بهترین افزونه کد اسنیپت وردپرس
وردپرس عالی است و ساخت وبسایت را آسان میکند. اما گاهی اوقات نیاز دارید تغییرات سریعی ایجاد کنید که گزینهای از پیش موجود در WordPress یا در قالب و افزونههای نصبشده شما ندارد.
شاید بخواهید متن نمایش داده شده در یک اعلان WooCommerce را تغییر دهید، از یک SVG برای لوگوی سایت خود استفاده کنید، یا یک فیلد سفارشی جدید اضافه کنید. در این موارد یک کد کوتاه راهحل عالی است.
توجه: این راهنما برای به اشتراک گذاشتن بهترین افزونههای رایگان کد کوتاه برای وردپرس در نظر گرفته شده است. با این حال، معمولاً توصیه نمیکنیم از این نوع افزونهها استفاده کنید. ما فکر میکنیم بهترین کار استفاده از یک قالب فرزند برای افزودن کد سفارشی به سایت شما است.
راهنمای مطالعه:
کد اسنیپتها چیستند؟

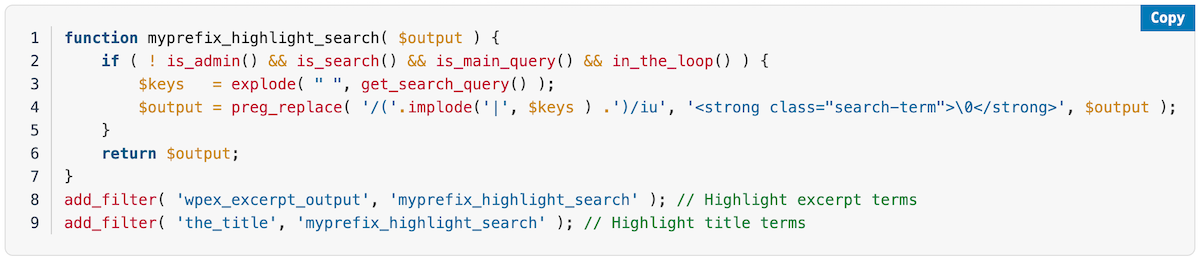
یک بخش کد یک قسمت کوچک از کد است که برای گسترش یا ویرایش عملکرد سایت وردپرس شما ایجاد شده است. این میتواند نحوه نمایش یک عنصر در سایت شما باشد، مانند افزودن هایلایت به عبارت جستجو در نتایج جستجو یا نحوه عملکرد چیزی مانند نمایش پستهای مرتبط بر اساس تاریخ. از بخشهای کد همچنین میتوان برای افزودن یا تغییر ویژگیهای خاص تم یا افزونه استفاده کرد.
این شامل گزینههای زیادی است مانند جابجایی مسیر بردکرامپ، تغییر شرطی لینکهای شبکه پست نمونهکار، امکان افزودن نویسندگان مشترک در متاداده پست، افزودن منوی ثابت سفارشی در پایین صفحه برای موبایل، محدود کردن نتایج جستجو به نمایش فقط پستهای وبلاگ، و حتی ویرایش ویژگیهای افزونههای ثالث مانند متن “ناموجود” در ووکامرس یا نمایش رویدادهای قبلی تقویم رویدادها.
چگونه کدها را به وردپرس اضافه کنیم؟
برای اضافه کردن کد به وردپرس دو راه دارید. اول اینکه به صورت دستی سایت خود را ویرایش کنید و دوم اینکه از یک پلاگین استفاده کنید.

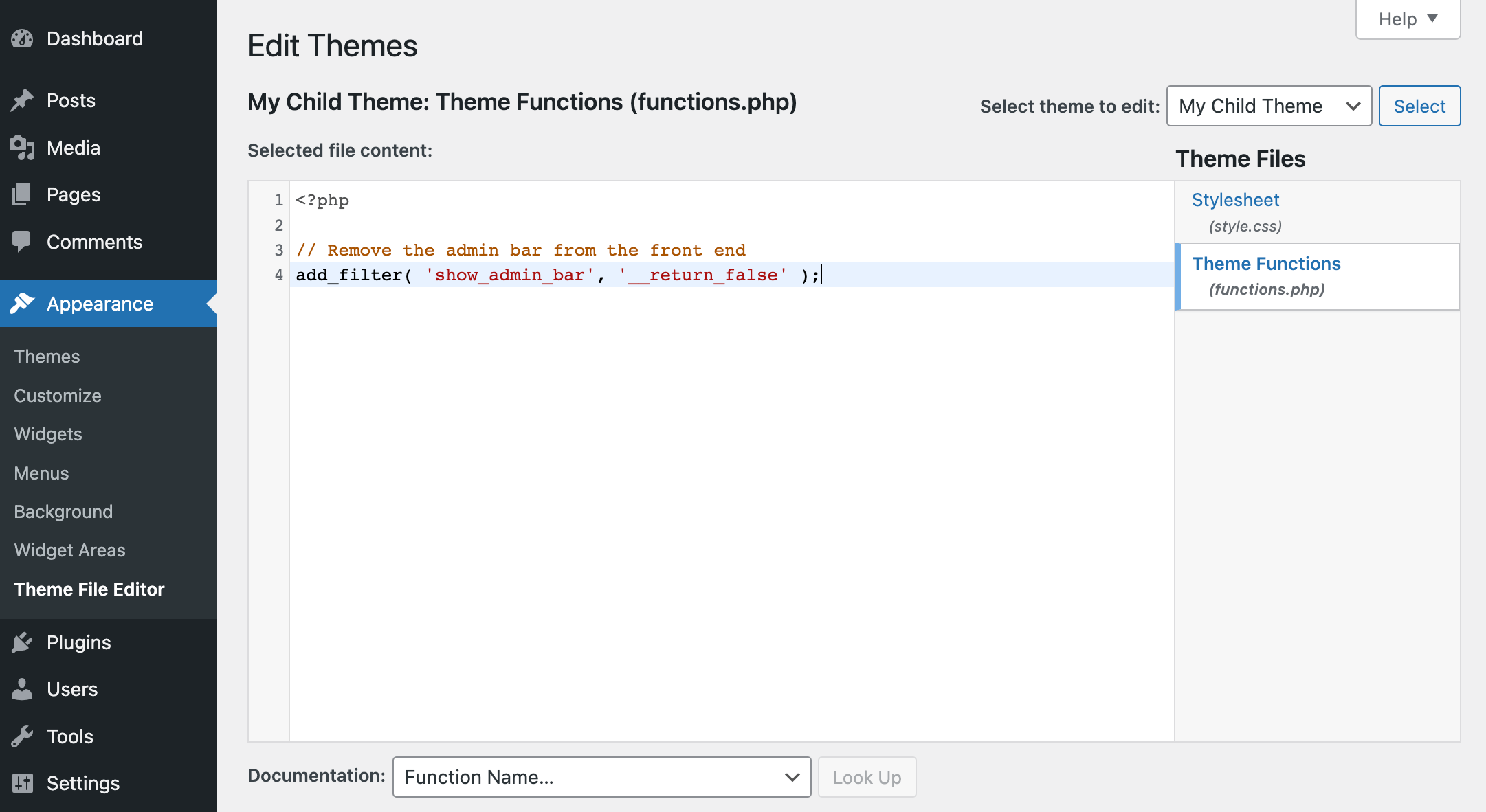
وقتی که میخواهید یک قطعه کد را به صورت دستی اضافه کنید باید یکی از فایلهای تم سایتتان مثل functions.php، header.php و غیره را ویرایش کنید. اگر تصمیم دارید این راه را انتخاب کنید، توصیه میکنیم از یک تم فرزند استفاده کنید.
اینطور میتوانید تمتان را بهروزرسانی کنید (که برای امنیت سایت مهم است) بدون اینکه ویرایشها یا سفارشیسازیهای انجامشدهتان از بین بروند. وقتی قطعات کد را به فایلهای تم فرزندتان اضافه میکنید، پیشنهاد میکنیم که کدتان را توضیح دهید (تنها کافیست دو علامت بکاسلش در ابتدای یک خط به همراه توضیح اضافه کنید) تا فراموش نکنید هر قطعه کد برای چه کاری است.

برای افزودن کد با یک پلاگین قطعه کد تنها کافی است پلاگین را نصب کنید. با توجه به پلاگینی که انتخاب میکنید کمی تفاوت دارد، اما اکثر پلاگینها امکان افزودن و سازماندهی قطعه کدها را از داشبورد وردپرس به شما میدهند. به این روش نیازی به ویرایش فایلهای قالب ندارید و میتوانید بهراحتی قطعه کدها را اضافه، بهروزرسانی، غیرفعال یا حذف کنید.
چرا از افزونه کد استفاده کنیم؟
برای بیشتر کاربران، نصب یک افزونه کد، افزودن کد به وردپرس را آسان میکند. نیازی نیست که نگران باشید آیا کد را به درستی کپی کردهاید یا در جای مناسبی قرار دادهاید، و بهروزرسانی نیز آسان است چون همه کدها بهراحتی در یک مکان قابل مشاهده هستند.
علاوه بر این، افزونههای کد احتمال آسیب به سایت را کاهش میدهند چون فایلهای مهم سایت دستنخورده باقی میمانند. این گزینه ایمنتری است، بهویژه برای کسانی که با کدنویسی آشنا نیستند یا از ویرایش فایلهای قالب احساس راحتی نمیکنند.
بهترین افزونههای رایگان وردپرس برای کدهای اسنیپت
اگر قصد دارید از یک افزونه برای افزودن اسنیپتها به سایت خود استفاده کنید، کدام را انتخاب میکنید؟ در زیر پنج افزونه برتر وردپرس برای کدهای اسنیپت را معرفی کردهایم. همه این افزونهها نسخه رایگان دارند و اضافه کردن اسنیپتها را بسیار آسان میکنند.
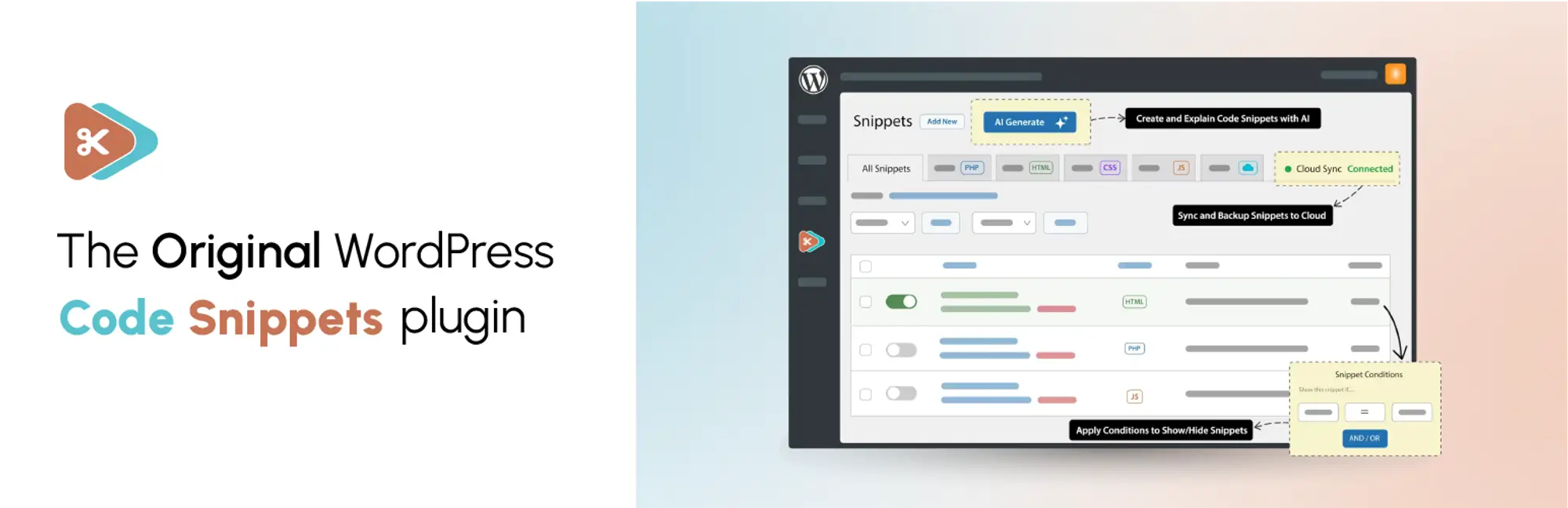
1. WPCode

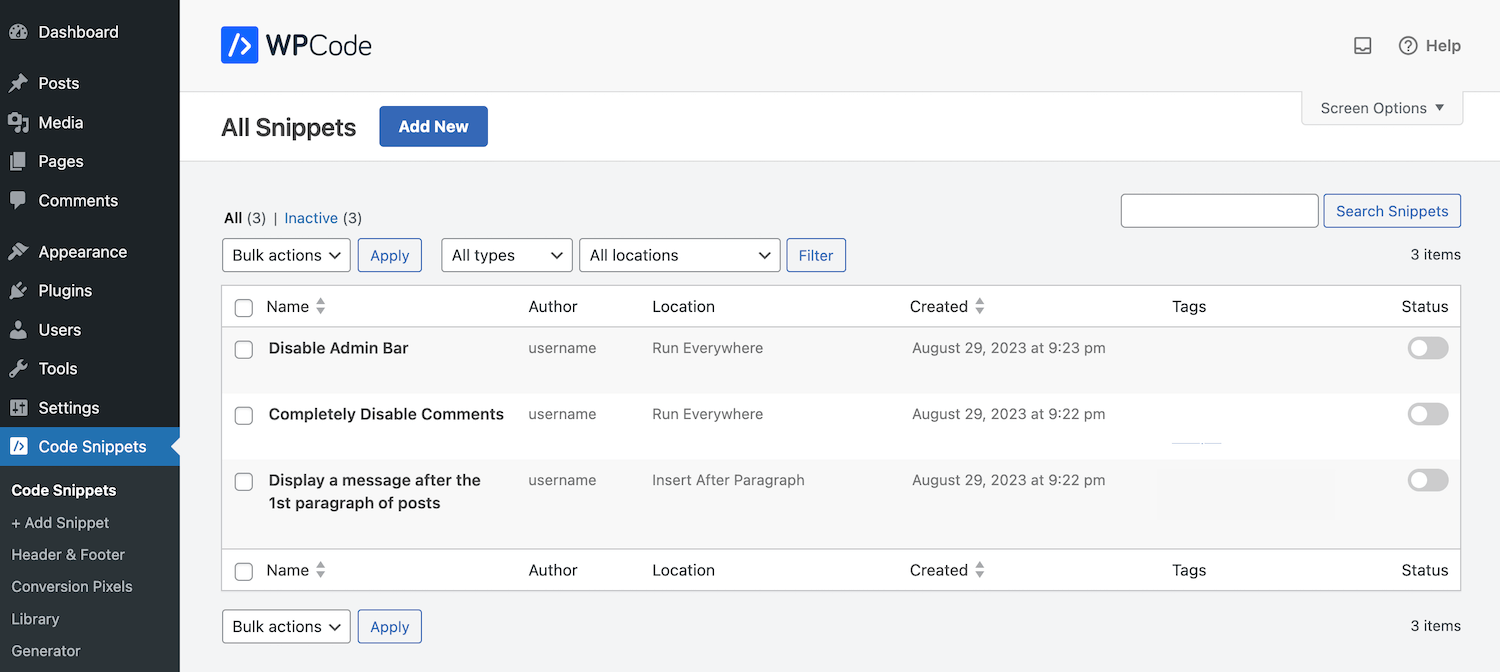
انتخاب برتر ما WPCode است. این افزونه به شما اجازه میدهد تا قطعات کد را اضافه کنید، نوع کد را انتخاب کرده، روش درج را تعیین کرده، محل اجرا را مشخص کنید، بارگذاری را بر اساس نوع دستگاه محدود کنید، منطق را فعال کرده و اطلاعات عمومی قطعه کد (نام، برچسبها، اولویت، یادداشتها) اضافه کنید. همچنین گزینههایی برای اضافه کردن اسکریپتها به هدر و فوتر وجود دارد، به علاوه ابزارهایی برای صادرات یا واردات قطعات از دیگر افزونههایی که ممکن است امتحان کرده باشید.
یکی از ویژگیهای جذاب WPCode کتابخانه قطعات داخل آن است. این یک کمک بزرگ برای کسانی است که با قطعات کد راحت نیستند، زیرا کتابخانه پر از قطعات آماده استفاده است. همچنین یک مولد وجود دارد که میتوانید برای ایجاد قطعات سفارشی خود برای ویژگیهای رایج سایت مرتبط با هسته وردپرس، طراحی، محتوا، منطقه مدیریتی و پرسوجوها استفاده کنید.
و اگر به WPCode Pro ارتقاء دهید، ویژگیهایی نیز برای زمانبندی قطعات، ثبت تغییرات کد، ویرایشگر فایل، پیکسلهای تبدیل، کنترل دسترسی کاربر، درج خودکار قطعات، عناصر محتوای پویا، اسکریپتهای صفحه خاص، مدیریت امن خطا و موارد دیگر وجود دارد. برنامهها با ۴۹ دلار در سال شروع میشوند وقتی که از کد SAVE50 استفاده کنید.
2. قطعهکدها

با افزونه Code Snippets میتوانید تمام کدهای خود را از طریق ویرایشگر اضافه کنید. این شامل گزینههایی برای افزودن نام، توضیحات و برچسبها به همراه کد اصلی و تنظیمات “اجرا” (همه جا، فقط در مدیریت، فقط در بخش کاربری یا فقط یکبار) است.
وقتی کدها را اضافه کردید، در یک لیست نمایش داده میشوند که میتوان به سرعت آنها را فعال یا غیرفعال کرد. این افزونه به شما اجازه میدهد تا کدهایتان را به صورت JSON یا PHP صادر/وارد کرده و به راحتی در سایتهای دیگر یا در یک پوسته/افزونه مجدداً استفاده کنید.
برای امکانات اضافی مثل پشتیبانی از بلوک گوتنبرگ، ادغام با المنتور، فعالسازی در سایتهای متعدد، کدهای CSS و JS، به علاوه پشتیبانی ویژه، میتوانید به یک طرح حرفهای با شروع از ۳۹ دلار در سال ارتقا دهید.
۳. قطعات پست | Post Snippets

گزینه دیگری Post Snippets است که به شما امکان میدهد مجموعهای از قطعهکدهای HTML، PHP و متن خود را ایجاد کنید. این افزونه شامل یک ویرایشگر بصری همراه با یک ویرایشگر کد، افزودن متغیرها، چکباکسی برای فعالسازی شورتکد و یک جعبه وضعیت برای تنظیم فعالیت قطعهکد میباشد. وقتی قطعهکدهای خود را ایجاد کردید، میتوانید آنها را بهطور مستقیم، به عنوان شورتکد یا با بلاک گوتنبرگ Post Snippets وارد کنید.
برنامههای پریمیوم از ۲۹ دلار در سال شروع میشوند و شامل امکاناتی مانند مرتبسازی قطعهکدها، ویژگی کپیبرداری آسان، تگها، نمایش نوع قطعهکد، ذخیرهسازی در فضای ابری، پشتیبانی از بلاک گوتنبرگ، بهروزرسانی خودکار و پشتیبانی پریمیوم میشوند.
۴. وبزون اسنیپتز | WebberZone Snippetz

قبلاً به نام Add to All شناخته میشد، افزونه وببرزون Snippetz یک راه ساده برای افزودن و مدیریت کدها در سایت وردپرسی شماست. این افزونه از HTML، CSS و JS پشتیبانی میکند. همچنین گزینههایی وجود دارد برای انتخاب مکان کد (درج در هدر، فوتر، محتوا یا فید) و محدود کردن به صفحات خاص (توسط شناسه، نوع پست، طبقهبندیها، و غیره). افزونه همچنین برای هر کد یک شورتکد ایجاد میکند اگر ترجیح میدهید که آنها را به این طریق درج کنید.
وببرزون Snippetz یک افزونه کاملاً رایگان است، اگرچه توسعهدهنده آن پشتیبانی پریمیوم و گسترده را اگر با آنها تماس بگیرید ارائه میدهد (توجه: این به علاوه پشتیبانی رایگان است که آنها در انجمن ارائه میدهند و معمولاً برای کارهای سفارشی است).
۵. کدکوتاهساز

کدهای کوتاه را به راحتی با Shortcoder اضافه کنید. کدهای کوتاه سفارشی برای قطعات HTML، CSS یا JS خود بسازید تا بتوانید آنها را در ویرایشگر کلاسیک وردپرس، ویرایشگر کد یا گوتنبرگ اضافه کنید. همچنین گزینههایی برای غیرفعال کردن کدهای کوتاه به صورت جهانی و بر اساس نوع دستگاه وجود دارد.
Shortcoder یک مجوز حرفهای با قیمت ۲۵ دلار برای یک سایت ارائه میدهد. این شامل ادغام با ویرایشگرهای سفارشی (Elementor، WPBakery و غیره)، ویرایش کدهای کوتاه، قابلیت پیدا کردن مکان استفاده از کد کوتاه، پشتیبانی از کد اضافی در فوتر، ۱ سال بهروزرسانی و پشتیبانی پایه مادامالعمر میشود.
نتیجهگیری
اگر میخواهید کدها را به وردپرس اضافه کنید، استفاده از یک پلاگین به مراتب گزینه سادهتر، راحتتر و بسیار ایمنتری است، بهخصوص اگر با کدنویسی آشنا نیستید. اما واقعاً هر کدام از گزینههای ذکر شده بالا انتخابهای عالیای هستند.

دیدگاه و پرسش