طراحی و برنامهنویسی سایتها
تمامی سایتها از دو بخش Front ( ظاهر سایت) و Back (عملکرد سایت) طراحی میشوند. با جاوااسکرپیت میتوان هم در طراحی بخش Front end و هم طراحی بخش Back end متخصص شد. (با یک تیر دو نشان!)
نکته مهم: این دوره فقط برای دانشجویان دوره جامع وبمستر پلاس و به صورت هدیه در دسترس است و امکان ثبت نام مجزا در آن وجود ندارد. (با ثبت نام در دوره جامع وبمستر پلاس این دوره و تمامی دوره های دیگر وب سایت را به صورت هدیه و رایگان دریافت کنید.) ---> برو به دوره جامع وبمستر پلاس
دوره آموزش زبان جاوا اسکریپت واقعی به این معنی است که در این دوره جاوا اسکریپت خالص (Vanilla JS) را یاد میگیرید بدون هیچگونه فریمورکی، اگر به طراحی وب علاقه دارید یادگیری جاوا اسکریپت بهترین کاری است که میتوانید بعد از یادگیری HTML و CSS انجام دهید.
قیمت دوره:
1,95 میلیون تومان
هدیه دوره وبمستر پلاس
مدتدوره
1170+ دقیقه
تعدادجلسات
143 جلسه
تعداددانشجویان
391 دانشجو
جاوا اسکریپت یک زبان برنامهنویسی پویا و مبتنی بر شی (Object-based) است که هم میتوان از آن در سمت کاربر و هم در سمت سرور برای تعامل با صفحات وب از آن استفاده کرد. اگر شما میتوانید با استفاده از HTML و CSS صفحات استاتیک طراحی کنید، با استفاده از جاوا اسکریپت میتوانید صفحات استاتیک و بی روح را به صفحات پویا و تعاملی تبدیل کنید.
اگر فقط یک سرچ کوچک در گوگل داشته باشید، بدون شک نام جاوا اسکریپت را همواره در لیست محبوبترین زبانهای برنامه نویسی در دنیا خواهید دید. اگر بخواهید به تازگی وارد دنیای برنامه نویسی شوید، زبان جاوا اسکریپت یکی از بهترین انتخابها خواهد بود چون یک زبان همه فن حریف است! محبوبیت و کاربردی بودن این زبان در حوزههای بسیار متنوع باعث محبوبیت بسیار زیاد آن شده است.
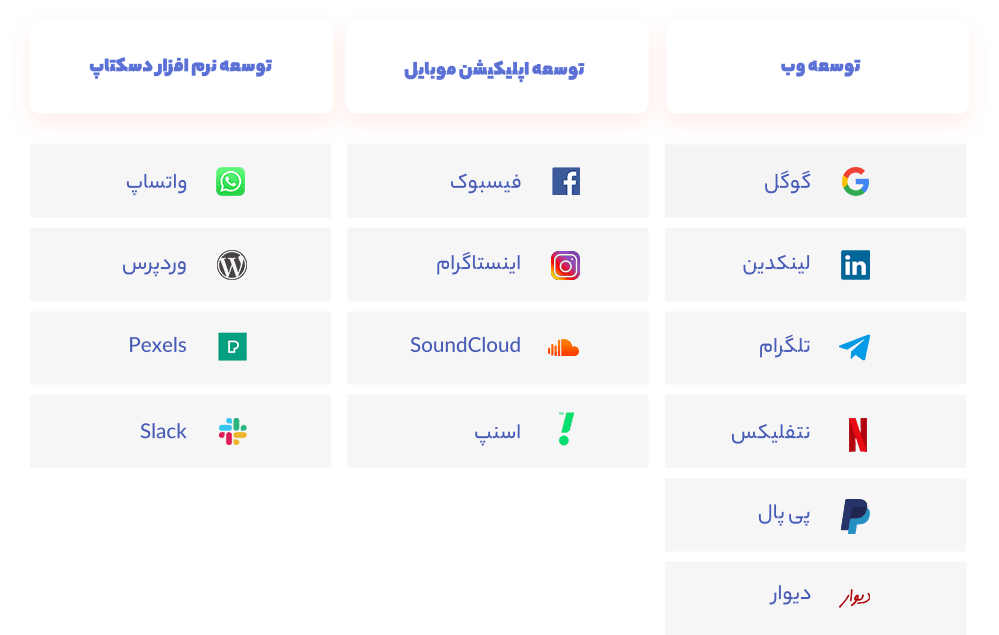
همانطور که در بالا دیدید با استفاده از زبان جاوا اسکریپت میتوانید برای پلتفرمهای مختلف سایتها و اپلیکیشنهای خیلی خوب طراحی کنید. در تصویر زیر بخش خیلی کوچک از قدرت زبان برنامه نویسی جاوا اسکریپت را برای شما نمایش دادیم تا ببینید که بزرگترین شرکتهای دنیا مثل گوگل و فیسبوک هم از این زبان محبوب در کسب و کارشان استفاده میکنند.

جاوا اسکریپت با سرعتی خیره کننده در حال پیشرفت است. طبق گزارشهای سایت محبوب برنامه نویسان یعنی سایت Stackoverflow، زبان جاوا اسکریپت برای پنجمین سال به صورت متوالی محبوبترین و پراستفادهترین زبان برنامه نویسی در بین تمامی زبانها در جهان است. جالب است بدانید که تمامی کارشناسان این حوزه بر این باورند که این روند همچنان در سالهای بعد ادامه خواهد یافت.
تمامی سایتها از دو بخش Front ( ظاهر سایت) و Back (عملکرد سایت) طراحی میشوند. با جاوااسکرپیت میتوان هم در طراحی بخش Front end و هم طراحی بخش Back end متخصص شد. (با یک تیر دو نشان!)
وب اپلیکشین یا PWA از جدیدترین تکنولوژی در ترکیب اپهای موبایل و سایتها استفاده میکند. در حقیقت PWA سایتی است که از فناوریهای مدرن وب استفاده میکند؛ اما ظاهر و کارکرد آن مثل یک اپلیکیشن موبایل است.
قبل از ورود جاوا اسکریپت، اپهای موبایل باید برای سیستم عامل اندروید و IOS به صورت مجزا برنامهنویسی میشدند، اما اکنون میتوانید با جاوا اسکریپت یک برنامه طراحی کنید تا در هر دو سیستم عامل موبایل کار کند!
جاوا اسکریپت همچنان در حال پیشرفت است و هر روز به وسعت استفاده از آن در حوزههای مختلف اضافه میشود. از جاوااسکریپت در حوزههایی همچون طراحی نرمافزارهای دسکتاپ و حتی در حوزه یادگیری ماشین و … بهره ببرید.
این دوره برای چه افرادی توصیه می شود؟
مقدمه و معرفی فصل اول
مقدمه و معرفی فصل دوم
مقدمه و معرفی فصل سوم
مقدمه و معرفی فصل چهارم
مقدمه و معرفی فصل پنجم
مقدمه و معرفی فصل ششم
مقدمه و معرفی فصل هفتم
مقدمه و معرفی فصل هشتم
مقدمه و معرفی فصل نهم
مقدمه و معرفی فصل دهم
مقدمه و معرفی فصل یازدهم
مقدمه و معرفی فصل دوازدهم
توصیههایی برای ادامه کار

مدرس دوره
مدیر آکادمی وبکیما، مدرس و محقق در حوزه طراحیسایت و برنامهنویسی، مدرس بیشتر از 10 هزار دانشجو در حوزههای مختلف طراحیسایت.

هدیه دوره وبمستر پلاس
هاکان –
استاد اگه اموزش html و css مقدماتی که خودتون رایگان گذاشتید رو ببینم پاسخگو برا دوره جاوا اسکریپت نیست؟
یا حتما اول دوره html و css جامع پروژه محورتون رو بخرم؟
میخواستم خرید بزنم موندم کدومو خرید کنم
پیشنهاد خودتون چیه برام
ببخشید تو چندتا دیدگاه سوالاتم فرستادم
پشتیبانی –
بله همانطور که قبلا نیز اشاره شد، دانش html و css را حتما باید داشته باشید بدون html و css دوره جاوا اسکریپت برایتان کاربردی نخواهد داشت. همچنین دوره رایگان html و css به تنهایی کافی نیست.
هاکان –
سلام استاد خسته نباشید
واقعا ممنونم برا آموزشای خوبتون تا الان اموزشای رایگانت خیلی کارمو راه انداخته
من گرافیستم و 23 ساله تو زمینه گرافیک فعالیت دارم برا ساخت پلاگین برا فتوشاپ زبان مورد نیازم جاوا اسکریپته
آیا با این دوره میتونم هر چیزی تو ذهنمه اجرا کنم؟
اما سوال دوم اینه که من html و css بلد نیستم آیا این دوره بدون آشنایی با html و css به درد من میخوره؟
یا الزامیه که اول انها یادبگیرم؟
پشتیبانی –
درود بر شما، این دوره برای طراحان وب مناسب است و تمرکز آن بر روی استفاده از جاوا اسکریپت در برنامهنویسی وب اپلیکیشنهاست بنابراین شما باید آشنایی اولیه با مباحث html و css داشته باشید.
morteza –
سلام وقت بخیر
اینکه میفرمائید از جاوا اسکریپت میشه توی بک اند و سمت سرور هم استفاده کرد؛ دقیقا یعنی چی ؟ یعنی میشه اهاش cms مثل وردپرس طراحی کرد ؟
پشتیبانی –
سلام، یعنی با یادگیری زبان جاوا اسکریپت به تنهایی و استفاده از کتابخانهها و فریم ورکهای آن میتوانید هر نوع وبسایت و حتی اپلیکیشن اندروید و IOS را به صورت کامل هم بخش فرانت و هم بخش بکاند را طراحی کنید.
مهدی –
سلام وقت بخیر ، من میخوام از api های آماده استفاده کنم ولی بلد نیستم آیا با این آموزش میتونم یاد بگیرم
پشتیبانی –
درود بر شما، بله این آموزش دقیقا مناسب شماست.
مهرزاد محمدی نسب –
سلام چجوری به پشتیبانی دوره ها دسرسی داشته باشیم؟
پشتیبانی –
سلام، میتوانید از حساب کاربری خود تیکت ارسال کنید.