نبی عبدی
مدرس دوره
نکته مهم: این دوره فقط برای دانشجویان دوره جامع وبمستر پلاس و به صورت هدیه در دسترس است و امکان ثبت نام مجزا در آن وجود ندارد. (با ثبت نام در دوره جامع وبمستر پلاس این دوره و تمامی دوره های دیگر وب سایت را به صورت هدیه و رایگان دریافت کنید.) ---> برو به دوره جامع وبمستر پلاس
در این دوره از صفر کار را شروع میکنیم، ابتدا طراحی UI و UX یک وبسایت فروشگاهی را انجام میدهیم، سپس طرح UI و UX را با برنامهنویسی HTML و CSS و JS به یک قالب استاتیک تبدیل میکنیم، سپس طرح HTML,CSS را به یک قالب وردپرس حرفهای تبدیل میکنیم، در قدم بعدی قالب را به یک قالب فروشگاهی تبدیل میکنیم، در قدم بعدی قالب را با صفحه ساز المنتور سازگار میکنیم و در نهایت یک وبسایت فروشگاهی کاملا حرفهای خواهیم داشت.
قیمت دوره:
5,9 میلیون تومان
هدیه دوره وبمستر پلاس
مدتدوره
80+ ساعت
تعدادجلسات
230 جلسه
تعداددانشجویان
392 دانشجو
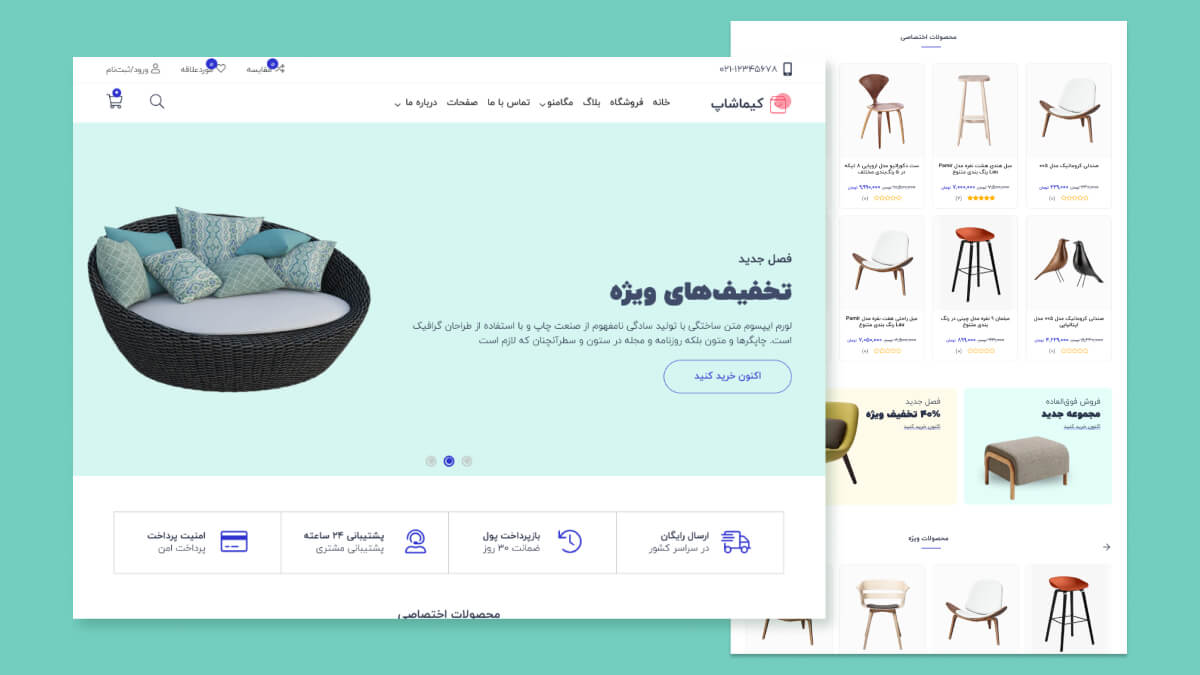
با کلیک روی دکمه زیر میتوانید پیشنمایش وبسایت طراحی شده را مشاهده کنید.

نکته خیلی مهم: این دوره دقیقا پکیج کامل دورههای زیر است:
یعنی شما با ثبتنام در دوره 0 تا 100 آموزش طراحی سایت و فروشگاه اینترنتی به صورت همزمان در 3 دوره بالا ثبتنام کردهاید، بنابراین دانشجویان عزیزی که قبلا در این دورهها شرکت کردهاند دقت داشته باشند که این دوره دقیقا شامل همان دورههایی است که در بالا از آنها نام برده شد.همچنین اگر میخواهید در هر کدام از دورههای این پکیج به صورت مجزا ثبتنام کنید کافیست روی نام هر کدام از دورههای بالا کلیک کنید تا به صفحه آن دوره هدایت شوید تا بتوانید به صورت مجزا در هر بخشی که میخواهید ثبت نام خود را انجام دهید.
این دوره برای چه افرادی توصیه می شود؟
برای انجام صحیح و دقیق هر کاری در ابتدا باید اصول و مبانی آن کار را یاد بگیریم، در این دوره در ابتدا با مبانی طراحی آشنا می شویم، یاد می گیریم که مخاطب و هدف آن را شناسایی کنیم، همچنین برای پروژه های خود یک پرسونای مخاطب تعریف کنیم تا از آن در طراحی خود استفاده کنیم و در نهایت یک طرح کاربردی و کاربرد پسند طراحی کنیم.
شما به عنوان یک طراح وب سایت و اپلیکیشن باید با تفاوت های تجربه کاربری (UX) و رابط کاربری (UI) به خوبی آشنا باشید و باید بتوانید از ترفندهای حرفه ای تجربه کاربری در طراحی های رابط کاربری خود استفاده کنید، با اشتباهات رایج این حوزه آشنا شوید و قوانین روانشناسی در UX را یاد بگیرید، تمامی این موارد در این دوره به صورت کامل آموزش داده می شود.
رنگ ها در دنیای طراحی یکی از اصلی ترین نقش ها را بازی می کنند وشما به عنوان یک طراح UI و UX باید به صورت کاملا حرفه ای به اصول انتخاب رنگ بندی برای یک پروژه تسلط کامل داشته باشید، در این دوره با مفاهیم و تئوری رنگ ها به صورت کامل آشنا می شوید و به صورت پروژه محور یاد میگرید که چگونه برای یک پروژه واقعی رنگ بندی زیبایی را انتخاب کنید.
یکی از مهمترین مراحل در طراحی اپلیکیشن ها و وب سا یت ها طراحی وایرفریم است، در این دوره طراحی وایرفریم ها به 2 روش آموزش داده می شود، روش اول و البته قدیمی تر طراحی وایرفریم به صورت دستی و کاغذ و خودکار است و روش دوم طراحی وایرفریم توسط ابزارهای حرفه ای است که امروزه طراحان حرفه ای معمولا از وایرفریم های دیجیتالی استفاده می کنند و ما هم بیشتر روی آن تمرکز می کنیم.
بله درست متوجه شدید! ما در این دوره رابط کاربری وب سایت بازار را که یکی از موفق ترین استارت آپ های حوزه اپلیکیشن های موبایل بوده را طراحی می کنیم، توجه کنید که در ابتدای کار با باز طراحی وب سایت های معروف هم می توانید کلی مطالب جدید یاد بگیرید و هم می توانید یک نمونه کار فوق العاده داشته باشید، این طراحی به صورت کامل پروژه محور است.
هر چقدر هم که با تئوری های یک موضوع آشنا باشید و تمام قانون ها و قواعد آن را یاد بگیرید تا زمانیکه خودتان آستین ها را بالا نزده و یک پروژه را به صورت عملی طراحی نکنید، در حقیقت هیچ نمی دانید! در این دوره به صورت کاملا عملی و پروژه محور تمام صفحات مورد نیاز یک فروشگاه اینترنتی را از صفرتاصد طراحی می کنیم و در عمل طراحی UI و UX را یاد می گیریم.
یک طراح UI و UX خیلی خوب می داند که تا زمانیکه طرح نهایی را به صورت پروتوتایپ ارائه نکند، کارفرما به هیچ عنوان تحت تاثیر قرار نخواهد گرفت؛ خوشبختانه الان با ابزارهایی که در اختیار داریم می توانیم پروتوتایپ های خیلی حرفه ای را برای پروژه های خود طراحی کنیم و در حقیقت پروژه نهایی را به صورت کاملا حرفه ای و زنده تحویل کارفرما دهیم.
بعد از اینکه به صورت کامل به حوزه UI و UX مسلط شدید، وقت این است که از این علم جذابی که یاد گرفتهاید به کسب درآمد بپردازید، در این دوره تمامی راههای کسب درآمد از UI و UX را بررسی می کنیم؛ شما یاد میگیرید که چگونه به صورت فریلنسری از این هنر خود به کسب درآمدهای میلیاردی بپردازید یا حتی در بزرگترین شرکتهای حوزه کسب و کار اینترنتی در ایران و حتی جهان مشغول به کار شوید و حتی چگونه از UI و UX به کسب درآمد دلاری بپردازید.
در این دوره در ابتدا یاد می گیرید که به چه صورت یک صفحه وب ایجاد کنید، یعنی از صفر صفر کار را آغاز میکنیم و یک وبسایت فروشگاهی حرفهای را با تمام صفحات آن طراحی میکنیم، صفحاتی مثل: صفحهاصلی، صفحه بلاگ، صفحه محصول، صفحه ورود و ثبتنام و …
اگر کمی در حوزه طراحی فرانتاند وبسایتها تحقیق کنید متوجه خواهید شد که دو فریمورک بوتاسترپ و جیکوئری از معروفترین فریمورکها برای طراحی ظاهر سایتها هستند، در این دوره به صورت کاملا عملی و پروژه محور نحوه کار با این دو فریمورک محبوب را یاد میگیرید.
در دوره تمامی ترفندهایی که یک فرانتاند کار حرفهای باید بلد باشد را یاد میگیرید، به عنوان مثال: طراحی رسپانسیو با فریمورک بوتاسترپ، طراحی اسلایدرهای زیبا و جذاب، افزودن انواع انیمیشنها به المانهای مختلف سایت، طراحی انواع پاپآپ، و …
اگر سری به دیگر آموزشها بزنید اکثر آموزشها معمولی است و صرفا چند قانون و ویژگی زبانها و فریمورکها را آموزش دادهاند و در عمل هیچکدام از آنها را استفاده نمیکنند! اما در این دوره شما از همان جلسه اول با مدرس پیش میروید و تمامی موارد را به صورت عملی و پروژه محور یاد میگیرید که این عالی است!
شما اگر طراحی سایت با وردپرس را بلد هستید، با یادگیری زبانهای فرانتاند سایت یعنی زبانهای Html و Css و Js تقریبا دیگر هیچ محدودیتی در وردپرس نخواهید داشت! و دیگر هر نوع وبسایتی که نیاز داشته باشید را میتوانید به سادگی طراحی کنید…
از آنجا که هسته وردپرس با استفاده از زبان جذاب PHP طراحی شده است، بنابراین باید در ابتدا، با زبان PHP آشنا شوید، زبان PHP یک زبان بسیار حرفهای است و هماکنون حدود 80 درصد سایتهای کل دنیا با استفاده از این زبان طراحی شدهاند، زبان PHP یک زبان بسیار پیشرفته است و ما در این دوره فقط در حدی با آن آشنا خواهیم شد که بتوانیم قالبهای وردپرس را طراحی کنیم.
در این دوره طراحی که در دوره جامع آموزش UI و UX طراحی کردیم و در دوره جامع آموزش HTML و CSS تبدیل به قالب html کردیم را در نهایت تبدیل به یک قالب وردپرس حرفهای میکنیم، این پروسه از صفرتاصد به صورت پروژه محور انجام میشود به صورتی که در انتهای دوره شما سورس یک قالب وردپرس حرفهای را خواهید داشت، بعد از گذراندن دوره شما میتوانید هر نوع قالب HTML را به یک قالب وردپرس حرفهای تبدیل کنید!
توجه داشته باشید، درست است که نام این دوره، دوره جامع آموزش طراحی قالب وردپرس است، اما در این دوره قرار نیست که فقط یک قالب وردپرس ساده طراحی کنیم! ما قرار است که یک قالب وردپرس فروشگاهی کامل طراحی کنیم، و این بدین معنی است که بعد از تبدیل قالب HTML به قالب وردپرس، قدم بعدی تبدیل به قالب ووکامرس است و اینکه قالب را به یک قالب فروشگاهی کامل هم برای محصولات فیزیکی و هم برای محصولات دانلودی تبدیل کنیم.
اگر قالب های حرفهای وردپرس، که رکودهای فروش را شکستهاند، مشاهده کنید، متوجه میشوید که همگی یک ویژگی یکسان دارند و آن هم این است که هر قالب پرفروشی دارای یک پنل تنظیمات حرفهای است تا خریدار و کاربر قالب بتواند قالب را بنابر سلیقه و نیاز خود تغییر داده و آن را شخصی سازی کند، در این دوره طراحی 2 مدل پنل تنظیمات کاملا حرفهای را یاد میگیرید تا در نهایت بتوانید یک قالب وردپرس مطابق با استانداردهای روز دنیا طراحی کنید.
اگر فقط کمی در حوزه وردپرس تجربه داشته باشید حتما میدانید که صفحه ساز المنتور هماکنون به صفحه ساز شماره یک جهان تبدیل شده است و اگر قالبی که طراحی میکنید با المنتور سازگار نباشد، بعید است که فروش خوبی داشته باشد، در این دوره نحوه سازگار کردن قالب وردپرس را از صفرتاصد یاد میگیرید، تا در نهایت بتوانید یک قالب سازگار با پرطرفدارترین صفحه ساز جهان طراحی کنید!
بعد از سازگار کردن قالب با صفحه ساز المنتور، نوبت آن است که المانهایی اختصاصی برای قالب وردپرس مان طراحی کنیم تا زمانی که کاربر میخواهد سایت خودش را توسط قالب ما و المنتور طراحی کند، از این المانهای اختصاصی استفاده کرده و در نهایت سایت حرفهای و زیبایی را راهاندازی کند، توجه کنید که در این دوره یاد میگیرید که چگونه از یک کد HTML خام یک ویجت اختصاصی برای المنتور طراحی کنید.
بعد از این همه زحمت که برای طراحی یک قالب وردپرس حرفهای میکشید اگر بدون لایسنس گذاری آن را منتشر کنید، ممکن است که افراد سودجو یک بار قالب را از شما بخرند و روی دهها سایت مختلف آن را نصب کنند، یا حتی سناریوی بدتر این است که افراد سودجو قالب شما را در بازار سیاه به قیمت بسیار پایین تر برای فروش قرار دهند و اینجوری باعث شوند که زحمات شما هدر رود! ب لایسنس گذاری با قابلیت تنها نصب روی یک دامنه از این موارد جلوگیری خواهیم کرد.
هر چقدر هم که یک قالب وردپرس حرفهای طراحی کنید و هر چقدر هم که روی پنل تنظیمات و المانهای اختصاصی آن کار کنید، اگر قالب وردپرسی که طراحی میکنید، قابلیت آپدیت خودکار از پیشخوان وردپرس نداشته باشد، قالب شما فروش زیادی نخواهد داشت! در این دوره یاد میگیرید که چگونه یک سرور آپدیت خودکار برای قالب وردپرس خود طراحی کنید تا فقط افرادی که لایسنس معتبر دارند بتوانند از پیشخوان سایت خود قالب را آپدیت کنند.

مدرس دوره
مدیر آکادمی وبکیما، مدرس و محقق در حوزه طراحیسایت و برنامهنویسی، مدرس بیشتر از 10 هزار دانشجو در حوزههای مختلف طراحیسایت.

هدیه دوره وبمستر پلاس
Eshagh (خریدار محصول) –
سلام استاد عزیز
این سایت با برنامه نویسی یا وردپرس هست؟
پشتیبانی –
سلام، در این آموزش برنامه نویسی سایت ها صفر تا صد در بستر وردپرس را یاد میگیرید، پیشنهاد می کنم برای اطلاعات بیشتر محتوای همین صفحه را بررسی کنید.
amir –
سلام و عرض ادب
توی این دوره یاد میدید زمانی که سایتی رو ساختیم با پلاگین های دیگه سازگار کنیم و بشه کنار سایت ازش استفاده کرد؟
پشتیبانی –
سلام، بله این موضوع به صورت پروژه محور برای چند پلاگین آموزش داده شده است.
امیر محمدی (خریدار محصول) –
سلام و ارادت
آیا با خوندن این دوره میتونیم قالب چند منظوره بسازیم؟ و آیا میتونیم المان های اختصاصی بسازیم برای قالبمون؟
پشتیبانی –
درود بر شما، بله با گذراندن این دوره شما میتوانید به سادگی هر نوع قالب وردپرس و المان اختصاصی را طراحی و برنامه نویسی کنید.
ماهنوش –
با سلام
آیا در قالب بوت استرپ هم میشه قالب سایتی که با html و … نوشتیم استفاده کنیم و نخواهیم به وردپرس تبدیل کنیم؟
پشتیبانی –
سلام، بله می توانید یک سایت استاتیک داشته باشید، اما مدیریت آن بسیار سخت خواهد بود.
شوان –
عرض ادب
من اگر فقط بخش طراحی المان برای المنتور رو بخوام باید چیکار کنم ؟ لطفا کمک کنید من فقط به این قسمت نیاز دارم و یه منبع قوی فارسی لازم دارم با مثال عملی که فکر کنم آموزش شما اینطوریه!
پشتیبانی –
سلام، متاسفانه دوره به صورت جدا قابل تهیه نیست.
مهرداد –
با سلام
ایا امکان هست که بشه دوره رو با دوتا دیوایس دید؟
پشتیبانی –
درود بر شما، لطفا در این رابطه تیکت ارسال کنید.
حسن احمدی –
سلام . بعد از گذراندن این دوره میتوانیم سایت های چند منظوره ایجاد کنیم
پشتیبانی –
درود بر شما، شما در این دوره برنامه نویسی یاد میگیرید و این به این معنی است که بعد از گذراندن دوره به صورت عملی باید بتوانید هر مدل سایتی که بخواهید را با وردپرس طراحی کنید.
رضا –
درود بر استاد
استاد آیا میتوان در پایان یک سایت چند فروشندگی داشته باشیم؟
پشتیبانی –
درود بر شما، در این دوره سایت چند فروشندگی آموزش داده نشده است.
علی فرخی مقدم (خریدار محصول) –
با سلام و درود
اول از همه تشکر میکنم بابت تدریس فوق العاده جناب عبدی عزیز در این دوره که خیلی اصولی تدریس رو انجام میده و اصلا خسته کننده نیست بیانشون
یه سوال داشتم راجع به اینکه قسمت لایسنس گذاری و سرور اپدیت قالب چه زمانی به دوره اضافه میشه، بسیار مشتاقم که این قسمت رو ببینم
پشتیبانی –
درود بر شما، ممنون از ثبت نظر ارزشمندتان، لطفا در رابطه با اطلاعات دوره مثل انتشار جلسات جدید و آپدیتها، از حساب کاربری خود تیکت ارسال کنید.
هادی حسینی –
سلام؛ وقت شما بخیر
پشتیبانی فنی از این دوره ها تا چه مدت هست؟
پشتیبانی –
باسلام، مدت زمان پشتیبانی دوره در بخش اطلاعات دوره دقیقا زیر ویدیو نوشته شده است، این دوره به مدت یک سال کامل پشتیبانی دارد.
علیرضا –
سلام – توی این دوره یاد می گیریم که چطور بتونیم آپدیت به قالب هم اضافه کنیم؟
پشتیبانی –
باسلام، بله این مورد به صورت کامل آموزش داده میشود.
مصطفی عزیزی –
آیا پس از مشاهده این دوره می توانیم سایت های فروش فایل یا فایل های آموزشی مثل استادیار و … رو طراحی کنیم؟
پشتیبانی –
بله ، هدف این دوره این است که دانشجویانی که این دوره را میگذرانند در انتها توسعه دهنده وردپرس باشند و بتوانند هر مدل سایت و قالب وردپرسی که بخواهند بدون مشکل طراحی کنند.
رضا احمدی –
سلام وقت به خیر، با شرکت در این دوره دیگه نیاز به شرکت در دوره های دیگه سایت نیست؟ مثل ui/ux یا html/css و…. می خوام بدونم فایل اون دوره ها هم در اختیار ما قرار می گیره یا کلا مجدد تدریس شده توی این دوره
پشتیبانی –
باسلام، در ابتدای صفحه همین دوره به صورت کامل در این رابطه توضیح داده شده است، شما با ثبتنام در دوره 0 تا 100 آموزش طراحی سایت و فروشگاه اینترنتی، به صورت همزمان در 3 دوره زیر ثبتنام کردهاید:
یعنی دقیقا همین دورههای بالا داخل این پکیج قرار گرفتهاند.
امیر –
سلام و عرض ادب؛ میخواستم بدونم آیا میشه یه قالب اختصاصی برای سایتمون زد مثل همین دمو کیمیاشاپ و بعنوان قالب اصلی استفاده کرد؟
پشتیبانی –
باسلام، توجه کنید که شما با گذراندن این دوره نحوه طراحی وبسایت و طراحی قالب وردپرس اختصاصی را به صورت کامل یاد میگیرید به این معنی که بعد از گذراندن دوره هر مدل وبسایت و قالب وردپرسی که نیاز داشته باشید را میتوانید به سادگی طراحی کنید.
حسین –
با سلام وارادت دمو قالب طراحی شده رو امکانش هست مشاهده کنیم که اقدام به ثبت نام وخرید کنیم ؟
و آیا دمو *دوره بخش html css* تماما به قالب وردپرس تبدیل خواهد شد؟
سپاس از آقای عبدی استاد گرامی
پشتیبانی –
باسلام و احترام، دموی قالب طراحی شده به زودی قرار خواهد گرفت، اما دقت کنید که قالب وردپرس دقیقا مطابق با همان دموی دوره HTML و CSS است که البته امکانات بسیار بیشتری به قالب وردپرس اضافه شده است.
اسمائیل –
با سلام دموی قالب ساخته شده رو کی به نمایش میگذارید؟
پشتیبانی –
باسلام، توجه کنید که دموی قالب طراحی شده در این دوره را میتوانید در ویدیوهای معرفی UIUX و HTML-CSS مشاهده کنید، اما بزودی یک ویدیوی معرفی و یک دموی آنلاین از قالب طراحی شده در این دوره قرار خواهد گرفت.