حذف / ویرایش پیام “به سبد خرید شما اضافه شد”
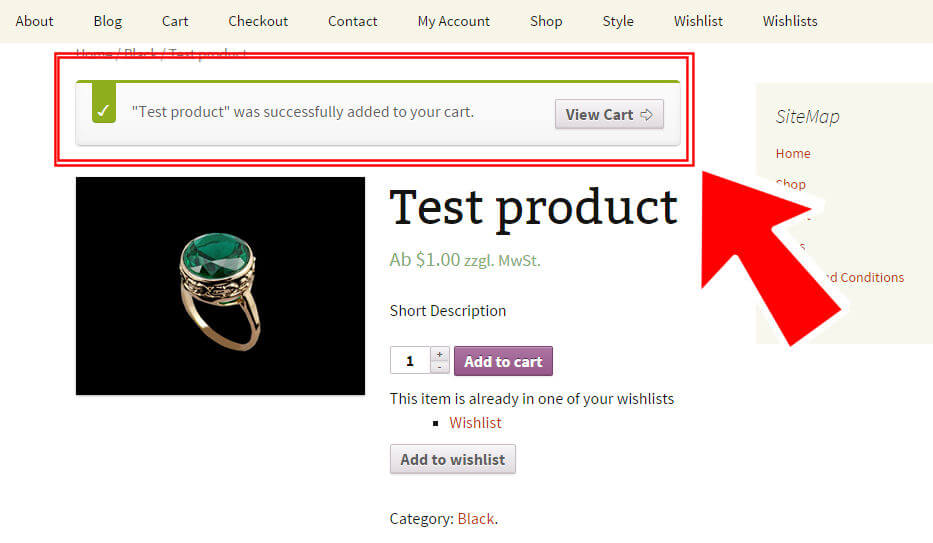
قالب های ووکامرسی بخش های مختلف زیادی دارند که به سادگی و با افزودن یک قطعه کد ساده قابل ویرایش است، یکی از این بخشها پیغام “به سبد خرید شما اضافه شد” است، در سایتهای ووکامرسی و در برخی از قالبهای ووکامرسی، وقتی کاربر روی دکمه افزودن به سبد خرید کلیک میکند، پیغامی مبنی بر افزودن به سبد خرید به کاربر نمایش داده میشود و گاهی اوقات ممکن است که شما دوست نداشته باشید این پیغام نمایش داده شود، اگر نیاز دارید این پیغام را ویرایش یا حذف کنید با ادامه این مقاله از سری مقالات آموزش طراحی سایت و آموزش وردپرس همراه ما باشید.
راهنمای مطالعه:
حذف / ویرایش پیام “به سبد خرید شما اضافه شد”

مثل همیشه برای انجام این کار راههای مختلفی وجود دارد، یکی از این راهها افزودن و نصب یک پلاگین است که خب قطعا با یک سرچ کوچک در مخزن وردپرس به سادگی میتوانید این کار را انجام دهید، اما راه حل بهتر استفاده از یک قطعه کد ساده است، قطعه کد ساده را میتوانید در زیر مشاهده کنید.
حذف پیام “به سبد خرید شما اضافه شد”
در زیر میتوانید قطعه کد حذف این پیام را مشاهده کنید:
/**
* @snippet Remove "added to your cart" message
* @how-to Get Webkima.com FREE
* @author Nabi Abdi
* @compatible WooCommerce 5
*/
add_filter( 'wc_add_to_cart_message_html', '__return_null' );ویرایش پیام “به سبد خرید شما اضافه شد”
در زیر میتوانید قطعه کد ویرایش این پیام را مشاهده کنید:
add_filter( 'wc_add_to_cart_message_html', 'webkima_custom_add_to_cart_message' );
function webkima_custom_add_to_cart_message() {
$message = 'پیغام دلخواه خود را در این بخش قرار دهید' ;
return $message;
}نحوه استفاده از قطعه کد بالا
- اولین قدم این است که قطعه کد بالا را کپی کرده و در فایل functions.php چایلدتم سایت خود قرار دهید.
- در مرحله بعدی باید قطعه کد بالا را با توجه به سایت خود شخصی سازی کنید.
- دقت کنید که میتوانید به پیغام، استایلهای مورد نیاز سایت خود را اضافه کنید.
- اگر فقط کمی با PHP و توابع وردپرس آشنا باشید، استفاده از این قطعه کد برای تان بسیار ساده خواهد بود.
نکات خیلی مهم قبل از استفاده از کد
- همیشه قبل از تغییر کد از وب سایت خود نسخه پشتیبان تهیه کنید. حتی اگر 100٪ مطمئن هستید که آن را درست انجام میدهید، ارزش آن را دارد که اقدامات احتیاطی را انجام دهید.
- اگر قصد دارید از این تابع برای بخشهای مختلف (بیشتر از یک بار) در قالب یا افزونه خود استفاده کنید، برای جلوگیری از هرگونه اختلال در کدها، بهتر است که نام تابع را تغییر دهید.
- این تابع تست شده است و در حال حاضر با وردپرس به خوبی کار می کند.
- همیشه بهترین کار این است که یک چایلدتم برای سایت خود ایجاد کنید. اگر کدی را به فایل functions.php قالب اصلی سایت اضافه کنید و قالب بروزرسانی شود، تمامی کدهایی که به اضافه کردهاید حذف خواهد شد.
- اگر نمیدانید چایلد تم چیست از مقاله چایلد تم وردپرس چیست استفاده کنید و اگر نمیدانید چگونه چایلدتم بسازید از مقاله ساخت چایلدتم استفاده کنید.
- در نهایت میتوانید بدون ساخت چایلدتم برای افزودن کدهای کاستوم از پلاگین Rich Snippets که در مخزن وردپرس قرار دارد استفاده کنید.
جمع بندی
در این مقاله یاد گرفتید که چگونه پیغام “به سبد خرید شما اضافه شد” را حذف را ویرایش کنید، اگر سوالی در رابطه با نحوه استفاده از این آموزش دارید، برای ما کامنت کنید تا پاسخگوی سوالات شما عزیزان باشیم.


سلام و ارادت
من المنتور پرو رو نصب میکنم بعد زدن دکمه به روز رسانی در برگه المنتور پیام این محصول به سبد خرید شما اضافه شد رو میده
یعنی وقتی المانی رو ویرایش میکنم یا میسازم موقع زدن به روز رسانی پیام فوق ظاهر میشه
ممنون میشم راهنمایی کنید
سلام! به نظر میرسد شما با یک مشکل در نصب و استفاده از پلاگین المنتور در وردپرس مواجه شدهاید. برای رفع این مشکل، میتوانید مراحل زیر را دنبال کنید:
اگر با انجام مراحل فوق مشکل شما حل نشد، توصیه میشود با یک تیم متخصص تماس بگیرید تا به شما در رفع مشکل کمک کنند.