راهنمای کامل حذف لینکهای تبلیغات در المنتور
Elementor یک ابزار قدرتمند برای ساخت وبسایتهای وردپرس است، اما داشبورد آن ممکن است گاهی اوقات با تبلیغات و یادآوریهای ویژگیهای پرمیوم شلوغ به نظر برسد.
در این راهنما، به شما نشان میدهم چگونه میتوانید بیشتر تبلیغات Elementor را حذف کنید تا از یک رابط کاربری تمیزتر و متمرکزتر لذت ببرید. میتوانید مراحل راهنما را دنبال کنید و کد را به تم سفارشی خود اضافه کنید یا اینکه از راهنما بگذرید و افزونه کاربردی را از گیتهاب دانلود کنید.
قبل از اینکه شروع کنیم، لازم به ذکر است که سادهترین راه برای حذف تبلیغات Elementor، خرید و نصب Elementor Pro است. این چیزی است که من توصیه میکنم، اما همه به ویژگیهای اضافی نیاز ندارند یا ممکن است آماده نباشند هزینه مداوم آن را پرداخت کنند.
این راهنما ممکن است بحثبرانگیز باشد، اما نظر من این است: در حالی که کاملاً نیاز به درآمدزایی را درک میکنم، معتقدم وقتی یک محصول رایگان GPL ایجاد میکنید، کاربران باید آزادی تغییر آن را به گونهای که میخواهند، داشته باشند.
باز هم، توصیه میکنم که Elementor Pro را خریداری کنید تا به ویژگیهای بینظیر و پشتیبانی توسعهدهندگان دسترسی داشته باشید. مقاله Elementor Free vs Pro را در سایت آنها ببینید تا بفهمید چه چیزهایی از دست میدهید!
اگر هنوز آماده ارتقا به نسخه پرمیوم نیستید و ترجیح میدهید از نسخه رایگان استفاده کنید، به مطالعه ادامه دهید تا یاد بگیرید چگونه میتوانید تبلیغات اضافی را حذف کنید تا رابط کاربری تمیزتری داشته باشید.
راهنمای مطالعه:
کلاس PHP WPEX_Remove_Elementor_Upsells
بیایید با ایجاد کلاس PHP خود شروع کنیم که تمام کدهای لازم برای حذف پیشنهادات ارتقاء Elementor را شامل میشود. این کار باعث میشود همه چیز مرتب و سازماندهی شده باقی بماند. در بالای کلاس، یک بررسی خواهیم داشت تا مطمئن شویم اگر به Elementor Pro ارتقاء دادید، چیزی حذف یا تحت تأثیر قرار نگیرد.
اینجا کلاس شروعکننده ما است:
/**
* Remove Elementor Upsells.
*/
class WPEX_Remove_Elementor_Upsells {
/**
* Constructor.
*/
public function __construct() {
if ( did_action( 'elementor/loaded' ) ) {
$this->register_actions();
} else {
add_action( 'elementor/loaded', [ $this, 'register_actions' ] );
}
}
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'ElementorUtils::has_pro' ) && ElementorUtils::has_pro() ) {
return; // bail early if we are using Elementor Pro.
}
// We will do things here...
}
}
new WPEX_Remove_Elementor_Upsells;در ادامه این آموزش، ما کد جدیدی را در این کلاس اضافه خواهیم کرد. مهم است که به دقت همراه باشید، زیرا جا انداختن هر بخش ممکن است باعث شود کدهای ضروری را از دست بدهید. یا میتوانید به آخر بروید و نسخه کامل نهایی کلاس را کپی کنید.
حذف پنلها و لینکهای «بیفایده» ادمین

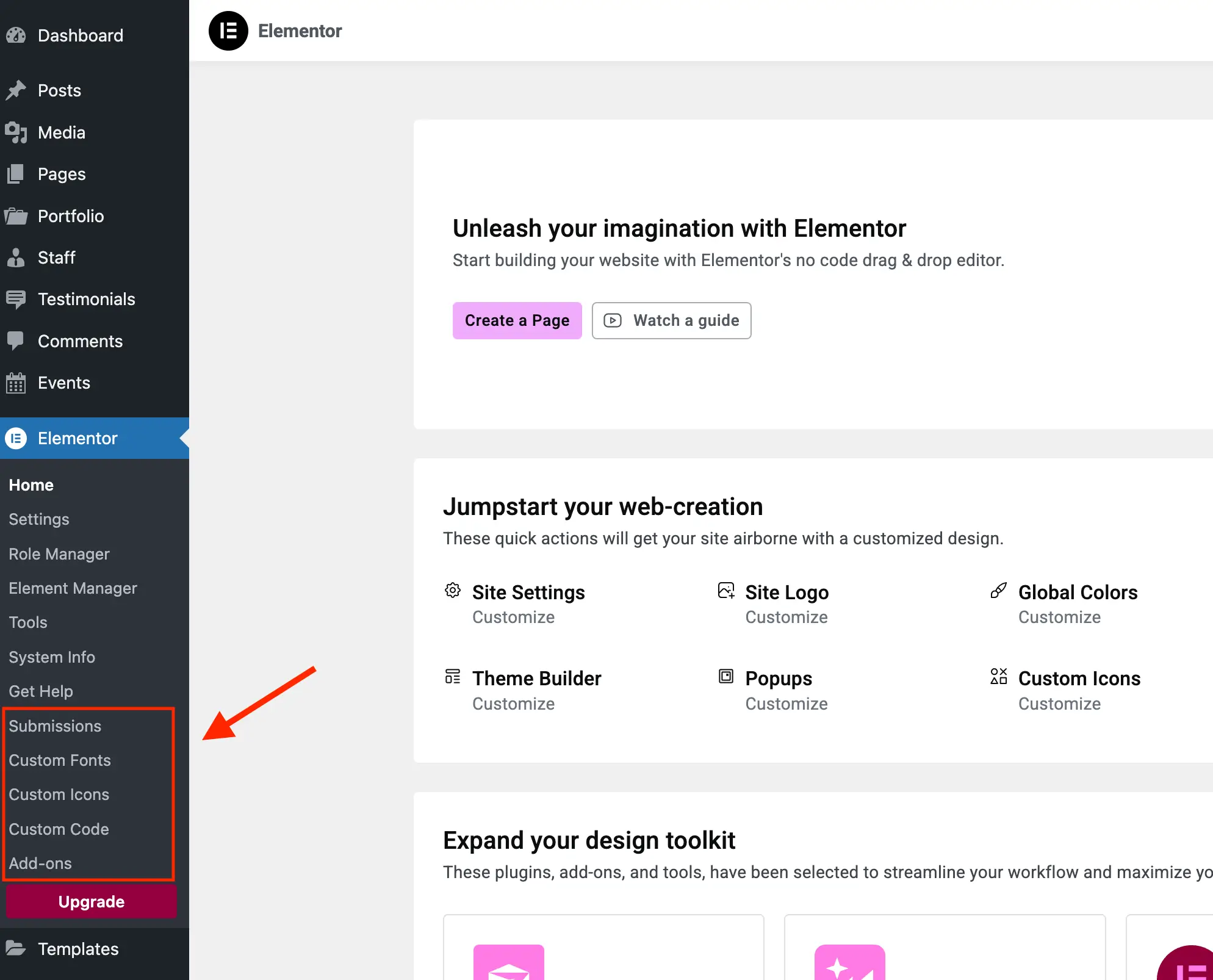
المنتور صفحات مختلفی در پنل مدیریت ثبت میکند که در واقع کار خاصی انجام نمیدهند جز نمایش یک صفحه برای ارتقاء به نسخه پرو. ابتدا قصد داریم صفحات بیفایده زیر را حذف کنیم:
- ارسالها
- فونتهای سفارشی
- آیکونهای سفارشی
- کد سفارشی
- افزونهها (اضافه)
ابتدا روش register_actions خود را به این شکل بهروزرسانی میکنیم:
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'ElementorUtils::has_pro' ) && ElementorUtils::has_pro() ) {
return; // bail early if we are using Elementor Pro.
}
add_action( 'elementor/admin/menu/after_register', [ $this, 'remove_admin_pages' ], PHP_INT_MAX, 2 );
}سپس یک متد جدید به نام remove_admin_pages به کلاس اضافه میکنیم که به این صورت خواهد بود:
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Item' )
|| is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Template' )
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
}این کد از یک هوک مفید در افزونه المنتور استفاده میکند تا بتوانیم به صورت داینامیک فهرستی از صفحات تبلیغاتی مدیریت را دریافت و آنها را حذف کنیم.
حذف صفحه افزونهها
شاید صفحه افزونهها برایتان مفید باشد زیرا راهی برای یافتن پلاگینهای سازگار با المنتور فراهم میکند که امکانات بیشتری ارائه میدهند. با این حال، بیشتر اینها افزونههای پریمیوم (یعنی تبلیغاتی) هستند و اگر از Elementor Pro استفاده نمیکنید، احتمالاً چیزی از این صفحه نخواهید خرید.
برای حذف صفحه افزونهها، روش قبلی را بهروزرسانی میکنیم تا یک بررسی اضافی داشته باشد، مانند این:
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Item' )
|| is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Template' )
|| 'elementor-apps' === $item_slug
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
}همه کاری که انجام دادیم اضافه کردن || 'elementor-apps' === $item_slug به دستور if بود.
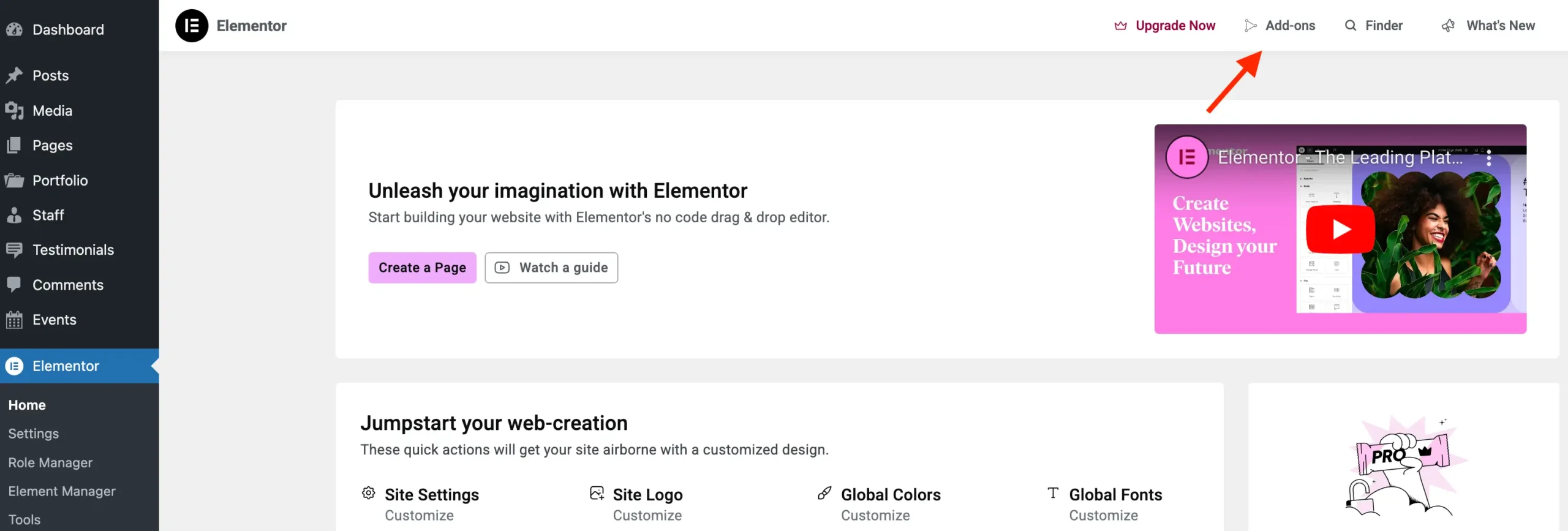
حذف لینک افزودنیها از نوار مدیریت

اگر صفحه افزونهها را حذف کردهاید، ممکن است بخواهید لینک آن را در نوار بالای Elementor نیز حذف کنید. در غیر این صورت، اگر کسی روی لینک کلیک کند، با صفحه خطای WordPress مواجه میشود و هشدار «متاسفیم، شما اجازه دسترسی به این صفحه را ندارید.» نمایش داده میشود.
برای سادهسازی، کمی CSS سفارشی به مدیریت WP اضافه میکنیم تا لینک را با استفاده از انتخابگر :has() مدرن پنهان کنیم.
بیایید یک عمل جدید به روش register_actions اضافه کنیم مانند این:
add_action( 'elementor/admin_top_bar/before_enqueue_scripts', [ $this, 'admin_top_bar_css' ] );سپس روش جدید add_css_to_elementor_admin را به انتهای کلاس اضافه کنید:
/**
* Add inline CSS to modify the Elementor admin top bar.
*/
public function admin_top_bar_css(): void {
wp_add_inline_style(
'elementor-admin-top-bar',
'.e-admin-top-bar__bar-button:has(.eicon-integration){display:none!important;}'
);
}این کد از این واقعیت استفاده میکند که Elementor برای هر لینک در نوار بالایی آیکون فونت خاصی اختصاص میدهد، که به ما اجازه میدهد دکمه را مستقیماً بر اساس آیکونش هدفگذاری کنیم.
پیگیری ارجاعات خلاف دستورالعملهای افزونه وردپرس است
از زمان انتشار این مقاله، المنتور از لینکهای پوشیده در صفحه افزونههای خود استفاده میکند. بهطوریکه وقتی روی دکمه «بریم» یک افزونه پریمیوم قرار میگیرید، یک URL به شکل زیر مشاهده میکنید:
با کلیک روی این لینک ممکن است به یک لینک ارجاعی هدایت شوید. که ممکن است مغایر با این دستورالعمل افزونه باشد. همانطور که در این بخش ذکر شده:
تبلیغات در داشبورد وردپرس بهتر است اجتناب شود، زیرا عموماً مؤثر نیست… به یاد داشته باشید: پیگیری ارجاعات از طریق این تبلیغات مجاز نیست.
به انصاف، المنتور در سایت خود بهخوبی عملکرد صفحه افزونهها را توضیح میدهد. اما برای تطابق کامل با دستورالعملهای وردپرس (طبق فهم من) آنها باید به صفحات سایت خود لینک بدهند، نه اینکه لینکهای پوشیده را مستقیماً در قسمت مدیریت وردپرس اضافه کنند.
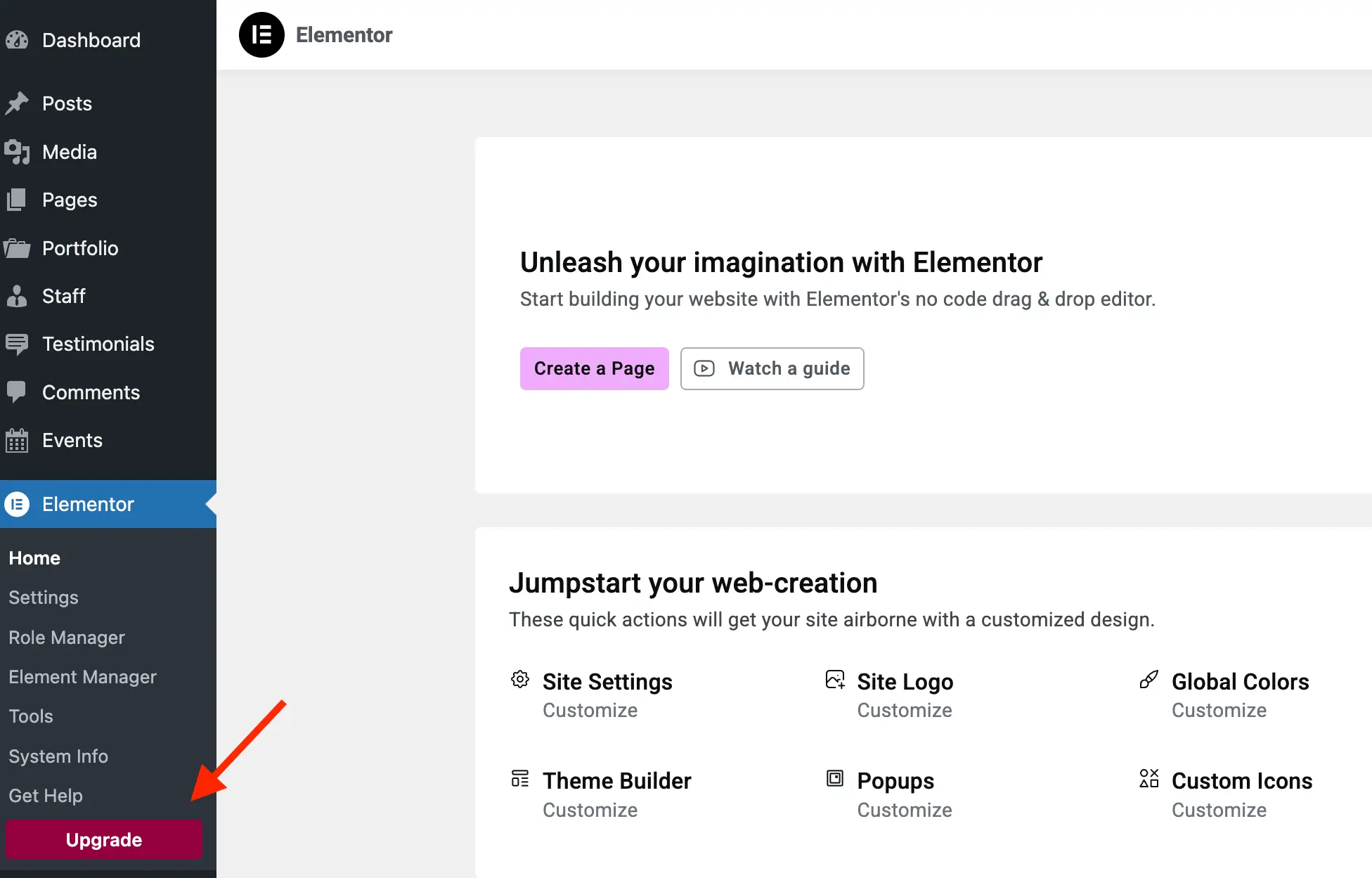
اضافه: حذف لینک دریافت کمک
اگر میخواهید لینک دریافت کمک را هم حذف کنید، میتوانید به روش remove_admin_pages بازگردید و موارد زیر را به انتهای آن اضافه کنید:
remove_submenu_page( 'elementor', 'go_knowledge_base_site' );دکمه ارتقاء صورتی نوار کناری را حذف کنید

حالا دکمه صورتی ارتقاء را که در نوار کناری مدیریت زیر منوی اصلی Elementor نمایش داده میشود، حذف میکنیم. این به صورت فنی یک صفحه مدیریت است (زمانی که بازدید میشود با استفاده از یک ریدایرکت به وبسایت آنها میرود) و میتوان آن را با استفاده از remove_submenu_page حذف کرد.
کد زیر را در داخل (در پایین) متد remove_admin_pages اضافه کنید.
remove_submenu_page( 'elementor', 'go_elementor_pro' );لینک «اکنون ارتقا دهید» را از نوار مدیریت حذف کنید

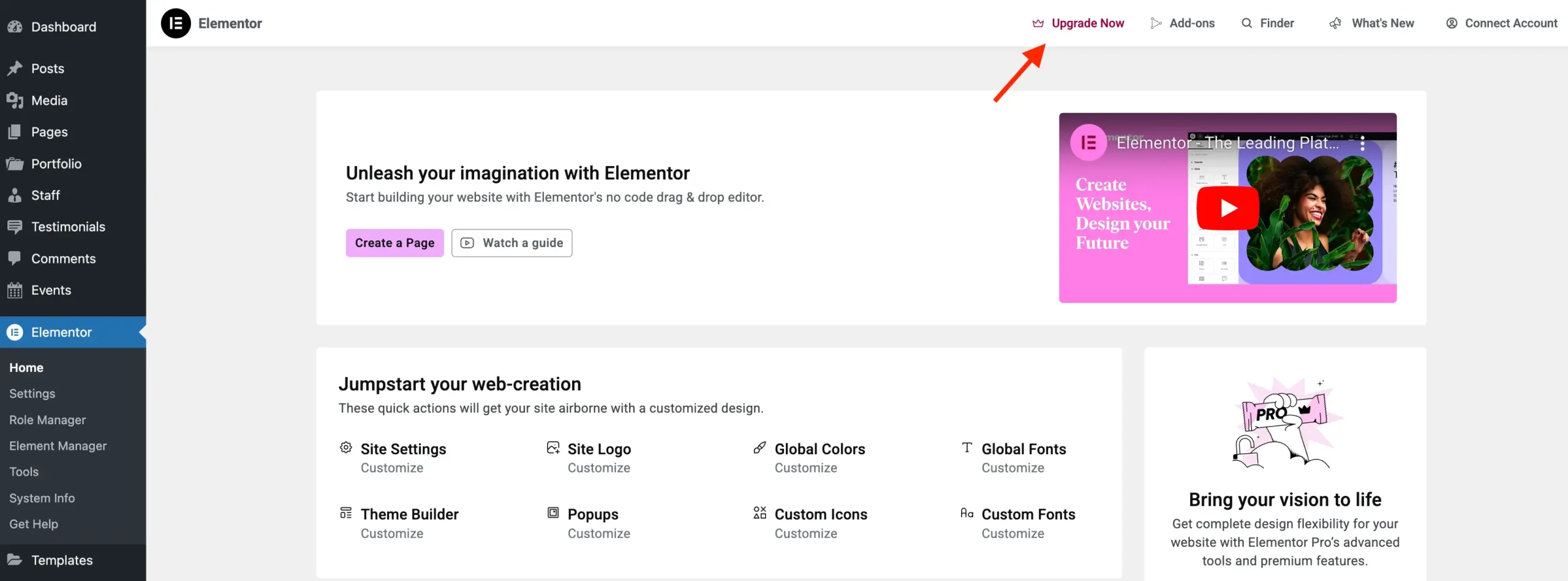
لینک “هماکنون ارتقا دهید” در بالای صفحات المنتور یکی از کمترین تبلیغات است و به نظر من به شکل کاملاً شیکی انجام شده است. در حالی که من شخصاً فکر میکنم کاملاً قابل قبول است، این راهنما در مورد کمک به حذف حداکثر تبلیغات ممکن است، پس من به شما نشان میدهم چگونه آن را حذف کنید.
اگر دنبال میکنید و تصمیم گرفتید که صفحه افزونهها را مخفی کنید، پس قبلاً روش admin_top_bar_css را به کلاس خود اضافه کردهاید. ما این روش را بهروزرسانی خواهیم کرد تا دکمه هماکنون ارتقا دهید را نیز مخفی کند. اگرنه، لطفاً برگردید به ابتدای مقاله و مراحل را مجدد دنبال کنید.
روش بهروز شده admin_top_bar_css شما باید به این شکل باشد:
public function admin_top_bar_css(): void {
$target_icon_classes = [
'.eicon-integration', // Add-ons
'.eicon-upgrade-crown', // Upgrade now
];
wp_add_inline_style(
'elementor-admin-top-bar',
'.e-admin-top-bar__bar-button:has(' . implode( ',', $target_icon_classes ) . '){display:none!important;}'
);
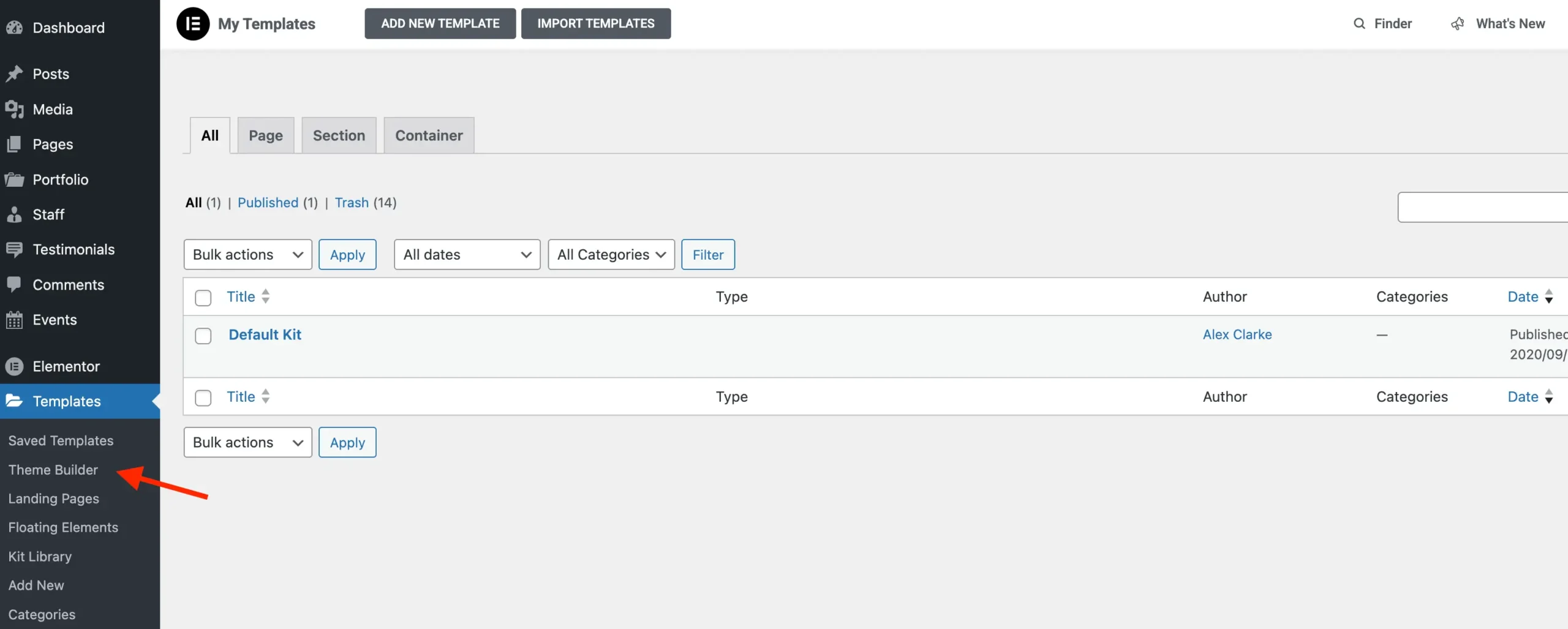
}حذف سازنده تم یا Theme Builder

به عنوان یک کاربر رایگان، به سازنده تم دسترسی نخواهید داشت. به نظر من، سازنده تم دلیل اصلی است که باید نسخه حرفهای را خریداری کنید. این به شما اجازه میدهد تا واقعاً یک وبسایت سفارشی ایجاد کنید.
همانطور که احتمالاً حدس زدید، این نیز یک صفحه مدیریت “نمونه” است مانند دکمه ارتقاء صورتی که قبلاً حذف کردیم. برای حذف آن، به روش remove_admin_pages برمیگردیم و موارد زیر را در پایین اضافه میکنیم:
if ( ! isset( $_GET['page'] ) || 'elementor-app' !== $_GET['page'] ) {
remove_submenu_page( 'edit.php?post_type=elementor_library', 'elementor-app' );
}ما یک بررسی اضافی برای پارامتر پرس و جوی صفحه اضافه میکنیم، در غیر این صورت، کتابخانه کیت از کار میافتد.
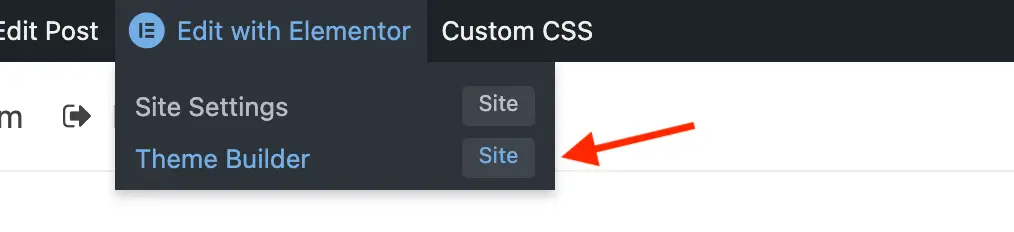
حذف لینک نوار مدیریت سازنده تم

المنتور همچنین لینک سازنده تم را به نوار مدیریت کاربر اضافه میکند وقتی که وارد سایت شده و بخش خارجی سایت را مشاهده میکنید. که باز هم، اگر این لینک را کلیک کنید به صفحهای بیفایده منتقل میشوید که به عنوان کاربر رایگان نمیتوانید کاری انجام دهید.
برای حذف این لینک ابتدا باید یک عملیات جدید به روش register_actions اضافه کنیم:
add_filter( 'elementor/frontend/admin_bar/settings', [ $this, 'modify_admin_bar' ], PHP_INT_MAX );سپس یک متد جدید modify_admin_bar به پایین کلاس خود اضافه میکنیم:
/**
* Modify the admin bar links.
*/
public function modify_admin_bar( $admin_bar_config ) {
if ( isset( $admin_bar_config['elementor_edit_page']['children'] )
&& is_array( $admin_bar_config['elementor_edit_page']['children'] )
) {
foreach ( $admin_bar_config['elementor_edit_page']['children'] as $k => $item ) {
if ( isset( $item['id'] ) && 'elementor_app_site_editor' === $item['id'] ) {
unset( $admin_bar_config['elementor_edit_page']['children'][ $k ] );
break;
}
}
}
return $admin_bar_config;
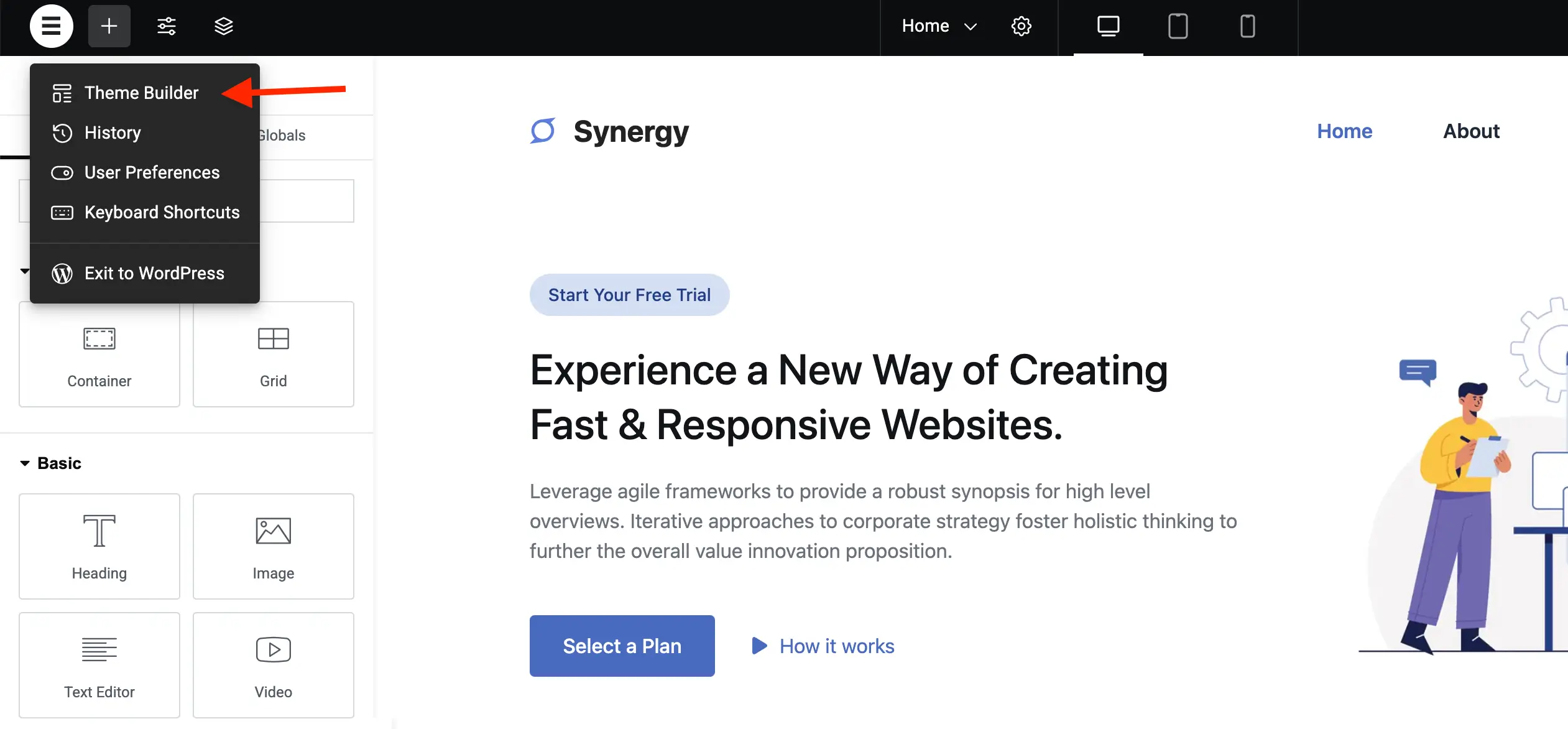
}حذف لینک نوار سازنده تم المنتور

المنتور همچنین یک لینک سازنده تم به منوی کشویی اضافه میکند که وقتی روی لوگو در نوار مدیریت سازنده کلیک میکنید، ظاهر میشود. متاسفانه، این منوی کشویی با جاوااسکریپت ایجاد میشود (زمانی که روی لوگو کلیک میشود)، و نحوه ساخت آن باعث میشود که حذف آیتمها از آن کمی دشوار باشد. این کار ممکن است، اما کدی که نیاز است ممکن است به برنامه اضافه بار دهد و مشکلات احتمالی را به وجود آورد.
اگر میخواهید خودتان بررسی کنید، فایل زیر را ببینید:elementor/assets/js/packages/editor-app-bar/editor-app-bar.min.js
تنها روشهایی که به ذهنم میرسد برای حذف لینک، این است که یا شی window.elementorV2 را بازنویسی کنید یا از یک MutationObserver استفاده کنید تا عنصر را وقتی که ایجاد میشود، شناسایی و فیلتر کند. هر دو گزینه به نظرم کمی اغراقآمیز هستند.
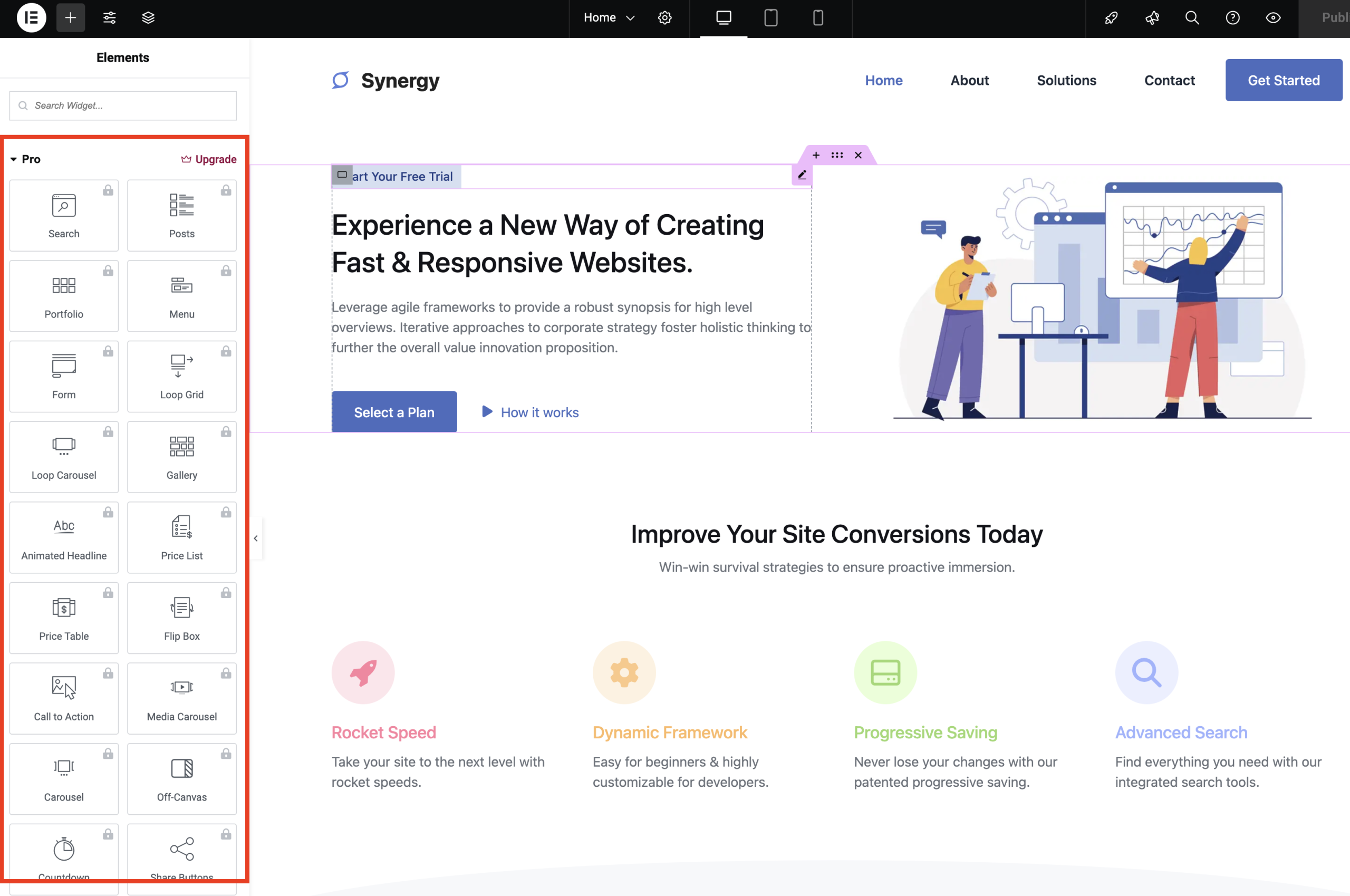
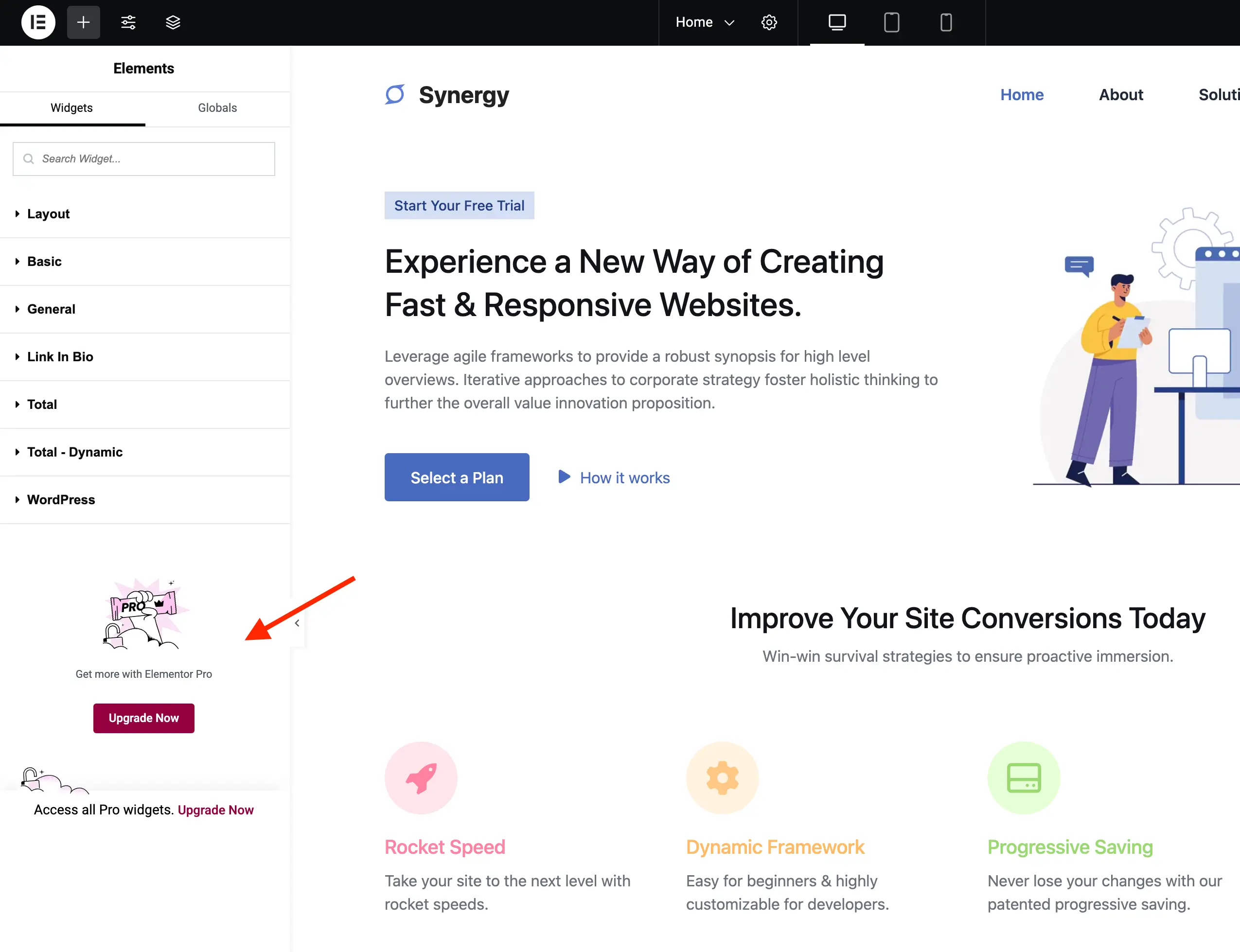
حذف ابزارهای تبلیغاتی

Elementor همچنین همه ویجتهای پریمیوم را در انتخابگر ویجت شامل میشود، که به نظرم روشی است برای نشان دادن اینکه کاربران چه چیزهایی را از دست دادهاند. با این حال، این کار هنگام جستجوی آیتمها میتواند کمی آزاردهنده باشد، به خصوص اگر از افزونهای استفاده میکنید که ویجتهایی با نامهای مشابه ثبت میکند.
ما از نظر فنی ویجتها را “حذف” نمیکنیم، بنابراین هیچ حافظهای آزاد نمیشود. اما میتوانیم با استفاده از CSS، آنها را مخفی کنیم تا بخش کناری خلوت و سادهتر شود.
بیایید یک اقدام جدید به روش register_actions خود اضافه کنیم:
add_action( 'elementor/editor/after_enqueue_styles', [ $this, 'editor_css' ] );سپس این روش را به انتهای کلاس خود اضافه میکنیم:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements{display:none!important;}'
);
}حذف بنر کناری ویرایشگر

برای حذف بنر از ستون کناری در ابزارک المنتور از CSS هم استفاده میکنیم. به سادگی کد قبلی را بهروزرسانی میکنیم تا چند عنصر دیگر را نیز شامل شود، به این شکل:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky{display:none!important;}'
);
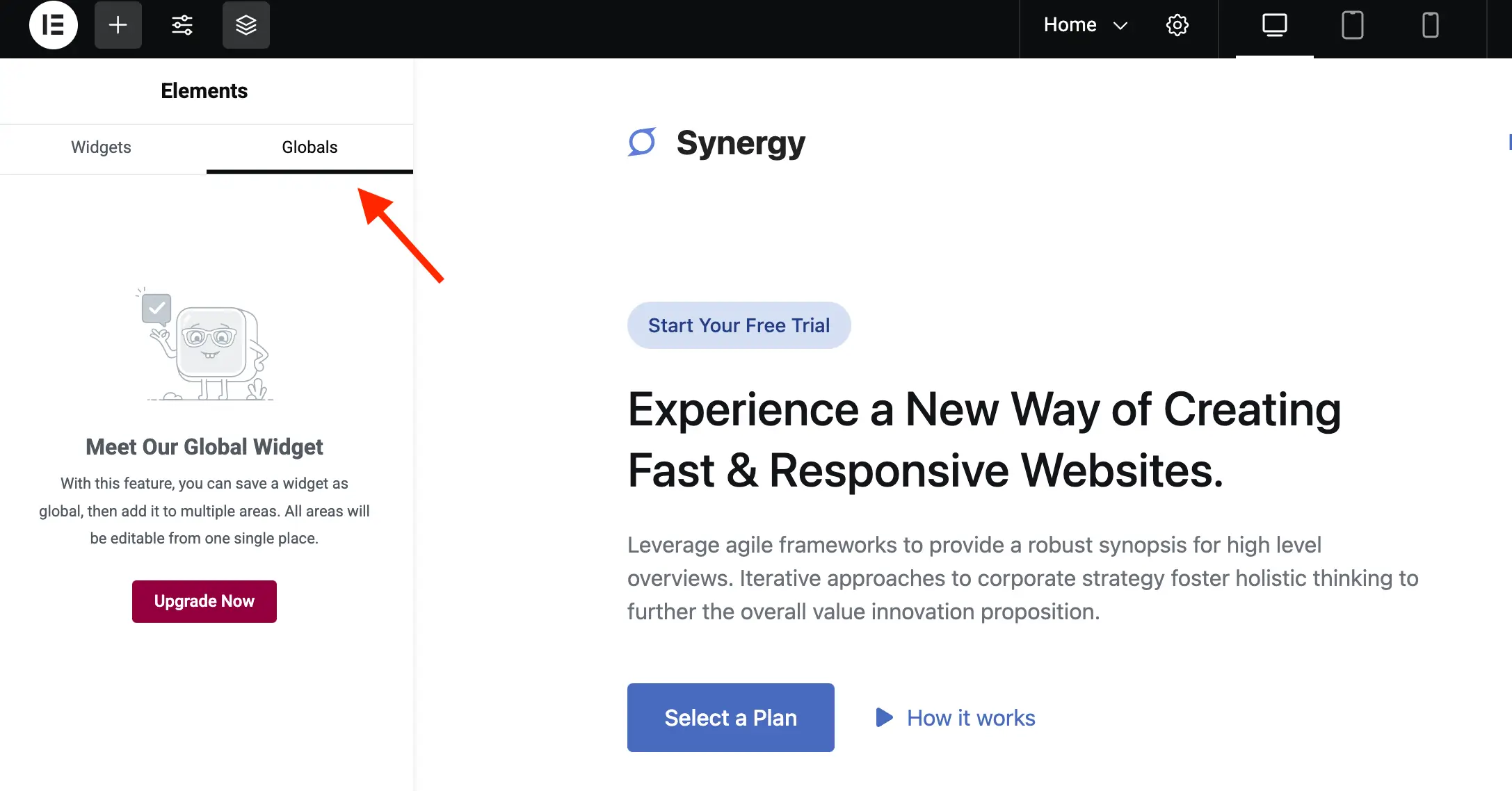
}حذف زبانه تنظیمات سراسری در نوار کناری ویرایشگر

نوار کناری المنتور یک تب برای «جهانیها» دارد که یک ویژگی حرفهای است و کاملاً بیفایده است. میتوانیم نوار کناری را با حذف این تب تمیزتر کنیم. باز هم از CSS برای مخفی کردن تب استفاده میکنیم زیرا هیچ فیلتری برای حذف از طریق PHP موجود نیست.
در اینجا روش ویرایش شده editor_css آورده شده است تا تب جهانیها و رنگ حاشیه فعال روی تب ویجتها حذف شود، از آنجا که اکنون فقط یک تب وجود دارد، اینگونه بهتر به نظر میرسد.
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global]{display:none!important;}.elementor-panel .elementor-panel-navigation .elementor-panel-navigation-tab[data-tab=categories].elementor-active{border-color:transparent;}'
);
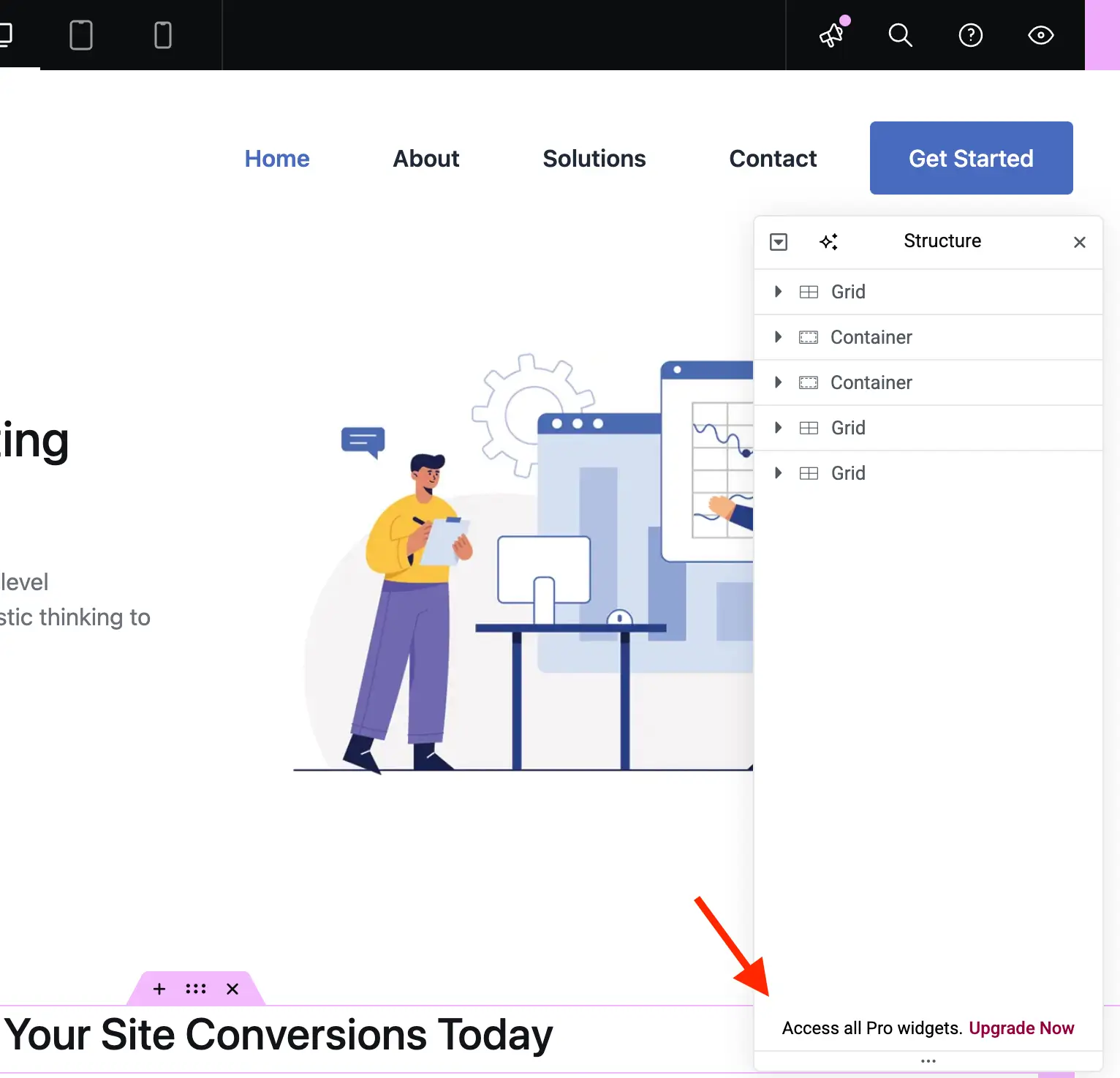
}حذف لینک تبلیغاتی از پنجره ساختار

عنصر المنتور یک پنجره ساختار دارد که میتوانید از آن برای مشاهده تمام ابزارکهای صفحه استفاده کنید تا به راحتی آنها را جابجا کنید یا یکی از آنها را انتخاب کنید. همچنین یک اعلان تبلیغاتی در پایین این پنجره اضافه کردهاند که به وبسایتشان لینک میشود تا تمام ابزارکهای تبلیغاتی را دریافت کنید.
برای حذف این مورد، به سادگی انتخابگر #elementor-navigator__footer__promotion را به لیست انتخابگرها از قطعه کد قبلی اضافه میکنیم. در اینجا روش بهروزرسانی شده editor_css آمده است:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion{display:none!important;}'
);
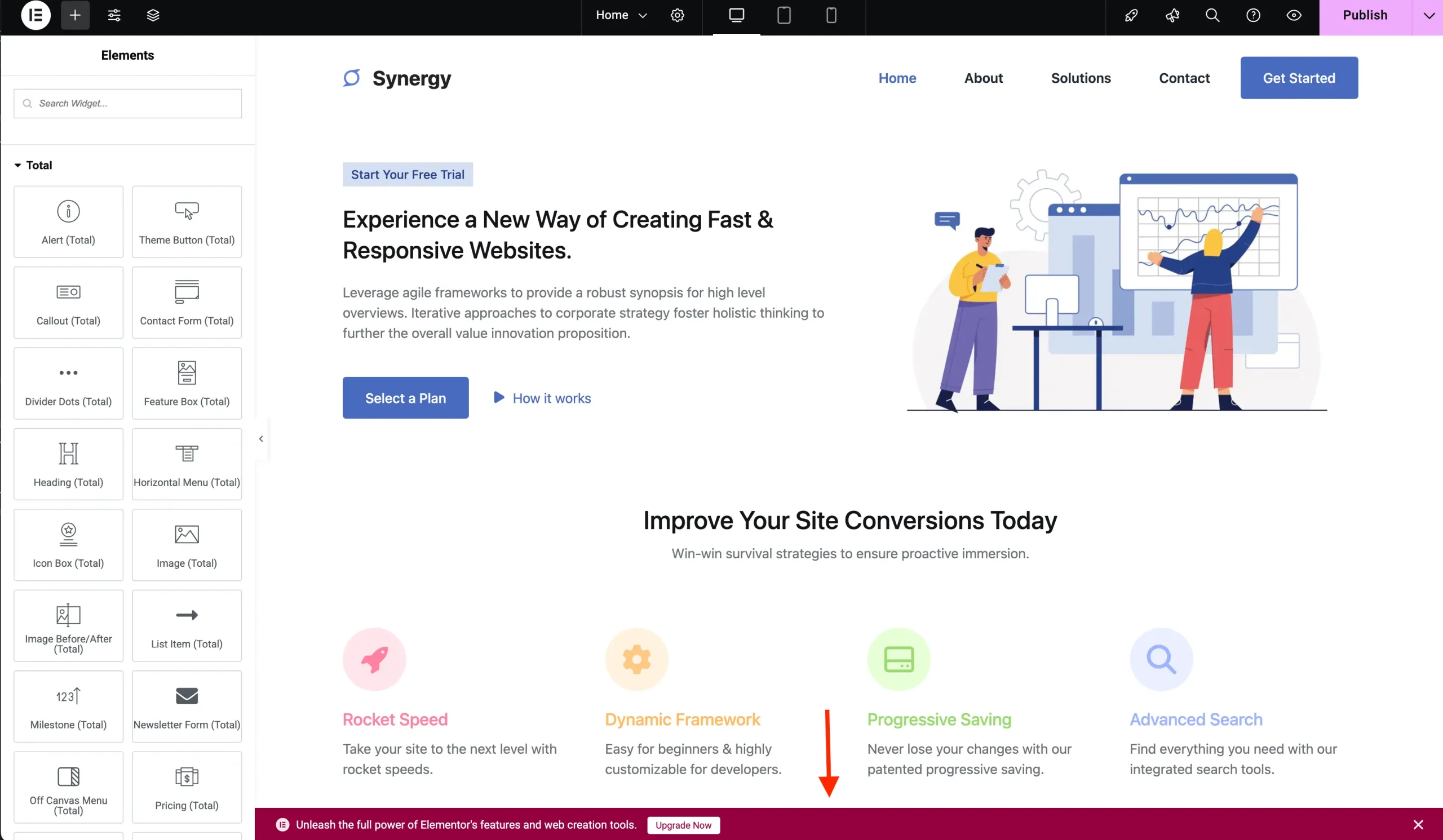
}حذف نوار اطلاعرسانی ویرایشگر

وقتی برای اولین بار ویرایشگر المنتور را باز میکنید، یک نوار اعلان چسبنده در پایین صفحه مشاهده خواهید کرد. چون، البته، هیچوقت نمیتوان تبلیغات را زیاد دانست، درست است؟ در حالی که میتوانید روی «X» کلیک کنید تا آن را ببندید، این کار مانع از ظاهر شدن دوباره آن نمیشود (14 روز بعد).
بیایید به روش editor_css خود برگردیم و آن را بهروزرسانی کنیم تا کلاس e-notice-bar را شامل شود. در اینجا روش بهروزرسانیشده است.
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar{display:none!important;}'
);
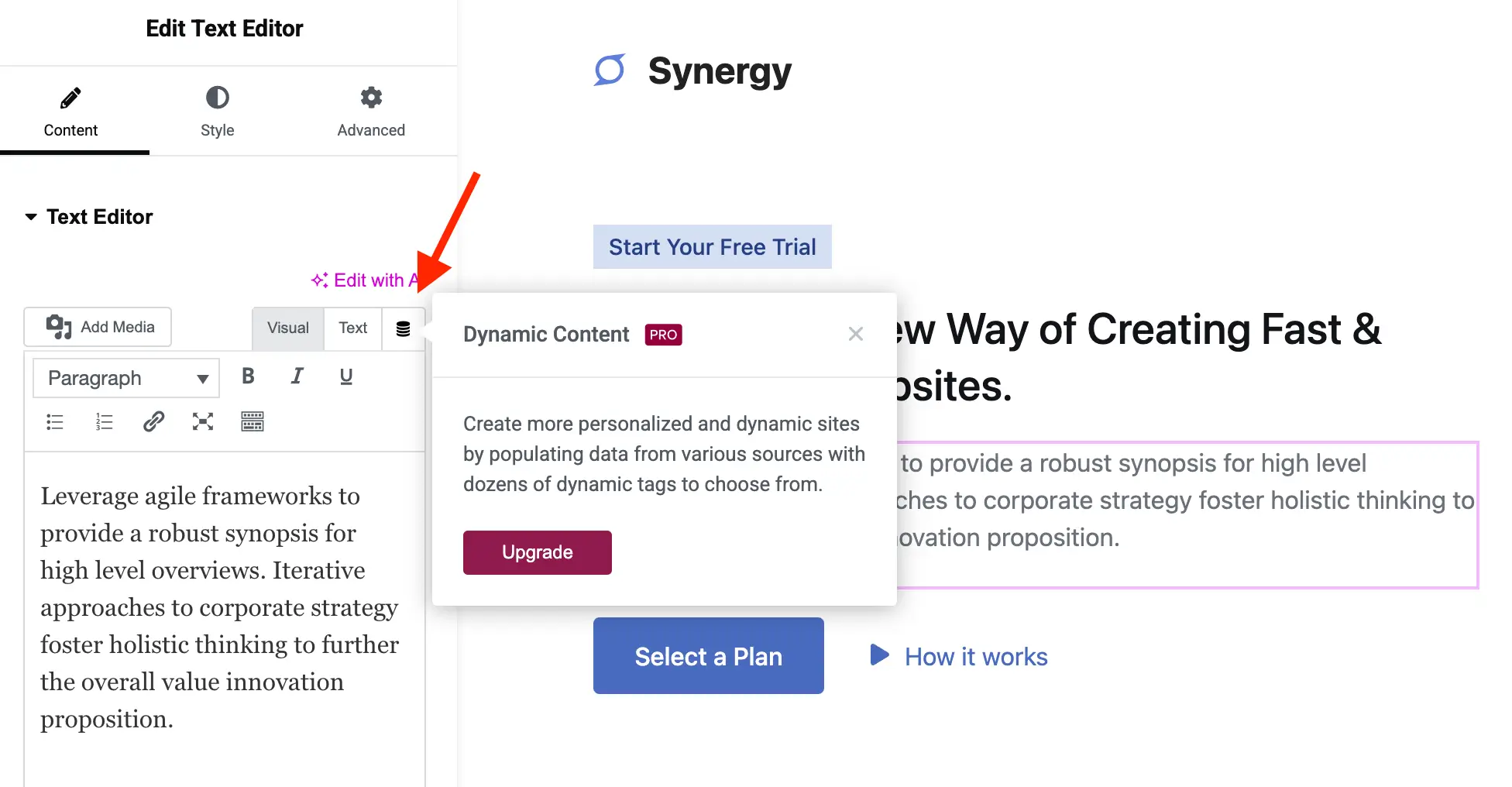
}حذف دکمه محتوای پویا

تگهای داینامیک یک قابلیت جذاب در المنتور هستند (مشابه متغیرهای داینامیک در توتال) اما فقط در دسترس کاربران پرو قرار دارند. اگر نمیتوانید از آن استفاده کنید، دیدن دکمه هم فایدهای ندارد.
برای حذف دکمه محتوای داینامیک، روش editor_css را به این شکل بهروزرسانی میکنیم:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar,.elementor-control-dynamic-switcher{display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
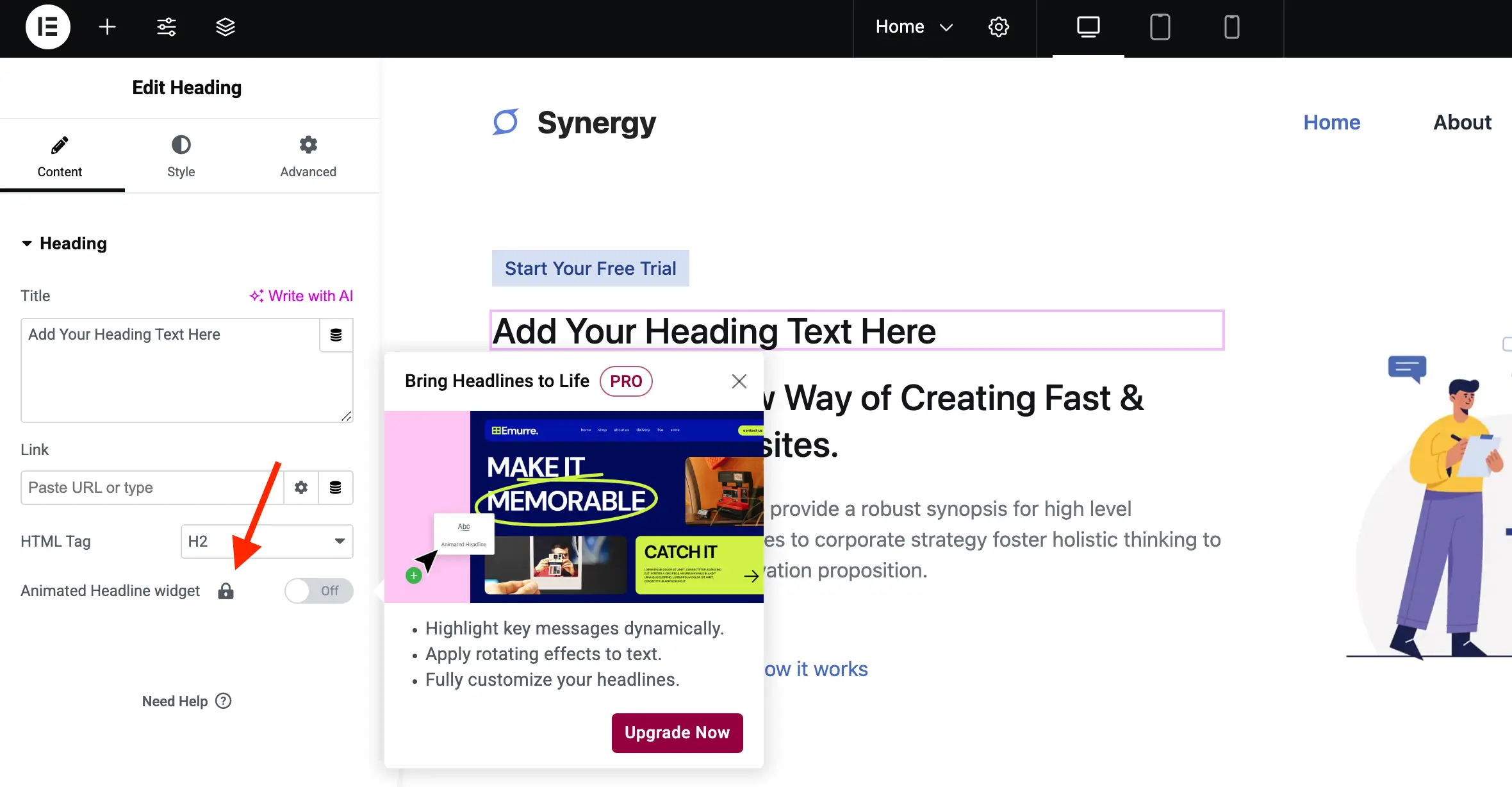
}پنهان کردن تنظیمات ویجت قفل شده

المنتور همچنین برخی از تنظیمات ویجت را اضافه میکند که در نسخه رایگان واقعاً قابل استفاده نیستند. این تنظیمات یک قفل کوچک در کنار خود دارند و اگر روی این فیلد کلیک کنید، یک بنر پاپآپ باز میشود. از آنجایی که نمیتوانیم از این موارد در نسخه رایگان استفاده کنیم، بیایید آنها را نیز مخفی کنیم.
در اینجا روش بهروزشده editor_css را مشاهده میکنید:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar,.elementor-control-dynamic-switcher,.elementor-control:has([class*="promotion__lock-wrapper"]){display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
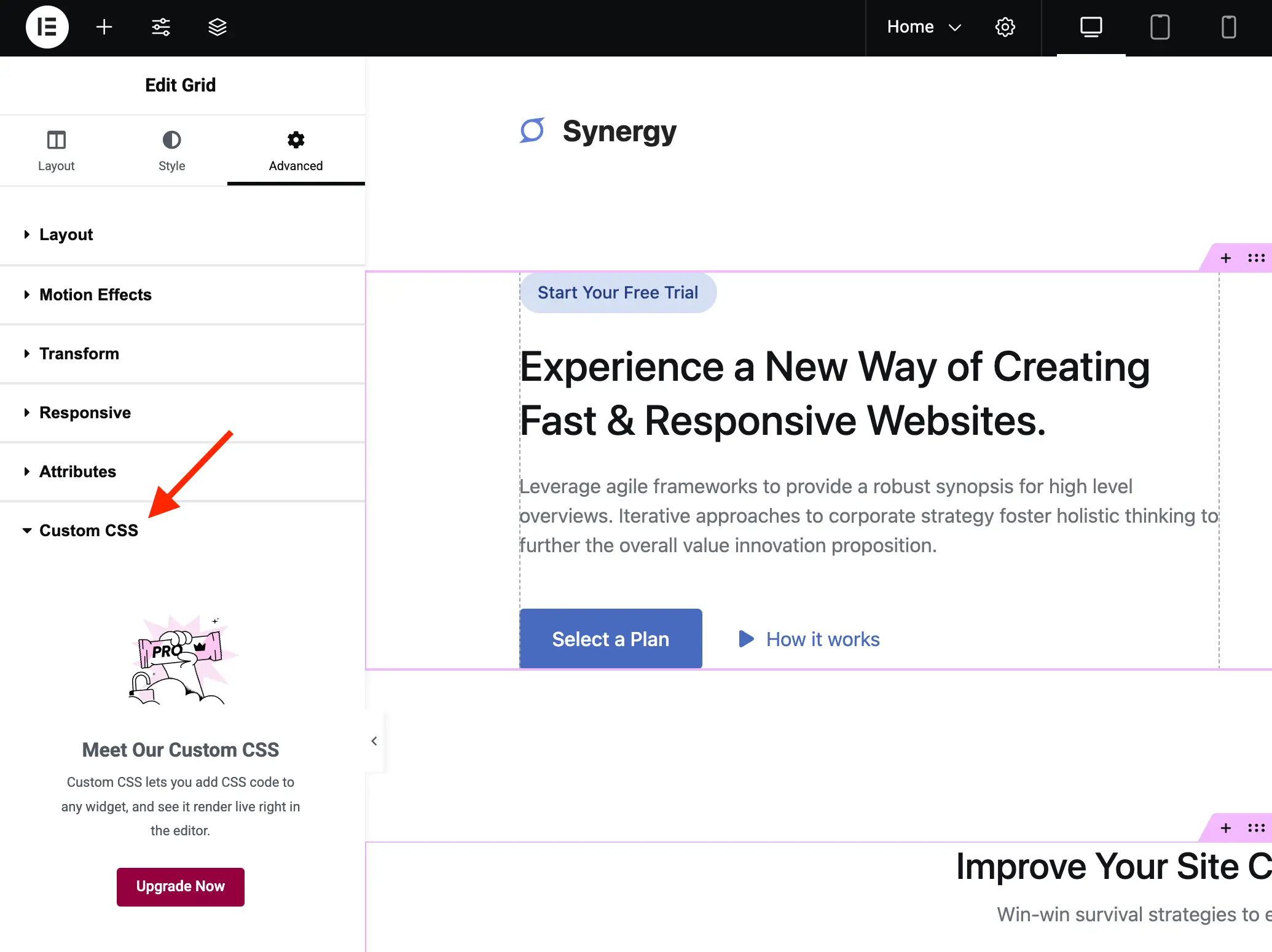
}بخش پیشرفته > CSS سفارشی را حذف کنید

ویجت کانتینر، همراه با شاید ویجتهای دیگر (همه را بررسی نکردم)، بخش CSS سفارشی را زیر تب پیشرفته شامل میشود. میتوانیم این بخش را با استفاده از CSS پنهان کنیم.
در اینجا روش بهروزشده editor_css آمده است:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar,.elementor-control-dynamic-switcher,.elementor-control:has([class*="promotion__lock-wrapper"]),.elementor-control-section_custom_css_pro{display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
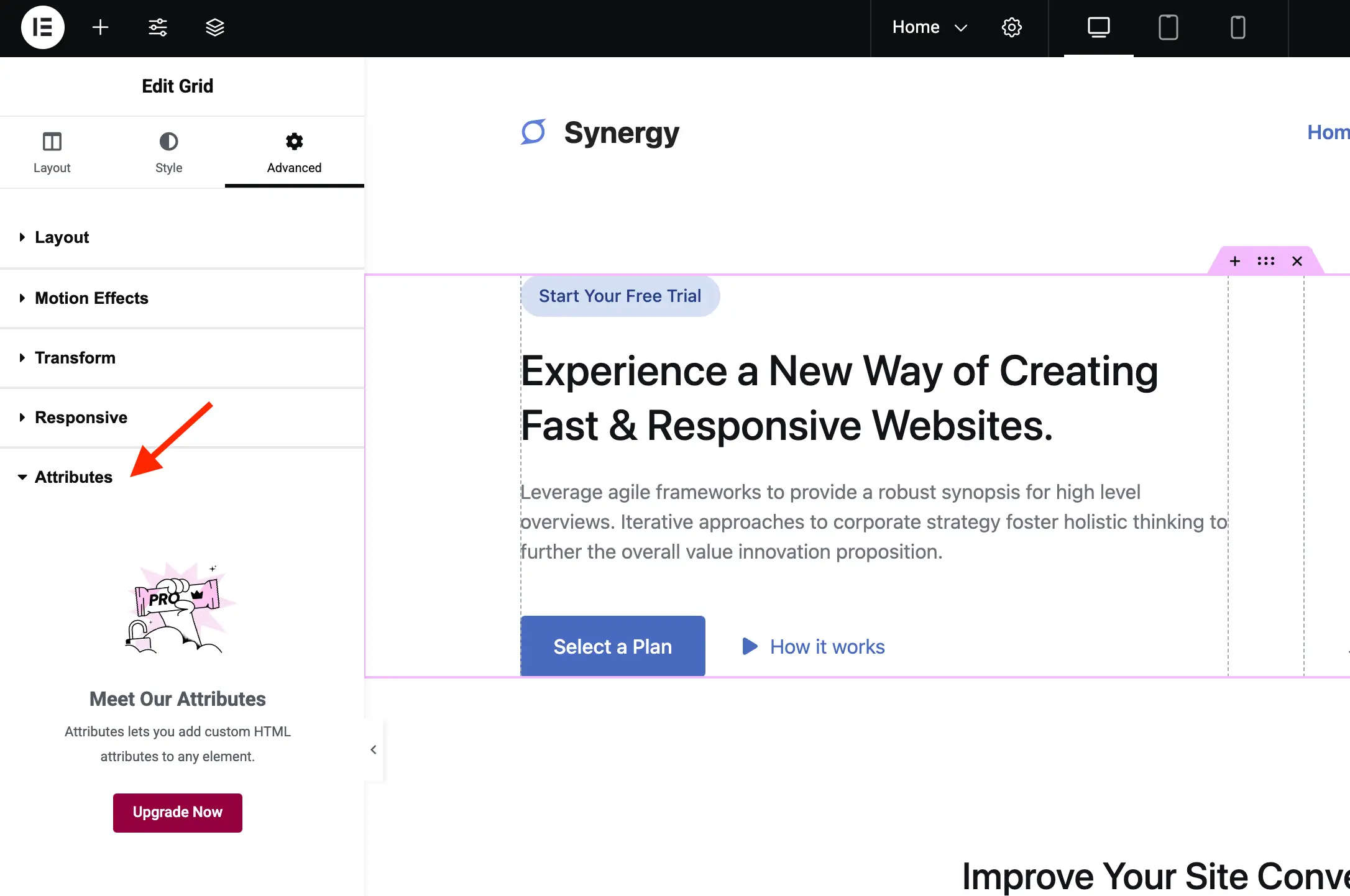
}بخش پیشرفته > ویژگیها را حذف کنید

همه ویجتها دارای بخشی به نام ویژگیها در تب پیشرفته هستند. این یک قابلیت فوقالعاده در المنتور پرو است (یکی دیگر از دلایلی که باید آن را خریداری کنید) اما اگر از نسخه رایگان استفاده میکنید، تنها یک بنر برای خرید پرو مشاهده خواهید کرد. ما همچنین از CSS برای مخفی کردن این بخش استفاده خواهیم کرد.
در اینجا روش بهروز شدهی editor_css آمده است:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar,.elementor-control-dynamic-switcher,.elementor-control:has([class*="promotion__lock-wrapper"]),.elementor-control-section_custom_css_pro,elementor-control-section_custom_attributes_pro{display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
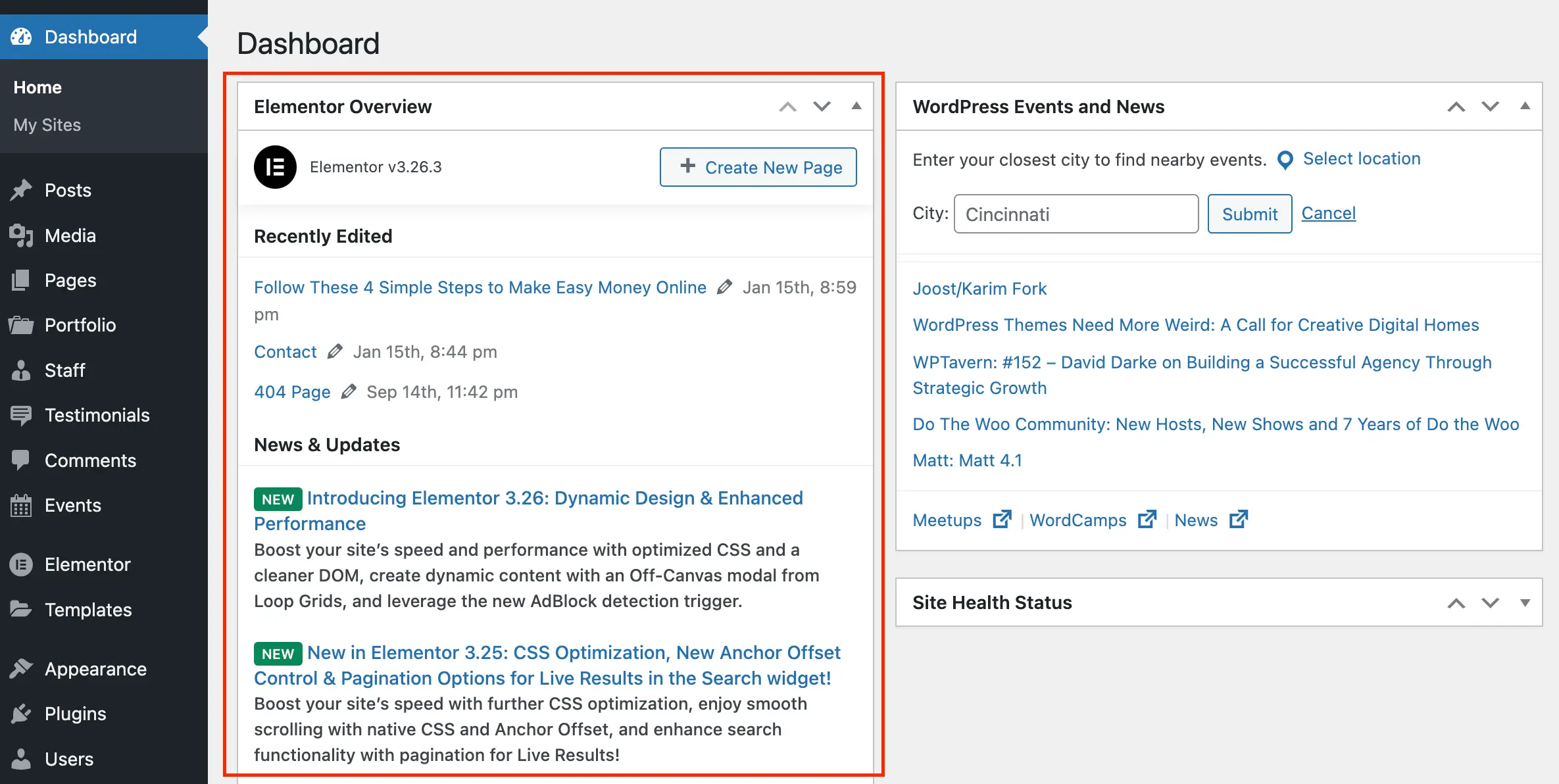
}حذف ابزارک داشبورد مدیر

من مطمئنم که بسیاری از شما، مانند من، زمان زیادی را در صفحه “داشبورد” وردپرس نمیگذرانید. با این حال، این صفحه پیشفرضی است که هنگام ورود به وردپرس به آن هدایت میشوید. المنتور یک ویجت اختصاصی به داشبورد اضافه میکند که یک فید از وبلاگشان را نمایش میدهد و البته، لینکهای بیشتری برای فروش!
موارد زیر را به روش register_actions اضافه کنید:
add_action( 'wp_dashboard_setup', [ $this, 'remove_dashboard_widget' ], PHP_INT_MAX );سپس روش زیر را به انتهای کلاس اضافه کنید:
/**
* Remove dashboard widget.
*/
public function remove_dashboard_widget(): void {
remove_meta_box( 'e-dashboard-overview', 'dashboard', 'normal' );
}کد نهایی و افزونه
اگر مراحل را دنبال کرده باشید، اکنون باید کلاسی داشته باشید که به این صورت باشد:
/**
* Remove Elementor Upsells.
*/
class WPEX_Remove_Elementor_Upsells {
/**
* Constructor.
*/
public function __construct() {
if ( did_action( 'elementor/loaded' ) ) {
$this->register_actions();
} else {
add_action( 'elementor/loaded', [ $this, 'register_actions' ] );
}
}
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'ElementorUtils::has_pro' ) && ElementorUtils::has_pro() ) {
return; // bail early if we are using Elementor Pro.
}
add_action( 'elementor/admin/menu/after_register', [ $this, 'remove_admin_pages' ], PHP_INT_MAX, 2 );
add_action( 'elementor/admin_top_bar/before_enqueue_scripts', [ $this, 'admin_top_bar_css' ] );
add_filter( 'elementor/frontend/admin_bar/settings', [ $this, 'modify_admin_bar' ], PHP_INT_MAX );
add_action( 'elementor/editor/after_enqueue_styles', [ $this, 'editor_css' ] );
add_action( 'wp_dashboard_setup', [ $this, 'remove_dashboard_widget' ], PHP_INT_MAX );
}
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Item' )
|| is_subclass_of( $item, 'ElementorModulesPromotionsAdminMenuItemsBase_Promotion_Template' )
|| 'elementor-apps' === $item_slug
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
remove_submenu_page( 'elementor', 'go_knowledge_base_site' );
remove_submenu_page( 'elementor', 'go_elementor_pro' );
if ( ! isset( $_GET['page'] ) || 'elementor-app' !== $_GET['page'] ) {
remove_submenu_page( 'edit.php?post_type=elementor_library', 'elementor-app' );
}
}
/**
* Add inline CSS to modify the Elementor admin top bar.
*/
public function admin_top_bar_css(): void {
$target_icon_classes = [
'.eicon-integration', // Add-ons
'.eicon-upgrade-crown', // Upgrade now
];
wp_add_inline_style(
'elementor-admin-top-bar',
'.e-admin-top-bar__bar-button:has(' . implode( ',', $target_icon_classes ) . '){display:none!important;}'
);
}
/**
* Modify the admin bar links.
*/
public function modify_admin_bar( $admin_bar_config ) {
if ( isset( $admin_bar_config['elementor_edit_page']['children'] )
&& is_array( $admin_bar_config['elementor_edit_page']['children'] )
) {
foreach ( $admin_bar_config['elementor_edit_page']['children'] as $k => $item ) {
if ( isset( $item['id'] ) && 'elementor_app_site_editor' === $item['id'] ) {
unset( $admin_bar_config['elementor_edit_page']['children'][ $k ] );
break;
}
}
}
return $admin_bar_config;
}
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style(
'elementor-editor',
'.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-panel-navigation-tab[data-tab=global],#elementor-navigator__footer__promotion,.e-notice-bar,.elementor-control-dynamic-switcher,.elementor-control:has([class*="promotion__lock-wrapper"]),.elementor-control-section_custom_css_pro{display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
}
/**
* Remove dashboard widget.
*/
public function remove_dashboard_widget(): void {
remove_meta_box( 'e-dashboard-overview', 'dashboard', 'normal' );
}
}
new WPEX_Remove_Elementor_Upsells;شما میتوانید این کد را در فایل functions.php قالب مادر یا فرزند وردپرس خود کپی و جایگذاری کنید یا آن را از طریق فایل خودش (توصیه میشود) شامل کنید.
جمع بندی
اگر بودجهتان اجازه میدهد، به شما توصیه میکنم Elementor Pro را تهیه کنید. حتی اگر به هیچ یک از ویژگیهای پریمیوم نیاز ندارید، اگر از Elementor استفاده میکنید، خوب است که از توسعهدهندگان حمایت کنید و به محصول کمک کنید!

دیدگاه و پرسش