریسپانسیو در css است.
مهمترین قانون طراحی ریسپانسیو در CSS
خب حالا قبل از ادامه آموزش طراحی ریسپانسیو در CSS بذارید یک قانون طلایی صفحات واکنشگرا را به شما یاد بدهم!
باید توجه داشته باشید که زمانی که شما یک وب سایت ریسپانسیو و واکنشگرا طراحی می کنید در هیچ یک از صفحات سایت تان نباید محتوای نمایشی سایت به گونه ای باشد که اسکرول افقی داشته باشد همچنین کاربران موبایل یا تبلت نباید مجبور باشند با استفاده از زوم کردن محتوای صفحات را مشاهده کنند، که اگر هر کدام از این دو مشکل در طراحی واکنشگرای یک سایت موجود باشد باید هر چه سریع تر برطرف شود. چون دیگر آن سایت از حالت ریسپانسیو بودن خارج شده است.
برخی دیگر از قوانین طراحی ریسپانسیو در CSS:
- از المان هایی با عرض ثابت استفاده نکنید: برای مثال اگر شما از یک المان با عرض ثابت 500 پیکسل استفاده کنید و viewport برابر با صفحه نمایش یک موبایل با عرض 450 پیکسل باشد! طراحی شما از نظر واکنشگرایی مردود است، شما باید المان ها را به صورتی طراحی کنید که عرض آن ها در viewport های مختلف واکنشگرا باشد.
- المان ها را وابسته به viewport نکنید: برای توضیح بیشتر این موضوع باید عرض کنم که، اینکه شما بخواهید نمایش صحیح یک المان را به یک viewport خاص محدود کنید به هیچ عنوان کار درستی نیست و بازهم با استانداردهای طراحی ریسپانسیو در CSS متناقض است، چون در دیوایس های مختلف سایز نمایشگرها و تعداد پیکسل ها بسیار متفاوت است و شما باید طرح تان به گونه ای باشد که در تمامی دیوایس ها با هر سایز و تعداد پیکسلی زیبا نمایش داده شود.
- از قابلیت Media Query ها به بهترین شکل استفاده کنید: شما می توانید خیلی راحت با استفاده از Media Query ها برای هر المان در سایزهای نمایش مختلف استایل های متفاوتی را اعمال کنید تا به بهترین شکل ممکن نمایش داده شوند.
- به جای استفاده از واحدهای ثابت از واحدهای نسبی استفاده کنید: ساده ترین مثال در این رابطه همان مثال المان 500 پیکسلی بود که در ابتدای همین بحث مطرح کردیم، شما در طراحی خودتان باید از واحد های نسبی همانند (%) استفاده کنید تا در طرح تان در سایزهای مختلف به صورت نسبی تغییر کند، مخصوصا زمانی که با موقعیت دهی (positioning) عناصر سروکار دارید.
جمع بندی
دقت کنید که مبحث رسپانسیو در CSS یک مبحث بسیار گسترده است و شما میتوانید به روشهای بسیار زیادی سایت های خود را ریسپانسیو کنید، پس سعی کنید که بعد از مطالعه این مقاله خودتان نیز در این رابطه تحقیقات گستردهتری را انجام دهید تا در نهایت بتوانید به ریسپانسیو در css به صورت کامل تسلط پیدا کنید. همچنین هر گونه سوالی دارید در بخش کامنتهای همین مقاله با ما در میان بگذارید.

سلام
من هرچی کدهای ریپانسیو رو مینویسم اعمال نمیشه
روهم نوشتم
اگه میشه یه راهنمایی بکنید
سلام، متاسفانه بدون بررسی کردن کدهای شما امکان عیب یابی وجود ندارد.
از اموزشهای فوق العاده شما متشکرم
با کدهای ابتدای صفحه نمیشه سایت نمیشه ریسپانسیو کرد؟
چرا میشه ولی خب باید به زبانهای html و css به صورت کامل تسلط داشته باشید.
سلام من سایتی دارم که ریسپانسیو نیست اما کدهای css ریسپانسیو رو دارم این کدها رو باید در کجای سایت قرار بدم تا بشه سایت رو به ریسپانسیو تبدیل کنم. ممنون
با سلام و احترام، ریسپانسیو کردن سایت به این سادگی نیست که صرفا با قرار دادن چند خط کد سایت شما ریسپانسیو شود، پیشنهاد می کنم برای این کار از یک متخصص کمک بگیرید.
پیشنهاد میکنم بوت استرپ رو یاد بگیرید تا به صورت رایگان بتونید ریسپانسیوکنین.